第一部分:基本含义
Android Studio是一款功能强大的集成开发环境(IDE),主要用于开发Android应用程序
-
开发背景
-
随着智能手机的普及,Android系统占据了全球移动设备市场的较大份额。为了满足开发者高效开发Android应用的需求,Android Studio应运而生。它是由Google主导开发的,基于IntelliJ IDEA(一款流行的Java开发环境)的开源社区版本。
-
它的出现极大地简化了Android应用的开发流程,使得开发者能够更专注于应用的功能实现和用户体验设计。
-
-
主要用途
-
应用开发:Android Studio是开发Android应用的核心工具。无论是简单的工具类应用,如手电筒、闹钟,还是复杂的游戏、社交软件等,都可以通过它来开发。
-
代码编辑与调试:它提供了强大的代码编辑功能,支持代码高亮、智能提示、代码重构等功能。同时,它还集成了调试工具,开发者可以方便地设置断点、查看变量值、跟踪程序执行流程等,以快速发现和修复代码中的问题。
-
资源管理:Android应用开发涉及到各种资源,如图片、布局文件、字符串资源等。Android Studio提供了资源管理器,开发者可以方便地添加、修改和管理这些资源,确保应用的界面和功能能够正确运行。
-
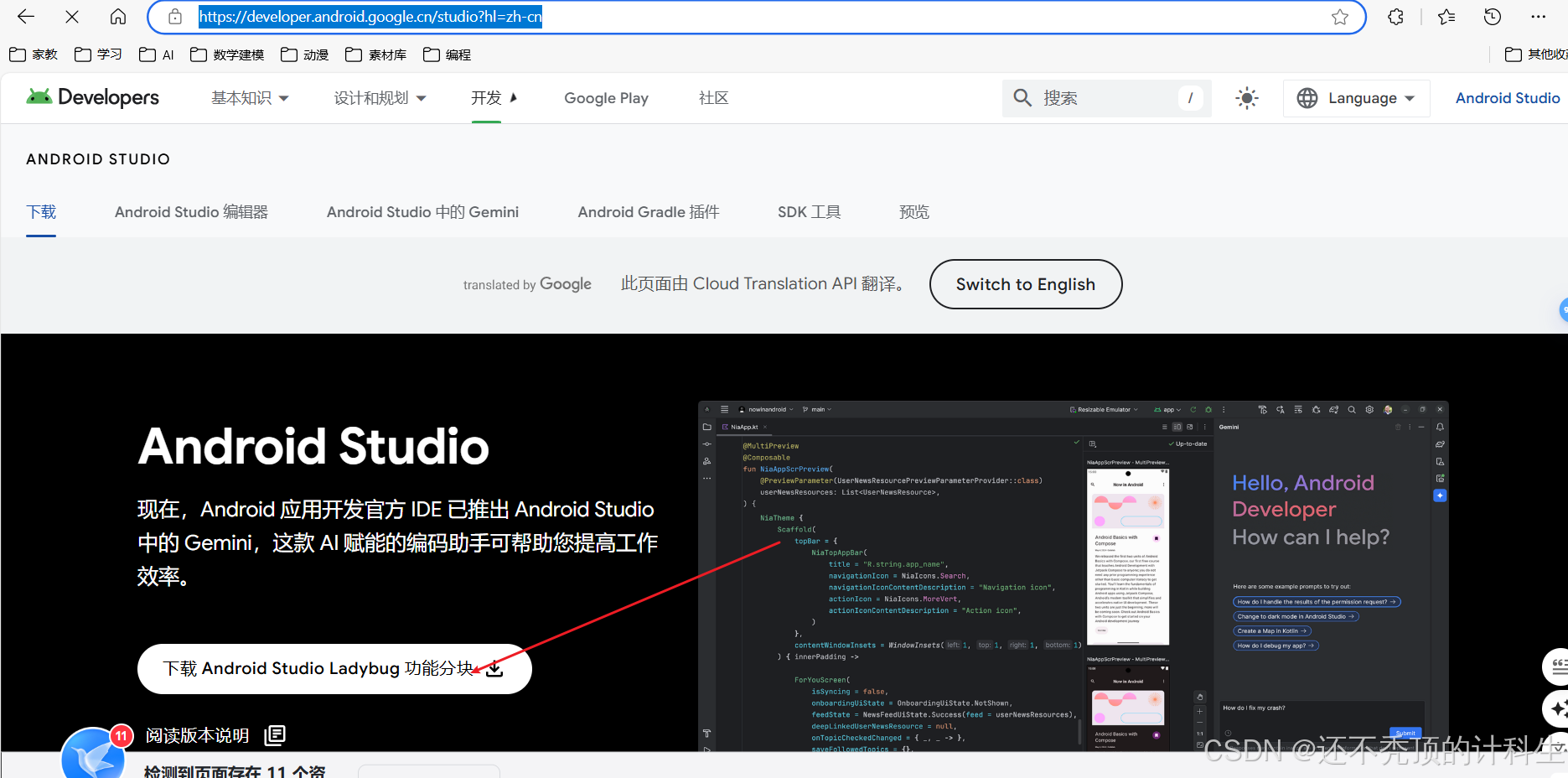
