个人中心-我的界面
简介
我们在开发微信小程序的时候,基本上都会有一个个人中心的界面,简称我的界面,里面有保存每个用户的个人信息,个人设置,个人的数据记录。所以本文主要针对这个页面做了一个自己熟练的界面,下面来看看效果图:
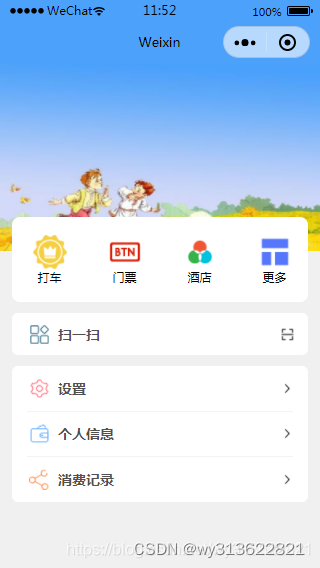
第一种风格效果图:
js代码:无
json代码:
{
"navigationBarBackgroundColor": "#4ca1fb",
"usingComponents": {}
}
wxml代码:
<!--pages/jiaocheng/jiaocheng.wxml-->
<view class='container'>
<!-- 第1部分 -->
<view class='top-container'>
<image class='bg-img' src='../images/backmy.png'></image>
</view>
<!-- 第2部分 -->
<view class='middle-container'>
<view class="view_2">
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/badge.png"></image>
<text class="text_1">打车</text>
</view>
<view class="view_tupianwenzi" bindtap="webViewAll" id="2">
<image class="image_tupian" src="../images/card.png"></image>
<text class="text_1">门票</text>
</view>
<view class="view_tupianwenzi" bindtap="jianjie" bindtap="webViewAll" id="3">
<image class="image_tupian" src="../images/color.png"></image>
<text class="text_1">酒店</text>
</view>
<view class="view_tupianwenzi" bindtap="webViewAll" id="6">
<image class="image_tupian" src="../images/flex.png"></image>
<text class="text_1">更多</text>
</view>
</view>
</view>
<!-- 第3部分 -->
<view class='container_3'>
<view class='middle-item' hover-stay-time="150">
<image class="image_1" src="../images/saoyisao.png"></image>
<text class='text_2'>扫一扫</text>
<image class="image-jiantou" src="../images/saoyisao1.png"></image>
</view>
</view>
<!-- 第4部分 -->
<view class='container_4'>
<view class='middle-item' hover-stay-time="150">
<image class="image_tupian_1" src="../images/setting.png"></image>
<text class='text_2'>设置</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="view_line"></view>
<view class='middle-item' hover-class="opcity" hover-stay-time="150">
<image class="image_tupian_1" src="../images/progress.png"></image>
<text class='text_2'>个人信息</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="view_line"></view>
<view class='middle-item' hover-class="opcity" hover-stay-time="150">
<image class="image_tupian_1" src="../images/share.png"></image>
<text class='text_2'>消费记录</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
</view>
</view>
wxss代码:
page {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
