初识HTML
认识HTML标签
HTML是超文本标记语言
超文本:文本、声音、图片、视频、表格、链接,标记:由一个或多个标签组成
HTML页面试运行到浏览器上面,HTML代码是由标签构成的
<body>hello</body>
HTML基本结构
<html>
<head>
<title>第一个html页面</title>
</head>
<body>
hello world
</body>
</html>
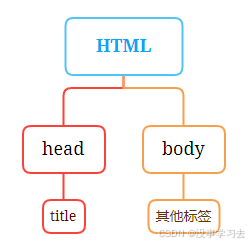
标签层次结构
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签
head 和 body 之间是兄弟关系
标签之间的结构关系, 构成了一个 DOM 树
快速生成代码
在vscode中创建文件 xxx.html,输入 ! ,按回车,此时就能生成代码的框架
<!-- !+回车 可以快速生成模板 -->
<!-- 本质是标签 -->
<!-- 初识html的结构 -->
<!DOCTYPE html>
<!-- html文件的根标签,语言是英文,告诉编译器当前语言是英文,要不要翻译成中文 -->
<html lang="en">
<head> <!-- 编写页面相关的属性 -->
<meta charset="UTF-8"> <!-- 解码规则 -->
<!-- IE浏览器渲染效果按照最高版本展示 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 移动端适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题 -->
<title>初识html</title>
</head>
<!-- 页面内容展示信息 -->
<body>
这是快速生成代码的框架
</body>
</html>
HTML常见标签
注释标签
ctrl + / 快捷键可以快速进行注释/取消注释
<!-- 我是注释 -->
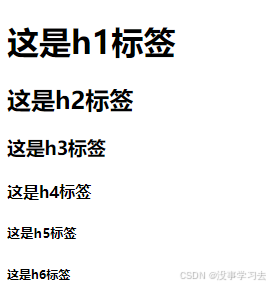
标题标签 h1-h6
从 h1 - h6. 数字越大, 则字体越小
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
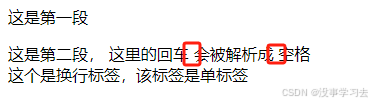
段落标签 p 和换行标签 br
段落标签:把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落,而段落标签可以将文字分成段落
注意:
如果输入换行(回车),并不会进行换行,而是当作一个空格p 标签描述的段落, 前面没有缩进
html 中文字之间输入的多个空格只相当于一个空格
换行标签:表示换行,是一个单标签,规范的写法为
<p>第一段,这是第一段</p><p>这是第二段,
这里的回车
会被解析成 空格<br/>这个是换行标签,该标签是单标签
</p>
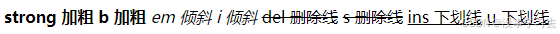
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>em 倾斜</em>
<i>i 倾斜</i>
<del>del 删除线</del>
<s>s 删除线</s>
<ins>ins 下划线</ins>
