使用到了 Elementui 组件库中的树形表格,其中的需求就是要能够做到多选的功能。使用官网的例子,只有一层的多选,不能做到多层的勾选。无法满足开发的需求,
主要是解决 表格树形组件 多层不能选中的问题 如果不是懒加载的数据换成普通的数据即可
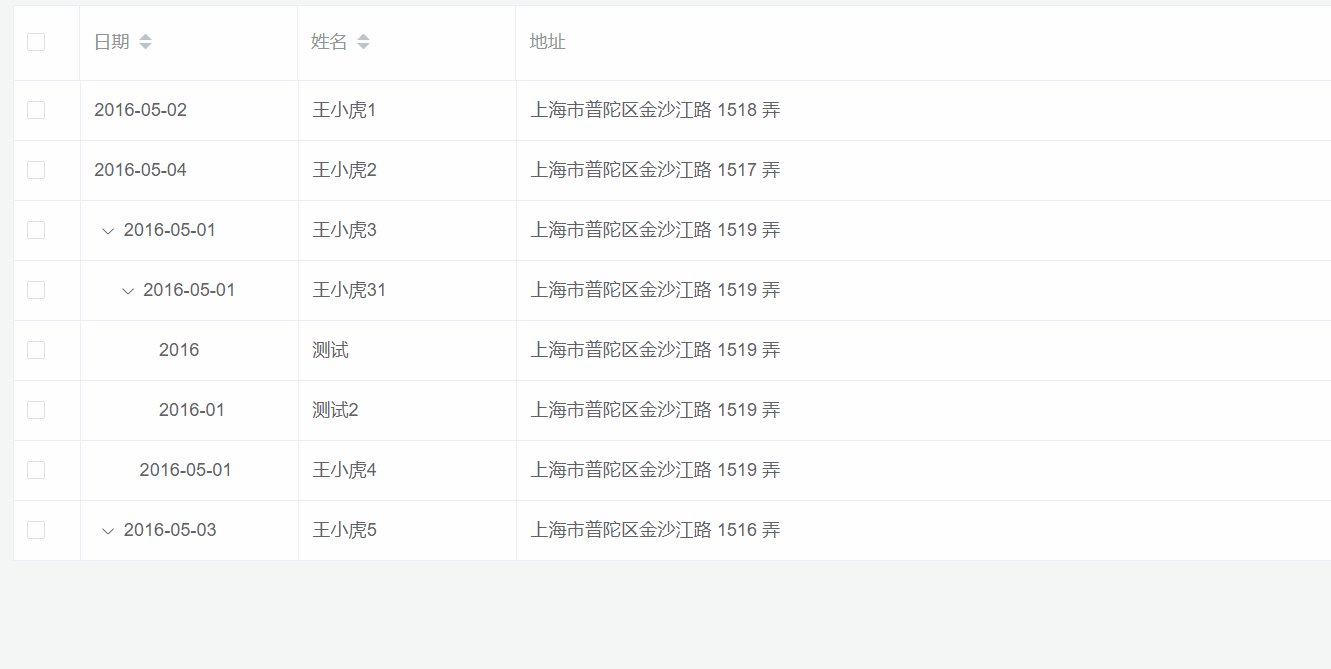
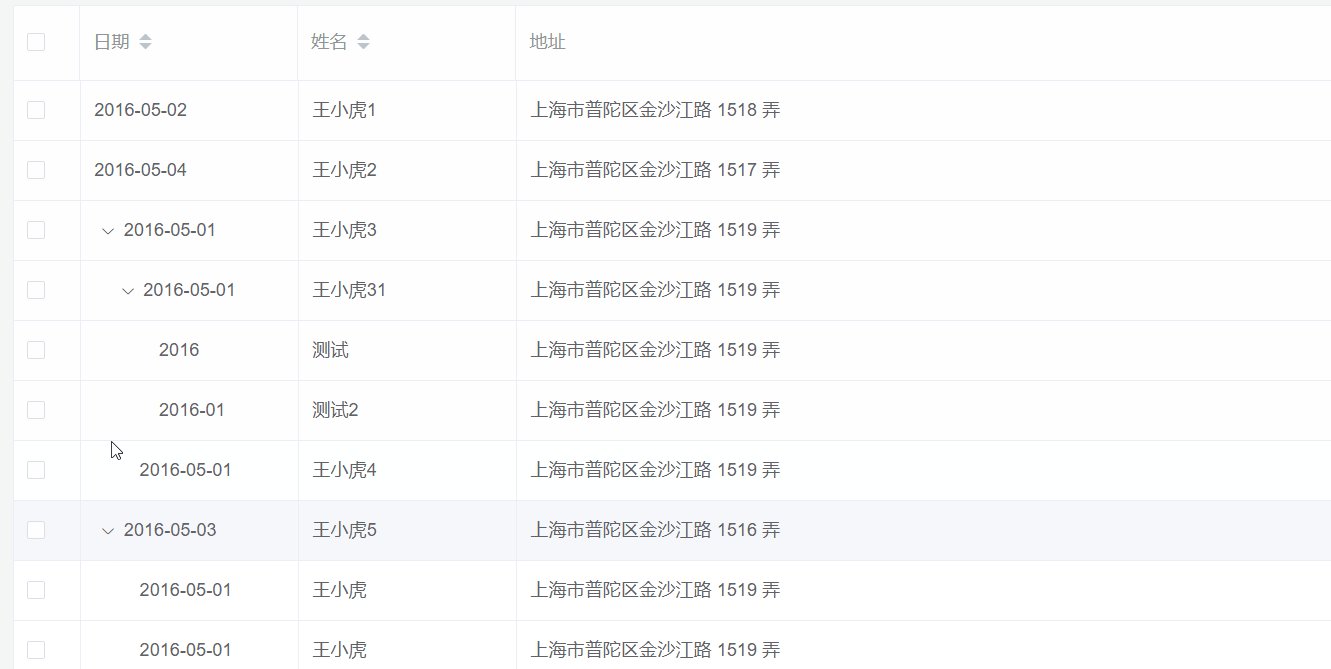
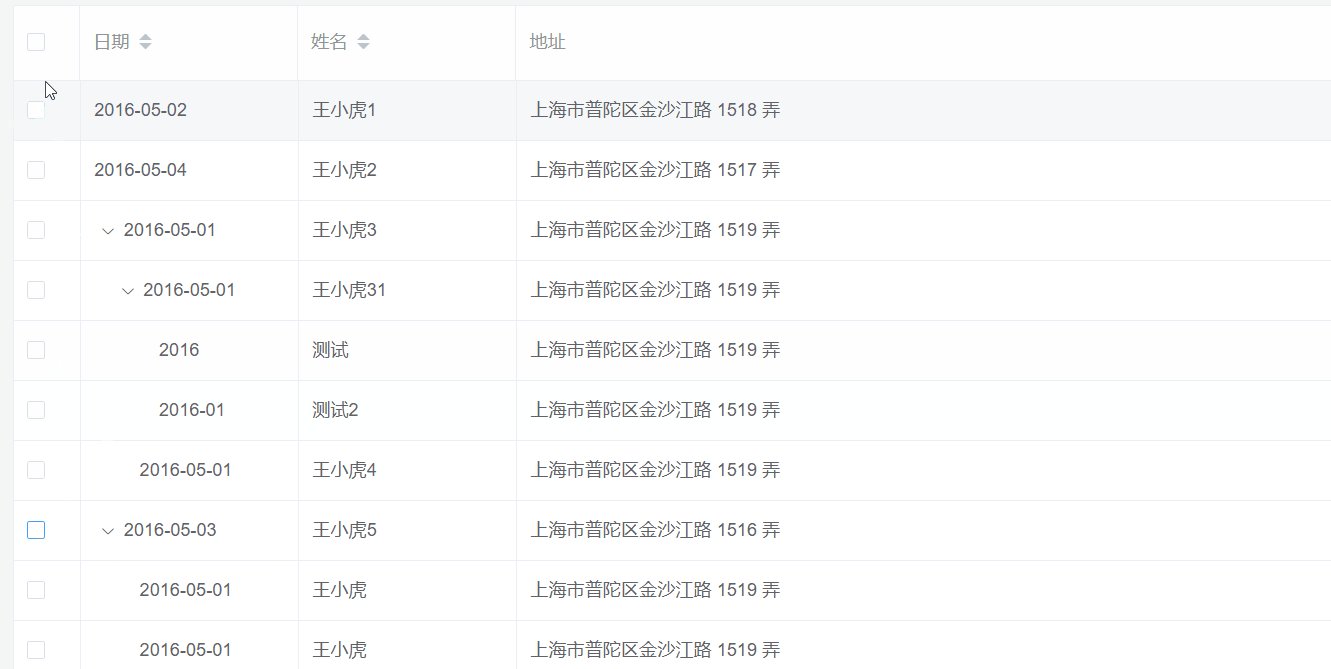
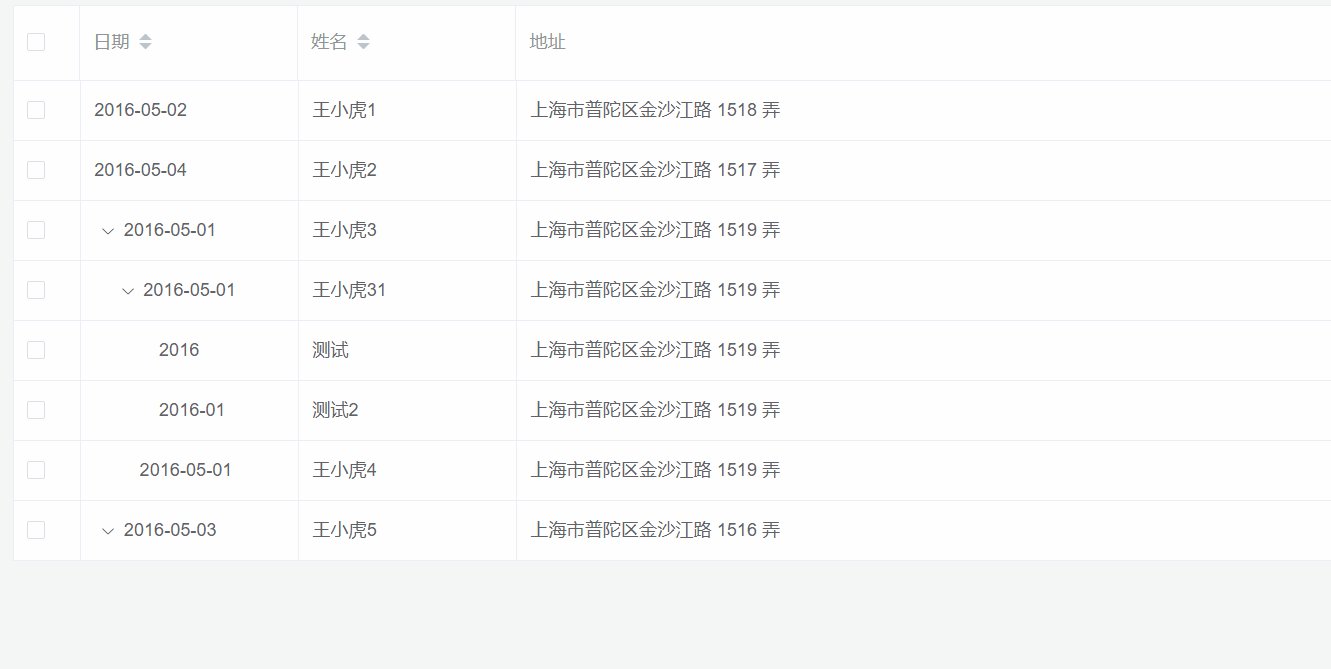
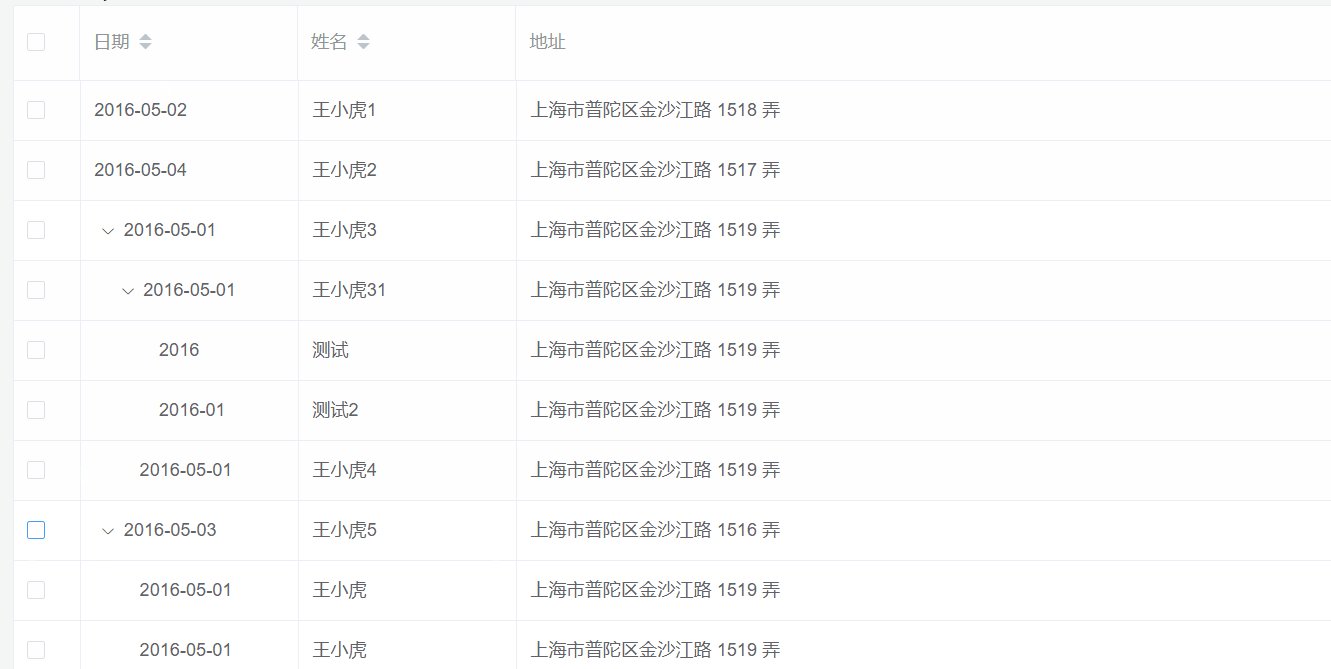
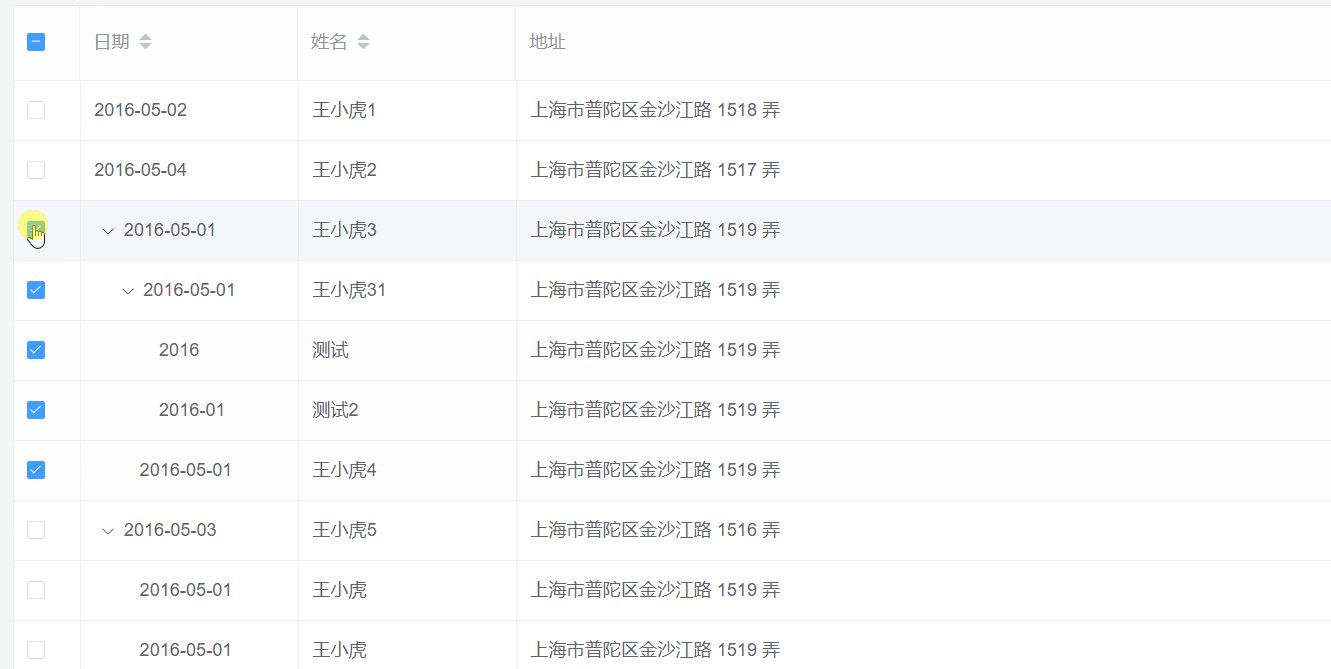
出现的bug

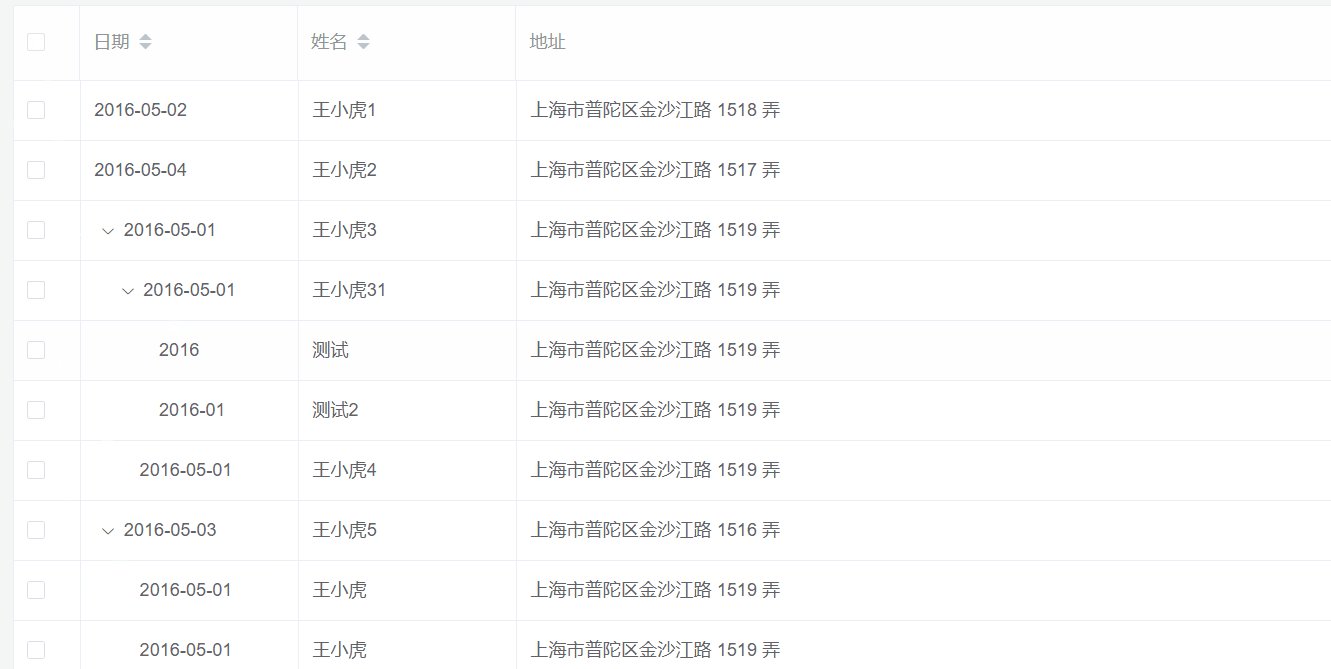
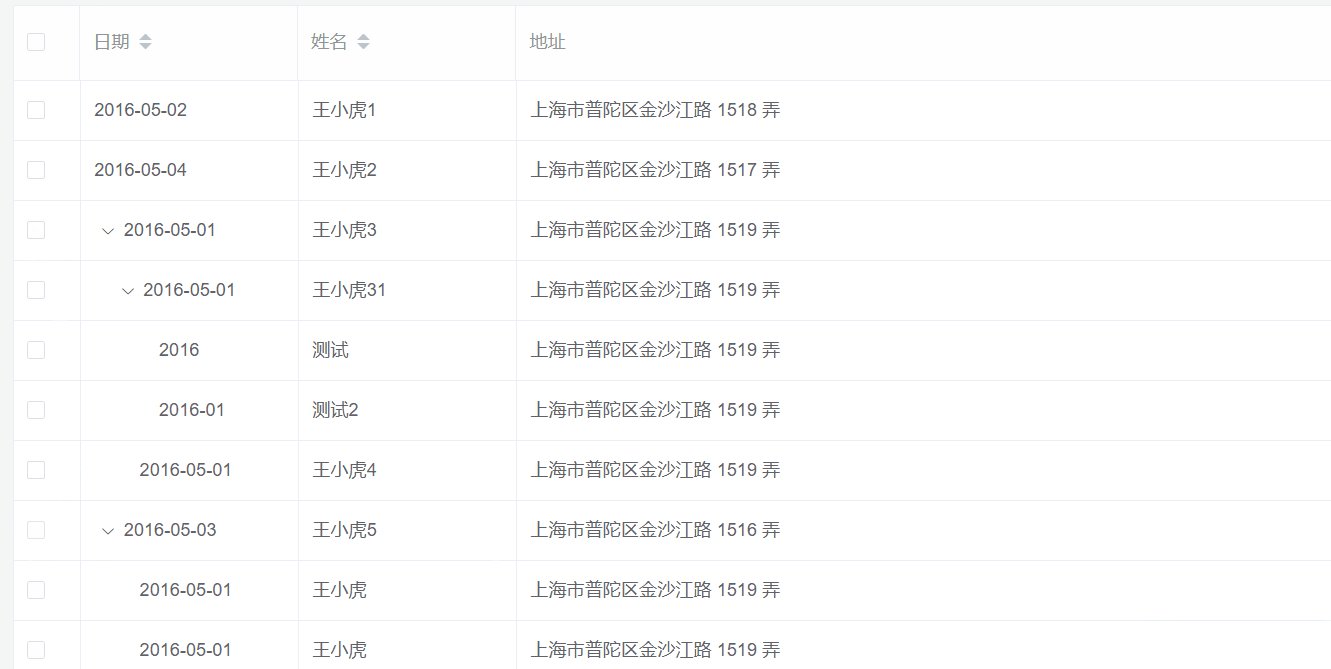
处理后的

完整的代码
<template>
<div>
<el-table :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id" border default-expand-all lazy