position: relative;
background-color: rgb(240, 240, 240);
z-index: -2;
}
/* 第1部分 */
.top-container {
height: 440rpx;
position: relative;
display: flex;
flex-direction: column;
}
.bg-img {
position: absolute;
width: 100%;
height: 440rpx;
z-index: -1;
}
/* 第2部分--打车,门票,酒店,更多 begin*/
.middle-container {
height: 200rpx;
display: flex;
/* flex-direction: column; */
align-items: center;
border-radius: 20rpx;
background-color: #FFFFFF;
margin: -80rpx 30rpx 26rpx 30rpx;
box-shadow: 0 15rpx 10rpx -15rpx #efefef;
}
.view_2 {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.view_tupianwenzi {
display: flex;
flex-direction: column;
width: 130rpx;
align-items: center;
margin-left: 25rpx;
margin-right: 25rpx;
}
.image_tupian {
display: flex;
width: 80rpx;
height: 80rpx;
}
.text_1 {
font-size: 30rpx;
}
/* 第2部分--打车,门票,酒店,更多 end*/
/* 第3部分--扫一扫 begin*/
.container_3 {
height: 100rpx;
display: flex;
border-radius: 15rpx;
background-color: #FFFFFF;
margin: 0rpx 30rpx 26rpx 30rpx;
box-shadow: 0 15rpx 10rpx -15rpx #efefef;
}
.image_1 {
display: flex;
width: 50rpx;
height: 50rpx;
margin-left: 40rpx;
}
.image-jiantou {
width: 32rpx;
height: 32rpx;
position: absolute;
/* 要约束所在位置的子元素的位置要设置成绝对 */
right: 30rpx;
/* 靠右调节 */
margin-right: 35rpx
}
.middle-item {
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
}
.text_2 {
/* margin: 0rxp 200rpx 0rpx 200rpx; */
font-size: 33rpx;
color: #505050;
line-height: 28rpx;
font-weight: bold;
padding-left: 20rpx;
}
/* 第3部分--扫一扫 end*/
/* 第4部分--消费记录,我的积分,我的欢乐豆 begin*/
.container_4 {
/* width: 100%; */
height: 320rpx;
display: flex;
flex-direction: column;
border-radius: 15rpx;
background-color: #FFFFFF;
margin: 0rpx 30rpx 100rpx 30rpx;
/* box-shadow: 0 15rpx 10rpx -15rpx #efefef; */
}
.middle-tag {
margin: 0rxp 200rpx 0rpx 200rpx;
font-size: 28rpx;
color: #333333;
line-height: 28rpx;
font-weight: bold;
padding-left: 22rpx;
}
.image_tupian_1 {
display: flex;
width: 50rpx;
height: 50rpx;
margin-left: 40rpx;
}
/* 线 */
.view_line {
width: 90%;
height: 5rpx;
background: #f3f3f3;
/* margin: 0rxp 5% 0rxp 5%; */
margin: 0 auto;
text-align: center;
}
/* 第4部分--消费记录,我的积分,,我的欢乐豆 end*/
背景图片和小图标大家可以找自己喜欢的放上去即可
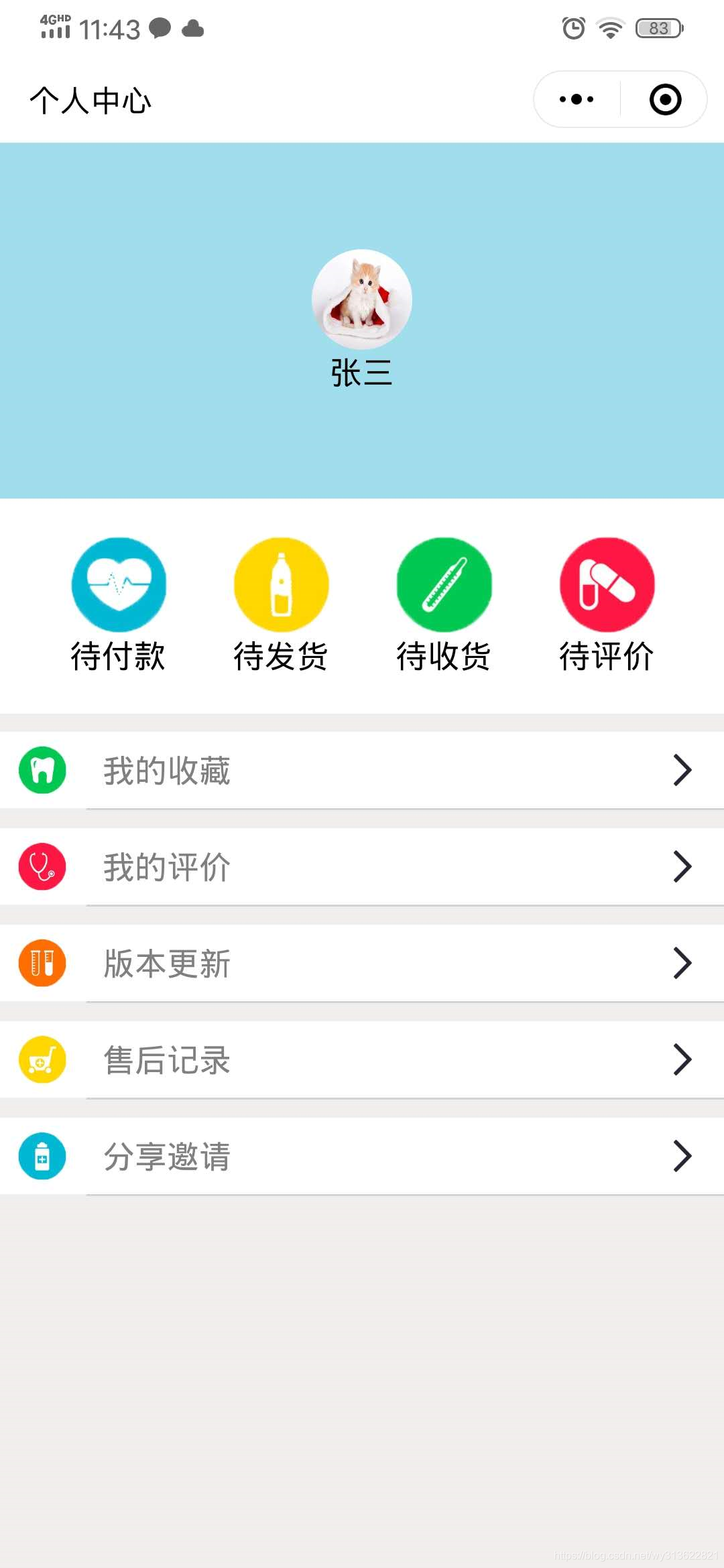
第二种风格效果图:
.
