
首页代码
<!-- 首页展示页面 + 弹框展示 -->
<template>
<div style>
<el-button type="text" size="small" @click="dailys()">测试跳转</el-button>
<!-- <div class="dingwei">
<a href="#">
<el-image
:src="require('../assets/glxt.png')"
@click="showAddDialog"
></el-image>
</a>
</div> -->
<div style="text-align: center">
<el-image :src="require('../assets/logonew.png')" class="imgnew" />
</div>
<div class="contentnew">
<el-button type="primary" @click="showAddDialog">新增内容</el-button>
<div class="linetit">
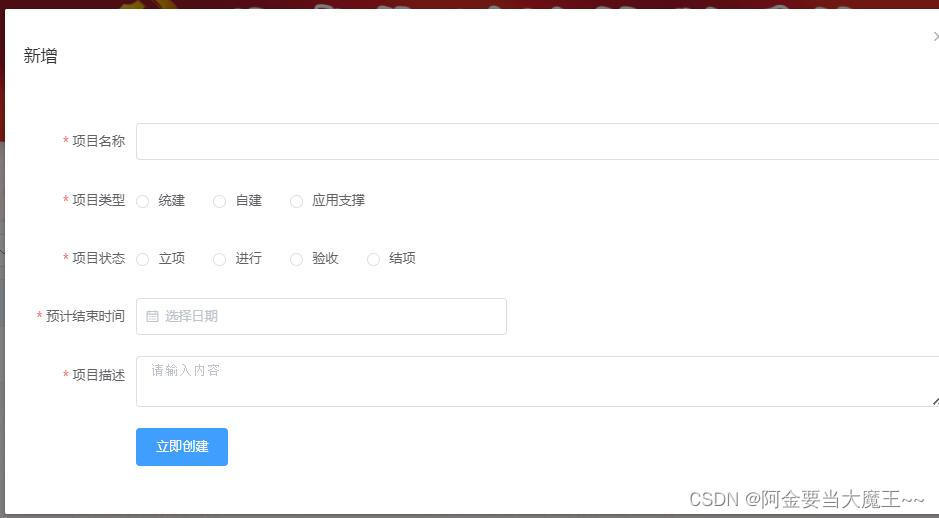
<el-dialog :visible.sync="adddialogVisible" title="新增">
<el-form ref="form" :model="form" label-width="80px" :rules="rules">
<el-form-item label="项目名称" prop="projectName">
<el-input v-model="form.projectName"></el-input>
</el-form-item>
<el-form-item label="项目类型" prop="projectType">
<el-radio-group v-model="form.projectType">
<el-radio label="统建"></el-radio>
<el-radio label="自建"></el-radio>
<el-radio label="应用支撑"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="项目状态" prop="projectStatus">
<el-radio-group v-model="form.projectStatus">
<el-radio label="立项"></el-radio>
<el-radio label="进行"></el-radio>
<el-radio label="验收"></el-radio>
<el-radio label="结项"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="预计结束时间" prop="expectedEndTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.expectedEndTime"
style="width: 100%"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="项目描述" prop="projectContent">
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="form.projectContent"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')"
>立即创建</el-button
>
<!-- <el-button >取消</el-button> -->
</el-form-item>
</el-form>
</el-dialog>
<span class="xiala">类型:</span>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link" id="type1">
请选择类型
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="统建">统建</el-dropdown-item>
<el-dropdown-item command="自建">自建</el-dropdown-item>
<el-dropdown-item command="应用支撑">应用支撑</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span class="xiala">状态:</span>
<el-dropdown @command="handleCommand2">
<span class="el-dropdown-link" id="status1">
请选择状态
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="立项">立项</el-dropdown-item>
<el-dropdown-item command="进行">进行</el-dropdown-item>
<el-dropdown-item command="验收">验收</el-dropdown-item>
<el-dropdown-item command="结束">结束</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<div style="display: inline-block; margin-left: 10px">
<span class="xiala">日期筛选:</span>
<el-date-picker
v-model="value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="handleTime"
value-format="yyyy-MM-dd"
></el-date-picker>
</div>
</div>
<div class="linetable">
<el-table :data="tableData">
<el-table-column
type="index"
label="序号"
width="200px"
></el-table-column>
<el-table-column
prop="projectName"
label="项目名称"
width="300px"
class-name="ellipsis-column"
></el-table-column>
<el-table-column prop="projectType" label="类型"></el-table-column>
<el-table-column prop="projectStatus" label="状态"></el-table-column>
<el-table-column label="进展情况" width="200px">
<template slot-scope="scope">
<el-button type="text" size="small" @click="showUpdate(scope.row)"
>查看进展</el-button
>
</template>
</el-table-column>
<el-table-column
prop="expectedEndTime"
label="预期结束时间"
width="300px"
></el-table-column>
<el-table-column
prop="projectContent"
label="项目描述"
width="300px"
class-name="ellipsis-column"
></el-table-column>
<el-table-column label="操作" width="200px">
<template slot-scope="scope">
<el-button type="text" size="small" @click="browses(scope.row)"
>查看</el-button
>
<el-button type="text" size="small" @click="handleEdit(scope.row)"
>编辑</el-button
>
<el-button
type="text"
size="small"
@click="showDeleteDialog(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20]"
