报错Uncaught SyntaxError: Illegal return statement
函数简介
在JavaScript中,函数是指可以实现特定功能、重复使用的代码块。
定义函数
在JavaScript中,用关键字function封装函数。定义函数有三种写法,分别如下:
<script>
// 1) 用function声明sayHello函数
function sayHello() {
console.log('hello');
}
// 2) 定义变量接收函数
var sayHello2 = function () {
console.log('hello2');
}
// 3)构造函数
var sayHello3 = new Function('console.log("hello3")');
</script>定义一个函数,输出日常生活的句子,代码如下:
// 1)定义函数
function foo() {
console.log("-----日常生活---------")
console.log("起床")
console.log("吃早餐")
console.log("上课/上班")
console.log("午休")
console.log("上课/上班")
console.log("下班")
console.log("加班")
console.log("回家睡觉")
console.log("----------------------")
}再定义一个计算N-M之间随机整数的函数,代码如下:
function getRandomNum(N, M) {
return Math.floor(Math.random() * (M - N + 1) + N);
}其他获取随机数的代码可以参考博客:JavaScript基础——数学对象-CSDN博客
调用函数
使用函数的步骤分为定义函数、调用函数,函数必须要调用,代码块才能执行。调用函数的语法如下:
函数名称(参数[可为空]);调用我们上面定义的foo函数,代码如下:
// 2)调用函数
foo();函数的参数和返回值
在JavaScript中,函数可以函数可以接收参数,执行相应的操作,并返回结果,参数和返回是自定义的。
函数参数
定义函数时,可以在函数名称后面用()定义参数,记作:
function 函数名(参数1,参数2,...参数n){
代码块;
