文章目录
一文大白话讲清楚webpack基本使用——16——图片压缩
1. 建议按文章顺序从头看,一看到底,豁然开朗
- 第一篇:
- 一文大白话讲清楚啥是个webpack
- 第二篇:
- 一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建
- 第三篇
- 一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用
- 第四篇
- 一文大白话讲清楚webpack基本使用——3——图像相关loader的配置和使用
- 第五篇
- 一文大白话讲清楚webpack基本使用——4——vue-loader的配置和使用
- 第六篇
- 一文大白话讲清楚webpack基本使用——5——babel的配置和使用
- 第七篇
- 一文大白话讲清楚webpack基本使用——6——热更新及其原理
- 第八篇
- 一文大白话讲清楚webpack基本使用——7——代码分离和懒加载
- 第九篇
- # 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
- 第十篇
- 一文大白话讲清楚webpack基本使用——9——预加载之prefetch和preload以及webpackChunkName的使用
- 第十一篇
- 一文大白话讲清楚webpack基本使用——10——使用CDN优化加载速度
- 第十二篇
- 一文大白话讲清楚webpack基本使用——11——chunkIds和runtimeChunk
- 第十三篇
- 一文大白话讲清楚webpack基本使用——12——文件指纹和缓存机制
- 第十四篇
- 一文大白话讲清楚webpack基本使用——13——Js代码压缩
- 第十五篇
- 一文大白话讲清楚webpack基本使用——14——CSS代码压缩
- 第十六篇
- 一文大白话讲清楚webpack基本使用——15——HTML代码压缩
- 然后看本篇,图片压缩
2. 为啥要压缩图片
- 一句话,因为大,加载慢,还耗费带宽,所以要压缩小
3. 怎么压缩
-
webpack中压缩图片我们常用image-webpack-loader,当然配合file-loader或者url-loader使用,先压缩在使用么,就好像style-loader和css-loader的先后顺序一样
-
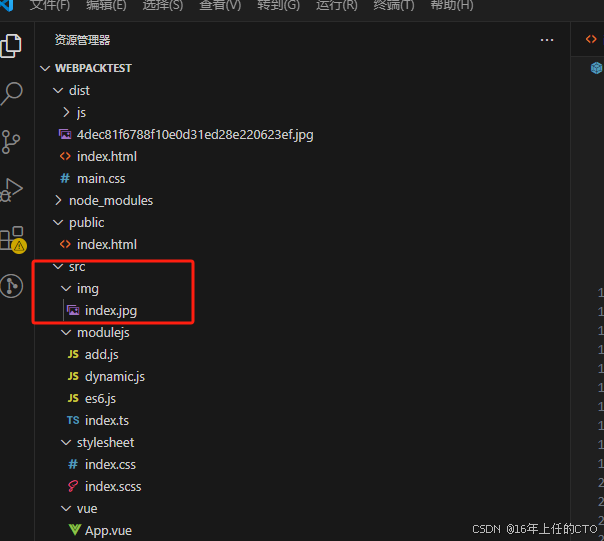
我们之前在第四篇文章一文大白话讲清楚webpack基本使用——3——图像相关loader的配置和使用讲webpack处理图片的时候再src/img下面放了一个index.jpg
-
图片被构建后,生成了新的图片文件
-
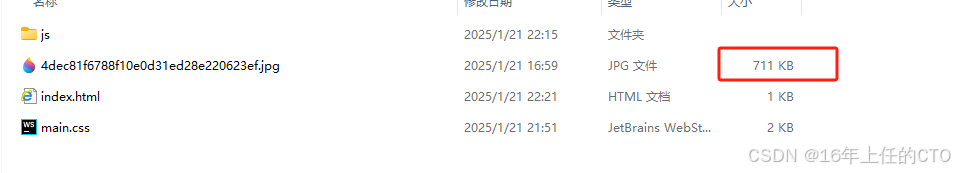
我们查看其大小发现是711KB
-
这时候我们安装和配置image-webpack-loader来进行图片压缩
npm install image-webpack-loader
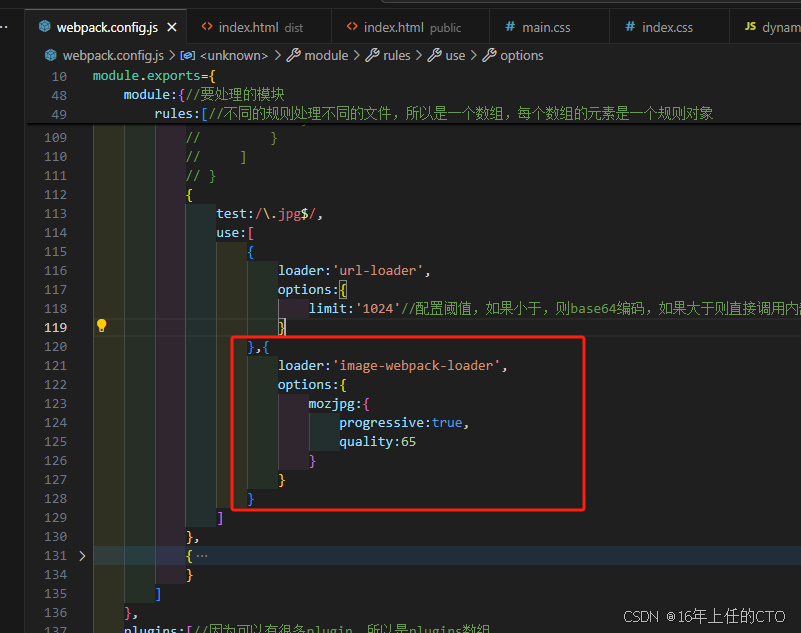
- 配置
{
loader:'image-webpack-loader',
options:{
mozjpg:{
progressive:true,//压缩算法,采用渐进式,progressive,也可以是基线式Baseline
quality:65//输出质量,jpg一般建议不低于60
}
}
}
-
我们重新构建,发现构建后的图片变小了,成了674KB
-
上面我们只配置了对jpg图片类型的压缩,我们还可以配置其他图片类型的压缩
{
loader:'image-webpack-loader',
options:{
mozjpg:{
progressive:true,//压缩算法,采用渐进式,progressive,也可以是基线式Baseline
quality:65//输出质量
},
optipng:{//专门用于优化PNG格式的配置
enabled:true//是否开启
},
pngquant:{
quality:[0.5,0.75],//设置png压缩质量范围为
speed:4//配置压缩速度
},
gifslice:{// 将GIF文件分割成多个小文件
interlaced:false,//是否使用隔行扫描技术来减少初始加载时间
optimizationLevel:3,//优化级别
slices:8//分成8块
},
webp:{
quality:75
}
}
}
4. image-webpack-loader压缩原理
- image-webpack-loader内部其实是用Imagemin库来实现的
- 比如在压缩png时,使用pngquant,通过将图片转换为具有alpha通道的更高效的8为png,减小文件体积;或者使用pngcrush,通过尝试不同的压缩级别和png过滤方法来降低PNG IDAT数据流的大小