:page-size="pageSize"
:total="total"
></el-pagination>
<!-- 删除 -->
<el-dialog
:visible.sync="deletedata"
title="编辑信息"
@close="deletedata = false"
>
<el-form
:model="editForm"
label-width="80px"
:rules="rules"
ref="editForm"
>
<p>确定删除吗?</p>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="deletedata = false">取消</el-button>
<el-button type="primary" @click="handleDelete(currentRowData)"
>删除</el-button
>
</span>
</el-dialog>
<!-- 编辑 -->
<el-dialog
:visible.sync="dialogVisible"
title="编辑信息"
@close="dialogVisible = false"
>
<el-form
:model="editForm"
label-width="80px"
:rules="rules"
ref="editForm"
>
<el-form-item label="项目名称" prop="projectName">
<el-input v-model="editForm.projectName"></el-input>
</el-form-item>
<el-form-item label="项目类型" prop="projectType">
<el-radio-group v-model="editForm.projectType">
<el-radio label="统建"></el-radio>
<el-radio label="自建"></el-radio>
<el-radio label="应用支撑"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="项目状态" prop="projectStatus">
<el-radio-group v-model="editForm.projectStatus">
<el-radio label="立项"></el-radio>
<el-radio label="进行"></el-radio>
<el-radio label="验收"></el-radio>
<el-radio label="结项"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="预计结束时间" prop="expectedEndTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="editForm.expectedEndTime"
style="width: 100%"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="项目描述" prop="projectContent">
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="editForm.projectContent"
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="saveEdit('editForm')"
>保存</el-button
>
</span>
</el-dialog>
<!-- 查看 -->
<el-dialog
:visible.sync="browse"
title="查看信息"
@close="browse = false"
>
<el-form
:model="editForm"
label-width="80px"
:rules="rules"
ref="editForm"
>
<el-form-item label="项目名称" prop="projectName">
<el-input
v-model="editForm.projectName"
:disabled="true"
></el-input>
</el-form-item>
<el-form-item label="项目类型" prop="projectType">
<el-radio-group v-model="editForm.projectType">
<el-radio label="统建" disabled></el-radio>
<el-radio label="自建" disabled></el-radio>
<el-radio label="应用支撑" disabled></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="项目状态" prop="projectStatus">
<el-radio-group v-model="editForm.projectStatus">
<el-radio label="立项" disabled></el-radio>
<el-radio label="进行" disabled></el-radio>
<el-radio label="验收" disabled></el-radio>
<el-radio label="结项" disabled></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="预计结束时间" prop="expectedEndTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="editForm.expectedEndTime"
style="width: 100%"
value-format="yyyy-MM-dd"
disabled
></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="项目描述" prop="projectContent">
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="editForm.projectContent"
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<!-- <el-button @click="browse = false">取消</el-button> -->
<el-button type="primary" @click="browse = false">关闭</el-button>
</span>
</el-dialog>
<el-dialog
:visible.sync="updateVisible"
title="全部进展信息"
width="50%"
:before-close="handleClose"
>
<div class="block">
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp"
>{{ activity.content }}</el-timeline-item
>
</el-timeline>
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="updateVisible = false"
>关闭</el-button
>
</span>
</el-dialog>
</div>
</div>
</div>
</template>
<script>
import daily from "./daily.vue";
import { fetchData } from "../api/index";
import { deleteData } from "../api/index";
import { editData } from "../api/index";
import { selectbytypeData } from "../api/index";
import { addData } from "../api/index";
export default {
components: {
daily,
},
data() {
return {
// 删除
deletedata: false,
value1: "",
total: 0,
