开始本章的搭建前,请确定已经完成了上一篇的搭建:
博客自建(带避坑指南)1:开始搭建环境-CSDN博客
现在你已经完成了初步的项目环境设置,开始向下一步进发!
文章的最后有一些其他的参考教程,如果搭建博客遇到问题,并且本文中没有写的话,可以去文章的参考文献里看看。
1. Vercel部署
- 首先我们需要用Vercel帮助我们管理代码,按照原博客的说法就是:
vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
- 注册账号,点击Vercel网址 (https://vercel.com/)(vercel连不上的话,需要挂梯子)
- 右上角有登录按钮
- 这里推荐选择continue with GitHub,因为这样可以直接在Vercel里面托管
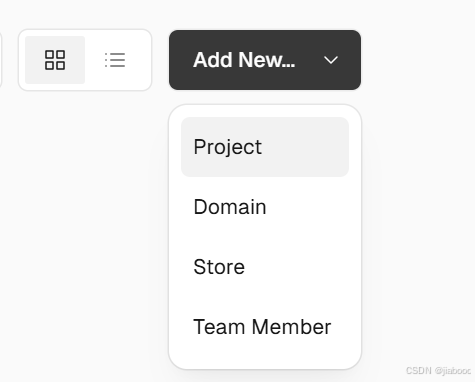
- 创建新的Vercel项目,点击Add New ----> Project -----> continue with GitHub
左侧应该会显示GitHub的相关项目,然后选择上一篇创建的<username>.github.io 项目,点击import
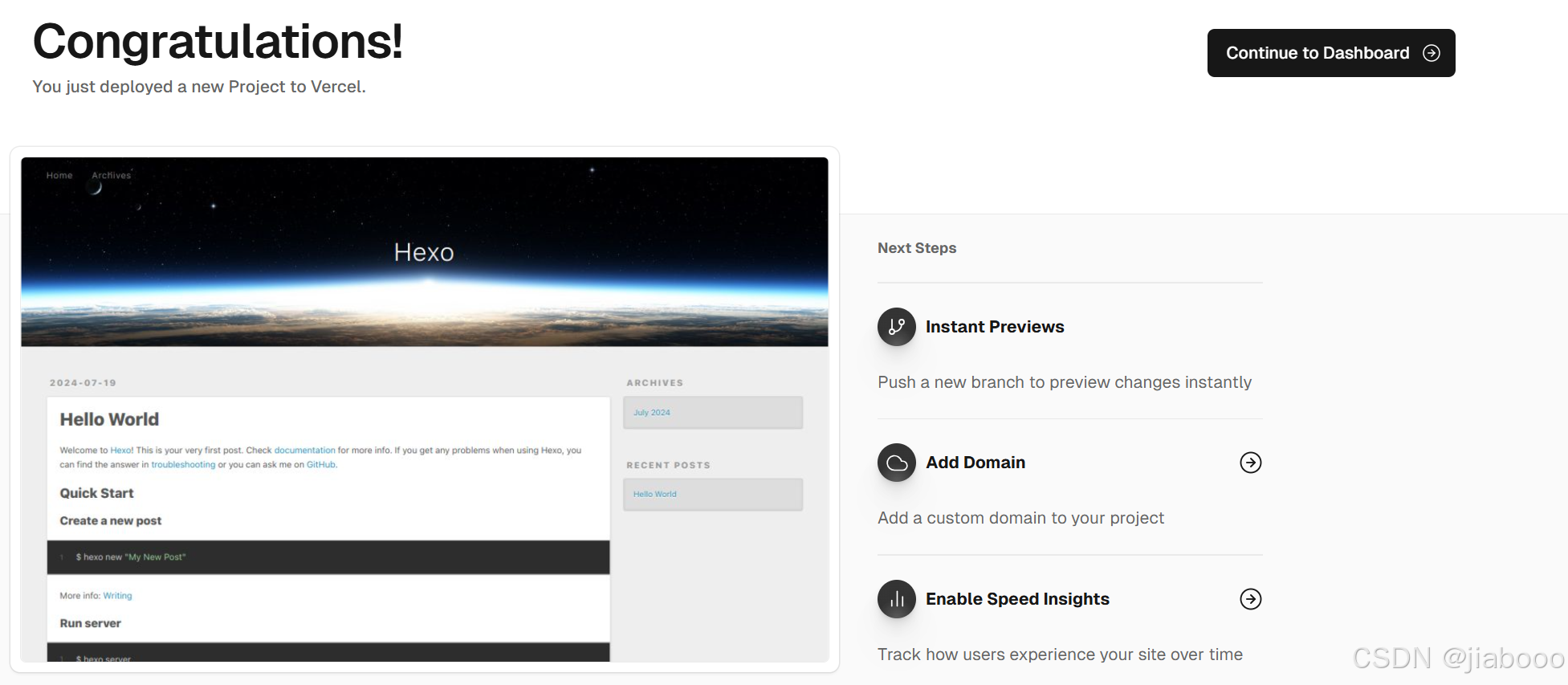
- 起一个只能有字母、数字或者或者连字符的项目名称, 其他的保持默认就可以,然后点击Deploy完成部署。