第二部分:下载
下载 Android Studio 和应用工具 - Android 开发者 | Android Developers
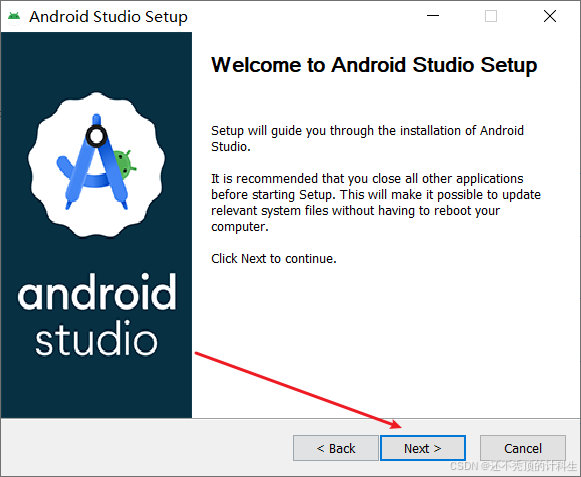
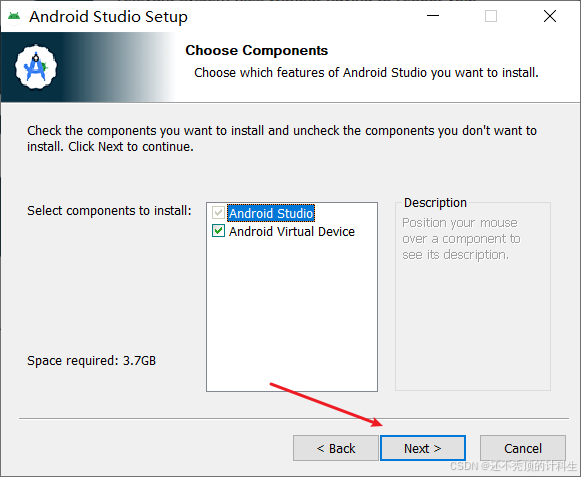
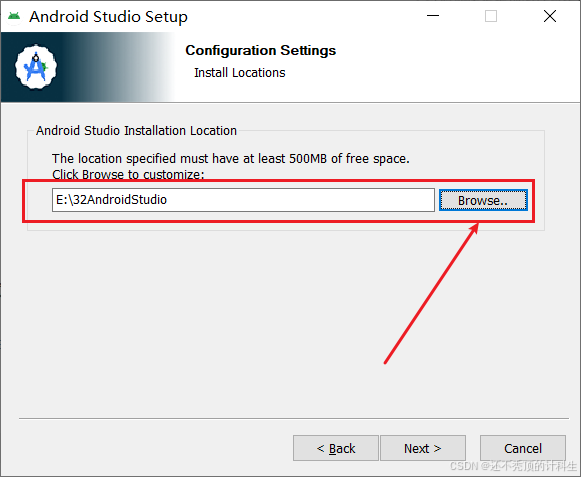
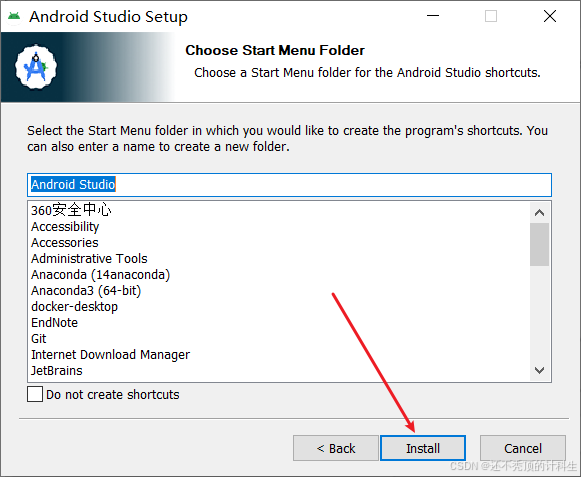
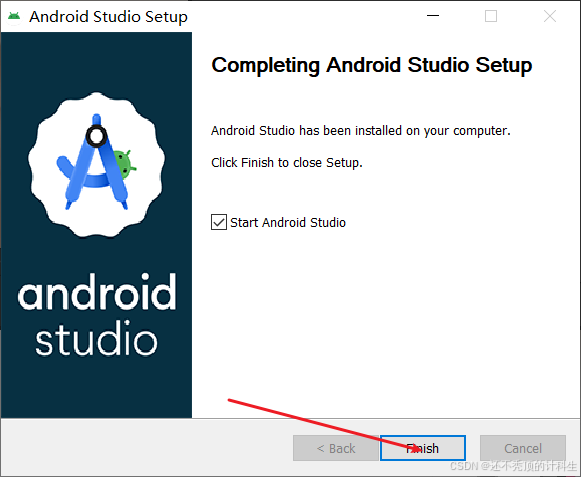
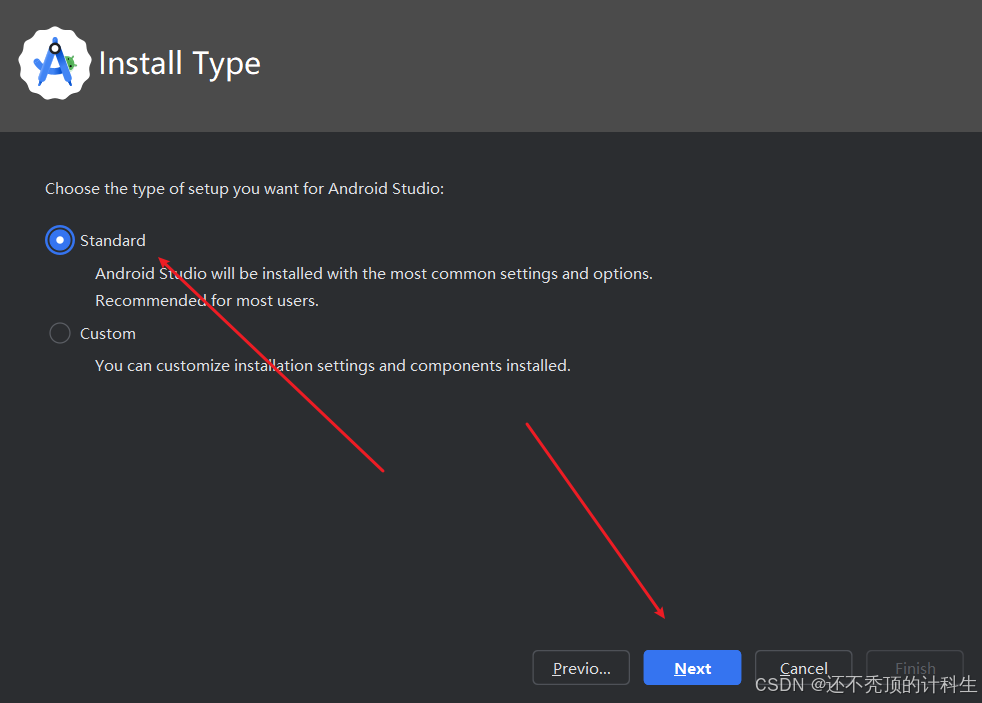
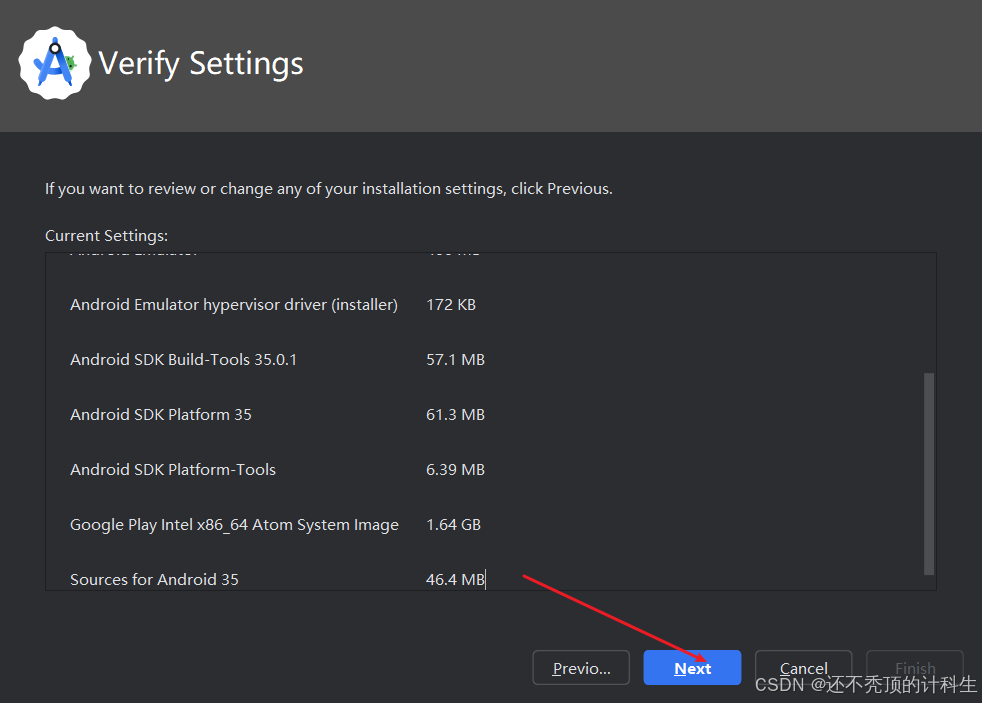
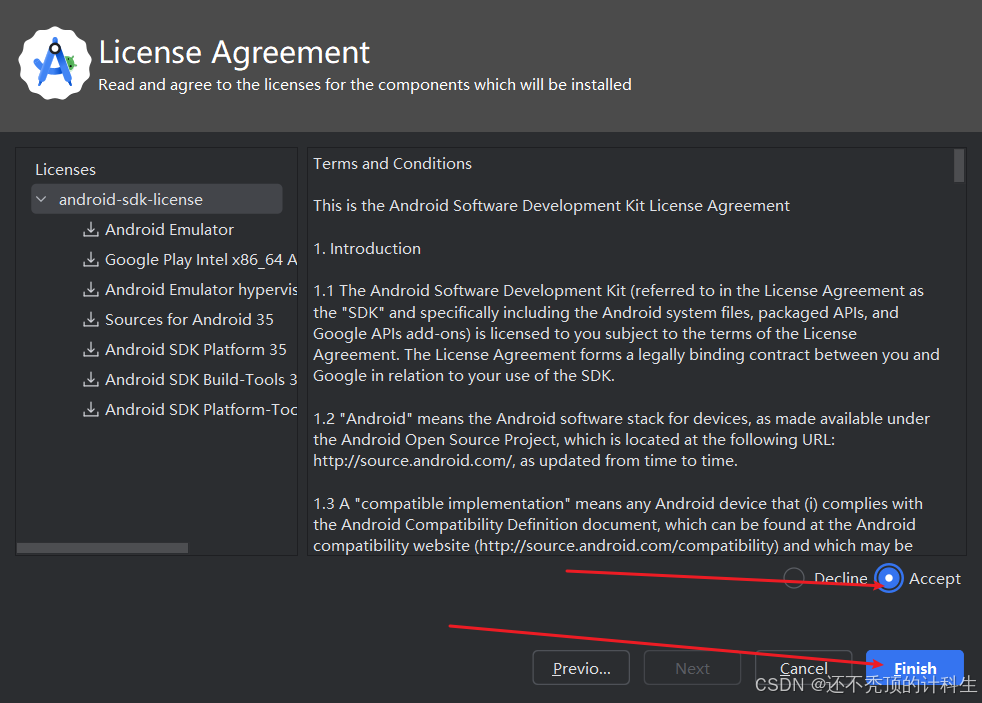
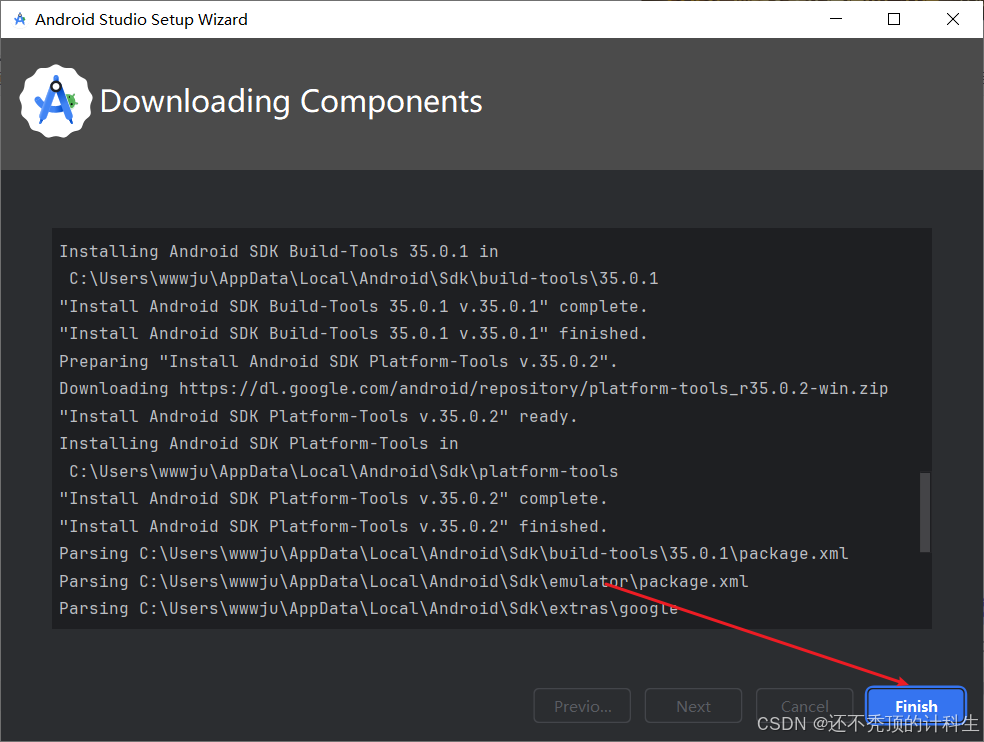
第三部分:安装
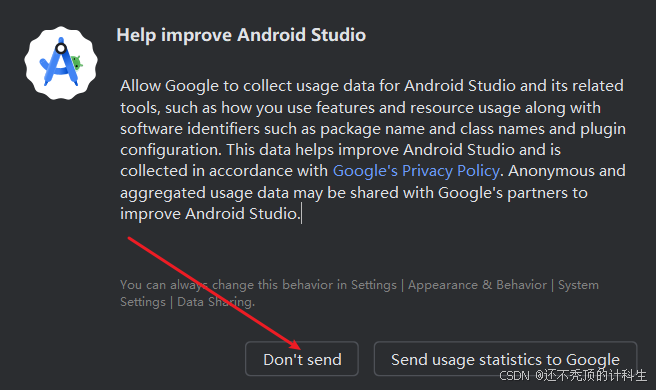
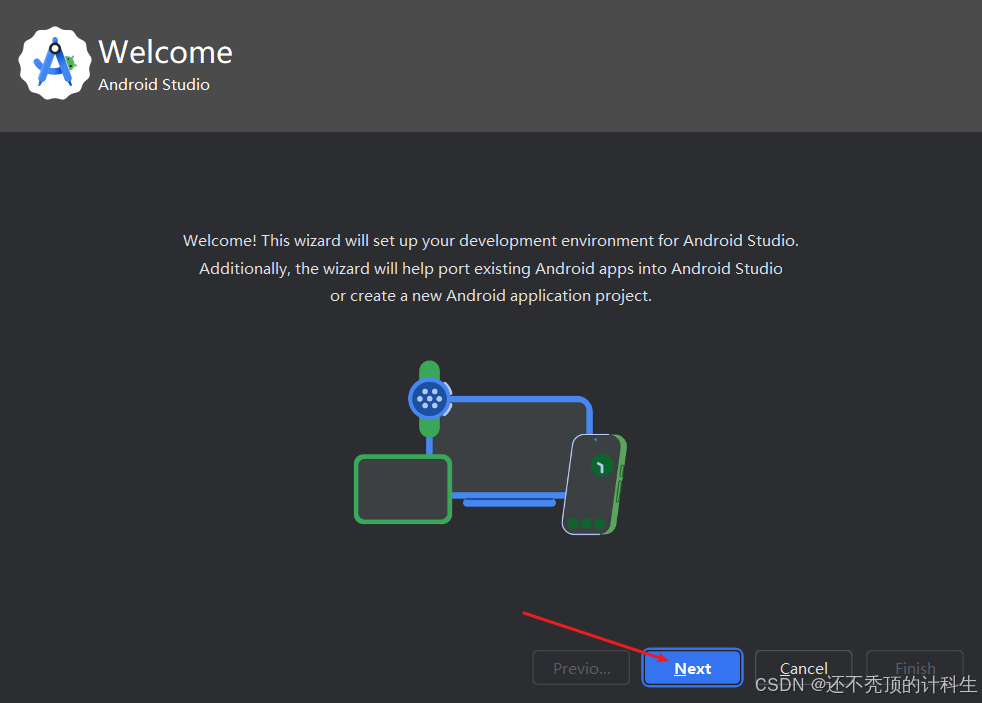
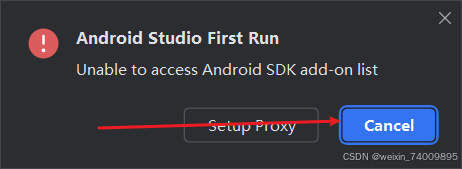
第四部分:使用前配置
