[UWP开发]UI模板(一)
总结一些以前用过的界面框架,贴出来给新手参考。
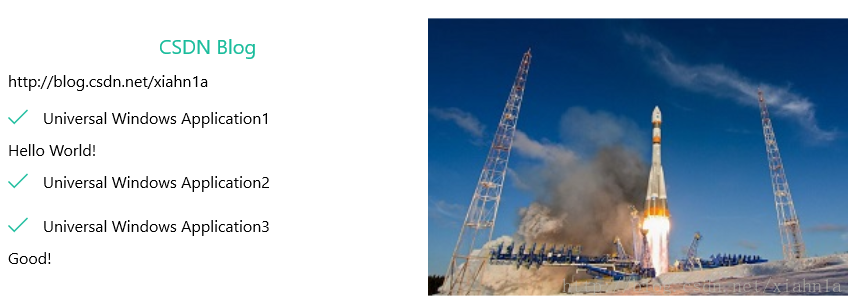
先介绍一个用于文章的图文混排,具有列表的格式。
左边为标题,文字内容。下面为一个List结构,包含标题和内容。右边为图片。
1 . Model
整体结构
public class ProductListItem
{
public ProductListItem(string title, string content, List<TitleContent> li, PageType frameType, Uri pic)
{
Title = title; //标题
Content = content; //文本内容
Li = li; //列表
FrameType = frameType; //页面标记,定义为enum
Pic = pic; //图片路径
}
public string Title { get; set; }
public string Content { get; set; }
public PageType FrameType { get; set; }
public List<TitleContent> Li { get; set; }
public Uri Pic { get; set; }
public ImageSource Is
{
get
{
return new BitmapImage(Pic);
}
}
}列表结构
public class TitleContent
{
public TitleContent(string title, string content)
{
Title = title;
Content = content;
}
public string Title { get; set; }
public string Content { get; set; }
}2 . ViewModel
class ProductListViewModel
{
public List<ProductListItem> SelectedProductItems = new List<ProductListItem>();
public List<ProductListItem> _ProductItems = null;
public ProductListViewModel()
{
if (_ProductItems == null)
{
InitProductItems();
}
}
//所有的赋值操作
public void InitProductItems()
{
var resourceLoader = ResourceLoader.GetForCurrentView();
_ProductItems = new List<ProductListItem>();
List<TitleContent> Tc = new List<TitleContent>();
Tc.Add(new TitleContent("Universal Windows Application1", "Hello World!"));
Tc.Add(new TitleContent("Universal Windows Application2", string</