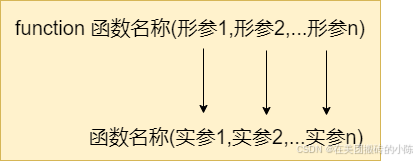
}函数名后括号内的参数称为形式参数,简称形参,调用函数时传递的参数,称为实际参数,简称实参。
//定义函数
function 函数名(形参1,形参2,...形参n){
代码块;
}
// 调用函数
函数名(实参1,实参2,...实参3);函数传递参数的过程可以理解为将变量赋值,相当于赋值操作,如图:

函数可以定义零个或多个参数,语法如下:
// 含参(带有参数)的函数
function getRandomNum(N, M) {
return Math.floor(Math.random() * (M - N + 1) + N);
}
// 不含参(不带有参数)的函数
function sayHello() {
console.log('hello');
}调用函数时,可以传递与参数数量相等或更少的参数(如果函数定义了默认参数值,则返回默认值,如果没有定义默认值,则返回undefined)。
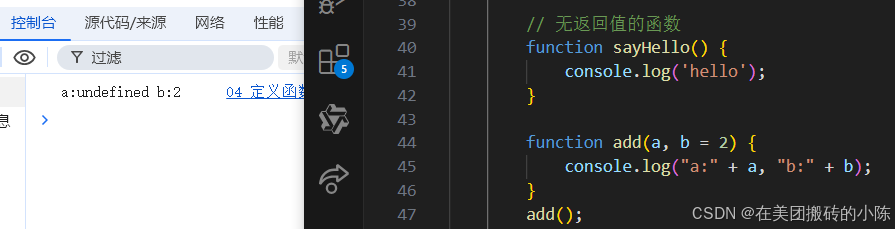
定义add函数,设置两个参数a和b,a没有默认值,b有默认值2。
function add(a, b = 2) {
console.log("a:" + a, "b:" + b);
}分为以下情况传递参数:
1.有形参情况下不传递实参
在不传递参数的情况下,如果函数有默认值,则传递默认值,如果没有默认值,则传递undefined,代码输出a:undefined b:2
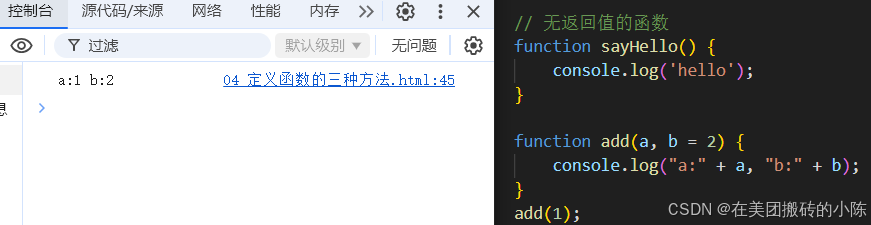
2.传递数量少于形参个数的实参
函数会将参数给按顺序传递,只传递一个参数,就会值传递给第一个形参,也就是a,第二个参数b有默认值,所以b被赋值默认值2,代码输出a:1 b:2
3.传递数量等于形参个数的实参
函数会将参数给按顺序传递,传递的实参数量和形参相等,a被赋值1,b被赋值3,代码输出a:1 b:3
function add(a, b = 2) {
console.log("a:" + a, "b:" + b);
}
add(1, 3);
整体代码
function add(a, b = 2) {
console.log("a:" + a, "b:" + b);
}
add();
add(1);
add(1, 3);;