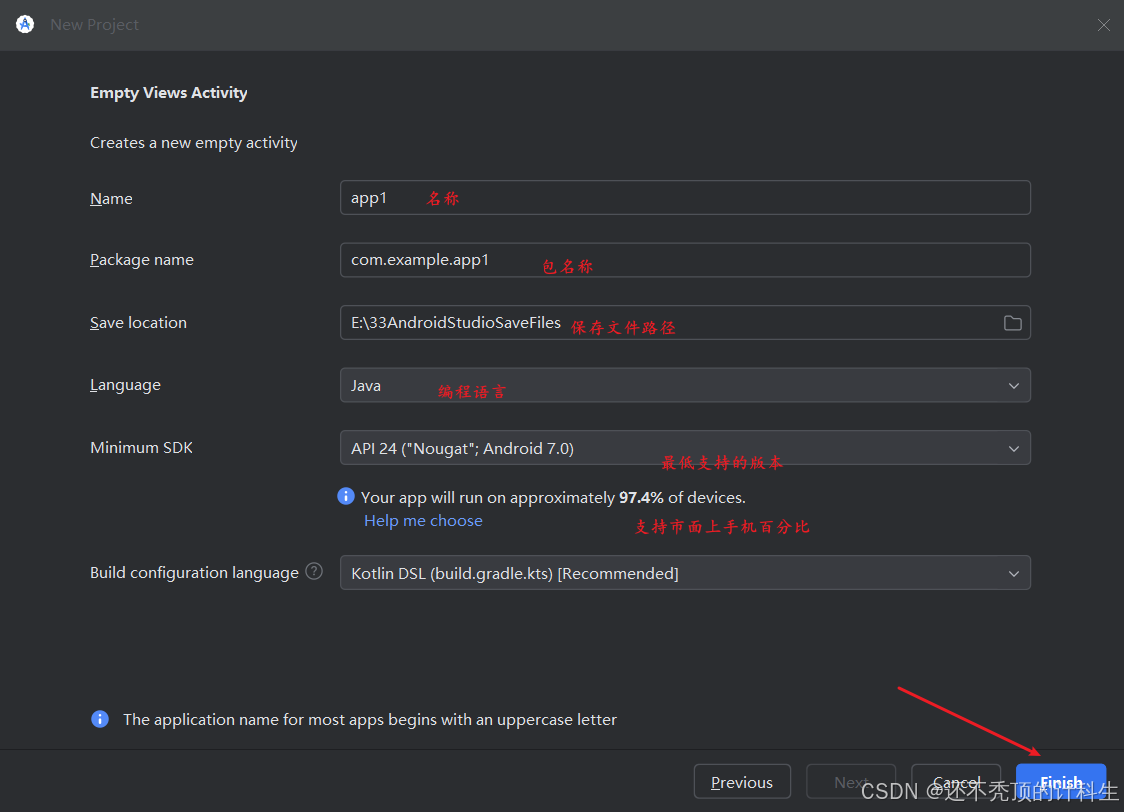
第五部分:开始使用
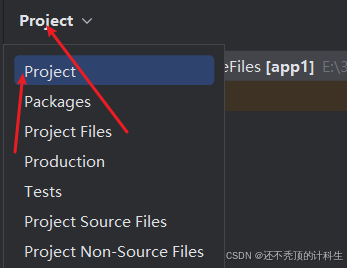
(1)基础介绍
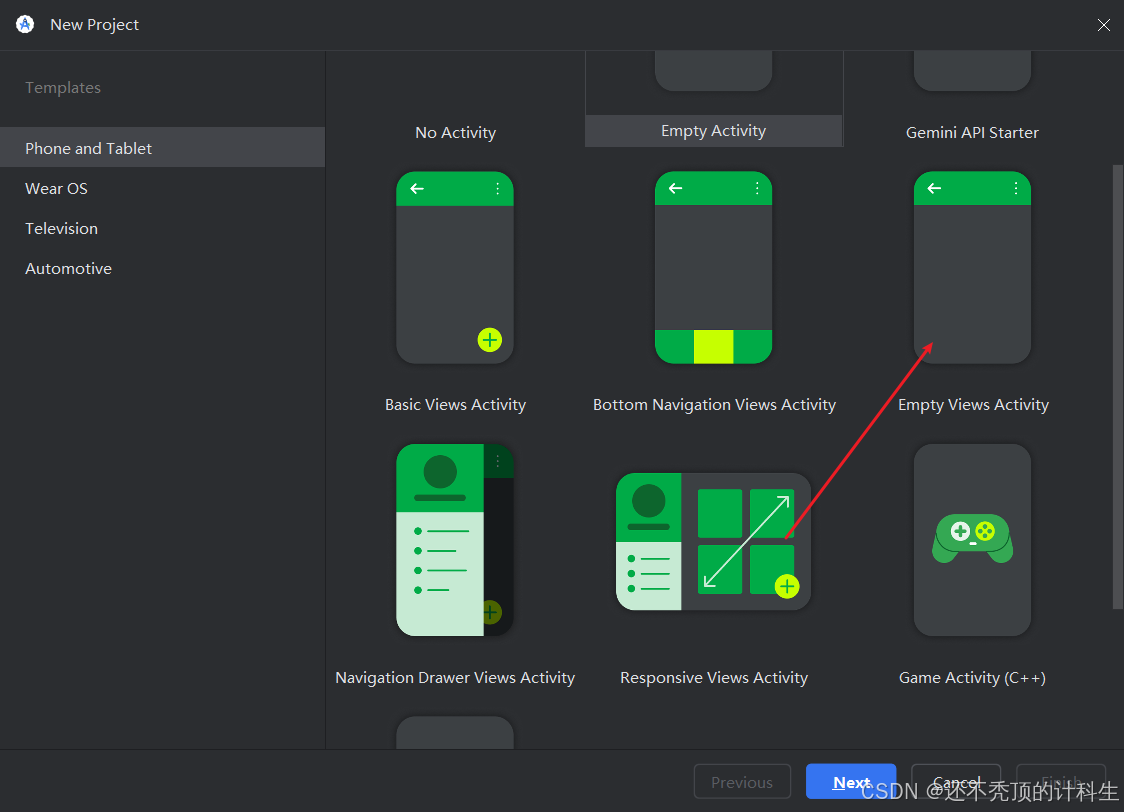
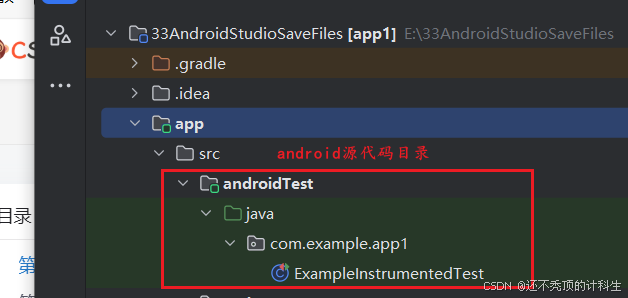
左侧栏(Templates)
Phone and Tablet:这是默认选中的选项,表示你正在创建一个适用于手机和平板电脑的应用项目。
Wear OS:用于创建适用于智能手表(如Wear OS设备)的应用项目。
Television:用于创建适用于智能电视的应用项目。
Automotive:用于创建适用于汽车系统的应用项目。
右侧栏(项目模板)
这些是不同类型的项目模板,每个模板都提供了一个基本的项目结构,你可以根据需要选择一个来开始你的开发:
No Activity:
不包含任何Activity的项目模板。适合那些需要从头开始构建应用,并且不想使用任何预定义Activity的用户。
Empty Activity:
包含一个空的Activity。这是最基本的模板,提供了一个Activity的骨架,你可以在此基础上添加自己的代码和布局。
Gemini API Starter:
