本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表
开题报告内容
一、选题背景
关于网上家教管理系统的研究,现有研究主要集中在教育管理系统的通用性方面,如学校教育管理系统等,专门针对网上家教这一特定领域的管理系统研究较少。在国内外,教育管理系统已经取得了不少成果,例如一些成熟的在线教育平台的管理系统,但这些系统往往侧重于大规模的在线课程运营。而对于网上家教这种相对灵活、个性化的教育模式,目前的管理系统存在诸多不足。目前存在的争论焦点在于如何更好地平衡家教的个性化服务与系统的标准化管理,以及如何保障教学质量和用户体验。本选题将以网上家教管理系统为研究情景,重点分析和研究如何构建一个满足用户、教师、课程分类、课程信息、课程预约、上课信息、评价信息等功能需求的管理系统,以期探寻网上家教管理系统高效运行的机制,提出优化设计的对策建议,为后续更加深入的研究提供基础。这一研究有助于深入了解网上家教管理这一新兴教育模式的运营管理,具有一定的研究价值。
二、研究意义
本选题针对网上家教管理系统等问题的研究具有重要的理论意义和现实意义。
- 理论意义:本选题研究将深入剖析网上家教管理系统的相关理论基础,如教育管理理论在网络环境下的新发展,有助于完善教育管理系统相关的理论体系,为网上家教管理提供理论支撑。
- 现实意义:在现实中,随着互联网的发展,网上家教市场不断扩大。但目前缺乏完善的管理系统,导致教学资源分配不合理、用户体验差等问题。本研究旨在构建一个有效的网上家教管理系统,解决这些实际问题,提高网上家教的教学质量和管理效率,促进网上家教行业的健康发展。
三、研究方法
本研究将采用多种研究方法相结合。