tableData: [],
currentPage: 1,
pageSize: 10,
dialogVisible: false,
// 查看
browse: false,
updateVisible: false,
updateContent: "",
adddialogVisible: false,
editForm: {},
params: {
type: "",
status: "",
page: 1,
size: 10,
startDate: "",
endDate: "",
},
form: {
projectName: "",
projectType: "",
projectStatus: "",
expectedEndTime: "",
projectContent: "",
},
rules: {
projectName: [{ required: true, message: "请填写项目名称" }],
projectType: [{ required: true, message: "请选择项目类型" }],
projectStatus: [{ required: true, message: "请选择项目状态" }],
expectedEndTime: [
{ required: true, message: "请选择项目预计结束时间" },
],
projectContent: [{ required: true, message: "请选择项目描述" }],
},
reverse: true,
activities: [
{
content: "活动按期开始",
timestamp: "2018-04-15",
},
{
content: "通过审核",
timestamp: "2018-04-13",
},
{
content: "创建成功",
timestamp: "2018-04-11",
},
],
};
},
computed: {
currentPageData() {
const start = this.currentPage * this.pageSize;
const end = start + this.pageSize;
return this.tableData.slice(start, end);
},
},
methods: {
// 跳转
dailys(row) {
window.open("http://localhost:8080/#/daily/");
},
// 类型
handleCommand(command) {
// console.log("选中的值为:", command);
document.getElementById("type1").innerText = command;
this.params.type = command;
// console.log(this.params);
// 在这里可以对选中的值进行处理
selectbytypeData("/projects/search", this.params).then((response) => {
// 请求成功处理
// console.log(response.data.content);
this.tableData = response.data.content;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].expectedEndTime = row.expectedEndTime.substring(
0,
10
);
}
});
},
// 状态
handleCommand2(command) {
// console.log("选中的值为:", command);
this.params.status = command;
document.getElementById("status1").innerText = command;
// console.log(this.params);
// 在这里可以对选中的值进行处理
selectbytypeData("/projects/search", this.params).then((response) => {
// 请求成功处理
// console.log(response.data.content);
this.tableData = response.data.content;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].expectedEndTime = row.expectedEndTime.substring(
0,
10
);
}
});
},
// 时间控件
handleTime() {
this.params.startDate = this.value1[0];
this.params.endDate = this.value1[1];
selectbytypeData("/projects/search", this.params).then((response) => {
// 请求成功处理
// console.log(response.data.content);
this.tableData = response.data.content;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].expectedEndTime = row.expectedEndTime.substring(
0,
10
);
}
});
},
// 图片
showAddDialog() {
this.adddialogVisible = true;
},
// 查看 弹框
browses(row) {
// console.log(row,'nihO')
this.editForm = Object.assign({}, row);
this.browse = true;
},
// 编辑 弹框
handleEdit(row) {
this.editForm = Object.assign({}, row);
this.dialogVisible = true;
},
// 删除确认 按钮
handleDelete(row) {
const index = this.tableData.indexOf(row);
// console.log("row is", row.id);
deleteData("/projects", row.id).then((response) => {
// 请求成功处理
});
if (index !== -1) {
this.tableData.splice(index, 1);
}
this.deletedata = false; // 关闭对话框
},
// 删除 弹框
showDeleteDialog(row) {
this.currentRowData = row; // 将当前行的数据保存到 currentRowData
this.deletedata = true; // 打开对话框
},
// 保存按钮
saveEdit(editForm) {
// 在这里保存编辑后的数据
this.$refs[editForm].validate((valid) => {
if (valid) {
editData("/projects", this.editForm.id, this.editForm)
.then
// response => {
// // 请求成功处理
// }
();
this.dialogVisible = false;
window.location.reload();
} else {
console.log("error submit!!");
return false;
}
});
},
// 分页
handleSizeChange(val) {
this.pageSize = val;
},
// 分页
handleCurrentChange(val) {
this.currentPage = val;
this.params.page = val;
console.log(this.params, " this.params.page ");
if (this.value1) {
this.params.startDate = this.value1[0];
this.params.endDate = this.value1[1];
}
fetchData("/projects", this.params).then((response) => {
// 请求成功处理