这个模板可能与特定的API或框架相关,用于快速开始使用Gemini API的项目。具体功能取决于Gemini API的实现。
Basic Views Activity:
包含基本视图(如按钮、文本框等)的Activity。适合需要快速开始一个包含常见UI元素的项目。
Bottom Navigation Views Activity:
包含底部导航栏的Activity。底部导航栏是一种常见的UI模式,用于在应用的不同部分之间切换。
Empty Views Activity:
只包含视图框架的Activity,没有具体的UI元素。适合需要自定义所有UI元素的项目。
Navigation Drawer Views Activity:
包含导航抽屉的Activity。导航抽屉是一种常见的UI模式,用于在应用的不同部分之间切换,通常从屏幕左侧滑出。
Responsive Views Activity:
包含响应式视图的Activity。这种模板适合需要在不同屏幕尺寸和方向上都能良好显示的应用。
Game Activity (C++):
使用C++编写的游戏Activity。这个模板适合需要使用NDK(Native Development Kit)进行游戏开发的项目。
Native C++:
用于创建包含本地C++代码的项目。这个模板适合需要使用NDK进行开发的项目,可以包含C++编写的模块。
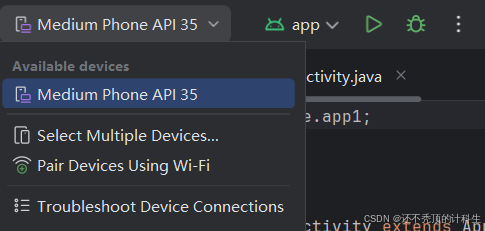
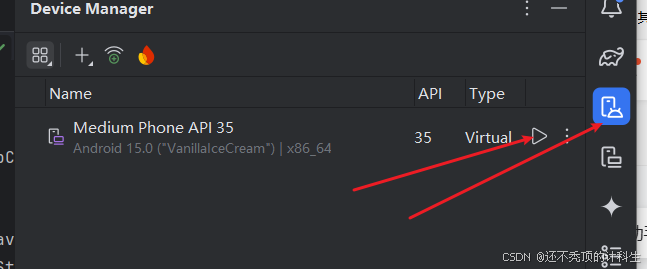
- Medium Phone API 35:
- 这是Android Studio提供的虚拟设备(AVD,Android Virtual Device)。它模拟了一个中等尺寸的手机,API级别为35。API级别通常对应于Android操作系统的版本,API 35可能对应于Android 14(具体版本可能因Google的更新而异)。
- Select Multiple Devices...:
- 这个选项允许你选择多个设备来运行或调试应用。如果你的应用需要在多个设备上进行测试,这个选项会很有用。
- Pair Devices Using Wi-Fi:
- 这个选项允许你通过Wi-Fi将真实的Android设备与Android Studio配对。配对后,你可以选择这些设备来运行或调试应用。
- Troubleshoot Device Connections:
- 如果你遇到设备连接问题,可以点击这个选项来诊断和解决连接问题。
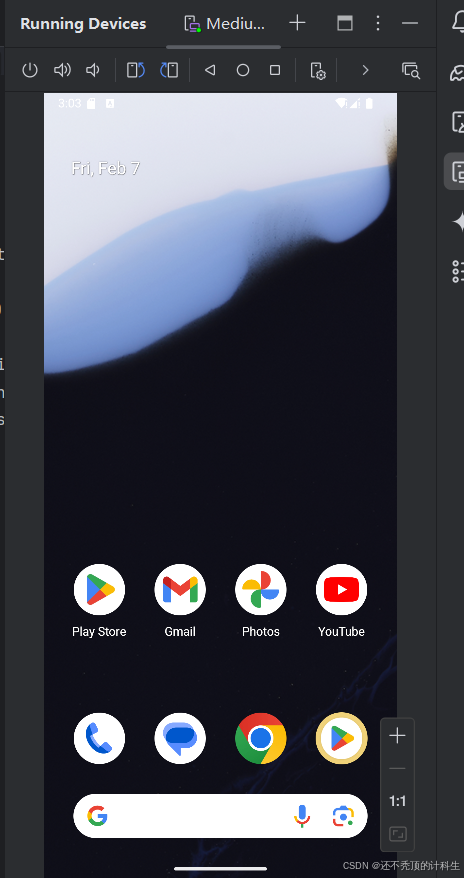
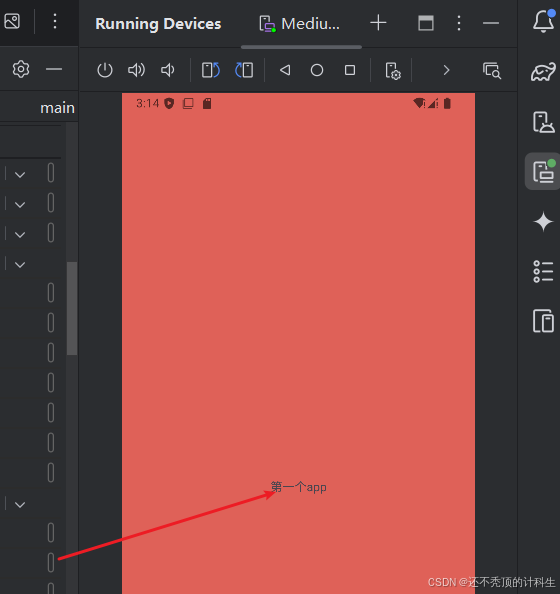
(2)启动虚拟手机

如上,启动成功!