- 文献分析法:通过查阅国内外关于教育管理系统、网上家教等方面的文献资料,了解相关领域的研究现状和发展趋势,为本研究提供理论依据和参考范例。
- 案例研究法:选取一些现有的网上家教平台或类似的教育管理系统作为案例进行深入分析,总结其成功经验和存在的问题,为构建本系统提供借鉴。
- 问卷调查法:针对网上家教的用户(家长和学生)、教师等相关群体设计问卷,收集他们对于系统功能(如用户需求、课程分类需求、评价机制等)的意见和建议,以便系统功能的设计更加符合实际需求。
四、研究方案
- 可能遇到的困难和问题
- 理论应用方面:教育管理理论在网上家教管理系统中的应用可能存在不匹配的情况。例如,如何将传统的教学质量评估理论应用于网上家教这种新的教学模式下的评价信息功能。
- 资料获取方面:虽然有一些网上家教平台可供案例研究,但获取其内部管理流程、数据结构等详细资料可能存在困难。
- 用户需求多样性:不同用户(用户、教师)对系统功能(如课程分类、课程预约等)的需求可能存在较大差异,难以完全统一。
- 解决的初步设想
- 理论应用方面:深入研究教育管理理论在新环境下的适应性,结合网上家教的特点进行调整。例如,在教学质量评估方面,可以增加对网络教学环境稳定性、互动性等方面的考量。
- 资料获取方面:通过多种渠道获取资料,如与一些平台进行合作交流,获取部分可公开的数据;或者对平台进行外部功能测试,推测其内部流程。
- 用户需求多样性:对不同类型的用户进行分类调研,分析其共性和差异,在系统设计中采用模块化设计,以满足不同用户的需求。
五、研究内容
网上家教管理系统旨在为网上家教的相关参与者提供高效、便捷的服务平台。主要研究内容如下:
- 用户管理功能:包括用户注册、登录、个人信息修改等功能。其中,要考虑不同用户角色(家长、学生、教师)的权限设置,例如教师可以发布课程信息,而家长和学生可以查看和预约课程。
