MAC系统QT图标踩坑记录
想给QT创建的程序弄一个自定义的图标,结果踩了好几个坑,这里记录一下。
官方的文档: https://doc.qt.io/qt-6/appicon.html#setting-the-application-icon-on-macos按照官方文档一遍就成功就怪了。
1. 准备图标
1.1 方法一:下载准备好的图标
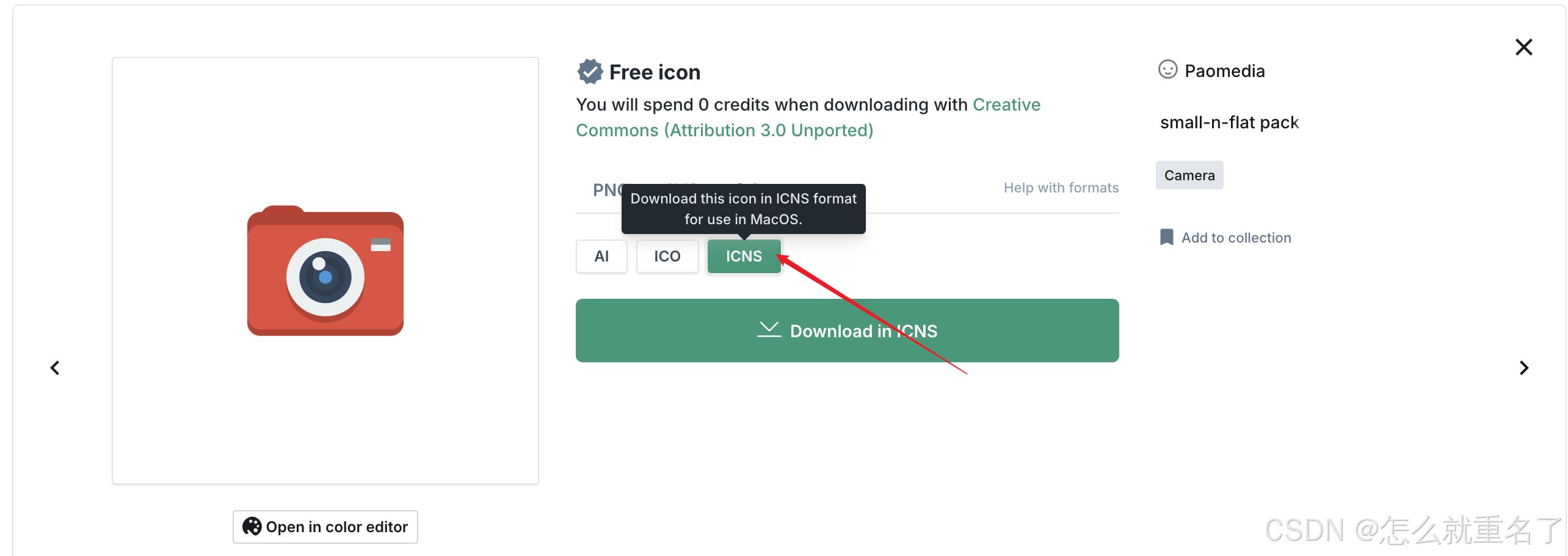
到https://www.iconfinder.com/search?q=camera下载一个macos格式的图标
1.2 方法二:自己生成图标
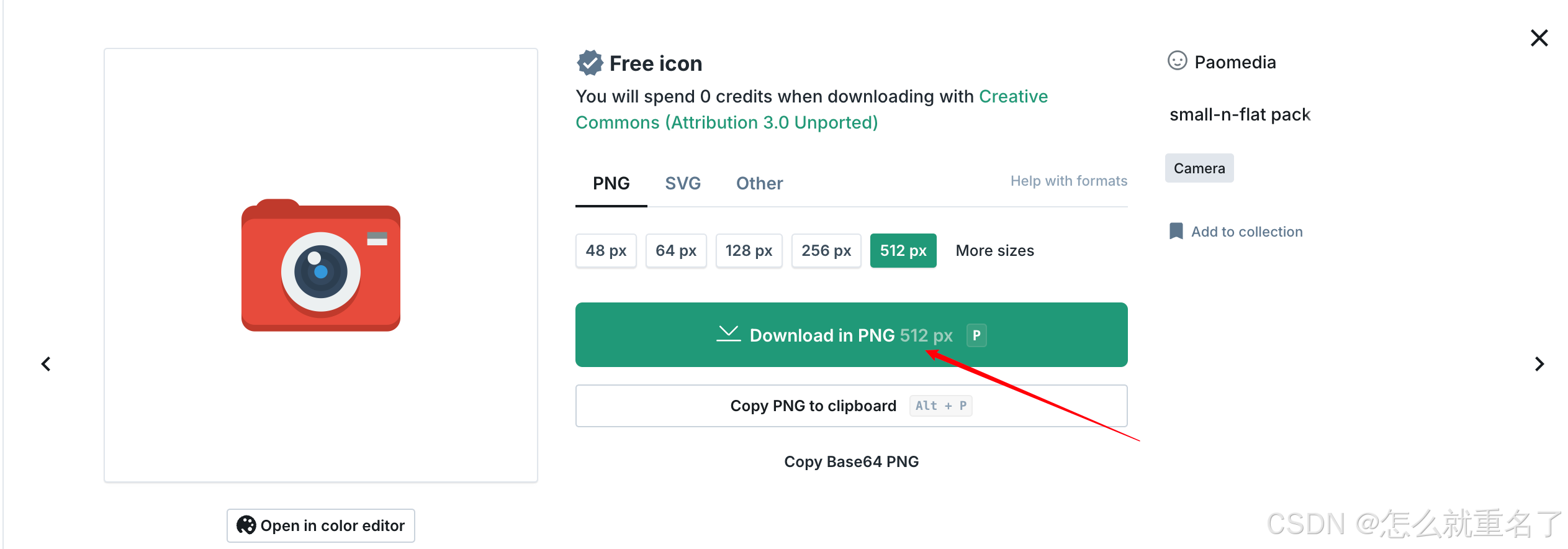
1.2.1 准备一个png文件