.
.
这种效果的整体布局固定不变,如果想要更好看的效果,可以修改里面的图片小图标,还有背景颜色,又或者加上动图都是可以的,但是整体的框架基本就是这样,所以下面来看看代码是怎么实现的
代码
.
wxml
<view class="view_contain">
<!-- 第一部分 -->
<view class="view_1">
<view class="view_image_text">
<image class="image_radius" src="../images/timg.png" />
<text>张三</text>
</view>
</view>
<!-- 第二部分 -->
<view class="view_2">
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/test1.png"></image>
<text class="text_saoyisao">待付款</text>
</view>
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/test2.png"></image>
<text class="text_saoyisao">待发货</text>
</view>
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/test3.png"></image>
<text class="text_saoyisao">待收货</text>
</view>
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/test4.png"></image>
<text class="text_saoyisao">待评价</text>
</view>
</view>
<!-- 第三部分 -->
<view class="view_3">
<view class="list-item">
<image class="item-image" src="../images/test5.png"></image>
<text class="item-text">我的收藏</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
<view class="list-item">
<image class="item-image" src="../images/test6.png"></image>
<text class="item-text">我的评价</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
<view class="list-item">
<image class="item-image" src="../images/test8.png"></image>
<text class="item-text">版本更新</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
<view class="list-item">
<image class="item-image" src="../images/test9.png"></image>
<text class="item-text">售后记录</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
<view class="list-item">
<image class="item-image" src="../images/test12.png"></image>
<text class="item-text">分享邀请</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>
</view>
</view>
.
.
wxss
/* 使用page就是为了保证 满屏 */
page {
width: 100%;
height: 100%;
}
.view_contain {
width: 100%;
height: 100%;
background: #f0eeed
}
/* 第一部分 */
.view_1 {
display: flex;
justify-content: center;
width: 100%;
height: 25%;
background: #a0deee;
}
.view_image_text {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.image_radius {
height: 50px;
width: 50px;
border-radius: 30px;
}
/* 第二部分 */
.view_2 {
width: 100%;
height: 15%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background: white;
}
.view_tupianwenzi {
display: flex;
flex-direction: column;
width: 120rpx;
align-items: center;
margin-left: 25rpx;
margin-right: 25rpx;
}
.image_tupian {
display: flex;
width: 100rpx;
height: 100rpx;
}
/* 第三部分 */
.view_3 {
width: 100%;
height: 50%;
/* background: #f0eeed; */
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 80rpx;
margin-top: 20rpx;
position: relative; /*父元素位置要设置为相对*/
background: white;
}
.item-image {
width: 50rpx;
height: 50rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 35rpx;
margin-left: 20rpx;
}
.image-jiantou {
width: 20rpx;
height: 35rpx;
position: absolute; /* 要约束所在位置的子元素的位置要设置成绝对 */
right: 0; /* 靠右调节 */
margin-right: 35rpx;
}
/* 黑线 使得产生阴影效果 */
.line {
width: 100%;
height: 3rpx;
background: lightgray;
margin-left: 90rpx;
}
最后附上下载地址:
https://download.csdn.net/download/wy313622821/12366619