前言
自适应、响应式、rem弹性布局曾经它们划分的界限还是比较明显的,但现在基本都是综合运用了
媒体查询
什么是媒体查询?
就是为不同尺寸的屏幕设定不同的CSS样式,一般用在移动端
<style>
/*公共样式*/
.main{
width: 100px;
height: 100px;
background-color: green;
}
/* 当屏幕的尺寸是100~200时将div的背景色改为棕色,这里不止可以改背景颜色,里面还可以做很多操作,修改多个div或a标签或元素等等,让页面适应各个移动端 */
@media screen and (min-device-width:100px) and (max-device-width:200px){
.main{
background-color: brown;
}
}
/* 当屏幕的尺寸是201~400时将div的背景色改为青色 */
@media screen and (min-device-width:201px) and (max-device-width:400px){
.main{
background-color: cadetblue;
}
}
</style>
<body>
<div class="main"></div>
</body>
@media常用参数
min-device-width:屏幕最小宽度(移动端)
max-device-width:屏幕最大高度(移动端)
min-width:屏幕最小宽度(pc端)
max-height:屏幕最大高度(pc端)
高度一般不获取,因为有滚动条,一般获取宽度,
媒体查询的第一种引入方式
直接在style标签中写media条件
<style>
.main {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<style media=" (min-device-width:100px) and (max-device-width:200px)">
.main {
background-color: pink;
}
</style>
<style media="(min-device-width:201px) and (max-device-width:400px)">
.main {
background-color: cadetblue;
}
</style>
<body>
<div class="main"></div>
</body>
媒体查询的第二种引入方式
通过link引入外部样式表
<link rel="stylesheet" href="css1.css" media="(min-device-width:100px) and (max-device-width:200px)">
<link rel="stylesheet" href="css2.css" media="(min-device-width:201px) and (max-device-width:400px)">
Flex布局
flex的主轴与交叉轴
如果盒子里的子元素是水平排列的,则x是主轴,y轴是交叉轴;
如果盒子里的子元素是纵向排列的,则y是主轴,x轴是交叉轴;
也就是说以元素的排列方向为基准,分为主轴和交叉轴
flex-direction控制排列方向 决定主轴与交叉轴
它决定主轴到底是x轴还是y轴,横向的主轴为x轴,纵向主轴为y轴
row:默认值,子元素按从左到右横向排列
row-reverse:子元素按从右到左横向排列
column:子元素按从上到下纵向排列
column-reverse:子元素按从下到上纵向排列
<style>
.main {
width: 300px;
background-color: rgb(230, 134, 150);
display: flex;
/* flex-direction: column; */ 默认是横向排列,加上方向column就是纵向排列了
}
.main div {
width: 50px;
height: 50px;
background-color: pink;
margin:2px;
}
