前言
有没有发现图片不同的地方?
第一眼会觉得美观,
通常我们发送图片、接收图片的时候,常常对图片的边角,左侧,右侧的内容看不到,需要拖动图片才能看到具体内容
如:
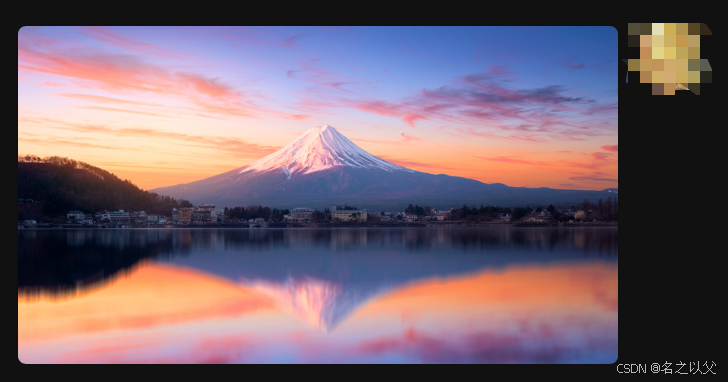
未修改前
发出去是这样子:
另外,图片总是棱角分明,尖尖的,还是觉得添加一定的倒角会好看些,发送出去
于是开始改造图片:
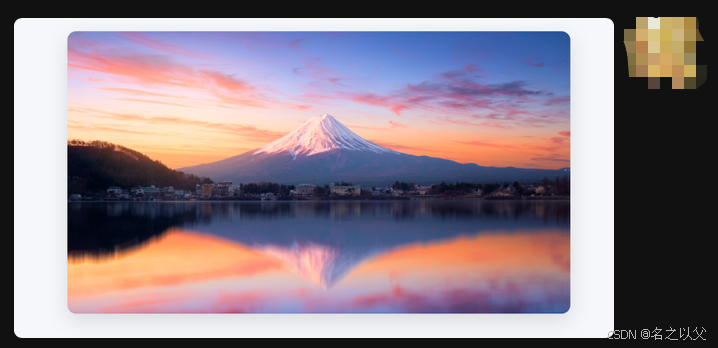
一下子图片的白底融入了csdn原先的底色,看着是不是好看多了
水印都到底下去了
图片有倒角和阴影效果
这样一来,在发送图片时候,图片居中:
修改后
这样一来,对方在点击放大图片的时候,图片始终位于页面中心位置,不会扩展的边角
也有阴影的效果和倒圆角处理
这样发送的图片会显得更加优雅、美观
视觉效果也会更好
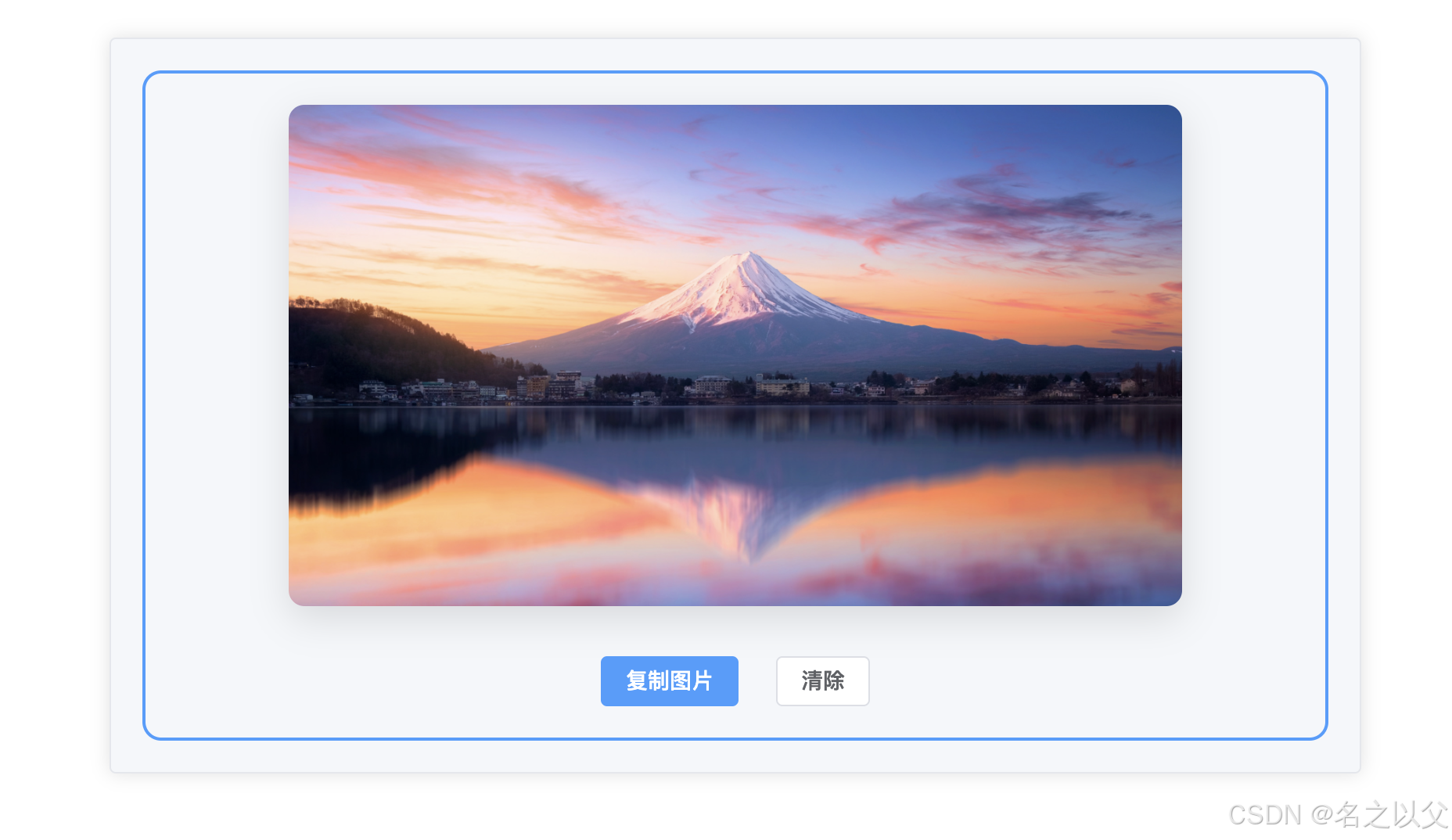
代码实现
Tips
code为单文件,里面进行了调用
只需要建立一个xxx.html文件,之后将下述代码粘贴进行保存,运行即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Processor</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/element-plus/2.3.8/index.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.3.4/vue.global.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/element-plus/2.3.8/index.full.min.js"></script>
</head>
<body>
<div id="app">
<div class="image-processor">
<el-card class="upload-area">
<div class="drop-zone"
@paste="handlePaste"
@dragover.prevent
@drop.prevent="handleDrop"
:class="{ 'has-image': imageUrl }">
<template v-if="!imageUrl">
<el-icon class="upload-icon"><i class="el-icon-upload"></i></el-icon>
<div class="upload-text">
将图片拖拽到此处,或粘贴图片
</div>
</template>
<div v-else class="image-preview">
<div class="image-container">
<img :src="imageUrl" class="processed-image" ref="imageRef">
