目录
1 -> 生命周期
1.1 -> 应用生命周期
在app.js中可以定义如下应用生命周期函数:
| 属性 | 类型 | 描述 | 触发时机 |
| onCreate | () => void | 应用创建 | 当应用创建时调用。 |
| onShow6+ | () => void | 应用处于前台 | 当应用处于前台时触发。 |
| onHide6+ | () => void | 应用处于后台 | 当应用处于后台时触发。 |
| onDestroy | () => void | 应用销毁 | 当应用退出时触发。 |
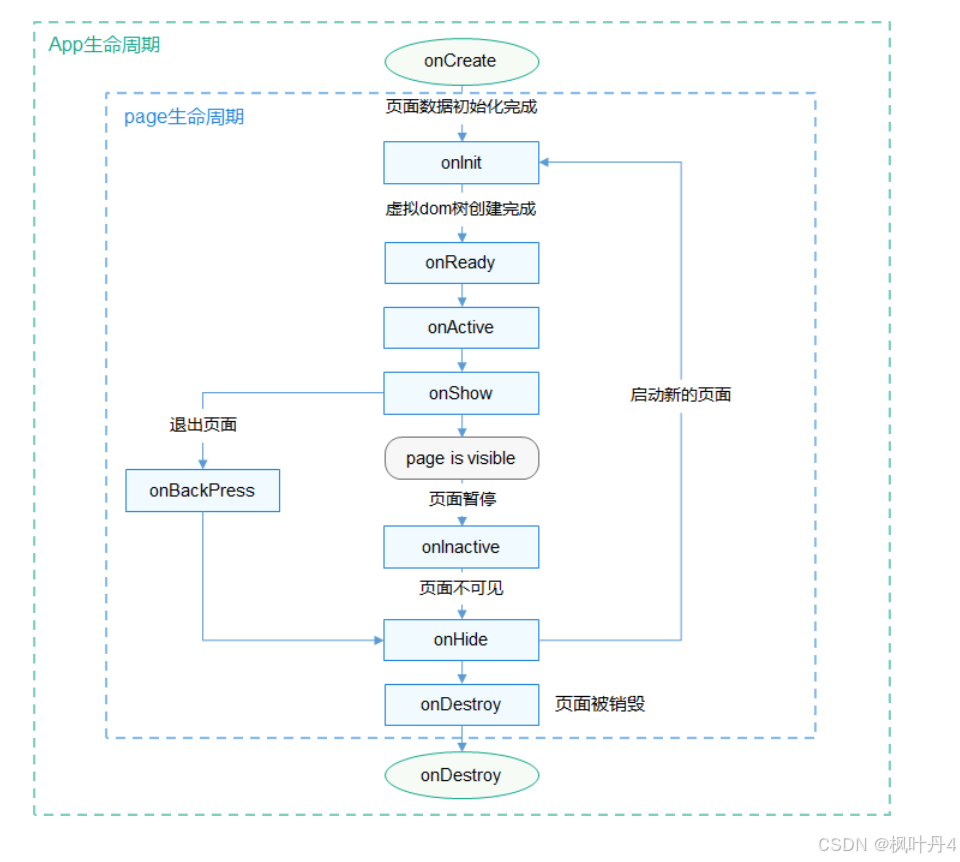
1.2 -> 页面生命周期
在页面JS文件中可以定义如下页面生命周期函数:
| 属性 | 类型 | 描述 | 触发时机 |
| onInit | () => void | 页面初始化 | 页面数据初始化完成时触发,只触发一次。 |
| onReady | () => void | 页面创建完成 | 页面创建完成时触发,只触发一次。 |
| onShow | () => void | 页面显示 | 页面显示时触发。 |
| onHide | () => void | 页面消失 | 页面消失时触发。 |
| onDestroy | () => void | 页面销毁 | 页面销毁时触发。 |
| onBackPress | () => boolean | 返回按钮动作 | 当用户点击返回按钮时触发。 - 返回true表示页面自己处理返回逻辑。 - 返回false表示使用默认的返回逻辑。 - 不返回值会作为false处理。 |
| onActive()5+ | () => void | 页面激活 | 页面激活时触发。 |
| onInactive()5+ | () => void | 页面暂停 | 页面暂停时触发。 |
| onNewRequest()5+ | () => void | FA重新请求 | FA已经启动时收到新的请求后触发。 |
页面A的生命周期接口的调用顺序
-
打开页面A:onInit() -> onReady() -> onShow()
-
在页面A打开页面B:onHide()
-
从页面B返回页面A:onShow()
-
退出页面A:onBackPress() -> onHide() -> onDestroy()
-
页面隐藏到后台运行:onInactive() -> onHide()
-
页面从后台运行恢复到前台:onShow() -> onActive()
2 -> 资源限定与访问
2.1 -> 资源限定词
资源限定词可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括屏幕密度等维度,限定词之间通过中划线(-)连接。在resources目录下创建限定词文件时,需要掌握限定词文件的命名要求以及与限定词文件与设备状态的匹配规则。
2.2 -> 资源限定词的命名要求
-
限定词的组合顺序:屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称,顺序不可颠倒。
-
限定词的连接方式:限定词之间均采用中划线(-)连接。例如:res-dark-ldpi.json 。
-
限定词的取值范围:每类限定词的取值必须符合下表的条件,否则,将无法匹配目录中的资源文件,限定词大小写敏感。
-
限定词前缀:resources资源文件的资源限定词有前缀res,例如res-ldpi.json。
-
默认资源限定文件:resources资源文件的默认资源限定文件为res-defaults.json。
-
资源限定文件中不支持使用枚举格式的颜色来设置资源。