- 教师管理功能:涉及教师信息的录入、审核,教师资质的管理等。同时,要研究如何激励教师提高教学质量,如建立教师评价体系,与课程预约量等挂钩。
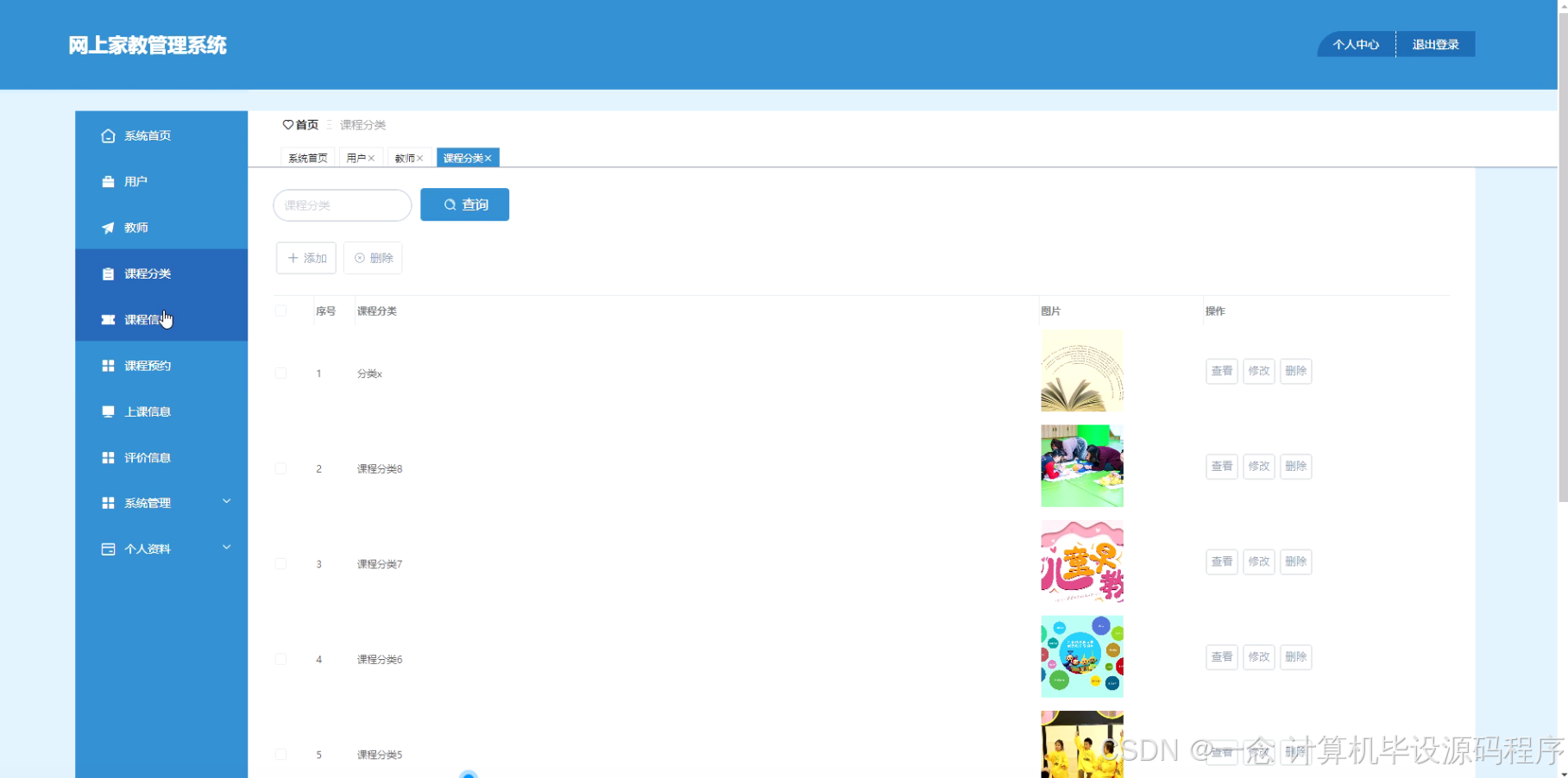
- 课程分类功能:根据学科、教学阶段、教学方式等对课程进行分类。这需要研究市场上常见的课程分类方式,以及如何根据用户搜索习惯进行优化,以便用户能够快速找到所需课程。
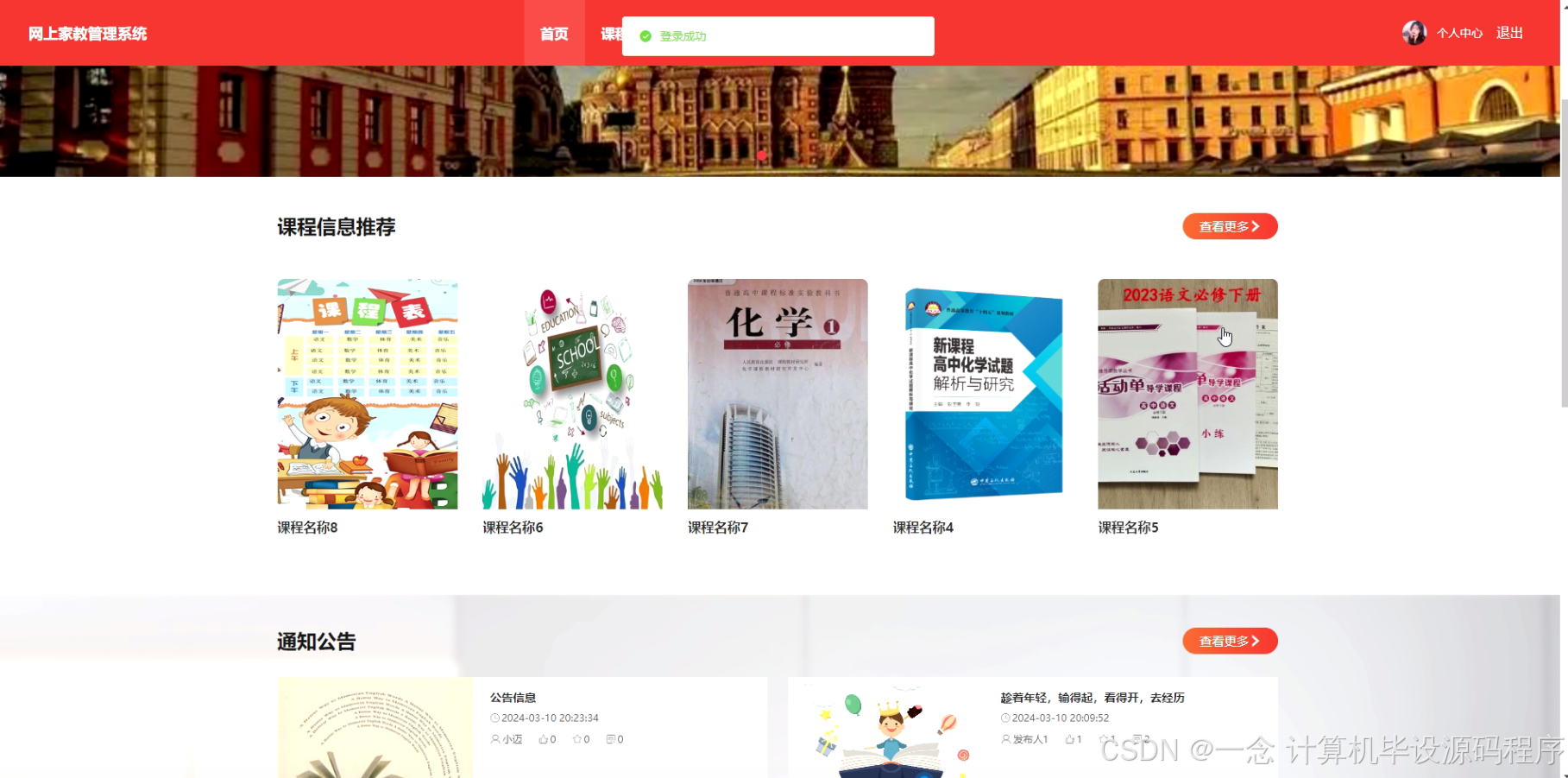
- 课程信息管理功能:包括课程名称、课程内容、教学大纲、课程时长、收费标准等信息的管理。要确保课程信息的准确性和完整性,并且方便教师进行更新和维护。
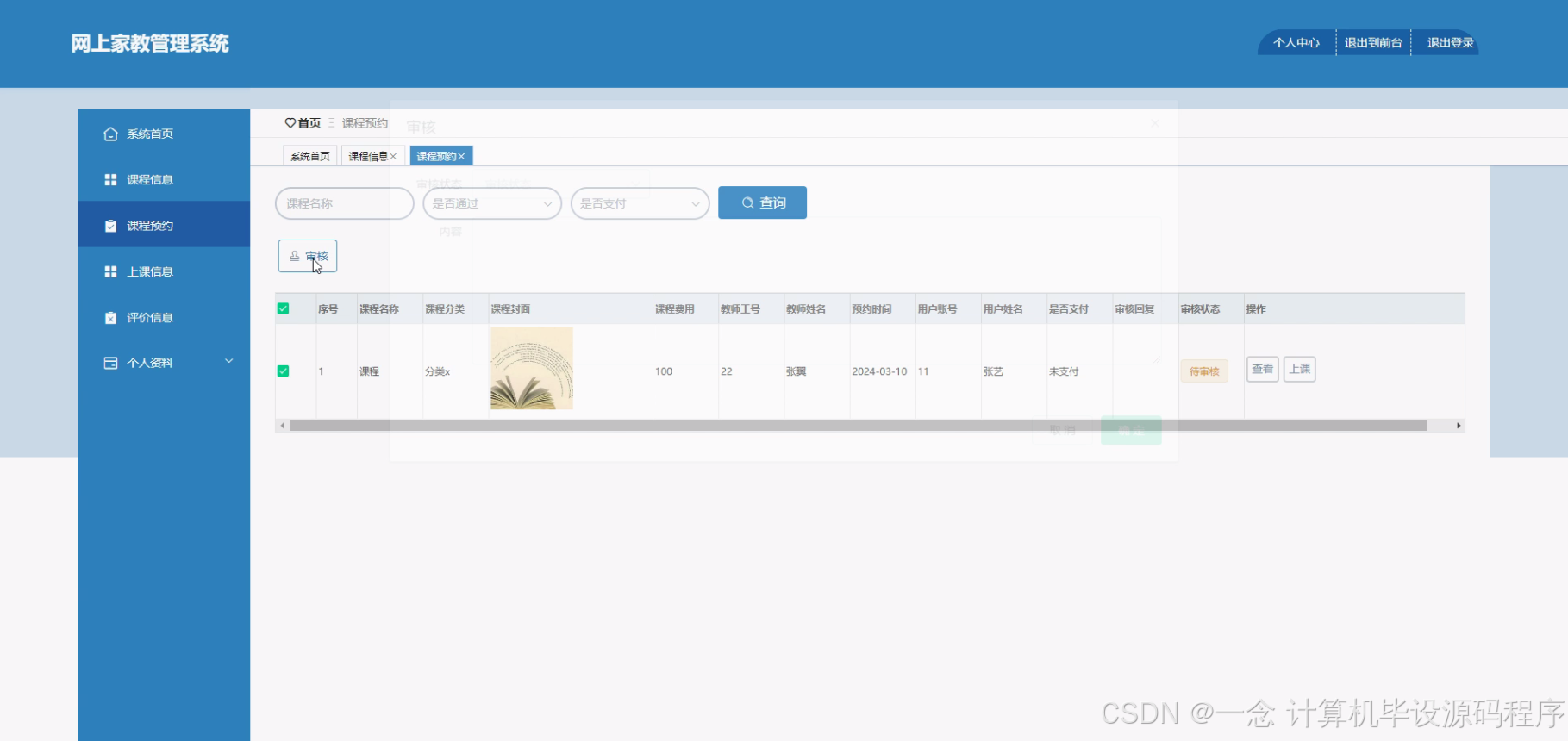
- 课程预约功能:研究如何实现方便快捷的课程预约机制,包括预约时间的选择、预约的确认与取消等。同时,要考虑如何避免课程冲突,保证教学资源的合理利用。
- 上课信息管理功能:涉及上课时间、上课链接(对于线上课程)、上课设备要求等信息的管理。要确保教师和学生能够及时获取上课信息,并且在上课过程中能够方便地进行互动。
- 评价信息管理功能:建立科学合理的评价体系,包括学生对教师的评价、教师对学生的评价等。研究如何保证评价的真实性和有效性,以及如何利用评价信息改进教学质量和系统功能。
六、拟解决的主要问题
- 系统功能整合问题:确保用户、教师、课程分类、课程信息、课程预约、上课信息、评价信息等功能模块能够有效整合,避免出现功能冲突或信息孤岛现象,使整个系统流畅运行。
- 用户体验优化问题:从用户(家长、学生、教师)的角度出发,优化系统的操作流程和界面设计,提高用户满意度,例如,让课程预约过程简单快捷,评价信息的查看和反馈方便直观。