</div>
<div class="actions">
<el-button type="primary" @click="copyImage">复制图片</el-button>
<el-button @click="clearImage">清除</el-button>
</div>
</div>
</div>
</el-card>
</div>
</div>
<style>
.image-processor {
max-width: 800px;
margin: 20px auto;
padding: 20px;
}
.upload-area {
/* background: #f5f7fa; */
}
.drop-zone {
min-height: 200px;
border: 2px dashed #dcdfe6;
border-radius: 12px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
cursor: pointer;
transition: all 0.3s;
padding: 40px;
}
.drop-zone:hover {
border-color: #409eff;
}
.drop-zone.has-image {
border-style: solid;
}
.upload-icon {
font-size: 48px;
color: #909399;
margin-bottom: 16px;
}
.upload-text {
color: #606266;
font-size: 14px;
}
.image-preview {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
gap: 16px;
}
.image-container {
width: 80%;
display: flex;
justify-content: center;
}
.processed-image {
width: 100%;
height: auto;
border-radius: 10px;
box-shadow: 0 8px 24px rgba(0, 0, 0, 0.12);
}
.actions {
display: flex;
gap: 12px;
margin-top: 26px;
}
</style>
<script>
const { createApp, ref } = Vue;
const app = createApp({
setup() {
const imageUrl = ref('');
const imageRef = ref(null);
const handlePaste = (event) => {
const items = event.clipboardData.items;
for (let item of items) {