2. 绑定自定义域名
2.1 购买自定义域名
- 这部分是非必要的,如果不想绑定的话可以直接跳过
首先是要准备一个域名:看需求选择国内还是国外
- 国内需要备案
- 国外不需要
国内推荐:
- 阿里云:阿里云-万网-域名注册 (aliyun.com)
(阿里云也有国外的,域名的价格更便宜,但是需要国外手机号,当时就懒得弄了)
国外推荐:
- Namesilo:很便宜,几乎是最低价 Cheap Domain Names & Web Hosting Starting at $0.99! | NameSilo
然后域名的话:推荐选择.xyz或者.top,这两个性价比比较高
我选择是国内阿里云的.top域名,选完以后就等信息模版的审核。
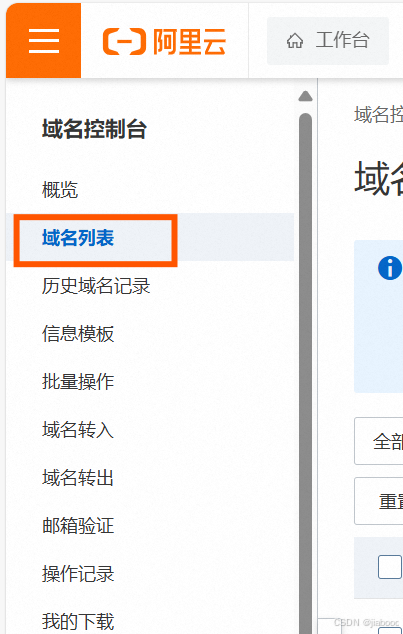
购买时记得填写个人信息模版,然后实名认证以后,在控制台界面左侧选域名列表:
点击域名的认证,所以刚刚那个只是个人信息模版的认证,现在才是域名认证。
2.2 添加自定义域名
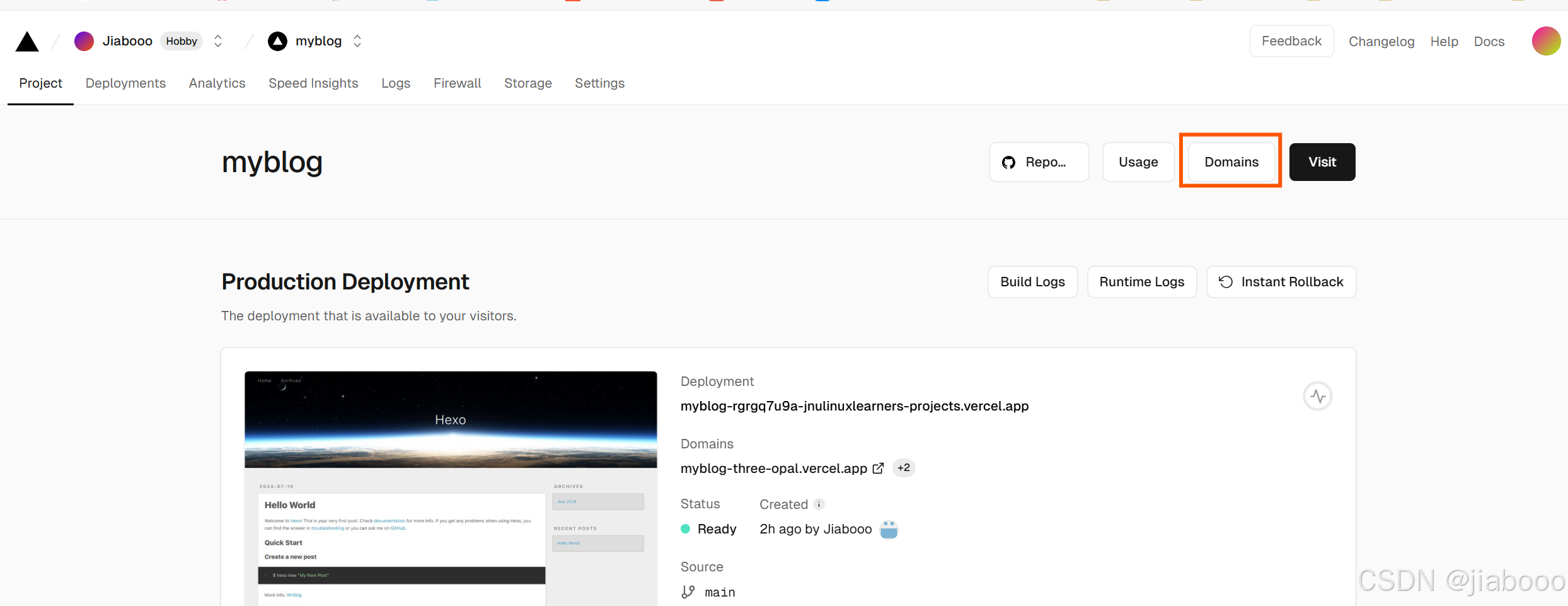
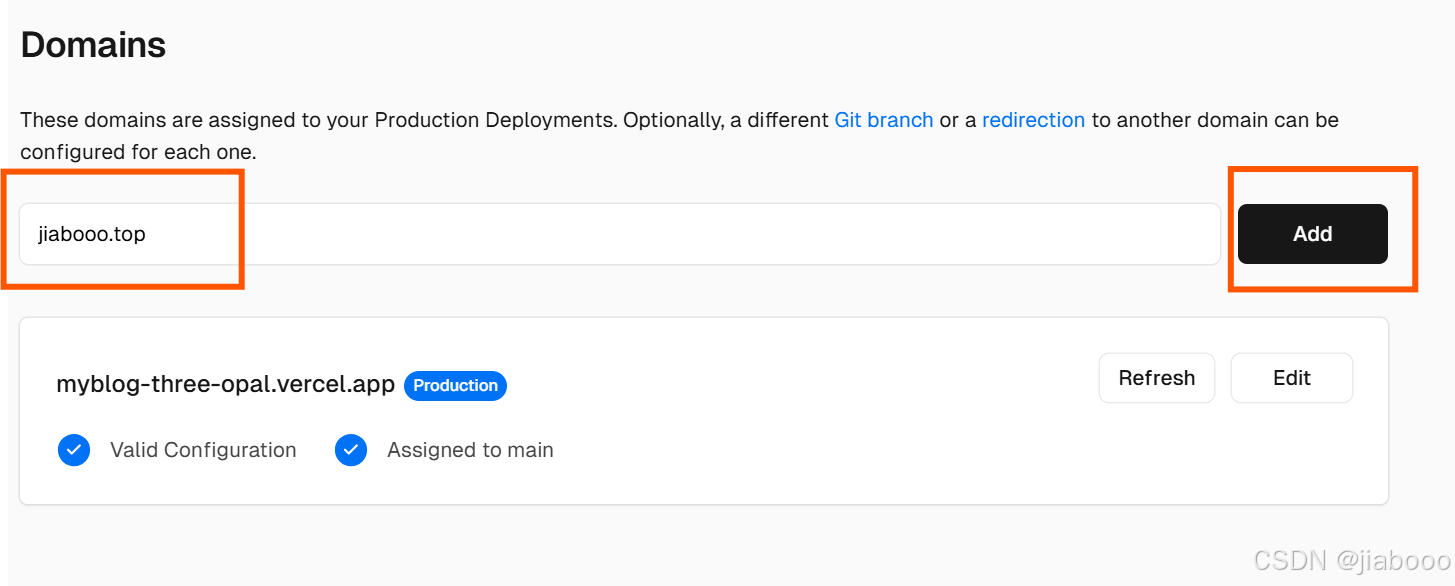
- 点击Vercel控制面板右上角的