<u>u 下划线</u>
图片标签 img
src:
img标签必须搭配src使用(指定图片路径)
关于src的图片路径:
1.相对路径: 以 html 所在位置为基准, 找到图片的位置
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: img/xxx.jpg
上一级路径: …/img/xxx.jpg
2.绝对路径: 一个完整的磁盘路径, 或者网络路径
磁盘中图片的完整路径
网络上的图片资源的路径
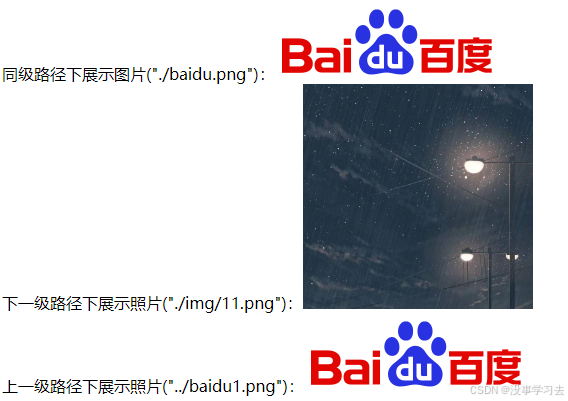
同级路径下展示图片("./baidu.png"):<img src="./baidu.png"><br/>
下一级路径下展示照片("./img/11.png"):<img src="./img/111.png"><br/>
上一级路径下展示照片("../baidu1.png"):<img src="../baidu1.png"><br/>
磁盘中图片的完整路径展示照片(D:\source\learn\Web\Html\baidu.png):
<img src="D:\source\learn\Web\Html\baidu.png"><br/>
网络上的图片资源的路径展示照片(https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png):
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"><br/>
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字
title: 提示文本. 鼠标放到图片上, 就会有提示
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定属性的顺序不固定,之间用空格或回车隔开
**注意:**在标签中,属性不分先后顺序,属性之间用空格或者换行分割
原图片为<img src="./img/111.png"><br/>
如果不存在图片,使用alt进行提示:<img src="./img/baidu.png" alt="图片加载失败"><br/><br/>
更改图片宽高和边框,并对图片进行提示:
<img
src="./img/111.png"
width="150px"
height="150px"
border="5px"
title="这是一张图片"><br/>
超链接标签 a
href: 必须具备, 表示点击后会跳转到哪个页面
注意:出现的文字有颜色且带下划线,是因为默认样式的原因,可以通过css进行修改
<!-- 超链接 a -->
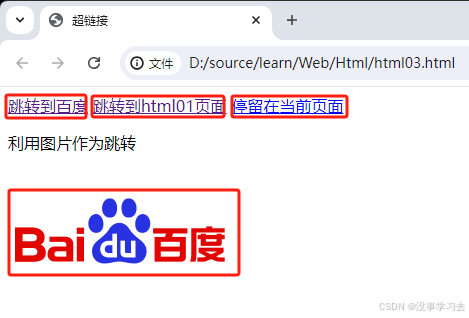
<a href="https://www.baidu.com/">跳转到百度</a>
<a href="html01.html">跳转到html01页面</a>
<a href="#">停留在当前页面</a><br/>
<p>利用图片作为跳转</p><br/>
<a href="https://www.baidu.com/">
<img src="./baidu.png">
</a>
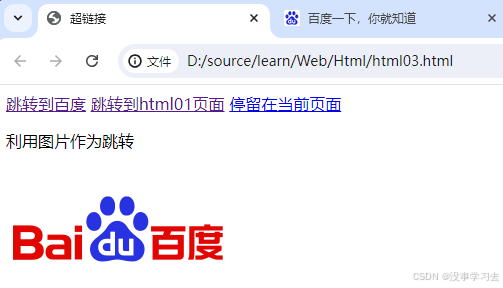
上面的设置都是在同一个页面打开,因此引入target,可以设置打开方式
