1.首先下载一个promise包
npm i --save [email protected]
//这里选择1.0.4版本
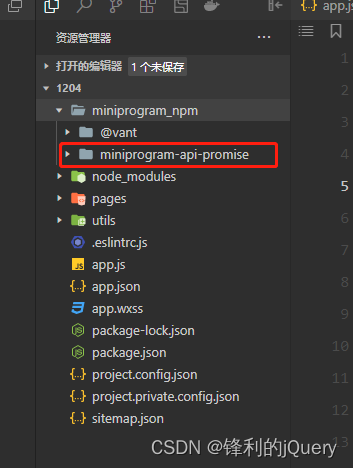
2.在小程序开发者工具里面重新构建 ,自动生成以下文件
3.在入口文件app.js里面进行引用
import {promisifyAll} from "miniprogram-api-promise"
const wxp = wx.p = {}
promisifyAll(wx.wxp)4.举例
//view页面设置一个点击按钮
<van-button class="button" type="info" bindtap="getinfo">信息按钮</van-button>
//在对应js逻辑层进行数据请求
Page({
data: {
},
async getinfo() {
const res = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: {
name: 'zs',
age: 18
}
})
console.log(res);
},
...