1.2.2 用sips生成不同大小的图片
sips -z 16 16 logo.png --out icons.iconset/icon_16x16.png
sips -z 32 32 logo.png --out icons.iconset/[email protected]
sips -z 32 32 logo.png --out icons.iconset/icon_32x32.png
sips -z 64 64 logo.png --out icons.iconset/[email protected]
sips -z 128 128 logo.png --out icons.iconset/icon_128x128.png
sips -z 256 256 logo.png --out icons.iconset/[email protected]
sips -z 256 256 logo.png --out icons.iconset/icon_256x256.png
sips -z 512 512 logo.png --out icons.iconset/[email protected]
sips -z 512 512 logo.png --out icons.iconset/icon_512x512.png
sips -z 1024 1024 logo.png --out icons.iconset/[email protected]
1.2.3 用iconutil生成图标文件
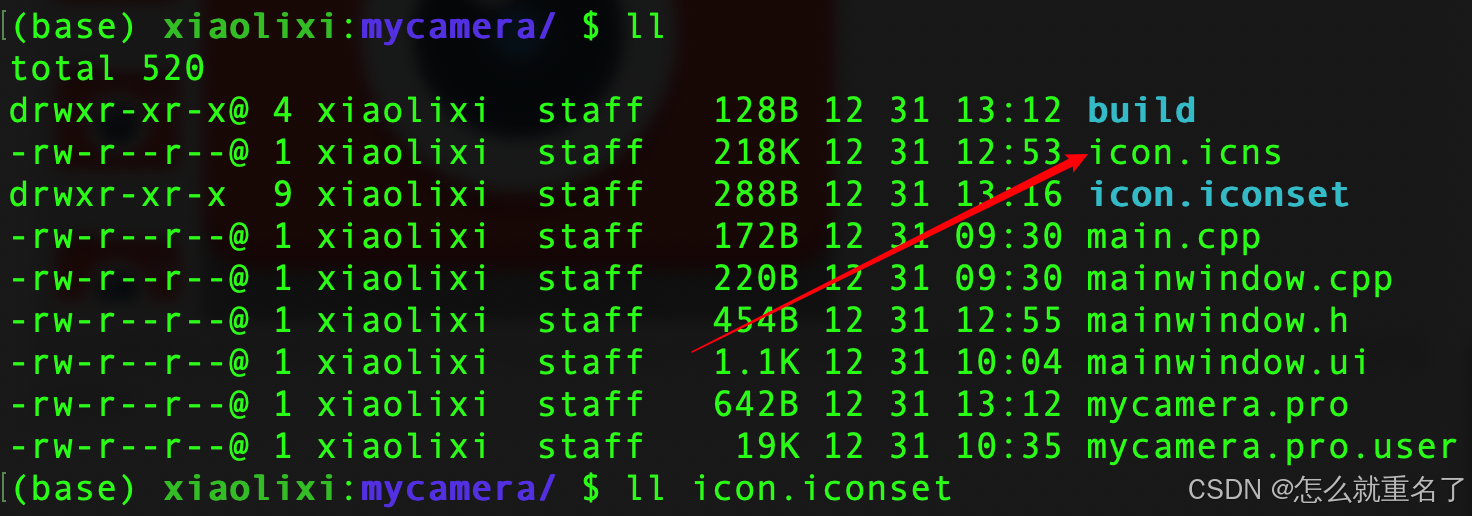