:load="loadSearch" :select-on-indeterminate="true" @select="select" @select-all="selectAll"
@selection-change="selectionChange" ref="multipleTable"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }">
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: 1,
date: '2016-05-02',
name: '王小虎1',
address: '上海市普陀区金沙江路 1518 弄'
},
{
id: 2,
date: '2016-05-04',
name: '王小虎2',
address: '上海市普陀区金沙江路 1517 弄'
},
{
id: 3,
date: '2016-05-01',
name: '王小虎3',
address: '上海市普陀区金沙江路 1519 弄',
children: [
{
id: 31,
date: '2016-05-01',
name: '王小虎31',
address: '上海市普陀区金沙江路 1519 弄',
children: [
{
id: 311,
date: '2016',
name: '测试',
address: '上海市普陀区金沙江路 1519 弄',
children: [
{
id: 3131,
date: '自己加的',
name: '自己加',
address: '上海市普陀区金沙江路 15190 弄'
},]
},
{
id: 312,
date: '2016-01',
name: '测试2',
address: '上海市普陀区金沙江路 1519 弄'
}
]
},
{
id: 32,
date: '2016-05-01',
name: '王小虎4',
address: '上海市普陀区金沙江路 1519 弄'
}
]
},
{
id: 4,
date: '2016-05-03',
name: '王小虎5',
address: '上海市普陀区金沙江路 1516 弄',
hasChildren: true
}
]
}
},
created() { },
methods: {