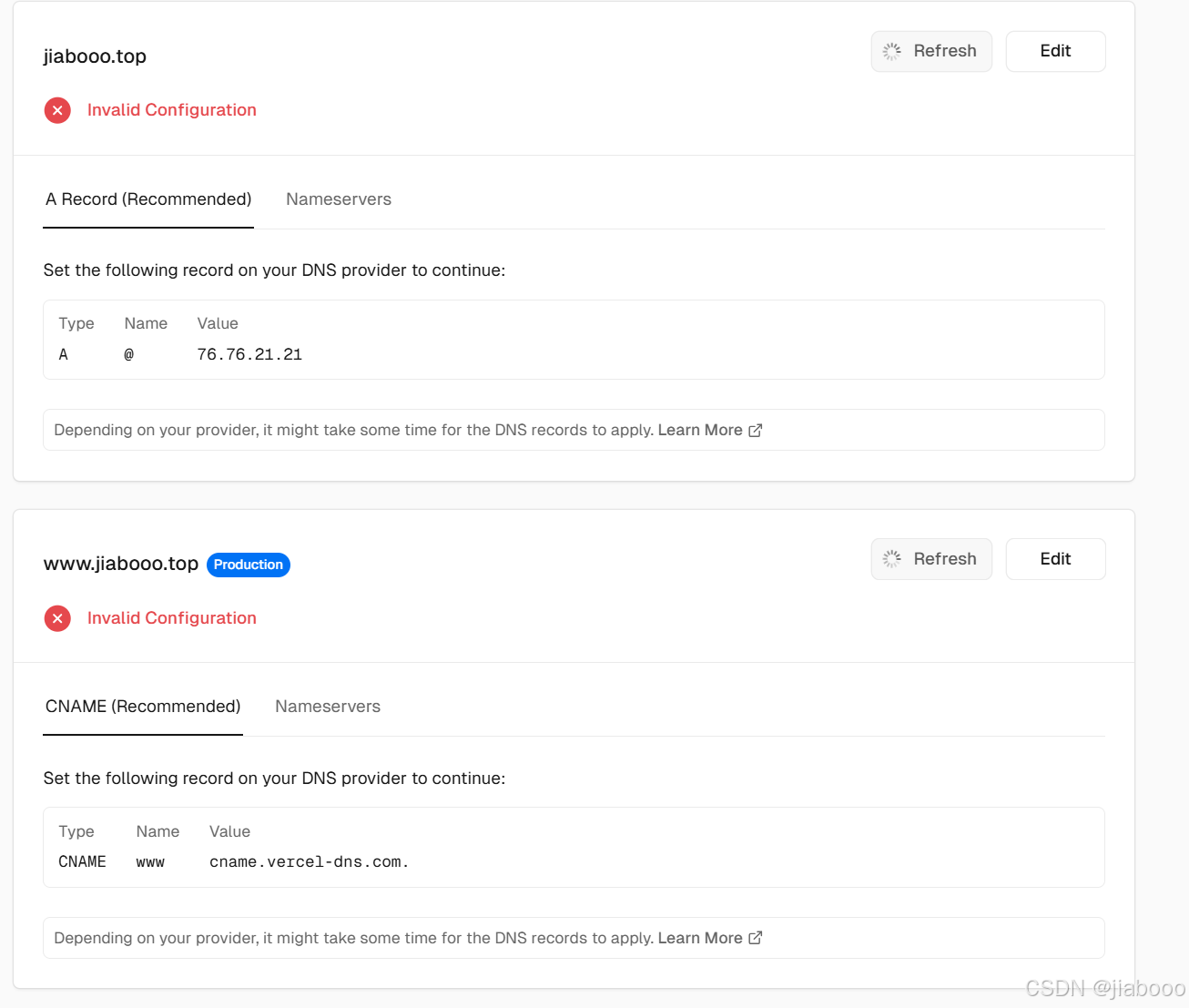
Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,添加后他会提示你添加一条DNS解析记录。
- 选择第一个选项:将你的域名重定向至www开头的网址,点
ADD即可。
-
在阿里云域名解析记录里面添加如下记录,其中记录类型对应
Type,主机记录对应Name,记录值对应Value,其他的设置默认即可。
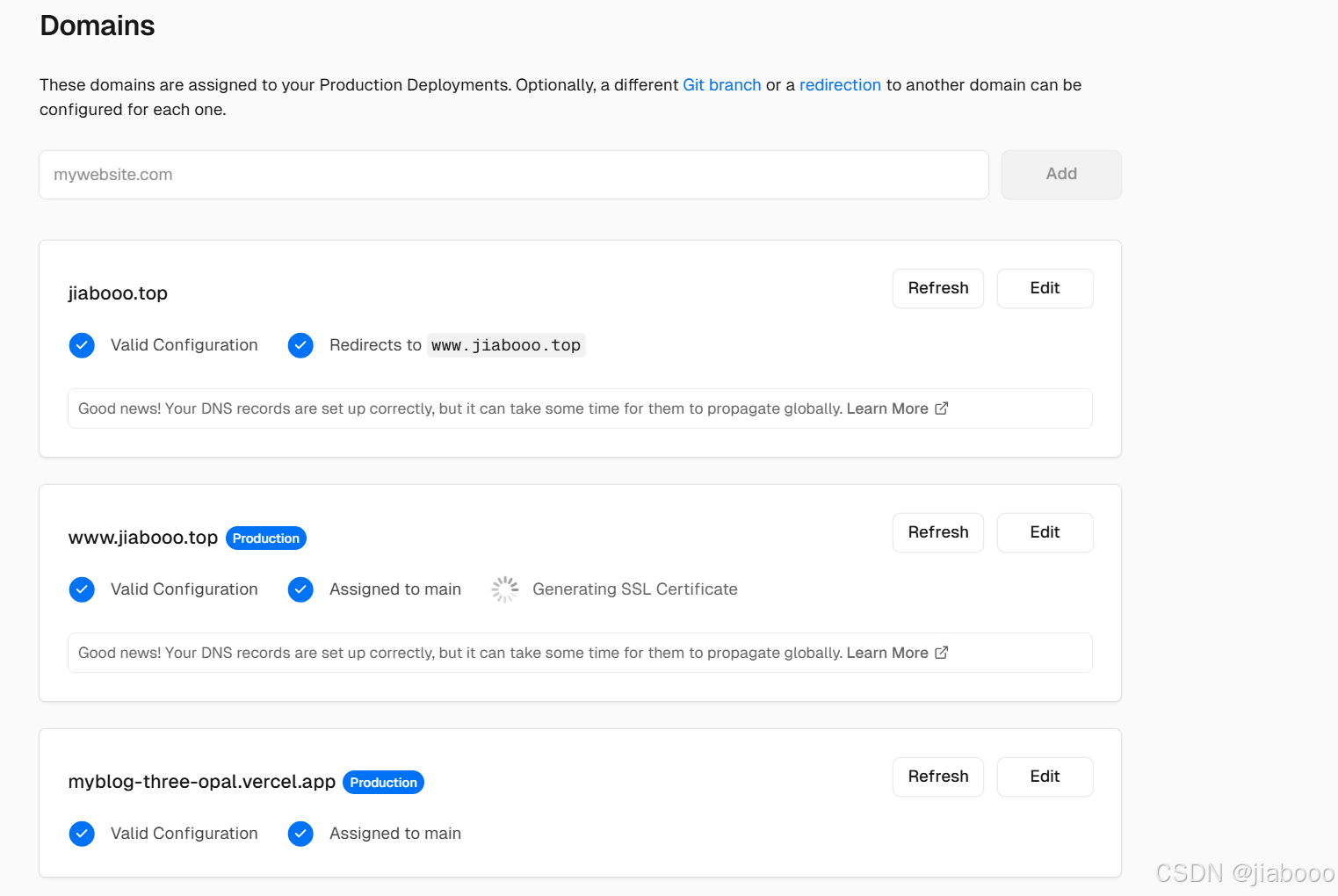
-
返回Vercel,然后刷新,应该会显示OK了
现在浏览器输入网址,就可以显示出之前创建的hexo项目啦!