iconutil -c icns icons.iconset -o icon.icns
2. 配置图标
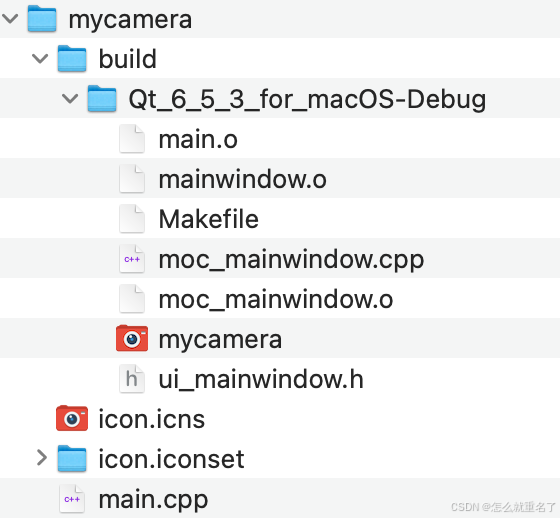
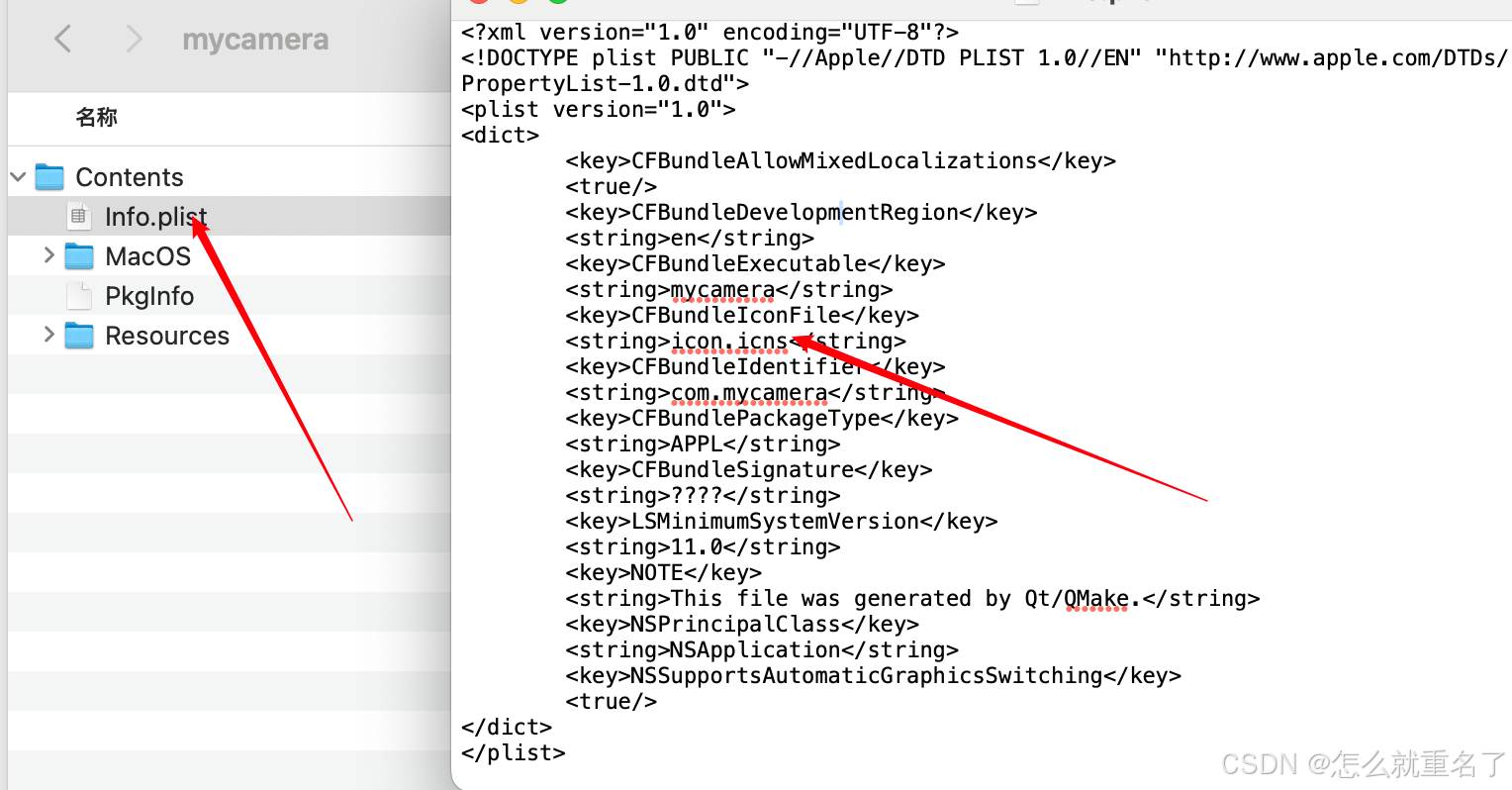
2.1. 把图标改命成自己想要的名字,如icon.icns,放到项目的根目录
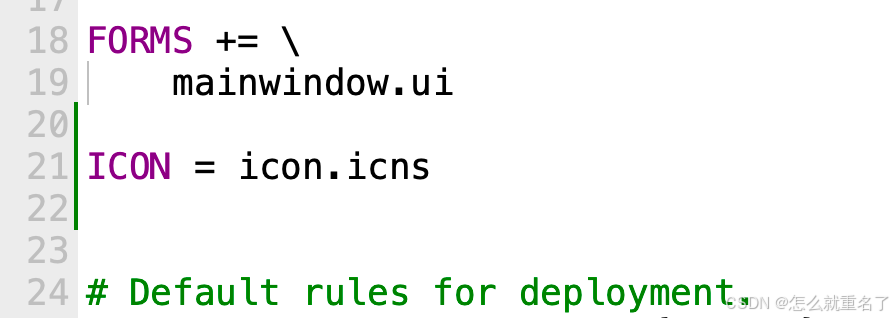
2.2. qmake的配置文件增加配置ICON = icon.icns
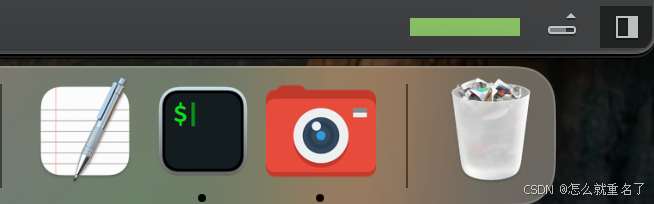
2.3. 编译运行:踩坑点***一定要删除之前构建***
哈哈😂,变成自己的图标了。。。。