1、模板:
<el-form-item label="授权" prop="menuIdList">
<el-tree
ref="tree"
class="tree"
:data="permission"
:indent="0"
:empty-text="loading"
show-checkbox
node-key="menuId"
highlight-current
:props="defaultProps"
@check-change="checkChange"
/>
</el-form-item>
2、js实现:
checkChange(a, b, c) {
const anode = this.$refs.tree.getNode(a)
!anode.checked ? this.findchildren(anode.parent) : ''
},
findchildren(current) {
const fnode = this.$refs.tree.getNode(current)
if (!fnode.isLeaf) {
fnode.indeterminate = true
fnode.checked = true
}
},
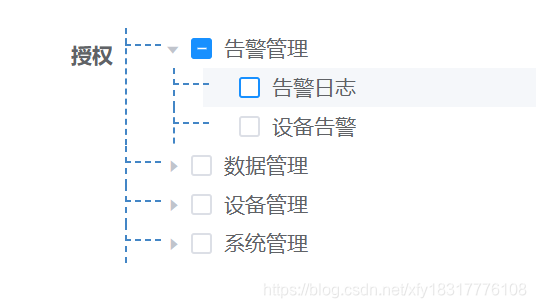
3、示例;