IT廉连看——UniApp——样式绑定
一、样式绑定
两种添加样式的方法:
1、第一种写法
写一个class属性,然后将css样式写在style中。
2、第二种写法
直接把style写在class后面
添加一些效果:字体大小
查看效果
证明这样添加样式是没有问题的
再次尝试使用class添加样式:
保存查看效果
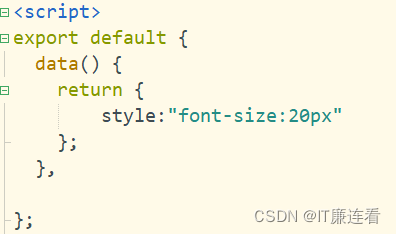
3、我们也可以尝试把样式写在data中
查看效果:很明显没有效果
那么该如何进行这样的操作呢?
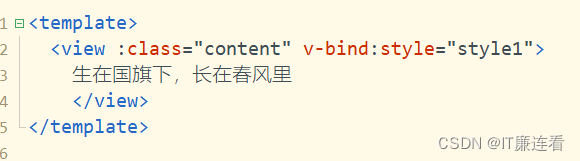
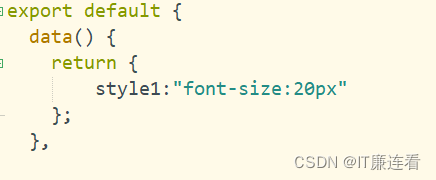