const currentPage = this.params.page;
this.currentPage = currentPage;
this.tableData = response.data.content;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].expectedEndTime = row.expectedEndTime.substring(
0,
10
);
}
this.$forceUpdate();
});
},
// 查看进展
showUpdate(row) {
// 在这里获取id参数,假设id字段在row对象中
const id = row.id;
// 序列化rowa对象
const rowaJson = JSON.stringify(row);
// 在新标签页中打开链接,携带序列化后的对象
window.open(
`http://localhost:8080/#/progess/${id}?data=${encodeURIComponent(
rowaJson
)}`,
"_blank"
);
console.log(rowaJson, "rowaJson");
},
handleClose(done) {
this.updateContent = "";
done();
},
// 立即创建
onSubmit(form) {
this.$refs[form].validate((valid) => {
if (valid) {
addData("/projects", this.form);
this.adddialogVisible = false;
window.location.reload();
} else {
console.log("error submit!!");
return false;
}
});
},
},
mounted() {
// 获取信息
fetchData("/projects", this.params).then((response) => {
// 请求成功处理
this.params.page = this.currentPage;
this.tableData = response.data.content;
console.log(response, "首次获取数据");
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime,'row')
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].expectedEndTime = row.expectedEndTime.substring(
0,
10
);
}
this.total = response.data.totalElements;
});
},
};
</script>
<style>
.ellipsis-column .cell {
display: block; /* 或者 inline-block,取决于你的布局需求 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.el-form-item__label {
width: 120px !important;
}
.el-form-item__content {
margin-left: 120px !important;
}
.el-pagination__rightwrapper {
float: left !important;
}
.dingwei {
margin-top: 100px;
position: fixed;
/* bottom: 150px;
right: 40px;
z-index: 999; */
}
.xiala {
font-size: 16px;
margin-left: 30px;
}
.linetit {
float: left;
width: 100%;
text-align: left;
line-height: 60px;
border-bottom: 2px solid #d9ecff;
background-color: #fff8f8;
}
.linetable {
width: 100%;
margin: 0px auto;
}
.el-dropdown-link {
border: 1px solid #dcdfe6;
background-color: #fff;
color: #606266 !important;
}
.contentnew {
width: 1800px;
margin: 20px auto 0 auto;
}
.el-dropdown-link {
cursor: pointer;
font-size: 16px;
padding: 6px 10px;
line-height: 30px;
border-radius: 8px;
}
.el-pagination {
margin-top: 20px;
}
.el-icon-arrow-down {
font-size: 12px;
}
.el-table .el-table__cell {
text-align: center !important;
color: #333 !important;
font-size: 16px !important;
font-weight: normal !important;
}
.el-table th {
background-color: #ecf5ff !important;
}
.el-table--enable-row-hover .el-table__body tr:hover > td.el-table__cell,
.el-table__body tr td {
background-color: #fff !important;
}
.imgnew {
margin: 90px auto;
}
.el-button--small {
font-size: 15px !important;
}
.btnnew {
border: none !important;
font-size: 22px !important;
font-weight: bold !important;
padding: 0 15px !important;
}
#myButton {
opacity: 0.5; /* 置灰 */
pointer-events: none; /* 禁止点击 */
}
</style>
接受路由参数页面
<template>
<div>
<!-- <div class="dingwei">
<a href="#">
<el-image
:src="require('../assets/glxt.png')"
@click="showAddDialog"
></el-image>
</a>
</div> -->
<div style="text-align: center">
<el-image :src="require('../assets/jzqk.png')" class="imgnew" />
</div>
<div class="contentnew">
<div>
<p><span>项目名称</span>: {{ this.projectName }}</p>
<p><span>项目类型</span>: {{ this.projectType }}</p>
<p><span>项目状态</span>: {{ this.projectStatus }}</p>
<p><span>项目时间</span>: {{ this.expectedEndTime }}</p>
<p><span>项目描述</span>: {{ this.projectContent }}</p>
</div>
<el-dialog :visible.sync="adddialogVisible" title="新增进程">
<el-form ref="form" :model="form" label-width="80px" :rules="rules">
<el-form-item label="标题" prop="title">
<el-input v-model="form.title"></el-input>
</el-form-item>
<el-form-item label="描述">
<el-input type="textarea" v-model="form.description"></el-input>
</el-form-item>
