背景
学习 vue3 + vite 的时候,做一个demo项目,其中用到了vant。按照vant官网按需引入组件的时候
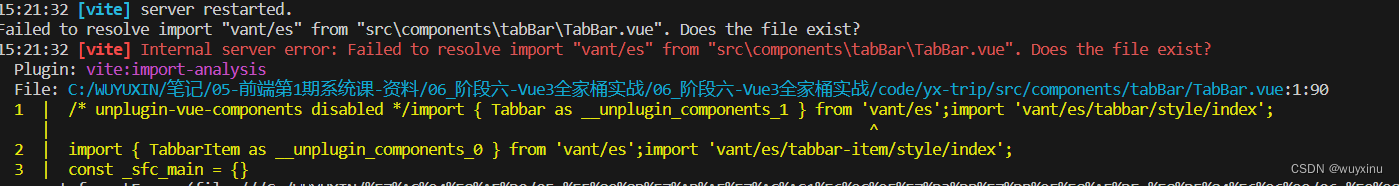
遇到问题
原因
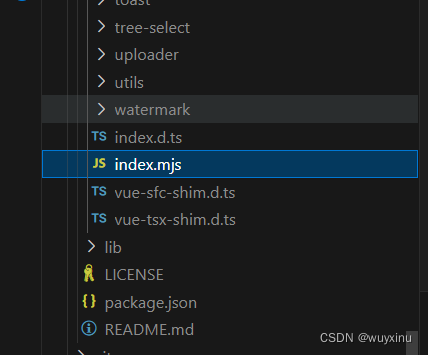
在vite配置中,自己配置了extensions时,没有配置 .mjs,导致找不到文件
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
resolve: {
extensions: [".js", ".jsx", ".ejs", '.mjs'], // 之前忽略了 .mjs
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
});
vant的入口文件是 .mjs 后缀的,痛苦面具