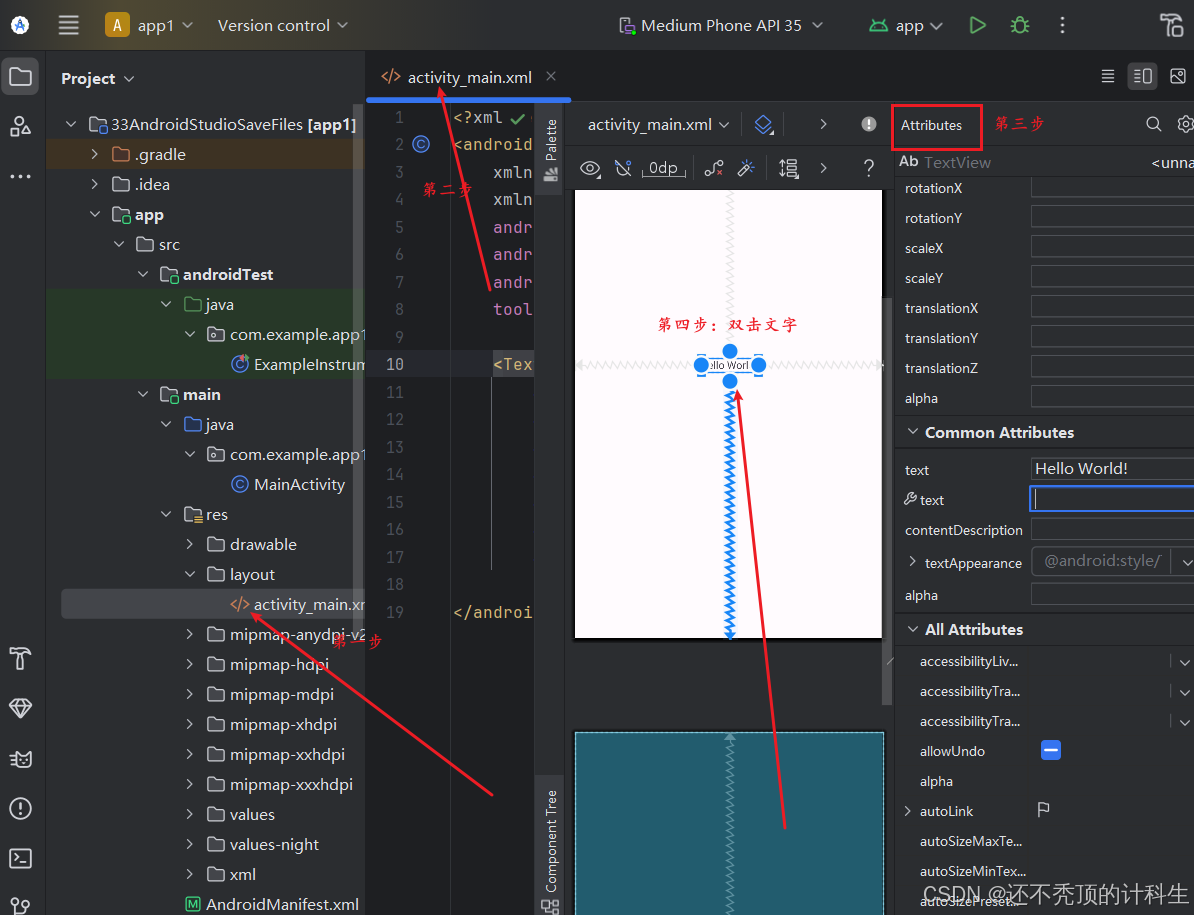
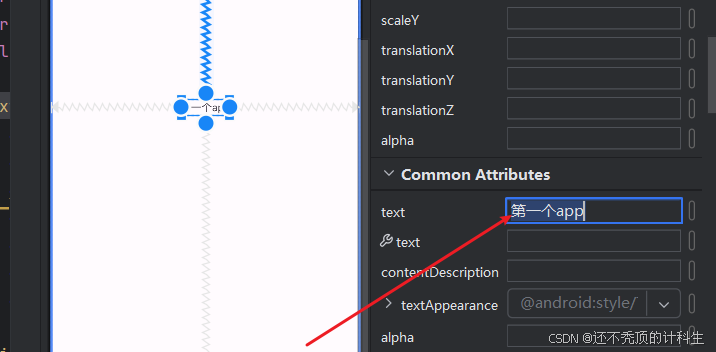
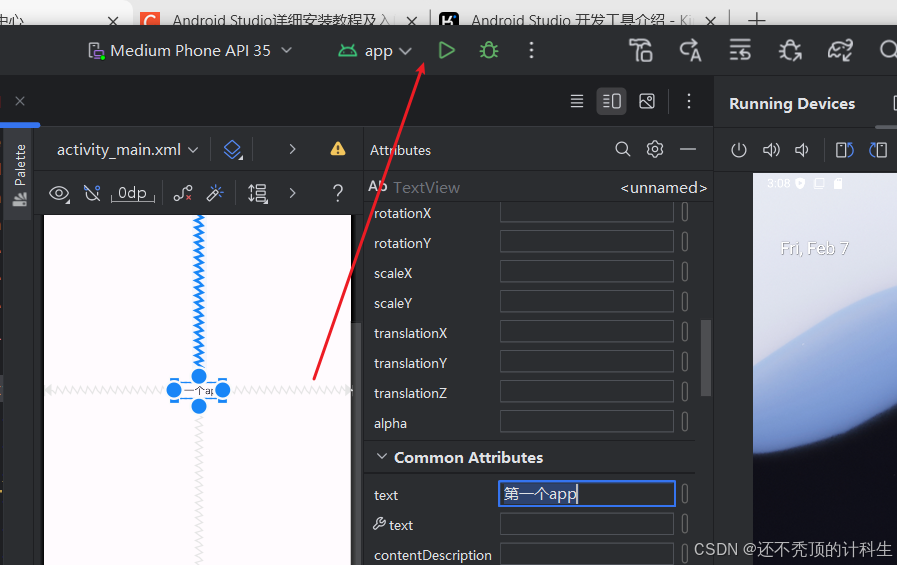
(3)在手机上编辑文本界面测试
输入新内容:
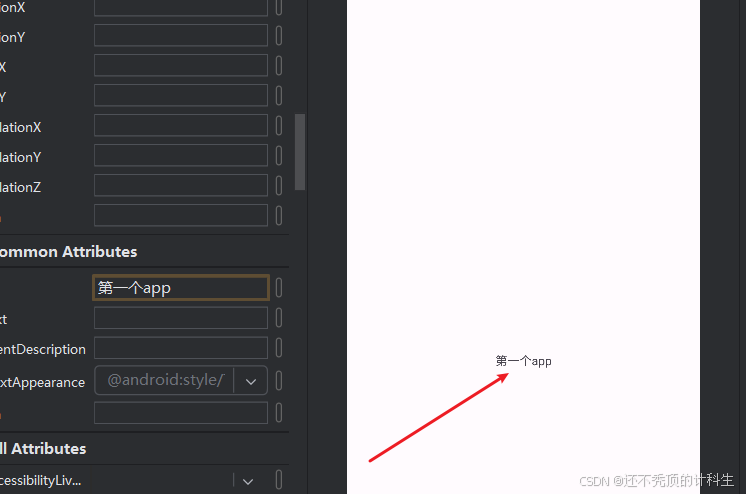
(4)运行app
然后等待一会儿,会出现如下:
(5)进一步编辑代码
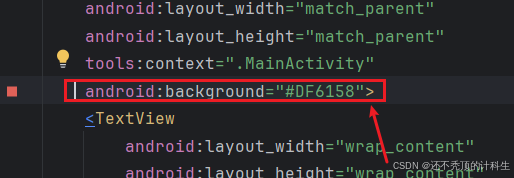
以修改背景颜色为例:
输入:
android:background="#DF6158"
注意这个“>”要移动到最后:
完整的activity_main.xml内容为:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#DF6158">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个app"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
想要修改其它颜色,可以点击:
再次点击运行,让颜色生效:
效果为:
点击home:
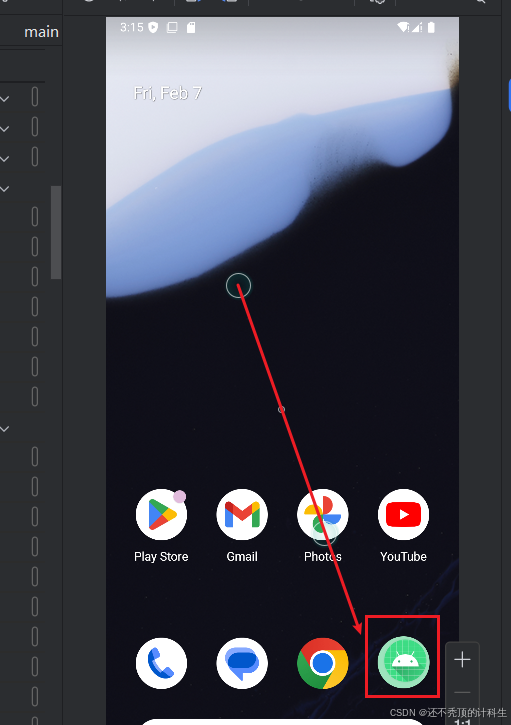
下面这个app就是我们刚刚设计的:
(6)添加按钮操作
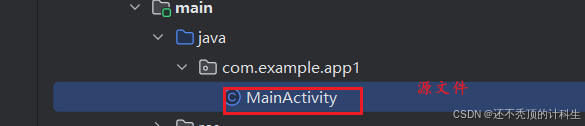
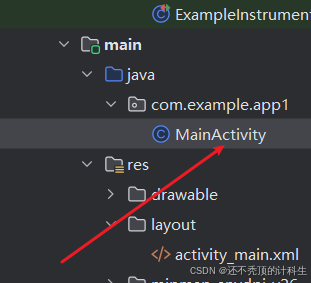
①修改MainActivity.java
找到MainActivity并点击:
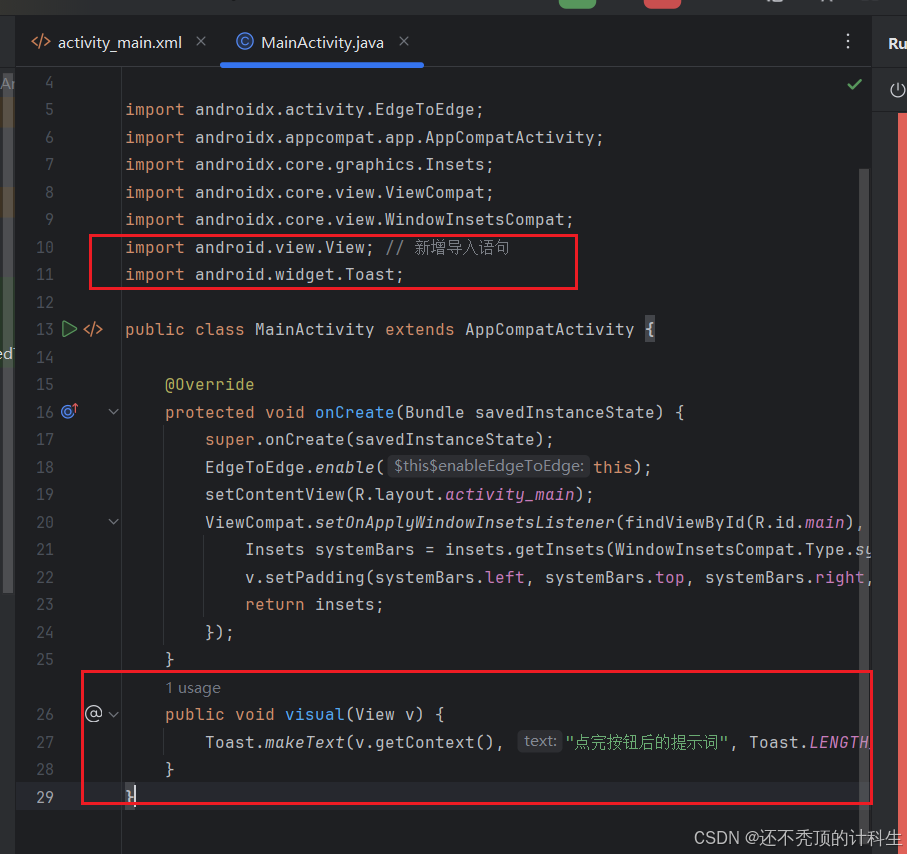
上面输入:
import android.view.View; // 新增导入语句
import android.widget.Toast;下面输入:
public void visual(View v) {
Toast.makeText(v.getContext(), "视觉研坊", Toast.LENGTH_SHORT).show();