函数返回值
函数可以使用return关键字来返回一个值,这个值可以是数字、字符串、布尔值等基本数据类型,也可以是对象、数组等引用数据类型,还可以返回一个表达式、函数等。
return后面的值就是返回值,就是函数调用后返回的结果。调用函数,函数执行操作后,才能得到返回值。
return有返回值作用,也有终止代码的作用,写多个return语句,只会返回第一个返回值。
报错Uncaught SyntaxError: Illegal return statement
return语句只能在函数作用域中使用,不能在全局环境下使用,否则会报错Uncaught SyntaxError: Illegal return statement,意思是非法返回语句,因为在全局环境下不能定义返回语句。
返回数字和字符串
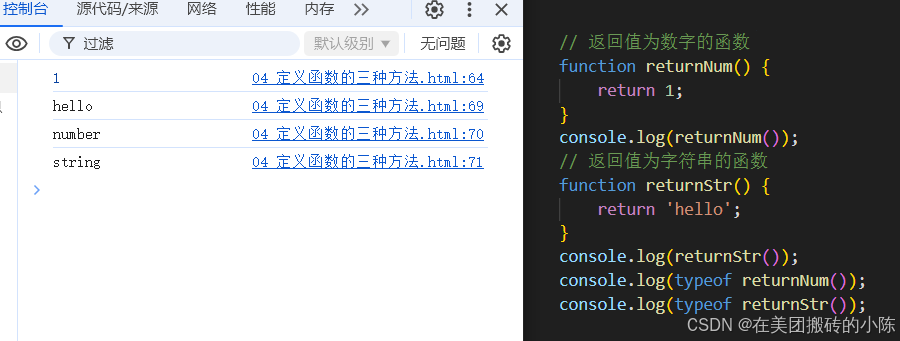
定义两个函数,分别返回数字和字符串,调用函数在控制台输出返回值,查看返回值的类型,可以发现是number和string类型。
// 返回值为数字的函数
function returnNum() {
return 1;
}
console.log(returnNum());
// 返回值为字符串的函数
function returnStr() {
return 'hello';
}
console.log(returnStr());
console.log(typeof returnNum());
console.log(typeof returnStr());返回数组、对象和函数
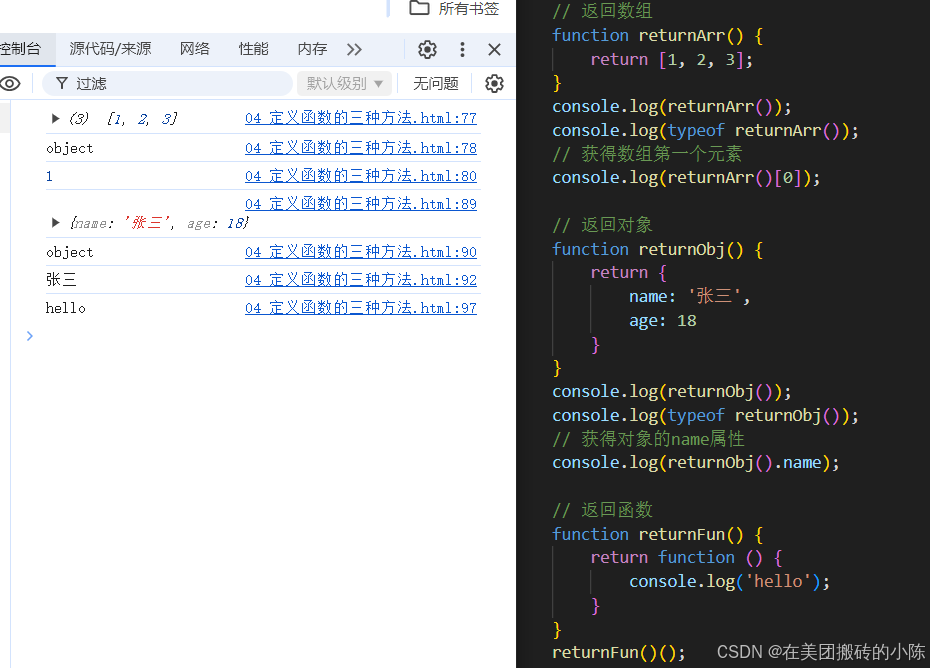
返回数组、对象和函数,可以得到返回的数据,检测类型,分别为对应的类型,访问数组的第一个数据,对象的指定属性,调用函数。
// 返回数组
function returnArr() {
return [1, 2, 3];
}
console.log(returnArr());
console.log(typeof returnArr());
// 获得数组第一个元素
console.log(returnArr()[0]);
// 返回对象
function returnObj() {
return {
name: '张三',
age: 18
}
}
console.log(returnObj());
