在微信小程序中,渲染出城市列表后,如何点击城市,就跳转回到首页,并在首页显示所点击的城市呢?
目录
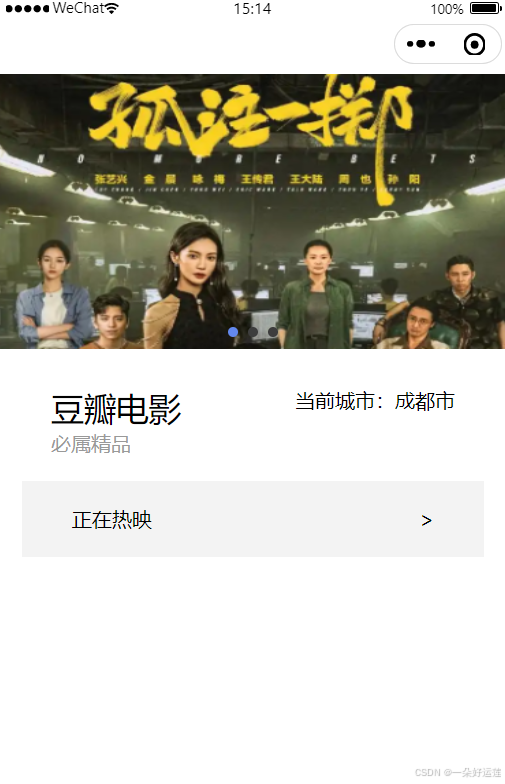
首页:点击成都市会跳转到城市列表
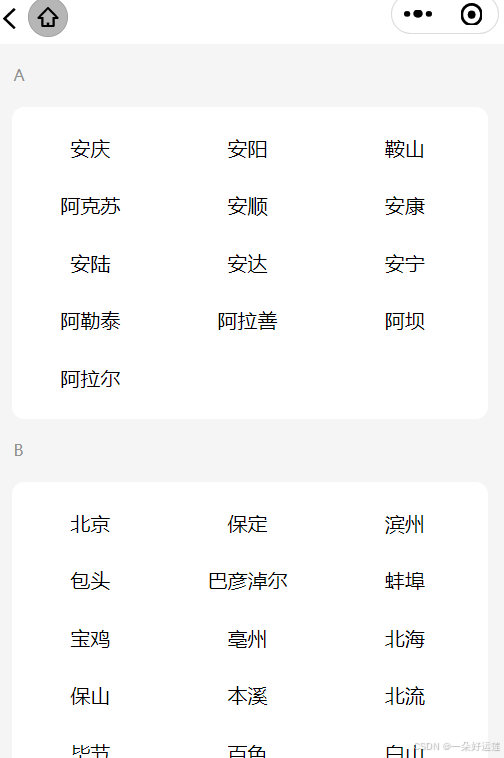
城市列表:点击某个城市回首页,并展示 被点击城市到首页
点击后
城市列表的渲染实现请看另一篇博文: 微信小程序按字母顺序渲染城市 功能实现详细讲解-CSDN博客
一、定义点击城市的事件
1、city.wxml
设置data-city自定义属性用来存放城市名。
<block wx:for="{{citiesByPre}}" wx:key="pre">
<view class="title">{{item.title}}</view>
<view class="cityArea">
<block wx:for="{{item.cities}}" wx:key="id">
<text class="item" bindtap="onCityClick" data-city="{{item.city_name}}">{{item.city_name}}</text>
</block>
</view>
</block>2、city.js
onCityClick: function (e) {
const cityName = e.currentTarget.dataset.city; // 获取点击的城市名
wx.navigateBack({
delta: 1, // 返回上一个页面
success: function () {
// 回到首页后,将城市名传递到首页
const pages = getCurrentPages(); // 获取当前栈中的页面
console.log("当前", pages); // 打印页面栈,查看页面实例
const indexPage = pages[pages.length - 1]; // 获取 index 页面实例
indexPage.setData({
selectedCity: cityName // 设置返回页面的城市名
});
}
});
},- dataset获取点击的城市名
wx.navigateBack()是微信小程序提供的 API,用于返回到上一个页面,success回调函数会在返回操作完成后执行。getCurrentPages()是微信小程序提供的 API,用于获取当前页面栈。它返回一个数组,数组中的每个元素表示当前页面栈中的一个页面实例。pages[pages.length - 1]是当前页面(栈顶页,当前正在展示的页面)setData()是小程序中的方法,用于更新页面的数据。
pages打印出来如下 :
二、首页的处理
1、index.js
Page({
data: {
selectedCity: '' // 用来存储选中的城市名
},
});2、index.wxml
<navigator url="/pages/city/city">
<text>当前城市:{{selectedCity || '成都市'}}</text>
</navigator>