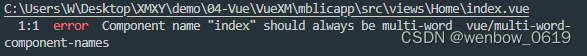
1. 报错代码
使用脚手架创建一个新的项目后,在给组件下的文件取名为index.vue后,第一行飘红,提示信息如下:翻译过来的意思就是组件名要以多个单词组件
2. 解决方案
2.1 第一种方法 直接改名
修改组件名为多个单词,使用驼峰命名方式或者用-连接单词。但是有时候我们会因为个别原因不能改名,那么可以采用下面的方法。
2.2 第二种方法 关闭检验
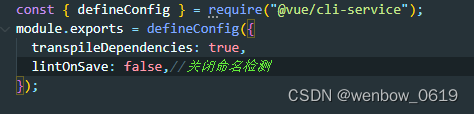
在根目录下找到vue.config.js文件(如果没有则新建一个),添加下面的代码
添加后文件示例:
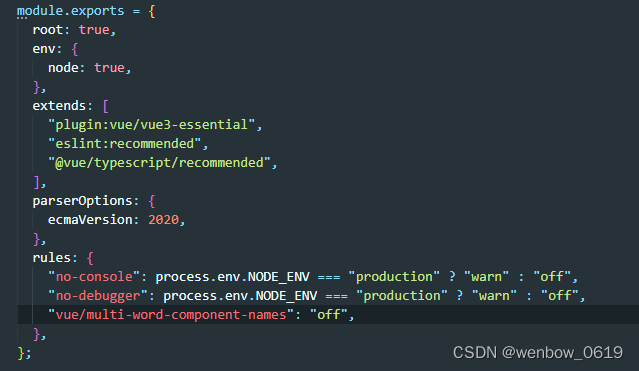
2.3 第三种方法 关闭命名规则校验
在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下
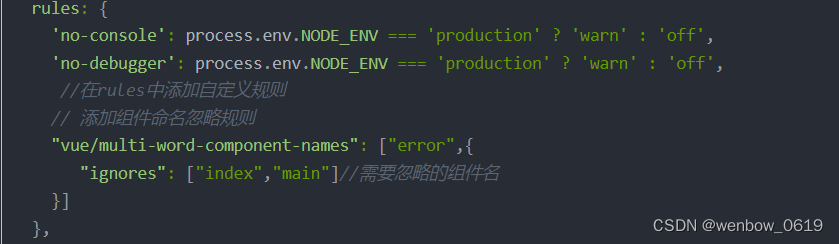
2.4 第四种方法 官方建议的设置
官方建议设置是根据组件名进行忽略个别组件名,还是在.eslintrc.js文件下修改
例如:忽略index,main