}完整的MainActivity.java的内容为:
package com.example.app1;
import android.os.Bundle;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import android.view.View; // 新增导入语句
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
public void visual(View v) {
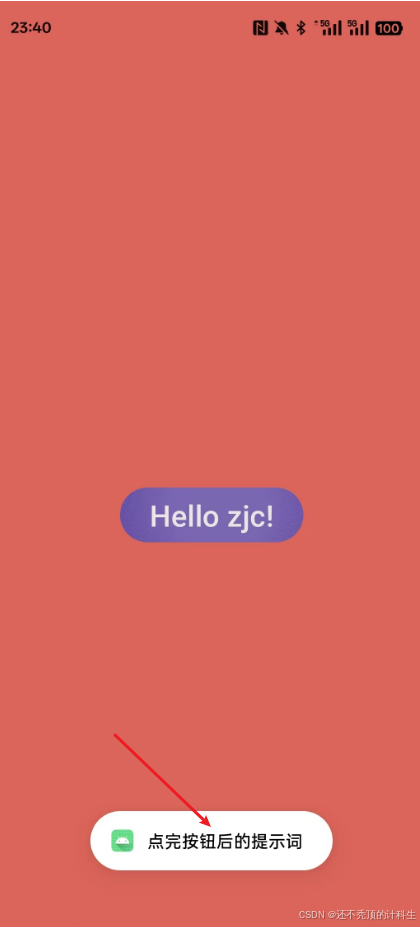
Toast.makeText(v.getContext(), "点完按钮后的提示词", Toast.LENGTH_SHORT).show();
}
}
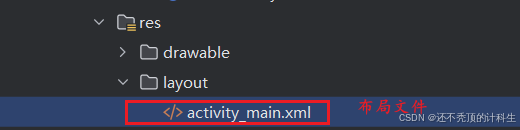
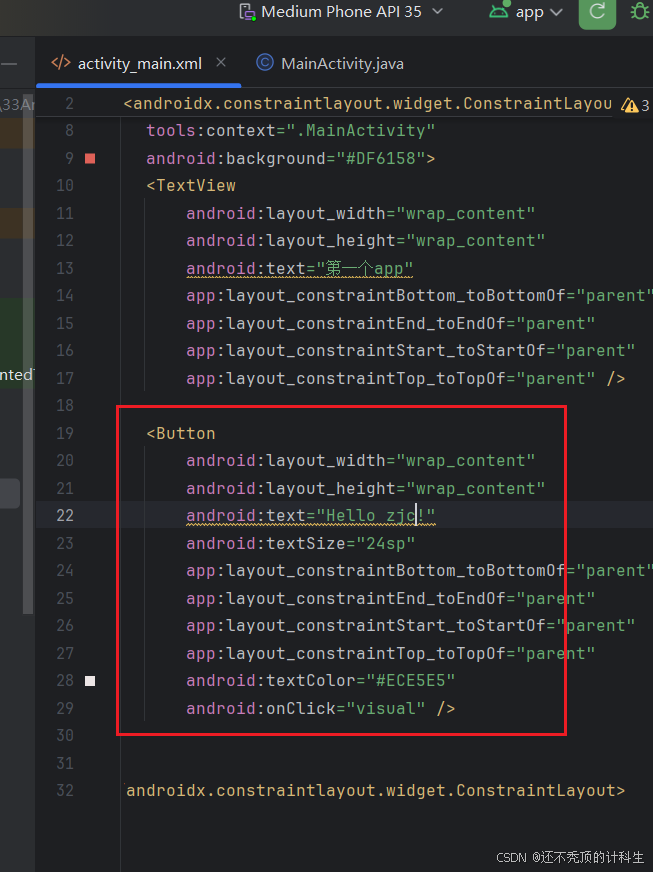
②修改activity_main.xml
在activity_main.xml中:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World_hahaha!"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="#ECE5E5"
android:onClick="visual" />完整的activity_main.xml内容为:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#DF6158">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个app"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello zjc!"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="#ECE5E5"
android:onClick="visual" />
