uniapp路由跳转+二级页面详情跳转保留当前页,进入二级页面,可以返回上一级页面。也就是保留当前页,这里用的是vue3+uniapp+uv-ui组件库
步骤一:
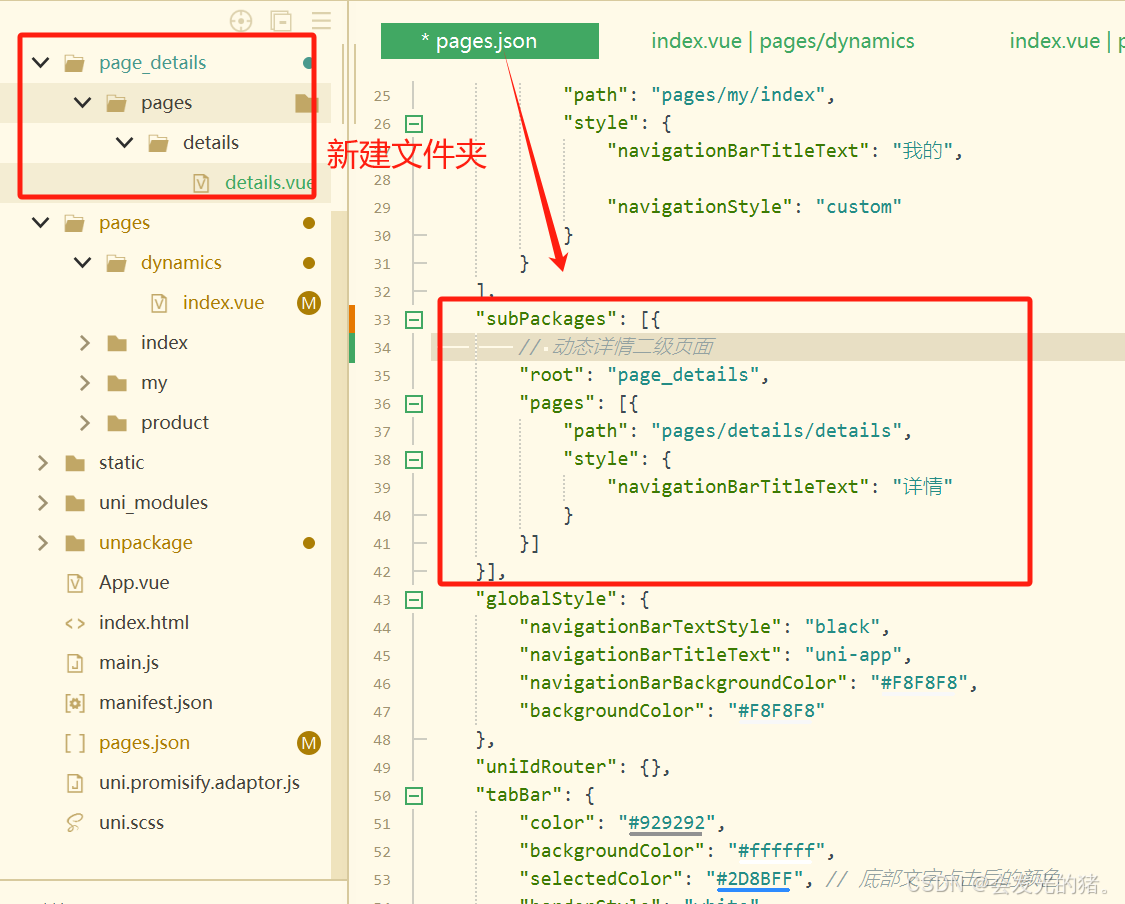
新建文件夹目录。
代码:
"subPackages": [{
// 动态详情二级页面
"root": "page_details",
"pages": [{
"path": "pages/details/details",
"style": {
"navigationBarTitleText": "详情"
}
}]
}],步骤二:
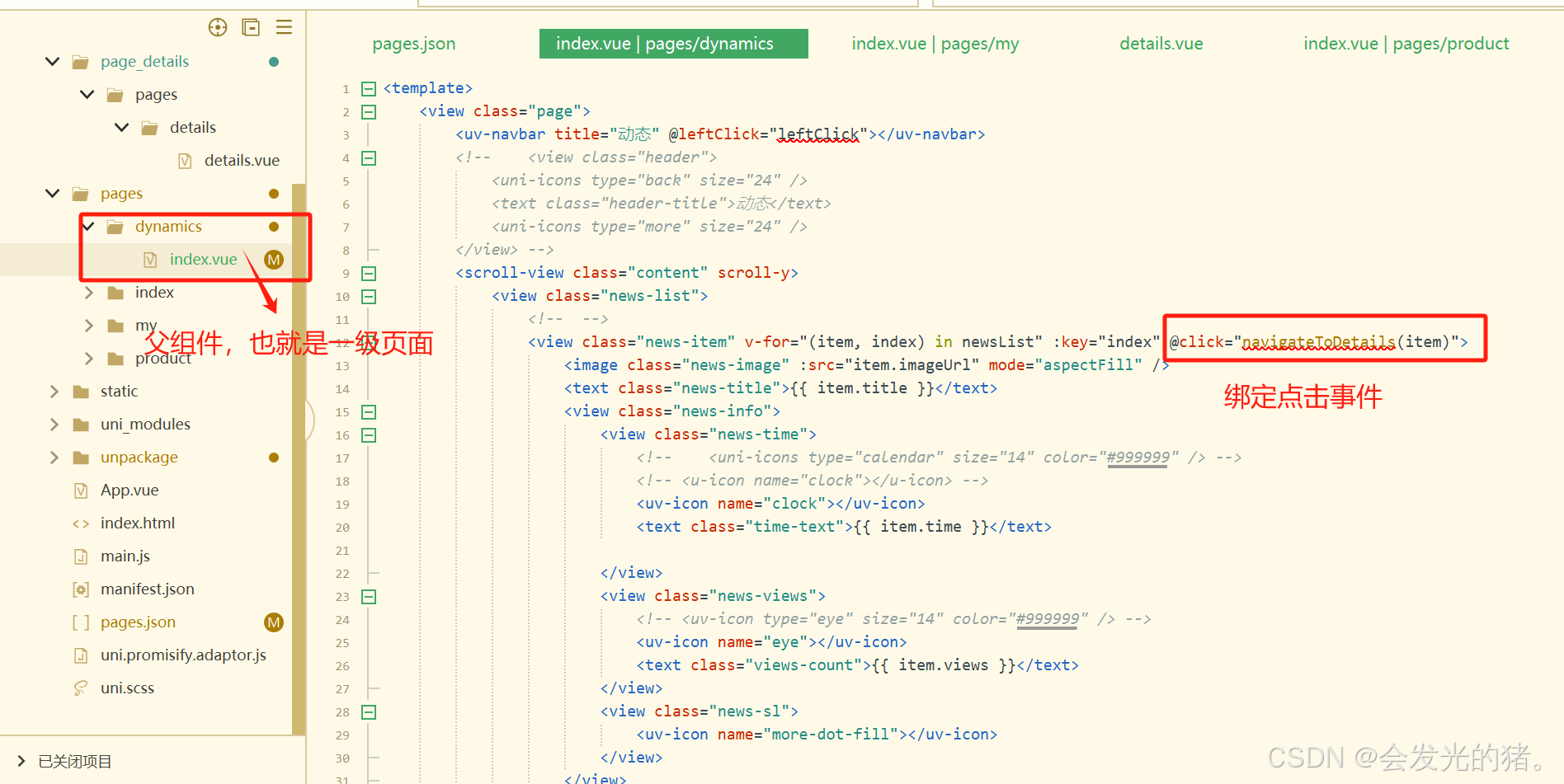
要实现点击新闻项 (
news-item) 跳转到详情页面 (pages/details/details) 并且保留当前页面,可以返回上一页,需要在 Vue 组件的<script>部分添加一个方法来处理点击事件,并使用uni.navigateTo方法进行页面跳转。例如需要点击
news-item跳转,就需要添加一个点击事件监听器,如下所示:
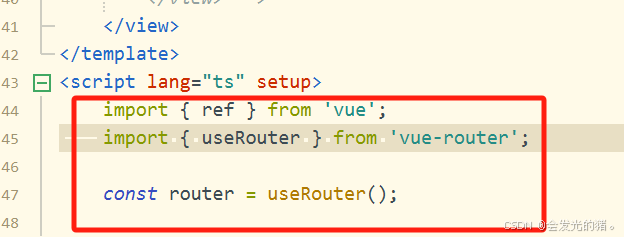
导入
代码:
@click="navigateToDetails(item)" import { ref } from 'vue';
import { useRouter } from 'vue-router';
const router = useRouter();
const navigateToDetails = (item) => {
uni.navigateTo({
url: '/page_details/pages/details/details' // 你需要跳转的页面路由地址
// 你可以在URL后面添加查询参数,比如 ? id=item.id
});
};这样就可以实现uniapp开发小程序中点击跳转保留当前页跳转了。