<el-form-item label="负责人" prop="responsiblePerson">
<el-input v-model="form.responsiblePerson"></el-input>
</el-form-item>
<el-form-item label="附件">
<el-upload
class="upload-demo"
action="http://192.168.7.1:10020/project-updates/upload"
:on-success="handleSuccess"
:on-error="handleError"
>
<el-button slot="trigger" size="small" type="primary"
>选择文件</el-button
>
</el-upload>
</el-form-item>
<el-form-item label="时间" prop="updateTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.updateTime"
style="width: 100%"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')"
>立即创建</el-button
>
</el-form-item>
</el-form>
</el-dialog>
<el-button type="primary" @click="showAddDialog">新增内容</el-button>
<el-table :data="tableData">
<el-table-column
type="index"
label="序号"
width="100"
></el-table-column>
<el-table-column
prop="description"
label="描述"
width="300px"
class-name="ellipsis-column"
></el-table-column>
<el-table-column
label="附件"
width="200px"
class-name="ellipsis-column"
>
<template slot-scope="scope">
<el-button
type="text"
size="small"
@click="showUpdate(scope.row)"
id="download"
:style="{ color: scope.row.attachment ? '#409eff' : 'grey' }"
>
{{ scope.row.title }}</el-button
>
</template>
</el-table-column>
<el-table-column prop="updateTime" label="时间"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" size="small" @click="browses(scope.row)"
>查看</el-button
>
<el-button type="text" size="small" @click="handleEdit(scope.row)"
>编辑</el-button
>
<el-button
type="text"
size="small"
@click="showDeleteDialog(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<!-- 删除 -->
<el-dialog
:visible.sync="deletedata"
title="编辑信息"
@close="deletedata = false"
>
<el-form
:model="editForm"
label-width="80px"
:rules="rules"
ref="editForm"
>
<p>确定删除吗?</p>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="deletedata = false">取消</el-button>
<el-button type="primary" @click="handleDelete(currentRowData)"
>删除</el-button
>
</span>
</el-dialog>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20]"
:page-size="pageSize"
:total="total"
></el-pagination>
<el-dialog
:visible.sync="dialogVisible"
title="编辑信息"
@close="dialogVisible = false"
>
<el-form
:model="editForm"
label-width="80px"
ref="editForm"
:rules="rules"
>
<el-form-item label="标题" prop="title">
<el-input v-model="editForm.title"></el-input>
</el-form-item>
<el-form-item label="描述" prop="description">
<el-input type="textarea" v-model="editForm.description"></el-input>
</el-form-item>
<el-form-item label="负责人" prop="responsiblePerson">
<el-input v-model="editForm.responsiblePerson"></el-input>
</el-form-item>
<el-form-item label="附件" prop="attachment">
<el-upload
class="upload-demo"
action="http://192.168.1.1:10020/project-updates/upload"
:on-success="handleSuccess"
:on-error="handleError"
:file-list="fileList"
:limit="1"
>
<el-button slot="trigger" size="small" type="primary"
>选择文件</el-button
>
<div slot="tip" class="el-upload__tip" style="color: red">
只允许上传一个文件,请删除原文件后再上传
</div>
</el-upload>
</el-form-item>
<el-form-item label="时间" prop="updateTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="editForm.updateTime"
style="width: 100%"
></el-date-picker>
</el-col>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="saveEdit('editForm')"
>保存</el-button
>
</span>
</el-dialog>
<!-- 查看 -->
<el-dialog
:visible.sync="browse"
title="查看信息"
@close="browse = false"
>
<el-form
:model="editForm"
label-width="80px"
ref="editForm"
:rules="rules"
>
<el-form-item label="标题" prop="title">
<el-input v-model="editForm.title" disabled></el-input>
</el-form-item>
<el-form-item label="描述" prop="description">
<el-input
type="textarea"
v-model="editForm.description"
disabled
></el-input>
</el-form-item>
<el-form-item label="负责人" prop="responsiblePerson">
<el-input v-model="editForm.responsiblePerson" disabled></el-input>