setChildren(children, type) {
// 编辑多个子层级
children.map(j => {
this.toggleSelection(j, type)
if (j.children) {
this.setChildren(j.children, type)
}
})
},
// 选中父节点时,子节点一起选中取消
select(selection, row) {
const hasSelect = selection.some(el => {
return row.id === el.id
})
if (hasSelect) {
if (row.children) {
// 解决子组件没有被勾选到
this.setChildren(row.children, true)
}
} else {
if (row.children) {
this.setChildren(row.children, false)
}
}
},
toggleSelection(row, select) {
if (row) {
// 懒加载之后出现的数据,在 tableData 里面的没有的,
// 懒加载取到的数据,若是不重新赋值给 tableData 对象,在 tableData 中是不会显示这部分数据的。
// 最主要最主要的一点代码:
// 将懒加载获取的数据,重新赋值给当前父节点的 children 字段。
this.$nextTick(() => {
this.$refs.multipleTable &&
this.$refs.multipleTable.toggleRowSelection(row, select)
})
}
},
// 选择全部
selectAll(selection) {
// tabledata第一层只要有在selection里面就是全选
const isSelect = selection.some(el => {
const tableDataIds = this.tableData.map(j => j.id)
return tableDataIds.includes(el.id)
})
// tableDate第一层只要有不在selection里面就是全不选
const isCancel = !this.tableData.every(el => {
const selectIds = selection.map(j => j.id)
return selectIds.includes(el.id)
})
if (isSelect) {
selection.map(el => {
if (el.children) {
// 解决子组件没有被勾选到
this.setChildren(el.children, true)
}
})
}
if (isCancel) {
this.tableData.map(el => {
if (el.children) {
// 解决子组件没有被勾选到
this.setChildren(el.children, false)
}
})
}
},
// 获取到选中的
selectionChange(val) {
console.log(val)
},
// loadSearch(row, treeNode, resolve) {
// const loadData = [
// {
// id: 3100,
// date: '2016-05-01',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1519 弄'
// },
// {
// id: 3200,
// date: '2016-05-01',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1519 弄'
// }
// ]
// setTimeout(() => {
// resolve(loadData)
// }, 2000)
// this.$nextTick(() => {
// row.children = loadData
// })
// }
// 优化的 懒加载 上边是 没有优化的懒加载
async loadSearch(row, treeNode, resolve) {
const loadData = [
{
id: 3100,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
id: 3200,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}
]
await setTimeout(() => {
resolve(loadData)
}, 2000)
await this.setNewRowData(row, loadData)
},
setNewRowData(row, loadData) {
row.children = loadData
}
}
}
</script>