Angularjs 中将api接口数据传入echarts关系图
最近在开发前端界面,考虑到如何更好直观形象的展示数据,让用户一眼就能看懂,于是公司大佬说让我去echarts 找一找关系图。
前景提要
由于之前端用的是angularjs,本人是前端小白,对angularjs也是刚入手,在网上找了很久,看看有没有大佬在使用过angularjs 中使用echarts,但数据都是静态数据,对我这种新手来说,不能Crtl+C,嘻嘻嘻。于是记录一下,希望能帮到其他人。
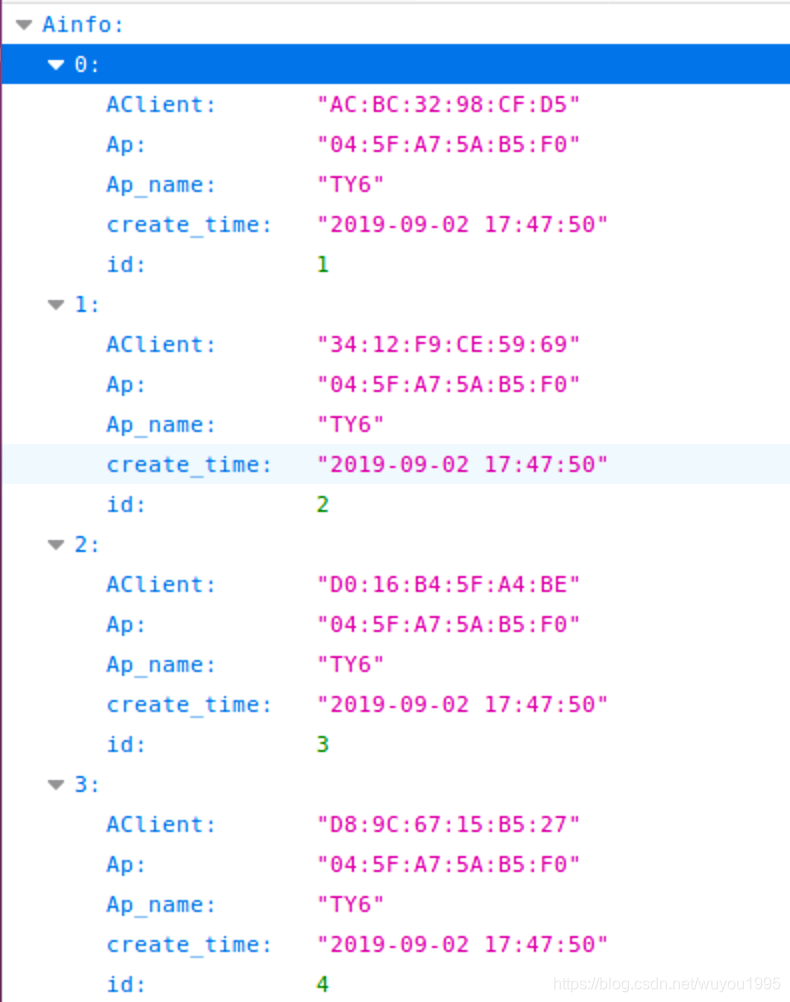
api数据格式,这是一个数组,里面是对象。数据的意思是多个手机连接Wi-Fi。Ap_name 是Wi-Fi名称,AClient 是 设备MAC。let’s go …
开整
首先导入echarts必要的的js包。
<script src="https://cdn.bootcss.com/echarts/4.3.0-rc.2/echarts-en.min.js"></script>
前端界面是这样的
<div ng-controller="echarts1">
<div hello-echarts id="echartstest" style="width: 800px;height:600px;"></div>
</div>
这里就不讲angularjs的基本知识啦,百度了一圈,angualrjs 中使用echarts 都是在directive中使用,直接上代码。
app.controller('echarts1',function ($rootScope,$scope,$http,) {
}).directive('helloEcharts',function () {
return{
restrict:'AE',
template:'<div>这是一个关系网</div>',
controller:function ($scope,$http) {
$http({
method:'GET',
url:'http://127.0.0.1:5000/Ainfo', 接口数据
xhrFields: {withCredentials: true},
}).then(function successCallback (resp