</el-form-item>
<el-form-item label="附件" prop="attachment">
<el-upload
class="upload-demo"
action="http://192.168.7.1:10020/project-updates/upload"
:on-success="handleSuccess"
:on-error="handleError"
:file-list="fileList"
:limit="1"
disabled
>
<el-button slot="trigger" size="small" type="primary"
>选择文件</el-button
>
<div slot="tip" class="el-upload__tip" style="color: red">
只允许上传一个文件,请删除原文件后再上传
</div>
</el-upload>
</el-form-item>
<el-form-item label="时间" prop="updateTime">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="editForm.updateTime"
style="width: 100%"
disabled
></el-date-picker>
</el-col>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="browse = false">关闭</el-button>
</span>
</el-dialog>
<el-dialog
:visible.sync="updateVisible"
title="全部进展信息"
width="50%"
:before-close="handleClose"
>
<div class="block">
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp"
>{{ activity.content }}</el-timeline-item
>
</el-timeline>
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="updateVisible = false"
>关闭</el-button
>
</span>
</el-dialog>
</div>
</div>
</template>
<script>
import { fetchData } from "../api/detail";
import { deleteData } from "../api/detail";
import { editData } from "../api/detail";
import { selectbytypeData } from "../api/detail";
import { addData } from "../api/detail";
export default {
data() {
return {
// 删除
deletedata: false,
namefu: [],
namefuArray: [],
routerdata: "",
dataParam: "",
// 查看
browse: false,
projectName: "",
projectType: "",
projectStatus: "",
expectedEndTime: "",
projectContent: "",
fileList: [],
tableData: [],
total: 0,
currentPage: 1,
pageSize: 10,
dialogVisible: false,
updateVisible: false,
updateContent: "",
adddialogVisible: false,
id: "",
editForm: {},
params: {
type: "",
status: "",
page: 1,
size: 10,
},
form: {
projectId: "",
title: "",
description: "",
attachment: "",
responsiblePerson: "",
// projectStatus: "",
updateTime: "",
},
rules: {
title: [{ required: true, message: "请输入标题", trigger: "blur" }],
responsiblePerson: [
{ required: true, message: "请输入负责人姓名", trigger: "change" },
],
updateTime: [
{ required: true, message: "请选择时间", trigger: "change" },
],
},
reverse: true,
activities: [
{
content: "活动按期开始",
timestamp: "2018-04-15",
},
{
content: "通过审核",
timestamp: "2018-04-13",
},
{
content: "创建成功",
timestamp: "2018-04-11",
},
],
};
},
computed: {},
methods: {
// 附件
handleSuccess(response, file, fileList) {
// 处理上传成功的逻辑
this.fileList = [];
this.fileList = response;
this.form.attachment = response;
console.log(this.form.attachment);
},
handleError() {
"文件上传失败";
},
// 图片弹框
showAddDialog() {
this.adddialogVisible = true;
},
// 查看
browses(row) {
// console.log(row,'nihO')
this.editForm = Object.assign({}, row);
this.browse = true;
},
// 编辑 按钮
handleEdit(row) {
this.editForm = Object.assign({}, row);
// this.editForm.attachment = "111";
console.log(row.attachment);
if (row.attachment) {
const obj = {};
obj.name = row.attachment.substring(52);
obj.url = row.attachment;
this.fileList = [];
this.fileList.push(obj);
}
this.dialogVisible = true;
},
// 删除 弹框
showDeleteDialog(row) {
this.currentRowData = row; // 将当前行的数据保存到 currentRowData
this.deletedata = true; // 打开对话框
},
// 删除 按钮
handleDelete(row) {
const index = this.tableData.indexOf(row);
// console.log("row is", row.id);
deleteData("/project-updates", row.id).then((response) => {
// 请求成功处理
});
if (index !== -1) {
this.tableData.splice(index, 1);
}
this.deletedata = false; // 关闭对话框
},
// 保存 编辑
saveEdit(form) {
// 在这里保存编辑后的数据
console.log("保存编辑后的数据", this.editForm.id);
this.$refs[form].validate((valid) => {
if (valid) {
this.editForm.attachment=this.fileList;
this.projectId = this.$route.params.id;
console.log(this.projectId);
console.log(form, "from");
