DOM概述
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
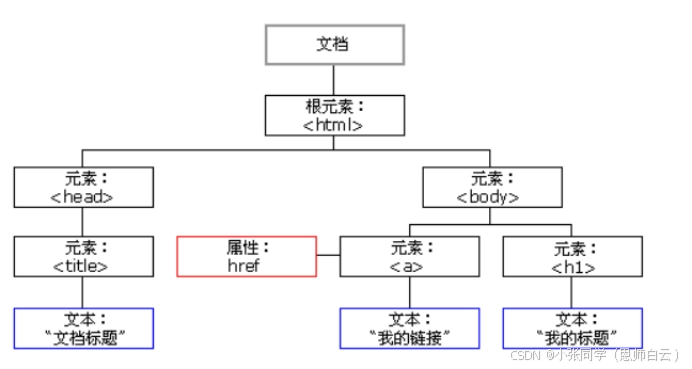
HTML DOM 模型被结构化为对象树
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
JavaScript 能改变页面中的所有 HTML 元素
JavaScript 能改变页面中的所有 HTML 属性
JavaScript 能改变页面中的所有 CSS 样式
JavaScript 能删除已有的 HTML 元素和属性
JavaScript 能添加新的 HTML 元素和属性
JavaScript 能对页面中所有已有的 HTML 事件作出反应
JavaScript 能在页面中创建新的 HTML 事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准
节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点。
比如:html标签、属性、文本、注释、整个文档等都是一个节点。
虽然都是节点,但是实际上它们的具体类型是不同的。
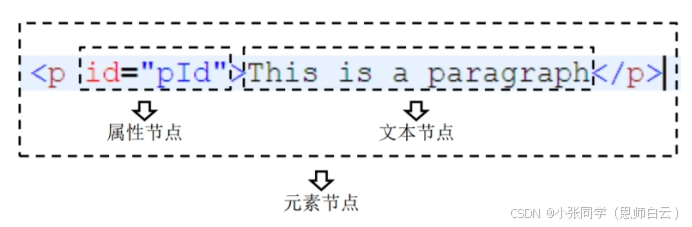
比如:标签我们称为元素节点、属性称为属性节点、文本称为 文本节点、文档称为文档节点。
节点的类型不同,属性和方法也都不尽相同。
节点:Node——构成HTML文档最基本的单元。
常用节点分为四类:
文档节点:整个HTML文档
元素节点:HTML文档中的HTML标签
属性节点:元素的属性
文本节点:HTML标签中的文本内容
BOM概述
JavaScript Window - 浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
与此相同:
document.getElementById("header");
JavaScript Window Screen
window.screen 对象包含有关用户屏幕的信息。
Window Screen
window.screen对象在编写时可以不使用 window 这个前缀。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
JavaScript Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
JavaScript Window History
window.history 对象包含浏览器的历史。
Window History
window.history对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同