</style>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
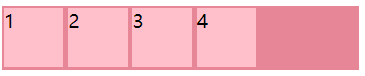
如果此时父容器的宽为150px,不够四个宽为50px的子元素显示,则子元素为自动压缩到宽为33.5px,因为还有16px的margin边距
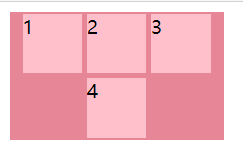
但我们如果不想让子元素自动压缩而是想让它们排列不完就自动换行,就需要设置 flex-wrap属性
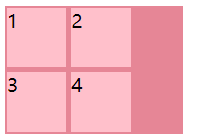
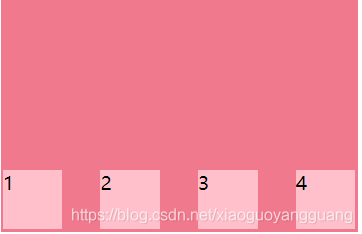
flex-wrap控制换行与否
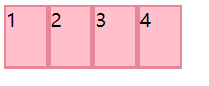
nowrap:不换行或不换列
wrap:换行或换列
wrap-reverse:换行或换列且反向
<style>
.main {
width: 300px;
background-color: rgb(230, 134, 150);
display: flex;
flex-wrap:wrap;
}
</style>
子元素的宽不压缩,换行显示
flex-flow排列方向与换行的简写
语法:
flex-flow: flex-direction || flex-wrap
.main {
width: 150px;
background-color: rgb(230, 134, 150);
display: flex;
flex-flow: row wrap;
}
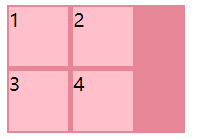
效果还是一样的
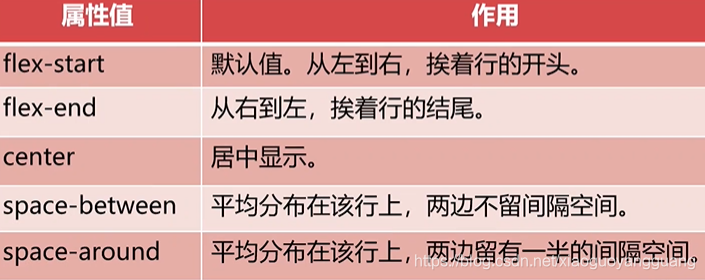
justify-content当父容器还有剩余空间将其时设置为间距的方式
.main {
width: 180px;
background-color: rgb(230, 134, 150);
display: flex;
flex-flow: row wrap;
justify-content: center;
}
效果:居中
.main {
width: 300px;
background-color: rgb(230, 134, 150);
display: flex;
flex-flow: row wrap;
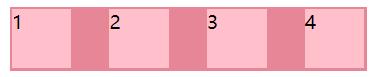
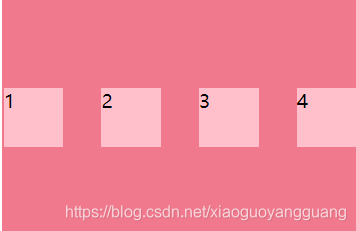
justify-content: space-between;
}
space-between两边不留间距效果:有一点间距是之前设置的2px的margin
align-items设置每个元素在交叉轴的默认对齐方式
如果x轴是主轴,那么y轴就是交叉轴,那么对齐方式就是上中下
如果y轴是主轴,那么x就是交叉轴,那么对齐的方式就是左中右
.main {
width: 300px;
background-color: rgb(241, 121, 141);
display: flex;
flex-flow: row wrap;
justify-content: space-between;
height: 200px;
align-items:center;
}
子元素在交叉轴位于居中位置,因为现在flex-direction是row,所以主轴是x轴,交叉轴是y轴,效果:
align-items:flex-end; 效果:
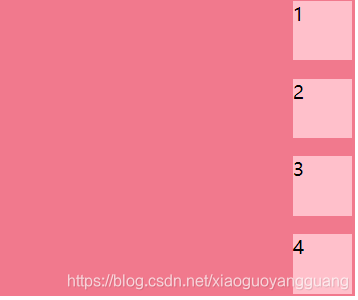
flex-flow: column wrap;改变交叉轴后,主轴是y轴,交叉轴是x轴:
以上是针对父元素设置的,下面是针对子元素设置
伸缩比例flex
flex的第一个参数,伸:对于父元素剩下(未被子元素占满的空间),子元素按比例扩大自己的宽度占满父元素剩下的空间。