if (item.type.indexOf('image') !== -1) {
const file = item.getAsFile();
processImage(file);
break;
}
}
};
const handleDrop = (event) => {
const file = event.dataTransfer.files[0];
if (file && file.type.indexOf('image') !== -1) {
processImage(file);
}
};
const processImage = (file) => {
const reader = new FileReader();
reader.onload = (e) => {
imageUrl.value = e.target.result;
};
reader.readAsDataURL(file);
};
const copyImage = async () => {
try {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const img = imageRef.value;
// 使用原始尺寸
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
// 绘制圆角
ctx.beginPath();
ctx.roundRect(0, 0, canvas.width, canvas.height, 20);
ctx.clip();
ctx.drawImage(img, 0, 0);
const blob = await new Promise(resolve => canvas.toBlob(resolve));
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob
})
]);
ElementPlus.ElMessage.success('图片已复制到剪贴板');
} catch (error) {
ElementPlus.ElMessage.error('复制失败,请重试');
}
};
const clearImage = () => {
imageUrl.value = '';
};
return {
imageUrl,
imageRef,
handlePaste,
handleDrop,
copyImage,
clearImage
};
}
});
app.use(ElementPlus);
app.mount('#app');
</script>
</body>
</html>
实现图
在本页面直接 ctrl / command + v将需要处理的图片粘贴进来即可
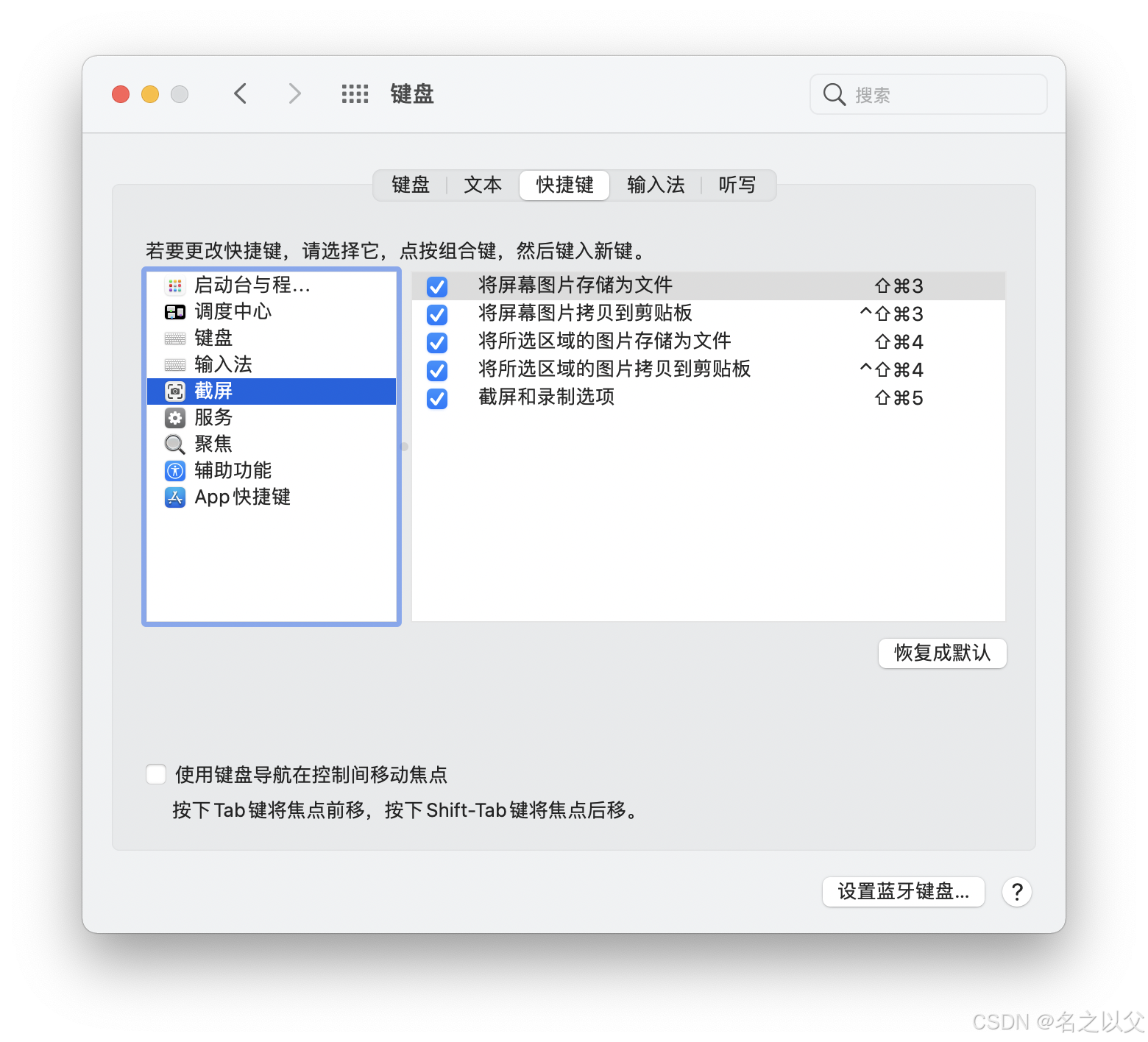
之后会直接处理好,将处理好的图片再截图粘贴 ctrl + shift + s到剪贴板即可进行发送
是不是看着好很多了?😎
快快使用起来😋😋😋