target: 设置打开方式, 默认是 _self。 如果是 _blank 则用新的标签页打开
<!-- 修改图片的打开方式为_blank,右边就会新建页面打开百度搜索页面 -->
<a href="https://www.baidu.com/" target="_blank">
<img src="./baidu.png">
</a>
表格标签 table
基本内容
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格,会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th
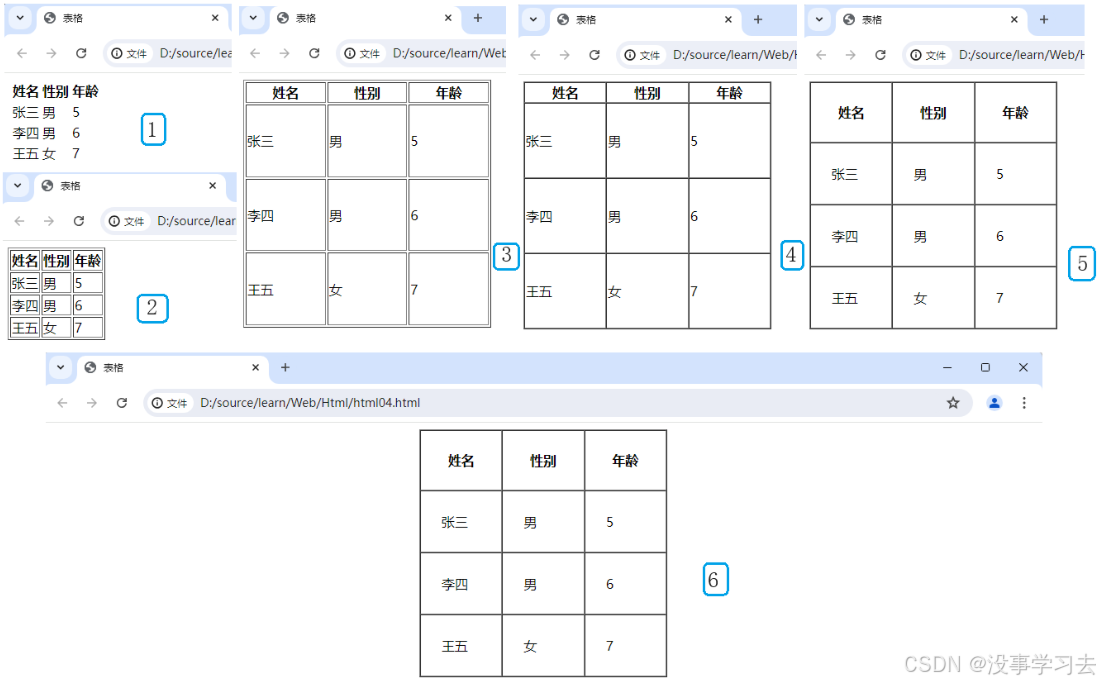
表格标签有一些属性,,可以用于设置大小边框等,但是一般使用 CSS 方式来设置
align: 表格相对于周围元素的对齐方式.,align=“center” (不是内部元素的对齐方式)
border: 表示边框,1 表示有边框(数字越大, 边框越粗),,“” 表示没边框.
cellpadding: 内容距离边框的距离,默认 1 像素
**cellspacing:**单元格之间的距离,默认为 2 像素
width / height: 设置尺寸
注意, 这几个属性, vscode 都提示不出来
快速生成多个tr的技巧:ALT+SHIFT+ ↓ 或 ↑ ,即可向上或下快速复制粘贴
<table border="1px" width="300px" height="300px" cellspacing="0" cellpadding="25px" align="center">
<thead> <!-- 表头区域 -->
<tr> <!-- 表示一行表格 -->
<th>姓名</th> <!-- th表示表头单元格,会居中加粗 -->
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody> <!-- 主体区域 -->
<tr>
<td>张三</td> <!-- td表示一个单元格 -->
<td>男</td>
<td>5</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>6</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>7</td>
</tr>
</tbody>
</table>
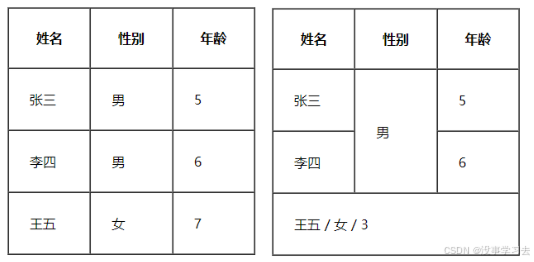
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
注意:合并的位置需要自行调试找出
<!-- 修改主体部分的代码 -->
<tr>
<td>张三</td> <!-- td表示一个单元格 -->
<td rowspan="2">男</td> <!-- 合并2行 -->
<td>5</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> --> <!-- 需要注释掉 -->
<td>6</td>
</tr>
<tr>
<td colspan="3">王五 / 女 / 3</td> <!-- 合并3列 -->
<!-- <td>女</td> --> <!-- 需要注释掉 -->