flex的第二个参数,缩:子元素超出父元素部分,按一定比例缩小子元素,使之刚好不超出父元素。
flex的第三个参数,宽或高,如果主轴的方向为flex-direction:row,那么flex的第三个参数就表示宽,改为flex-direction:column,则flex的第三个参数就表示高
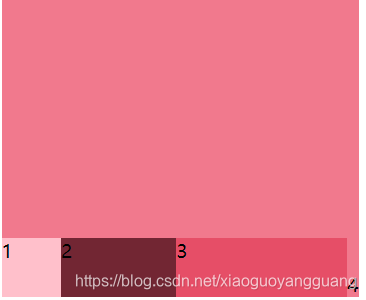
.main {
width: 300px;
background-color: rgb(241, 121, 141);
display: flex;
flex-flow: row wrap;
justify-content: space-between;
height: 250px;
align-items:flex-end;
}
.main div:nth-child(1) {
width: 100px;
height: 50px;
background-color: pink;
flex:0 0 50px;
/*不伸不缩,width为50px,覆盖上面设置的宽度*/
}
.main div:nth-child(2) {
height: 50px;
background-color: rgb(114, 38, 51);
flex:1 1 50px;
/*父元素的宽还剩300-(50+50+50) = 150px;子元素伸150/(1+2) = 50px 这个div占50*1 = 50px 所以这个盒子总的宽为50+50=100px */
}
.main div:nth-child(3) {
height: 50px;
background-color: rgb(230, 78, 103);
flex:2 1 50px;
/*父元素剩150px,子元素伸50px,这个div占50*2 = 100px;故这个盒子总宽50+100 = 150px*/
}
效果:
简写:
rem
rem弹性布局
根据实际屏幕的宽度做等比例换算,除了宽度以外还包括字体大小,间距等等。
设置html的基数font-size原则一般是设备视口的1/10,但是不能写死,一般用js设置,html的font-size根据视口大小变化而变化。
em与rem的重要区别: 前者计算规则是依赖父元素,后者rem是依赖根元素(html)计算。如果浏览器的默认字体大小是16px,那么2rem = 32px
em有个缺点就是出现多个div嵌套的时候,父级字体大小可能是自己设置的,也可能是延用上一级字体大小,也就是级联继承,所以em计算过于复杂、繁琐,所以一般使用rem。
下面这个插件可以把px转换为rem,不用我们再慢慢计算了。
这里介绍一个包:lib-flexible,它能将px在项目运行的时候自动将px转化为为rem,在项目中我们就可以直接写px了。
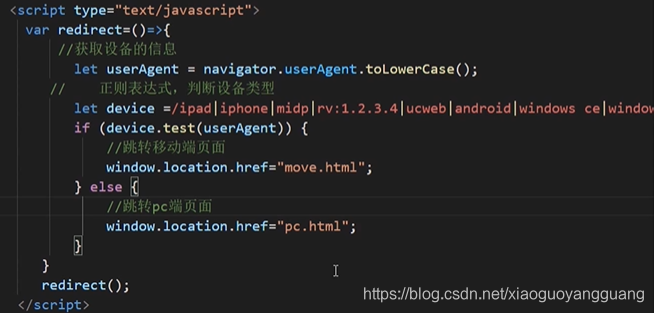
自适应布局,利用JS判断设备,转到相应的html文件
不同设备对应不同的html文件,故存在多个html文件,多个css文件,实现自适应,css中可能会用到@media媒体查询与flex弹性盒子
还有一种是局部自适应,例如三栏的效果,左右固定宽度,中间自适应
响应式布局,只有一个html文件,依赖css实现
重依赖CSS,一套方案,处处运行,也就是html静态页面只有一个,依赖多个css去有选择的进行适配,布局主要采用flex
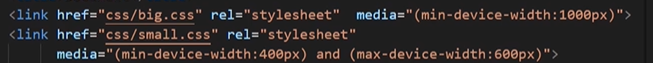
通过不同的视口选择不同的css文件:
优化:big.css和small.css可能会存在许多代码是重复的情况,我们可以再封装一个公共样式的css,减少重复代码;
使一套方案,在不同尺寸,分辨率视口都能呈现较好的效果,主要采用rem+flex实现
width、height等是需要去计算的与调试,才能呈现完整的效果。
其次并不是每个地方都用rem,固定的宽、高用rem,例如我们要写一个大div,大div里面要分为左、中、右三栏,通常还是用%或flex。
一般UI给了移动端的设计稿,编码则使用rem实现;如果UI给了PC端的设计稿,但是移动端没给,需要我们程序员实现适配样式,则采用媒体查询。