加入一个v-bind调取data中变量style的值。
注意:这里style1是变量名,可以随便取。
还可以再添加一些其他样式
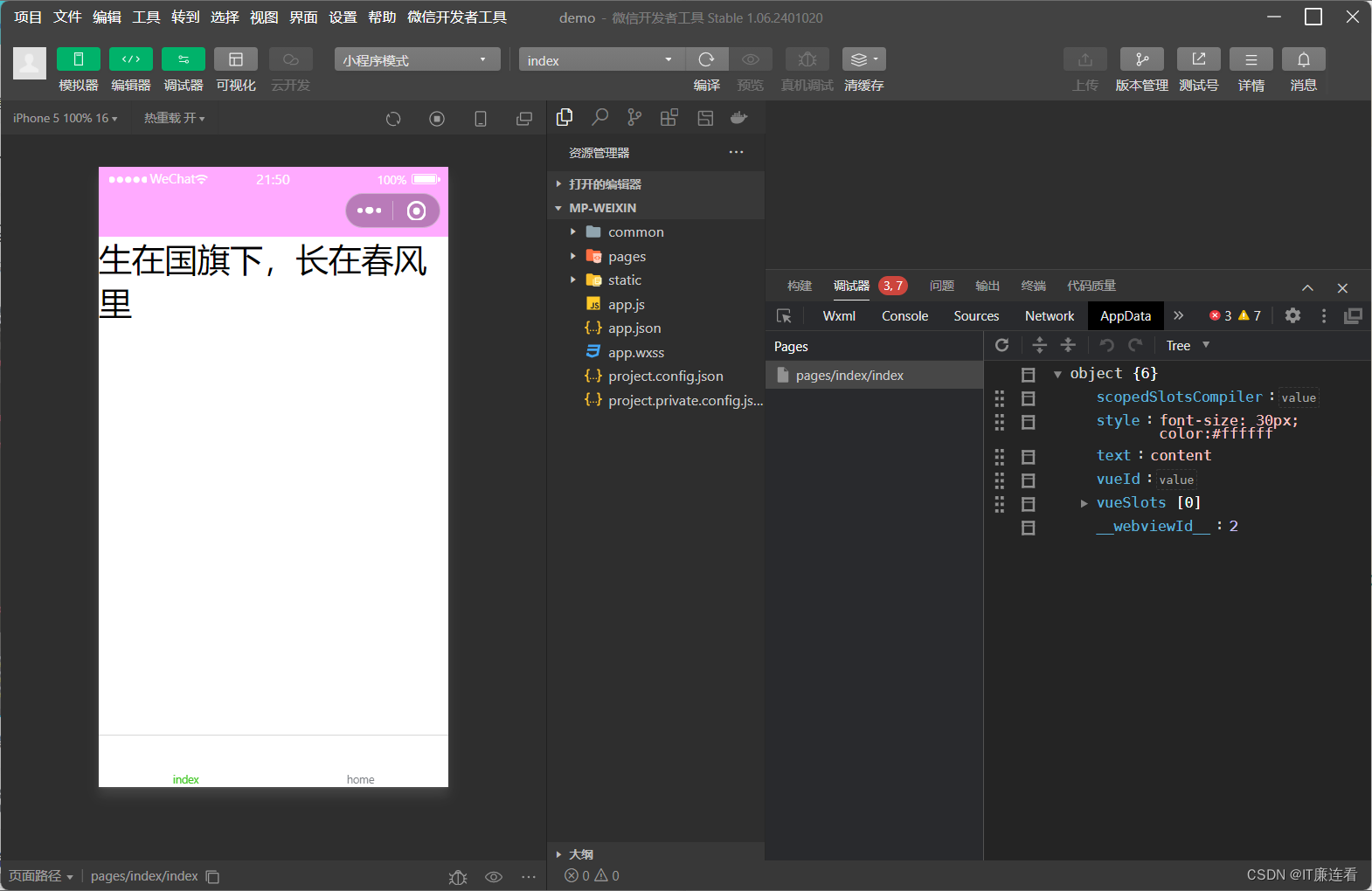
看看效果
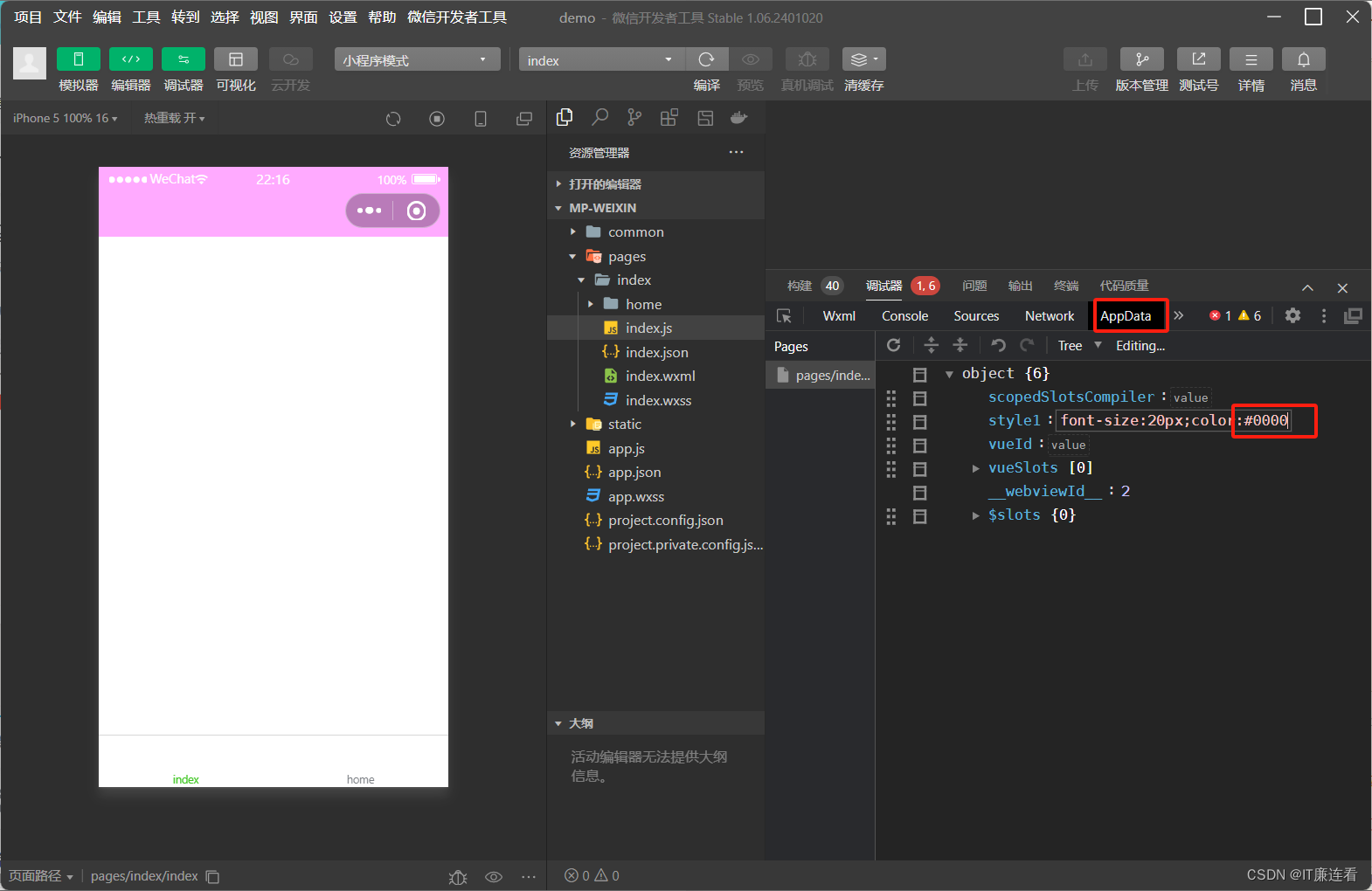
我们还可以在微信开发者工具中修改
当我们在微信开发者工具修改样式的时候,我们通过v-bind这个指令绑定的属性或者说变量也会相应的发生改变。
提问:可以绑定style,可以绑定class吗?
这就是v-bind的使用。以后大家需要对页面有些动态的改变css样式,我们就可以利用这样的方法对这里的数据进行操作,通过绑定它的class名或者说style中的内容来改变样式。