<!-- <td>7</td> -->
</tr>
列表标签
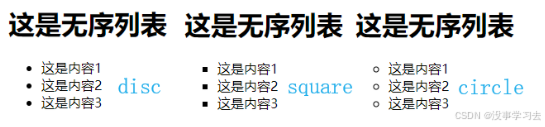
无序列表
**type属性:**表示左列的内容,有disc(实心圆,默认),square(实心方块),circle(空心圆)
**快速生成 li 的技巧:**输入 ul>li*3 回车即可生成(下面的2个列表修改ul后生成方式一致)
<h1>这是无序列表</h1>
<ul type="disc">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
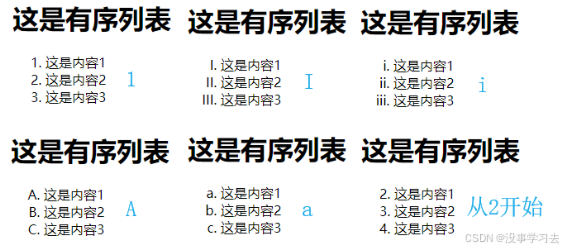
有序列表
**type属性:**表示左列的序号,有1(数字,默认),I(大写罗马数字),i(小写罗马数字),A(大写英文字母),i(小写英文字母)
**start属性:**控制从第几个序号开始
<h1>这是有序列表</h1>
<ol type="1" start="1">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ol>
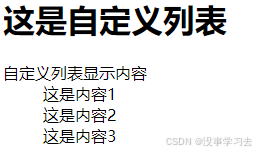
自定义列表
**标签有3个:**dl (总标签) dt (小标题) dd (围绕标题来说明)
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>这是内容1</dd>
<dd>这是内容2</dd>
<dd>这是内容3</dd>
</dt>
</dl>
表单标签
表单是让用户输入信息的重要途径,分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
<form action="">
[form 的内容]
</form>
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
**type(必须有):**取值种类很多多, button,checkbox,text,file,image,password,radio 等
**name:**给 input 起了个名字,尤其是对于单选按钮,具有相同的 name 才能多选一
**value:**input 中的默认值
**checked:**默认被选中.(用于单选按钮和多选按钮)
**maxlength:**设定最大长度
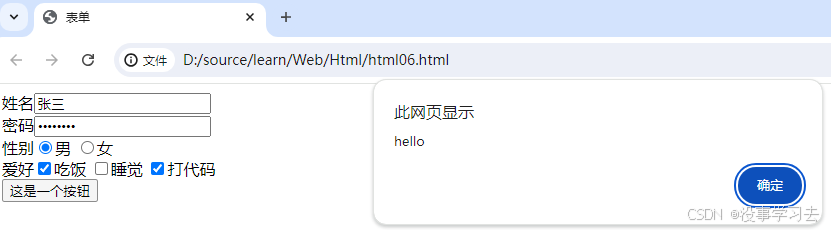
(1)文本框
<!-- 文本框,input中type必须要有 -->
姓名<input type="text"><br/>
(2)密码框
<!-- 密码框,密码可以隐藏起来 -->
密码<input type="password"><br/>
(3)单选框
<!-- 单选框,只有name输入唯一时,才可以实现单选,checked可以进行默认选择 -->
性别<input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender">女<br/>
(4)复选框
<!-- 复选框,可以进行多选 -->
爱好<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打代码<br/>
(5)普通按钮
<!-- 按钮,需要搭配JS进行使用,onclick中可以在点击按钮时网页弹出提示 -->
