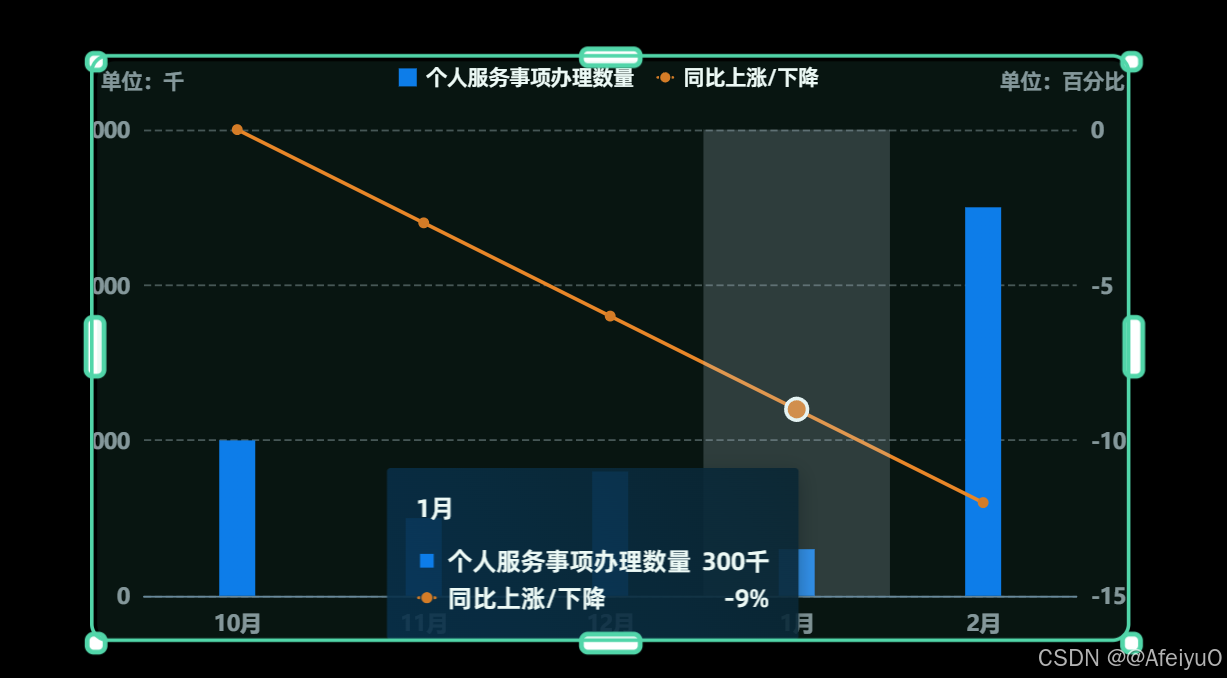
解决问题:动态设置yAxis的max值(解决基准线不在y轴范围)
yAxis: [
{
name: '单位:千',
...yAxis,
nameTextStyle:{
...yAxis.nameTextStyle,
padding: [0,26,0,24]
},
paddingLeft:24,
paddingRight:26
},
{
name: '单位:百分比',
...yAxis,
nameTextStyle:{
...yAxis.nameTextStyle,
padding: [0,36,0,20]
},
paddingLeft:20,
paddingRight:36,
splitLine:{
show:false
},
//设置y轴
max: function(value) {
if (value.max > 120) {
return Math.ceil(value.max);
}else{
return Math.ceil(120);
}
},
}
],没有设置yAxis的值,基准线不会出来