七、预期成果
- 系统原型开发:开发出一个基本功能完整的网上家教管理系统原型,包括用户管理、教师管理、课程管理、预约管理、上课管理和评价管理等功能模块。
- 研究报告:撰写一份详细的研究报告,阐述网上家教管理系统的设计思路、功能实现、存在问题及解决方案,为后续的系统优化和推广提供参考。
进度安排:
2023年12月: 查看相关资料、技术,准备技术文档,做好需求分析;下发任务书;
2024年01月: 撰写开题报告,并制定软件开发计划,初步设计软件功能架构;
2024年02月: 根据需求分析,进行详细设计;初步设计软件部分功能,完成开题报告;
2024年03月: 对软件前,后台系统功能进行开发,完成软件各个功能模块,撰写论文初稿;
2024年04月:进行系统测试、论文初稿完成、和指导教师沟通,上交初稿,查重,中期检查;
2024年05月:修改论文,完成定稿,软件功能全部实现、测试、界面美化,上交论文资料,参加答辩。
参考文献:
[1] Hamed Tahmooresi, A. Heydarnoori et al. "An Analysis of Python's Topics, Trends, and Technologies Through Mining Stack Overflow Discussions." arXiv.org (2020).
[2] 韩文煜. "基于python数据分析技术的数据整理与分析研究"[J]. 科技创新与应用, 2020, No.296(04): 157-158.
[3] Sebastian Bassi. "A Primer on Python for Life Science Researchers." PLoS Comput. Biol. (2007).
[4] Roseline Bilina and S. Lawford. "Python for Unified Research in Econometrics and Statistics." (2009). 558 591.
[5] 程俊英. "基于Python语言的数据分析处理研究"[J]. 电子技术与软件工程, 2022, No.233(15): 236-239.
[6] 曾浩. "基于Python的Web开发框架研究"[J]. 广西轻工业, 2011, 27(08): 124-125+176.
[7] Fabian Pedregosa, G. Varoquaux et al. "Scikit-learn: Machine Learning in Python." Journal of machine learning research(2011).
[8] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. "基于Python的人脸识别技术研究"[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[9] 阿不都艾尼·阿不都肉素力. "Python的计算机软件应用技术分析"[J]. 电脑编程技巧与维护, 2021, No.435(09): 29-30+58.
[10] 张楠. "Python语言及其应用领域研究"[J]. 科技创新导报, 2019, 16(17): 122-123.
[11] 王雄伟, 侯海珍. "大数据专业Python程序设计课程建设探究"[J]. 知识窗(教师版), 2023, (10): 117-119.
