目录
一、前言
通过上两节的内容我们对css画小图标有了新的理解,同时也提高了我们的css水平,那么今天我们继续来学习css画小图标系列,来看不一样的css。
二、五角星
1.五角星,叠盖法:
将一个向上三角型与一个向下三角形进行交叉定位,再利用一个与背景色形同的三角形叠盖到向上三角型上,就完成了一个五角星,具体查看下列代码。
步骤一:制作向下与向上 的三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star{
/*制作向下三角型,看不懂的可以参考不一样的css(一)*/
width: 0;
height: 0;
border-top:40px solid red;
border-bottom:40px solid transparent;
border-right:40px solid transparent;
border-left:40px solid transparent;
/* 让盒子进行居中展示*/
margin: 100px auto;
/* 设置定位*/
position: relative;
}
.star::before{
/* 利用伪元素减少html代码,来制作一个向上三角形*/
content: "";
display: block;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-bottom: 69px solid red;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
/* 设置向上三角形的位置*/
position: absolute;
top: -105px;
left: -39px;
}
</style>
</head>
<body>
<div class="star"></div>
</body>
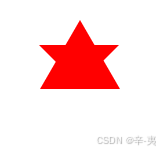
</html>结果展示
这里我们可以清楚的看到,下面的角是平着的,我们可以通过设置一个与背景颜色相同的三角形进行叠盖,覆盖在大的向上的三角形上,就可以在视觉上形成一个五角星,那么我们继续往下看:
新增的代码为新添加的伪元素after的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star{
/*制作向下三角型,看不懂的可以参考不一样的css(一)*/
width: 0;
height: 0;
border-top:40px solid red;
border-bottom:40px solid transparent;
border-right:40px solid transparent;
border-left:40px solid transparent;
/* 让盒子进行居中展示*/
margin: 100px auto;
/* 设置定位*/
position: relative;
}
.star::before{
/* 利用伪元素减少html代码,来制作一个向上三角形*/
content: "";
display: block;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-bottom: 69px solid red;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
/* 设置向上三角形的位置*/
position: absolute;
top: -105px;
left: -39px;
}
.star::after{
/* 利用伪元素制作覆盖在上面的小三角型 这里是相对上面代码新增的内容*/
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
border-top: 54px solid transparent;
border-bottom: 16px solid white;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
/* 设置三角型的位置*/
top: -66px;
left: -39px;
}
</style>
</head>
<body>
<div class="star"></div>
</body>
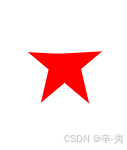
</html>运行结果:
这样我们就得到了一个五角星,这样来看我们五角星,有些别扭,那么我们继续来学习下一种方法,来制作五角星。
2.五角星,拼凑法:
通过利用三个三角形,进行拼凑,旋转定位来实现一个五角星。
步骤一:写一个钝角的等腰三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star{
margin: 100px auto;/*设置盒子距离顶部100px 居中显示*/
width: 0;/*写一个三角星*/
height: 0;
border-top: 30px solid red;/*让顶部边框距离变小,其余大于顶部边框且相等就可以得到一个钝角的等腰三角星*/
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(-140deg);/*将得到的图形进行旋转*/
position: relative;/*设置定位便于后续盒子进行位置确定*/
}
</style>
</head>
<body>
<div class="star"></div>
</body>
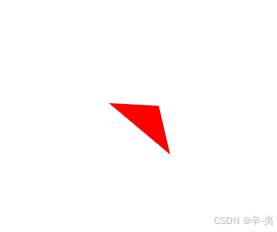
</html>结果:
步骤二:写第二个三角形进行拼凑
通过伪元素,来写第二个三角型,道理相同,制作一个三角型,对其进行旋转,定位,放在合适的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star{
margin: 100px auto;
width: 0;
height: 0;
border-top: 30px solid red;
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(-140deg);
position: relative;
}
.star::before{
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 30px solid red;
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(280deg);
position: absolute;
top: -50px;
left: -15px;
}
</style>
</head>
<body>
<div class="star"></div>
</body>
</html>结果如下图:
步骤三:画出第三个三角形,进行最后的拼凑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star{
margin: 100px auto;
width: 0;
height: 0;
border-top: 30px solid red;
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(-140deg);
position: relative;
}
.star::before{
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 30px solid red;
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(280deg);
position: absolute;
top: -50px;
left: -15px;
}
.star::after{
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 30px solid red;
border-left: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid transparent;
transform: rotate(426deg);
position: absolute;
top: -43px;
left: -57px;
}
</style>
</head>
<body>
<div class="star"></div>
</body>
</html>运行结果:

以上就是利用拼凑法将三个三角型进行拼凑,从而得到一个五角星
3.五角星,svg画法:
利用svg标签,设置其路径,来完成一个五角星:
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 作为背景图通过css进行插入 */
.icon_svg{
width: 400px;
height: 400px;
background: #ccc;
border: 3px solid pink;
background: url(./svg/index.svg);
}
</style>
</head>
<body>
<div class="icon_svg"></div>
</body>
</html>svg文件部分
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100.94232177734375" height="93.56983947753906" viewBox="0 0 100.94232177734375 93.56983947753906" fill="none">
<path d="M1.70058 36.2561L99.2006 36.2561L9.70058 92.2561L51.7006 1.25607L88.7006 92.2561L1.70058 36.2561Z" stroke="rgba(255, 161, 161, 1)" stroke-width="1" fill="#FF0000" >
</path>
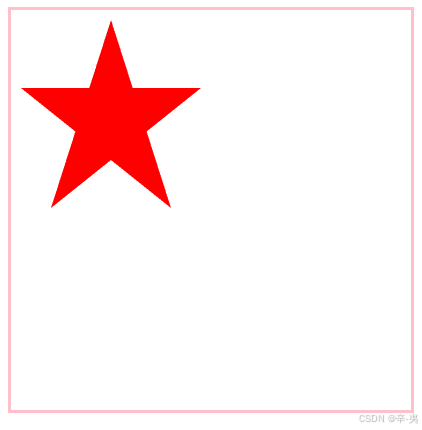
</svg>运行结果:
利用svg呢我们就可以实现一个比较完美的五角星
4.五角星,利用clip-path属性进行裁剪
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.star {
width: 100px;
height: 100px;
background: red;
/* 绘制路径 */
clip-path:polygon(50% 0,65% 40%, 100% 40%,72% 60%,85% 100%,50% 75%,15% 100%,28% 60%,0 40%,35% 40%);
}
</style>
</head>
<body>
<div class="star"></div>
</body>
</html>结果展示
三、结束语
本节内容我们主要讲解了四种纯css画五角星的方法,那么下一节我们继续来学习纯css画小图标,而且我们会学习一个新的内容,svg,通过svg我们可以更加快速的去得到一个css小图标,我们下一节再见。