| 类型 | 含义与取值说明 |
| 屏幕密度 | 表示设备的屏幕密度(单位为dpi),取值如下: - sdpi:表示低密度屏幕(~120dpi)(0.75基准密度) - mdpi:表示中密度屏幕(~160dpi)(基准密度) - ldpi:表示高密度屏幕(~240dpi)(1.5基准密度) - xhdpi:表示加高密度屏幕(~320dpi)(2.0基准密度) - xxhdpi:表示超超高密度屏幕(~480dpi)(3.0基准密度) - xxxhdpi:表示超超超高密度屏幕(~640dpi)(4.0基准密度) |
2.3 -> 限定词与设备状态的匹配规则
-
在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:MCC和MNC> 横竖屏 > 深色模式 > 设备类型 > 屏幕密度。在资源限定词目录均未匹配的情况下,则匹配默认资源限定文件。
-
如果限定词目录中包含资源限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如:资源限定文件res-hdpi.json与当前设备密度xhdpi无法匹配。
2.4 -> 引用JS模块内resources资源
在应用开发的hml和js文件中使用$r的语法,可以对JS模块内的resources目录下的json资源进行格式化,获取相应的资源内容,该目录与pages目录同级。
| 属性 | 类型 | 描述 |
| $r | (key: string) => string | 获取资源限定下具体的资源内容。例如:$r('strings.hello')。 参数说明: - key:定义在资源限定文件中的键值,如strings.hello。 |
res-defaults.json示例:
{
"strings": {
"hello": "hello world"
}
}3 -> 多语言支持
基于开发框架的应用会覆盖多个国家和地区,开发框架支持多语言能力后,可以让应用开发者无需开发多个不同语言的版本,就可以同时支持多种语言的切换,为项目维护带来便利。
3.1 -> 定义资源文件
资源文件用于存放应用在多种语言场景下的资源内容,开发框架使用JSON文件保存资源定义。在文件组织中指定的i18n文件夹内放置语言资源文件,其中语言资源文件的命名是由语言、文字、国家或地区的限定词通过中划线连接组成,其中文字和国家或地区可以省略,如zh-Hant-HK(中国香港地区使用的繁体中文)、zh-CN(中国使用的简体中文)、zh(中文)。命名规则如下:
language[-script-region].json限定词的取值需符合下表要求。
| 限定词类型 | 含义与取值说明 |
| 语言 | 表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。 |
| 文字 | 表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。 |
| 国家或地区 | 表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。 |
当开发框架无法在应用中找到系统语言的资源文件时,默认使用en-US.json中的资源内容。
资源文件内容格式如下:
en-US.json
{
"strings": {
"hello": "Hello world!",
"object": "Object parameter substitution-{name}",
"array": "Array type parameter substitution-{0}",
"symbol": "@#$%^&*()_+-={}[]\\|:;\"'<>,./?"