[12] 朱向阳. "高中信息技术python项目式教学路径分析"[J]. 高考, 2023, (24): 126-128.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端:Vue.js、HTML、CSS、JavaScript后端技术栈
后端:Python 3.7.7、Django 、MySQL5.7
开发工具:PyCharm社区版、Navicat 11以上版本
系统开发流程:
• 使用HTML、CSS和JavaScript结合Vue.js构建前端界面。
• 使用Python语言结合Django框架开发RESTful API。
• 利用MySQL数据库进行数据存储和查询。
• 通过PyCharm IDE进行代码编写、调试和项目管理。
毕设使用者指南
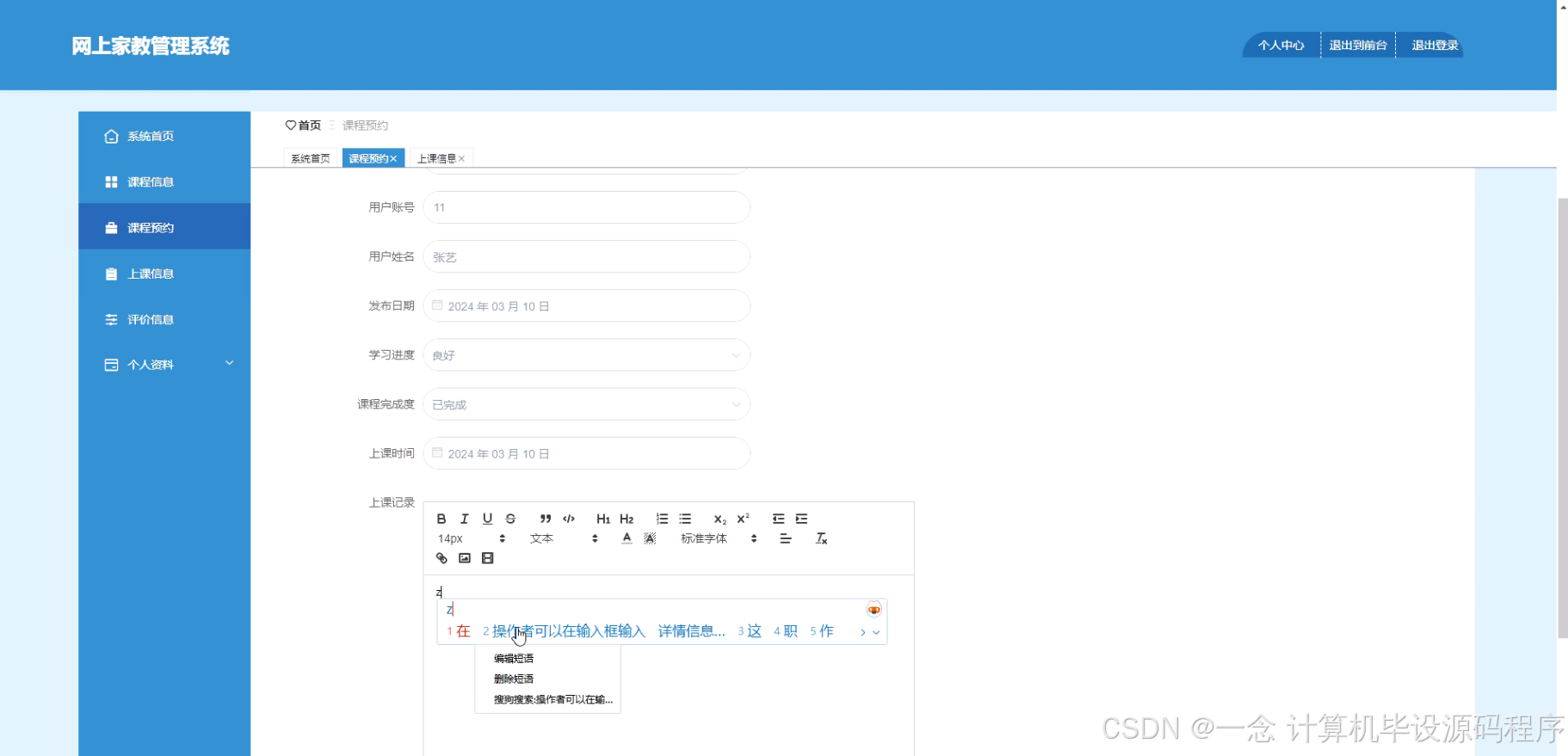
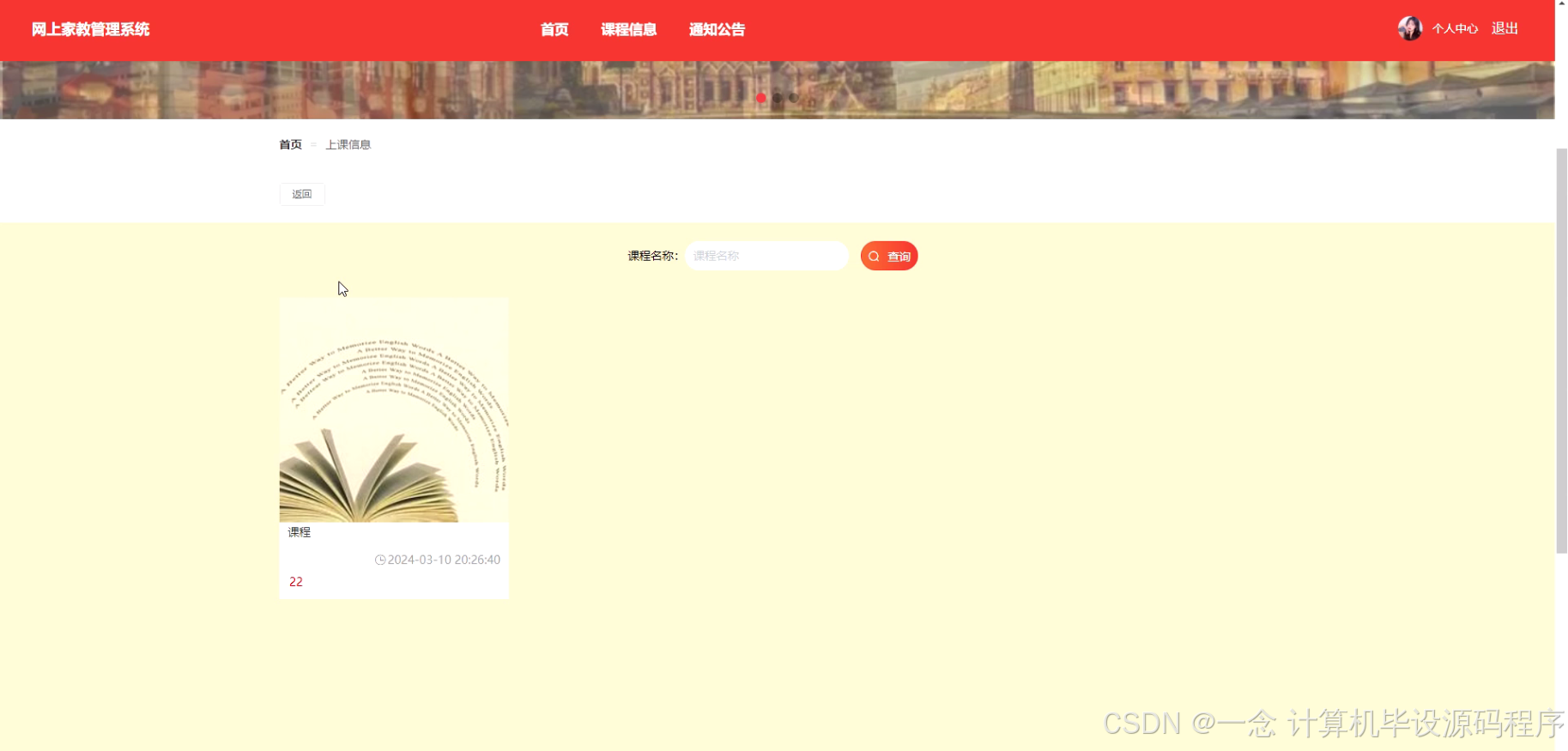
系统概览
本系统是一个基于现代Web技术构建的应用程序,旨在为用户提供一个交互性强、响应快速的用户体验。系统前端采用Vue.js框架,后端使用Python语言结合Django框架,并以MySQL作为数据存储解决方案。
前端使用指南
1.界面导航
- 主页:展示系统的主要功能和概览信息。
- 功能页面:根据需要,用户可以访问不同的功能页面,如用户管理、数据分析等。
2. 交互操作
- 使用HTML和CSS构建的界面元素,如按钮、链接、表单等,用户可以点击或输入信息进行操作。
- 利用JavaScript和Vue.js实现的动态功能,如实时数据更新、表单验证等,增强用户交互体验。
后端服务指南
1. API使用
- 系统后端提供RESTful API,用户可以通过HTTP请求与系统进行数据交互。
- 常见的API操作包括GET(获取数据)、POST(提交数据)、PUT(更新数据)和DELETE(删除数据)。
2. 数据管理
- 利用MySQL数据库,系统能够安全、高效地存储和管理用户数据。
- 用户可以通过系统界面或API访问数据库中的数据。