wxml中的语法(相当于html)
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>wxss中的语法(相当于css)
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: red;
}
.container1 view:nth-child(3){
background-color: antiquewhite;
}
.container1{
height: 120px;
}
注意事项:

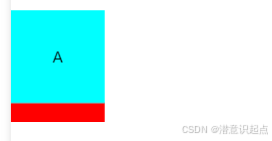
运行结果:【可以滚动的】