Hexo (jiabooo.top)
3. 应用主题
- 本教程采用hexo-theme-butterfly,可以在官网上看一下效果:
Butterfly - A Simple and Card UI Design theme for Hexo
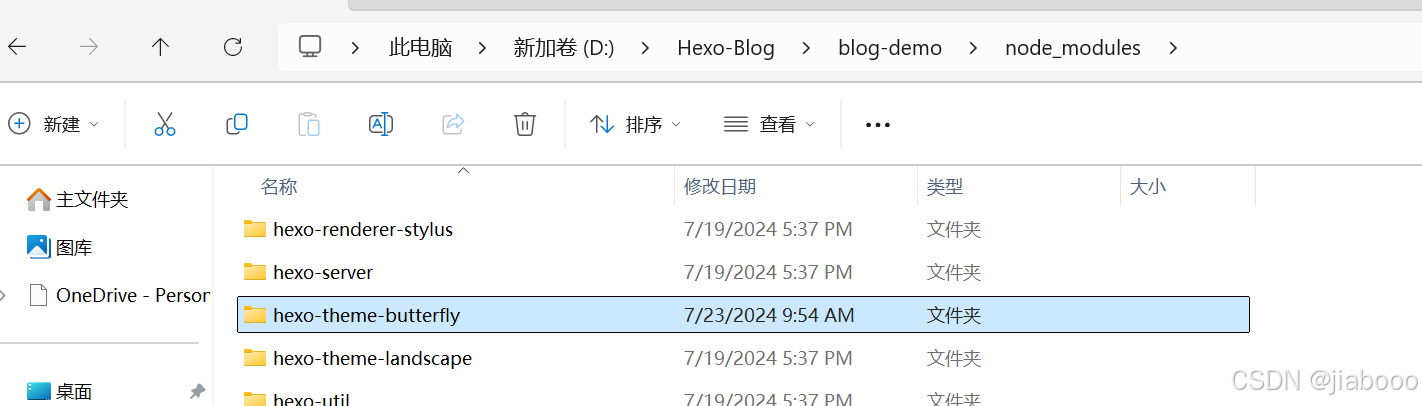
请注意本教程用的是npm方式安装的 hexo-theme-butterfly,后续魔改时更改的文件都是【D:/Hexo-Blog/blog-demo/node_modules/hexo-theme-butterfly】文件夹中的文件。如果你是git clone克隆方式安装的主题,请在【D:/Hexo-Blog/blog-demo/themes/butterfly】文件夹下修改对应的文件。
- 打开cmd(或者是git bash,看你git当时安装的选项)
注意:此方法只支持 Hexo 5.0.0以上版本!
npm i hexo-theme-butterfly
升级方法:在博客根目录下,运行
npm update hexo-theme-butterfly。
升级前请将hexo-theme-butterfly文件夹备份,npm更新会直接覆盖成新的包。
然后在node_modules 文件夹下可以看到新安装的主题:
4. 应用主题
- 修改配置文件
_config.yaml,把主题theme设置为butterfly
theme: butterfly
注意:是修改站点配置文件,在hexo项目的路径下,不在node_modules中修改
- 如果你没有
pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:
npm install hexo-renderer-pug hexo-renderer-stylus --save
-
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做,高度魔改的一般都不会升级主题了,不然魔改的会被覆盖掉)
把主题文件夹中的
_config.yml复制到 Hexo 根目录里(我这里路径为【D:/Hexo-Blog/blog-demo】),同时重新命名为_config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
- hexo三连
hexo clean && hexo generate && hexo deploy
- 然后访问网页就可以看到效果啦
5. 基础配置
现在已经基本完成了界面的部署了,后续的教程可能不会像上面那样详细了,每一人的网站设计思路都各有千秋,所以基础的操作强烈建议看这篇:
Hexo博客搭建基础教程(一) | Fomalhaut🥝
同时,我也会继续更新我的博客教程,记录一下我博客的搭建过程。
参考文献
整体内容参照了以下博客,非常感谢!