editData("/project-updates", this.editForm.id, this.editForm).then(
(response) => {
// 请求成功处理
}
);
this.dialogVisible = false;
window.location.reload();
} else {
console.log("error submit!!");
return false;
}
});
},
// 分页
handleSizeChange(val) {
this.pageSize = val;
},
handleCurrentChange(val) {
this.currentPage = val;
this.params.page = val;
fetchData(
"/project-updates/projectPage",
this.$route.params.id,
this.params
).then((response) => {
// 请求成功处理
const currentPage = this.params.page;
this.currentPage = currentPage;
this.tableData = response.data.content;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
// console.log(row.expectedEndTime.substring(0, 10));
this.tableData[index].updateTime = row.updateTime.substring(0, 10);
}
this.$forceUpdate();
});
},
// 附件
showUpdate(row) {
// 在这里获取id参数,假设id字段在row对象中
const lianjie = row.attachment;
const downloadElement = this.$el.querySelector("#download");
if (lianjie) {
window.open(lianjie, "_blank");
} else {
downloadElement.classList.add("grey");
}
},
handleClose(done) {
this.updateContent = "";
done();
},
// 立即创建
onSubmit(form) {
// console.log(this.form,'from')
this.$refs[form].validate((valid) => {
if (valid) {
// alert("submit!");
this.form.projectId = this.id;
// this.form.attachment=this.fileList;
addData("/project-updates", this.form);
this.adddialogVisible = false;
window.location.reload();
console.log(this.form, "this.form");
} else {
console.log("error submit!!");
return false;
}
});
},
},
created() {
fetchData(
"/project-updates/projectPage",
// 接受上一个页面传过来的路由值
this.$route.params.id,
this.params
).then((response) => {
if (response) {
// 请求成功处理
console.log(response.data,'response');
this.tableData = response.data.content;
this.routerid = this.$route.params.id;
this.routerdata = this.$route.query.data;
this.projectName = JSON.parse(this.routerdata).projectName;
this.projectType = JSON.parse(this.routerdata).projectType;
this.projectStatus = JSON.parse(this.routerdata).projectStatus;
this.expectedEndTime = JSON.parse(this.routerdata).expectedEndTime;
this.projectContent = JSON.parse(this.routerdata).projectContent;
for (let index = 0; index < this.tableData.length; index++) {
const row = this.tableData[index];
this.namefu = row.description;
this.namefuArray.push(this.namefu); // 将每次的namefu值保存到数组中
this.tableData[index].updateTime = row.updateTime.substring(0, 10);
}
this.total = response.data.totalElements;
}
});
},
mounted() {
this.id = this.$route.params.id;
// console.log("获取到的id参数为:", this.id);
},
};
</script>
<style>
.ellipsis-column .cell {
display: block; /* 或者 inline-block,取决于你的布局需求 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.el-form-item__label {
width: 120px !important;
}
.el-pagination__rightwrapper {
float: left !important;
}
.el-form-item__content {
margin-left: 120px !important;
}
.dingwei {
position: fixed;
bottom: 150px;
right: 40px;
z-index: 999;
}
.xiala {
font-size: 16px;
margin-left: 30px;
}
.linetit {
float: left;
width: 100%;
text-align: left;
line-height: 60px;
border-bottom: 2px solid #d9ecff;
background-color: #fff8f8;
}
.linetable {
width: 100%;
margin: 0px auto;
}
.el-dropdown-link {
border: 1px solid #dcdfe6;
background-color: #fff;
color: #606266 !important;
}
.contentnew {
width: 1800px;
margin: 20px auto 0 auto;
}
.el-dropdown-link {
cursor: pointer;
font-size: 16px;
padding: 6px 10px;
line-height: 30px;
border-radius: 8px;
}
.el-pagination {
margin-top: 20px;
}
.el-icon-arrow-down {
font-size: 12px;
}
.el-table .el-table__cell {
text-align: center !important;
color: #333 !important;
font-size: 16px !important;
font-weight: normal !important;
}
.el-table th {
background-color: #ecf5ff !important;
}
.el-table--enable-row-hover .el-table__body tr:hover > td.el-table__cell,
.el-table__body tr td {