<input type="button" value="这是一个按钮" onclick="alert('hello')">
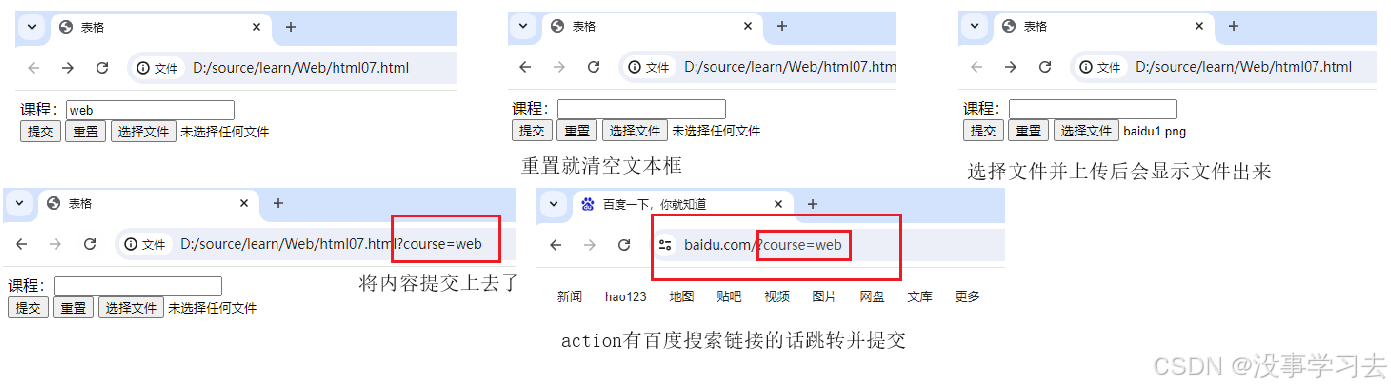
(6)提交按钮,清空按钮,选择文件
<form action="https://www.baidu.com">
课程:<input type="text" name="course"><br/>
<!-- 提交按钮,action有链接的话会跳转至对应链接 -->
<input type="submit">
<!-- 清空按钮 -->
<input type="reset">
<!-- 选择文件 -->
<input type="file">
</form>
label 标签
搭配 input 使用,点击 label 也能选中对应的单选/复选框,能够提升用户体验
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应(此时点击才是有用的)
<!-- 通过lebal可以将 男 和 选择框 进行联系,此时点击文字 男 也可以选择-->
<label for="male">男</label>
<input type="radio" name="gender" id="male">
<label for="female">女</label>
<input type="radio" name="gender" id="female"><br/>
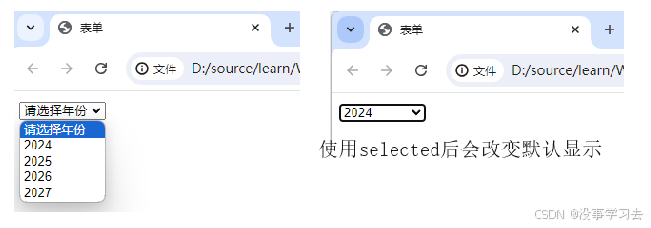
select 标签
是下拉菜单,option 中定义 selected=“selected” 表示默认选中
<select name="" id="">
<!-- 有多少个option就能显示出多少种选择,使用selected可以优先显示 -->
<option value="">请选择年份</option>
<option value="" selected="selected">2024</option>
<option value="">2025</option>
<option value="">2026</option>
<option value="">2027</option>
</select>
textarea 标签
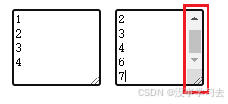
文本框,rows和cols控制行和列,超出行后会出现滚轮,通常用CSS进行修改
<textarea rows="5" cols="10"></textarea>
无语义标签 div & span
**div 标签:**division 的缩写, 含义是 分割
**span 标签:**含义是跨度
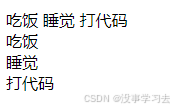
这两个把标签就是两个盒子,用于网页布局,div 是独占一行的, 是一个大盒子,span 不独占一行, 是一个小盒子
<!-- div独占一行,span不独占一行 -->
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>打代码</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>打代码</div>
下一篇文章再见!