在开发当中呢,经常会有很多H5的小活动页面,需要在微信的环境下使用。偶尔会出现H5页面在微信或者其他客户端中出现字体变大的问题,下面提供解决方法
首先先把网页自动放大放小的关掉。
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">安卓解决微信内置浏览器打开字体变大问题的方法:
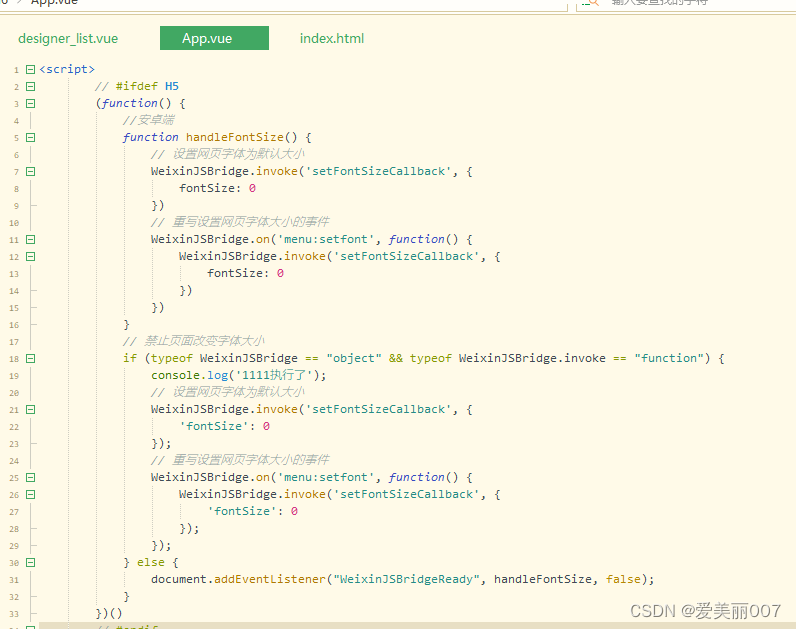
<script>
(function() {
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") {
handleFontSize();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", handleFontSize, false);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", handleFontSize);
document.attachEvent("onWeixinJSBridgeReady", handleFontSize); }
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 });
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function() {
WeixinJSBridge.invoke('setFontSizeCallback', { 'fontSize' : 0 });
});
}
})();
</script>
苹果IOS系统解决微信内置浏览器打开字体变大问题的方法:
1
2
3
4
5
6
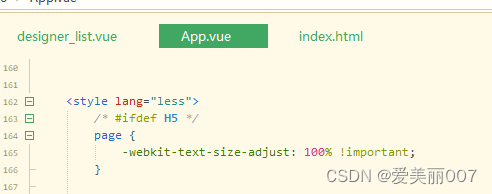
/* IOS禁止微信调整字体大小 */
body {
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
}uniapp实践
安卓端