background-color: #fff !important;
}
.imgnew {
margin: 90px auto;
}
.el-button--small {
font-size: 15px !important;
}
.btnnew {
border: none !important;
font-size: 22px !important;
font-weight: bold !important;
padding: 0 15px !important;
}
</style>
api页面
import axios from 'axios';
const BASE_URL = 'http://192.168.1.1:10020';
const api = axios.create({
baseURL: BASE_URL,
timeout: 10000,
headers: {
'Access-Control-Allow-Origin': "*"
}
});
// ----------------- 日报--------------------------------
//获取全部数据,分页情况params是分页参数page size
export const dailyfetchData = (endpoint, params) => {
return api.get(`${endpoint}?page=${params.page}&size=${params.size}`);
};
//新增
export const dailyaddData = (endpoint, params) => {
console.log('api')
return api.post(endpoint, params);
};
//删除
export const dailydeleteData = (endpoint, id) => {
return api.delete(`${endpoint}/${id}`);
};
//修改
export const dailyeditData = (endpoint, id, params) => {
return api.put(`${endpoint}/${id}`, params);
};
// -------------------------------------------------
//获取全部数据,分页情况params是分页参数page size
export const fetchData = (endpoint, params) => {
return api.get(`${endpoint}?page=${params.page}&size=${params.size}`);
};
//删除
export const deleteData = (endpoint, id) => {
return api.delete(`${endpoint}/${id}`);
};
//修改
export const editData = (endpoint, id, params) => {
return api.put(`${endpoint}/${id}`, params);
};
//查询
export const searchData = (endpoint, id) => {
return api.get(`${endpoint}/${id}`);
};
//新增
export const addData = (endpoint, params) => {
return api.post(endpoint, params);
};
//通过类型查询
export const selectbytypeData = (endpoint, params) => {
if (!params.status && params.type && params.startDate) {
return api.get(`${endpoint}?type=${params.type}&startDate=${params.startDate}&endDate=${params.endDate}&page=${params.page}&size=${params.size}`);
} else if (!params.type && params.status && params.startDate) {
return api.get(`${endpoint}?status=${params.status}&startDate=${params.startDate}&endDate=${params.endDate}&page=${params.page}&size=${params.size}`);
} else if (!params.startDate && params.type && params.status) {
return api.get(`${endpoint}?type=${params.type}&status=${params.status}&page=${params.page}&size=${params.size}`);
} else if (!params.status && !params.type && params.startDate) {
return api.get(`${endpoint}?startDate=${params.startDate}&endDate=${params.endDate}&page=${params.page}&size=${params.size}`);
} else if (!params.status && !params.startDate && params.type) {
return api.get(`${endpoint}?type=${params.type}&page=${params.page}&size=${params.size}`);
} else if (!params.type && !params.startDate && params.status) {
return api.get(`${endpoint}?status=${params.status}&page=${params.page}&size=${params.size}`);
} else {
return api.get(`${endpoint}?type=${params.type}&status=${params.status}&startDate=${params.startDate}&endDate=${params.endDate}&page=${params.page}&size=${params.size}`);
}
// return api.get(`${endpoint}?type=${params.type}&status=${params.status}&startDate=${params.startDate}&endDate=${params.endDate}&page=${params.page}&size=${params.size}`);
};
router页面
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
beforeEnter: (to, from, next) => {
document.title = '信息化项目管理系统';
next();
},
component: () => import(/* webpackChunkName: "about" */ '../views/MyVue.vue')
},
{
path: '/daily',
name: 'daily',
beforeEnter: (to, from, next) => {
document.title = '信息化项目管理系统';
next();
},
component: () => import(/* webpackChunkName: "about" */ '../views/daily.vue')
},
{
path: '/progess/:id',
name: 'progess',
beforeEnter: (to, from, next) => {
document.title = '信息化项目管理系统';
next();
},
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/progess.vue')
}
]
const router = new VueRouter({
routes
})
export default router