</androidx.constraintlayout.widget.ConstraintLayout>
③再次重启
然后我们再次重启:
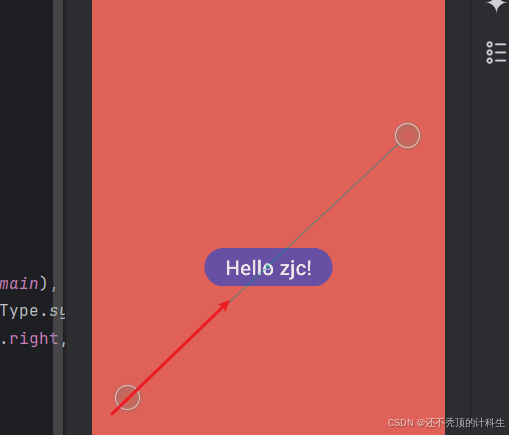
④测试
点击这个按钮:
效果:
第六部分:内置到应用商店测试
(1)在Android Studio中构建APK
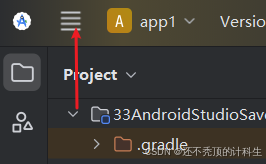
先点击这个:
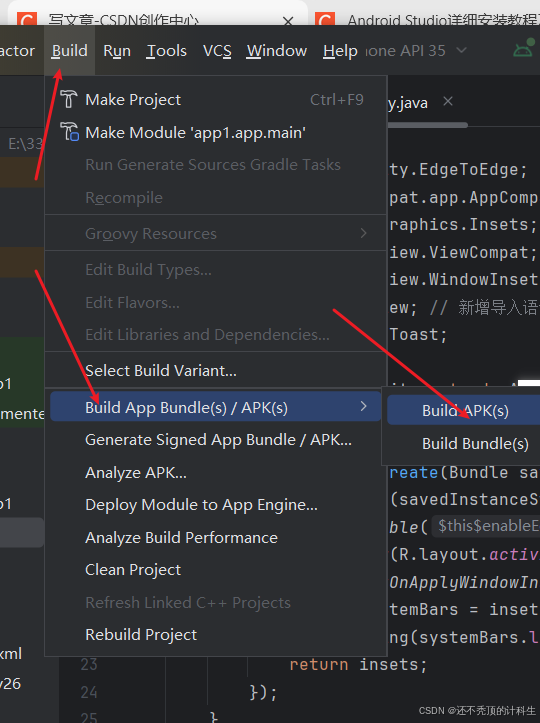
①在Android Studio中,点击顶部菜单栏的“Build” > “Build Bundle(s) / APK(s)”。
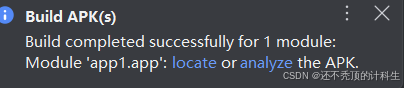
然后右下角提示如下:
这就代表构建成功了一个apk!
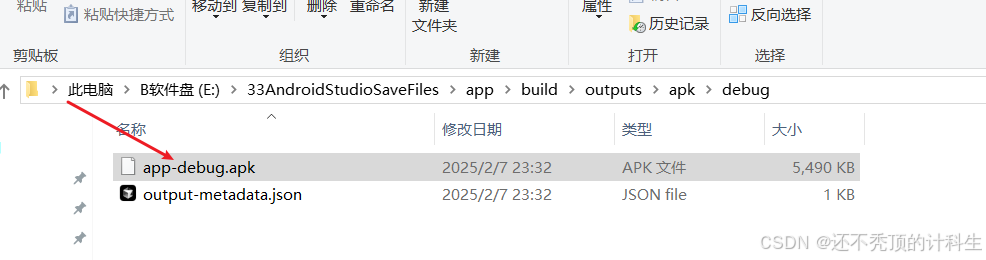
②找到自己的apk
一般来说:构建好的apk存在下面这个路径下:app/build/outputs/apk/debug/
例如我的就是在:
E:\33AndroidStudioSaveFiles\app\build\outputs\apk\debug
 ③将这个apk传输到自己的手机上
③将这个apk传输到自己的手机上
方式:usb数据线,微信,qq什么都行!
我用的是微信:
然后打开:
然后安装:
打开软件:
点击按钮:
效果如下:
第七部分:资源获取
(1)安装包
通过网盘分享的文件:android-studio-2024.2.2.13-windows.zip
链接: https://pan.baidu.com/s/16XePGFBhGDUtuuBD6XYlpw?pwd=3jxy 提取码: 3jxy
--来自百度网盘超级会员v5的分享
(2)上述自己制作的app文件
通过网盘分享的文件:33AndroidStudioSaveFiles.zip
链接: https://pan.baidu.com/s/1wHy4oPCEe58ZN1jhiMdmkw?pwd=mxh5 提取码: mxh5
--来自百度网盘超级会员v5的分享
第八部分:参考文献
Android Studio详细安装教程及入门测试-CSDN博客