console.log(typeof returnObj());
// 获得对象的name属性
console.log(returnObj().name);
// 返回函数
function returnFun() {
return function () {
console.log('hello');
}
}
returnFun()();没有返回值
如果没有使用return,函数默认返回undefined。
// 没有返回值
function sayHello() {
var a = 1;
}
console.log(sayHello())多个return语句
return有返回值作用,也有终止代码的作用,写多个return语句,只会返回第一个返回值。
函数作用域
函数作用域是指变量和函数声明在代码中可见的区域,就是代码可执行的环境。函数作用域包括全局作用域和局部作用域。
全局作用域
在全局环境下(函数外部)声明的变量是全局变量,是可以被共享的。
在全局环境下定义一个变量num,值为100,可以输出变量num的值,定义函数f()输出num,函数f()也可以输出num的值。
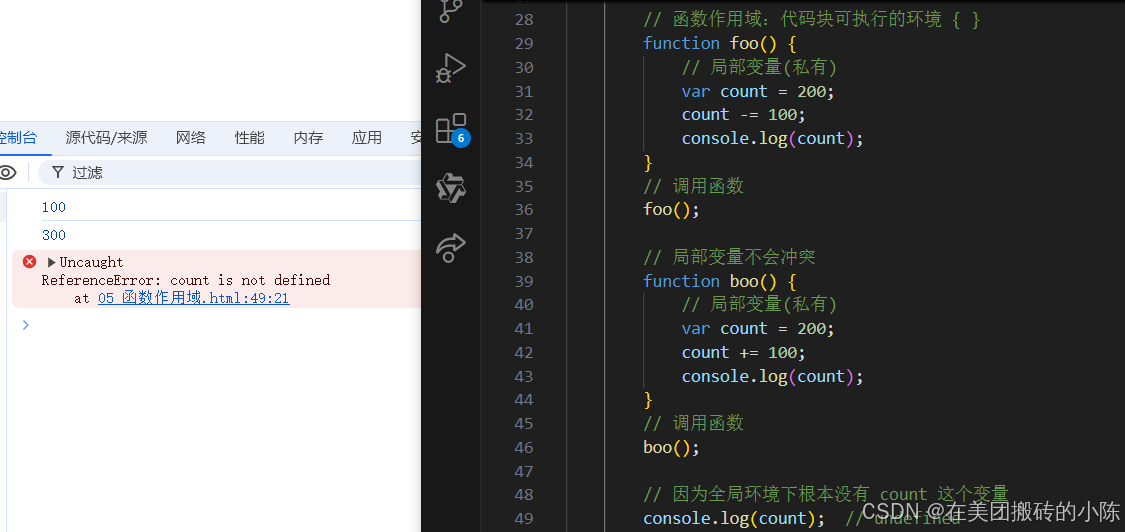
局部作用域
在函数内部声明的变量是局部变量,是私有的,只能在函数内部被访问(使用)。
在不同的函数内部定义一个局部变量count,对变量进行不同的操作(给第一个函数进行+100的操作,第二个函数进行-100的操作),可以发现变量的操作是相互独立的,也就是说变量之间的操作不会冲突,因为局部变量是私有的。
在全局环境下输出变量,会报错ReferenceError: count is not defined,意思是count变量未定义,这是因为定义在局部的变量在全局环境下不存在,局部变量不能在全局环境下使用。
整体代码
// 定义变量
var num = 100; // 全局变量/全局作用域(共享)
console.log(num);
function f() {
console.log(num);
}
f();
// 函数作用域:代码块可执行的环境 { }
function foo() {
// 局部变量(私有)
var count = 200;
count -= 100;
console.log(count);
}
// 调用函数
foo();
