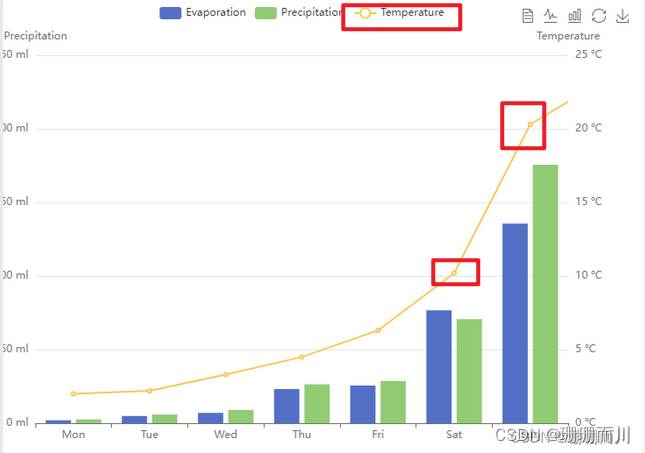
官方的初始效果
折线图的图例有小圆点,并且图表中也有小圆点
最终效果
去掉图例和图标中的小圆点
并且柱状图和折线图的图例要不同
代码实现
-
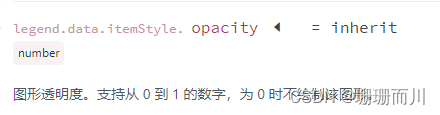
去掉图例小圆点
官方文档
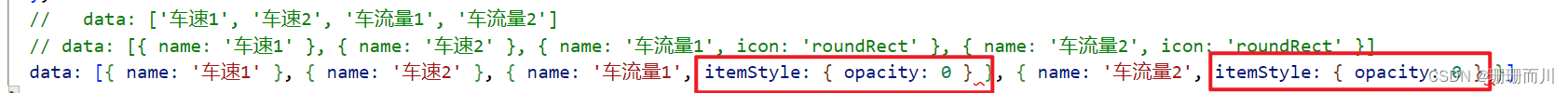
itemStyle: { opacity: 0 }
-
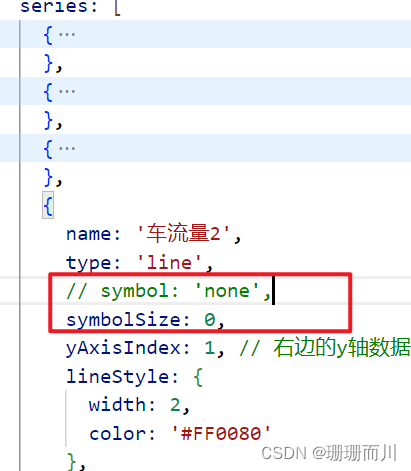
折线图中的小圆点去掉
官方文档
两个代码二选一就行,效果是一样的,一个是不显示,一个是显示,但尺寸为0
symbol: 'none', symbolSize: 0,
后记
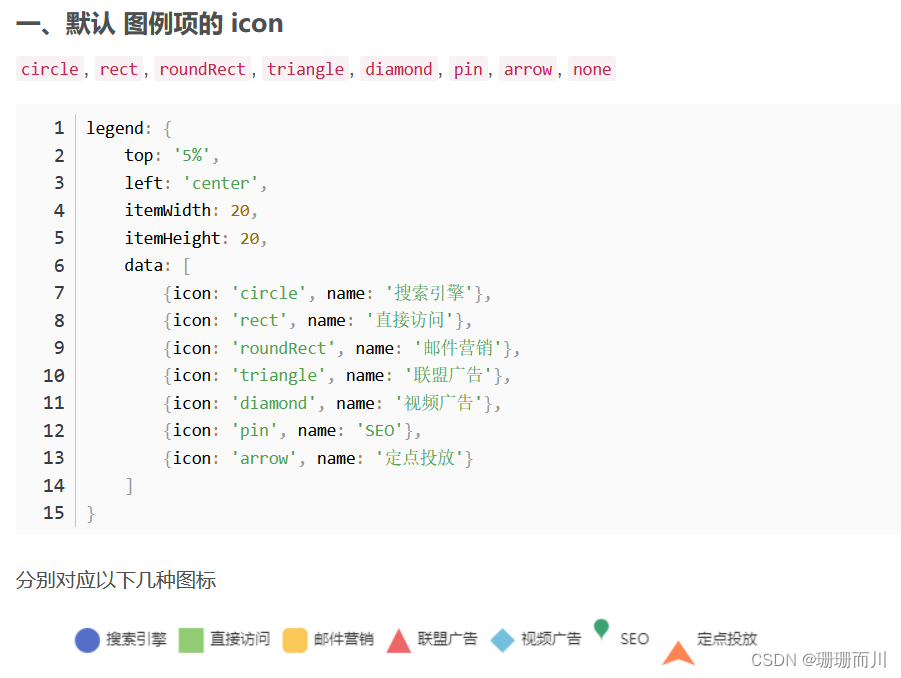
最开始的思路是修改Icon为roundRect,
这样虽然可以去掉默认的带小圆点的图例,但是图例的宽高就只能在全局指定,所以柱状图的图例也会跟着改变

优质好文
关于图例的更多知识