},
"files": {
"image": "image/en_picture.PNG"
}
}由于不同语言针对单复数有不同的匹配规则,在资源文件中使用“zero”“one”“two”“few”“many”“other”定义不同单复数场景下的词条内容。例如中文不区分单复数,仅存在“other”场景;英文存在“one”、“other”场景;阿拉伯语存在上述6种场景。
以en-US.json和ar-AE.json为例,资源文件内容格式如下:
en-US.json
{
"strings": {
"people": {
"one": "one person",
"other": "{count} people"
}
}
}ar-AE.json
{
"strings": {
"people": {
"zero": "لا أحد",
"one": "وحده",
"two": "اثنان",
"few": "ستة اشخاص",
"many": "خمسون شخص",
"other": "مائة شخص"
}
}
}3.2 -> 引用资源
在应用开发的页面中使用多语言的语法,包含简单格式化和单复数格式化两种,都可以在hml或js中使用。
-
简单格式化方法
在应用中使用$t方法引用资源,$t既可以在hml中使用,也可以在js中使用。系统将根据当前语言环境和指定的资源路径(通过$t的path参数设置),显示对应语言的资源文件中的内容。
| 属性 | 类型 | 必填 | 描述 |
| $t | Function | 是 | 根据系统语言完成简单的替换:this.$t('strings.hello') |
| 参数 | 类型 | 必填 | 描述 |
| path | string | 是 | 资源路径 |
| params | ArrayObject | 否 | 运行时用来替换占位符的实际内容,占位符分为两种: - 具名占位符,例如{name}。实际内容必须用Object类型指定,例如:$t('strings.object', {name:'Hello world'})。 - 数字占位符,例如{0}。实际内容必须用Array类型指定,例如:$t('strings.array', [Hello world'] |
简单格式化示例代码
<!-- test.hml -->
<div>
<!-- 不使用占位符,text中显示“Hello world!” -->
<text>{
{ $t('strings.hello') }}</text>
<!-- 具名占位符格式,运行时将占位符{name}替换为“Hello world” -->
<text>{
{ $t('strings.object', { name: 'Hello world' }) }}</text>
<!-- 数字占位符格式,运行时将占位符{0}替换为“Hello world” -->
<text>{
{ $t('strings.array', ['Hello world']) }}</text>
<!-- 先在js中获取资源内容,再在text中显示“Hello world” -->
<text>{
{ hello }}</text>
<!-- 先在js中获取资源内容,并将占位符{name}替换为“Hello world”,再在text中显示“Object parameter substitution-Hello world” -->
<text>{
{ replaceObject }}</text>
<!-- 先在js中获取资源内容,并将占位符{0}替换为“Hello world”,再在text中显示“Array type parameter substitution-Hello world” -->
<text>{
{ replaceArray }}</text>
<!-- 获取图片路径 -->
<image src="{
{ $t('files.image') }}" class="image"></image>
<!-- 先在js中获取图片路径,再在image中显示图片 -->
<image src="{
{ replaceSrc }}" class="image"></image>
</div>// test.js
// 下面为在js文件中的使用方法。
export default {
data: {
hello: '',
replaceObject: '',
replaceArray: '',
replaceSrc: '',
},
onInit() {
this.hello = this.$t('strings.hello');
this.replaceObject = this.$t('strings.object', { name: 'Hello world' });
this.replaceArray = this.$t('strings.array', ['Hello world']);
this.replaceSrc = this.$t('files.image');
},
}- 单复数格式化方法
| 属性 | 类型 | 必填 | 描述 |
| $tc | Function | 是 | 根据系统语言完成单复数替换:this.$tc('strings.people') 说明: > 定义资源的内容通过json格式的key为“zero”、“one”、“two”、“few”、“many”和“other”区分。 |
| 参数 | 类型 | 必填 | 描述 |
| path | string | 是 | 资源路径 |
| count | number | 是 | 要表达的值 |
- 单复数格式化示例代码
<!--test.hml-->
<div>
<!-- 传递数值为0时: "0 people" 阿拉伯语中此处匹配key为zero的词条-->
<text>{
{ $tc('strings.people', 0) }}</text>
<!-- 传递数值为1时: "one person" 阿拉伯语中此处匹配key为one的词条-->
<text>{
{ $tc('strings.people', 1) }}</text>
<!-- 传递数值为2时: "2 people" 阿拉伯语中此处匹配key为two的词条-->
<text>{
{ $tc('strings.people', 2) }}</text>
<!-- 传递数值为6时: "6 people" 阿拉伯语中此处匹配key为few的词条-->
<text>{
{ $tc('strings.people', 6) }}</text>
<!-- 传递数值为50时: "50 people" 阿拉伯语中此处匹配key为many的词条-->
<text>{
{ $tc('strings.people', 50) }}</text>
<!-- 传递数值为100时: "100 people" 阿拉伯语中此处匹配key为other的词条-->
<text>{
{ $tc('strings.people', 100) }}</text>
</div>感谢各位大佬支持!!!
互三啦!!!