// 局部变量不会冲突
function boo() {
// 局部变量(私有)
var count = 200;
count += 100;
console.log(count);
}
// 调用函数
boo();
// 因为全局环境下根本没有 count 这个变量
console.log(count); // undefined函数传参补充
前面我们提到,函数名后的参数称为形参(形式参数),调用函数时传入的参数称为实参(实际参数),实参和形参是一一对应的,接着结合作用域进行补充。
传递参数可以让代码块的使用更灵活
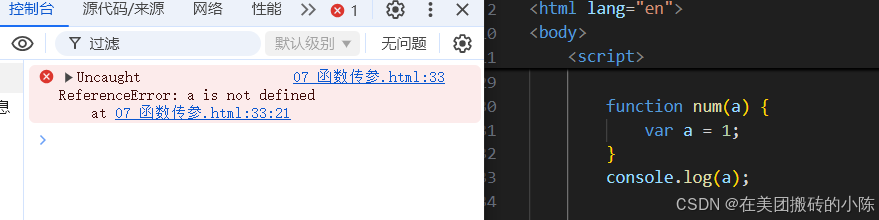
不能直接使用函数内部的参数
定义函数num(a),此时a和b是形参,是局部变量,只能在函数作用域中使用,也就是说,在全局环境下我们不能在未定义的情况下,直接使用a,会报错ReferenceError: a is not defined,意思就是a没有定义,全局环境下没有a这个变量。有形参,没有传递实参,形参缺少值,是undefined。
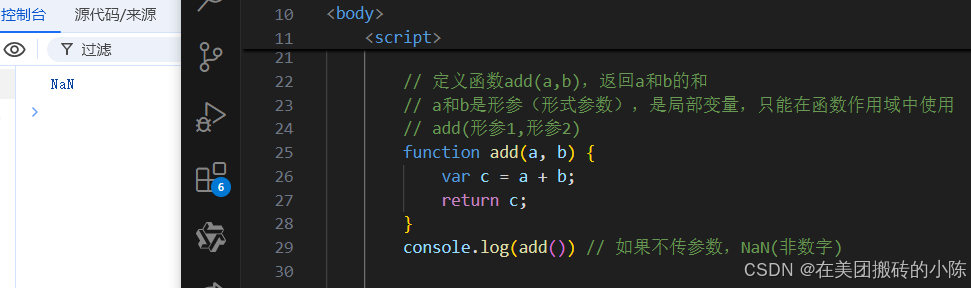
不传递实参直接使用函数
定义函数add(a,b),不传入参数直接调用,相当于传入undefined,undefined进行相加,会返回NaN(非数字)。
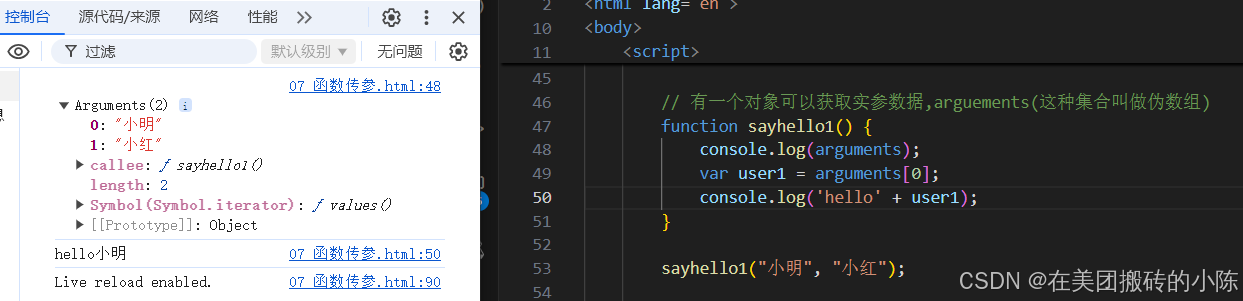
传递实参数量多于形参
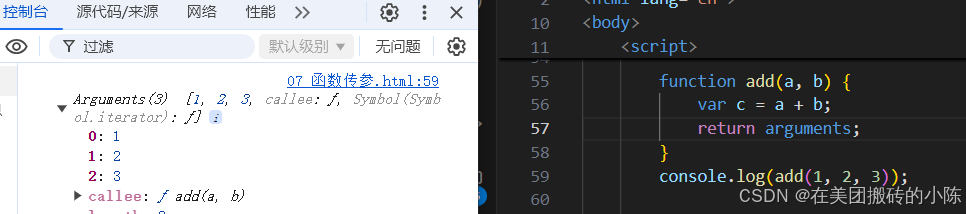
在JavaScript中,arguements对象是一个类数组对象,它提供了访问一个函数调用中实参列表的机制。这个对象在函数体内部可用,并且包含了函数调用时传递的所有参数。尽管它看起来像一个数组,但它并不是一个真正的数组,因此它不具备数组的某些方法,比如pop、push、slice等。
定义函数,打印arguements数组,可以返回传入的参数,返回数组索引值为0的函数。有实参没有形参,代码不会报错。
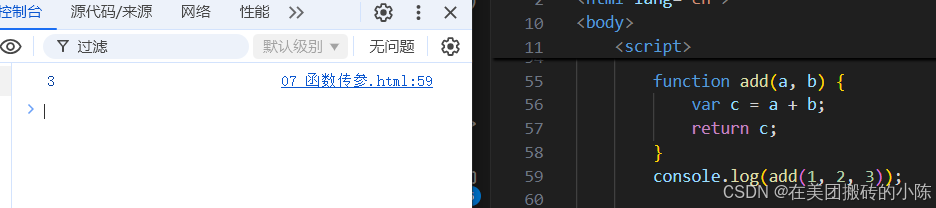
定义函数add(a,b),函数的实参和形参是一一对应的,传入三个参数,函数只取前两个参数进行计算,函数不会报错,但多传入的参数不会起作用。
返回arguements数组,可以发现函数有三个参数。