一、前端实现
实现一个类似于淘宝店铺的装饰应用(APP)是一个复杂的任务,涉及到前端界面设计、拖放功能、模块化组件、数据管理等多个方面。为了简化这个过程,我们可以创建一个基本的 Vue 3 应用,允许用户通过拖放来添加和调整店铺页面上的模块。
1. 创建 Vue 3 项目
首先,使用 Vue CLI 创建一个新的 Vue 3 项目:
bash
npm install -g @vue/cli
vue create taobao-shop-decorator
cd taobao-shop-decorator在创建过程中,选择默认的 Vue 3 预设。
2. 安装必要的依赖
安装 vuedraggable 和 axios(如果需要与后端交互):
bash
npm install vuedraggable axios3. 创建组件
3.1 创建 ShopDecorator.vue 组件
在 src/components 目录下创建 ShopDecorator.vue 文件,并添加以下代码:
html
<template>
<div class="shop-decorator">
<div class="module-library">
<h3>Module Library</h3>
<draggable
:list="availableModules"
group="modules"
item-key="id"
class="module-list"
>
<template #item="{ element }">
<div class="module-item" :style="element.style">
{{ element.name }}
</div>
</template>
</draggable>
</div>
<div class="workspace">
<h3>Workspace</h3>
<draggable
:list="selectedModules"
group="modules"
item-key="id"
@end="onDragEnd"
class="workspace-grid"
>
<template #item="{ element }">
<div class="workspace-module" :style="element.style">
{{ element.name }}
<button @click="removeModule(element)">Remove</button>
</div>
</template>
</draggable>
</div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
import draggable from 'vuedraggable';
export default {
name: 'ShopDecorator',
components: {
draggable,
},
setup() {
const availableModules = ref([
{ id: 1, name: 'Product Carousel', style: { backgroundColor: '#f0f8ff' } },
{ id: 2, name: 'Category List', style: { backgroundColor: '#fffaf0' } },
{ id: 3, name: 'Promotion Banner', style: { backgroundColor: '#fafad2' } },
{ id: 4, name: 'Latest Products', style: { backgroundColor: '#e6e6fa' } },
]);
const selectedModules = ref([]);
const removeModule = (module) => {
selectedModules.value = selectedModules.value.filter(mod => mod.id !== module.id);
};
const onDragEnd = () => {
console.log('Drag ended');
};
return {
availableModules,
selectedModules,
removeModule,
onDragEnd,
};
},
};
</script>
<style scoped>
.shop-decorator {
display: flex;
height: 100vh;
}
.module-library {
width: 25%;
padding: 20px;
border-right: 1px solid #ccc;
}
.workspace {
width: 75%;
padding: 20px;
}
.module-list, .workspace-grid {
list-style-type: none;
padding: 0;
margin: 0;
}
.module-item, .workspace-module {
background-color: #f9f9f9;
border: 1px solid #ddd;
padding: 10px;
margin-bottom: 10px;
cursor: move;
display: flex;
justify-content: space-between;
align-items: center;
}
.workspace-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.workspace-module button {
background-color: red;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
</style>
3.2 更新 App.vue
在 src/App.vue 中引入并使用 ShopDecorator 组件:
html
<template>
<div id="app">
<ShopDecorator />
</div>
</template>
<script>
import ShopDecorator from './components/ShopDecorator.vue';
export default {
name: 'App',
components: {
ShopDecorator,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 0;
height: 100vh;
}
</style>
4. 运行项目
确保所有依赖已安装,然后运行项目:
bash
npm run serve打开浏览器并访问 http://localhost:8080,你应该能看到一个包含可拖动模块的店铺装饰页面。
5. 扩展功能
5.1 模块内容编辑
允许用户编辑每个模块的内容。可以为每个模块添加一个编辑按钮,点击后弹出模态框让用户输入具体内容。
5.2 模块样式自定义
允许用户自定义模块的样式,例如背景颜色、字体大小等。
5.3 数据持久化
将用户的布局和配置保存到后端数据库中,以便下次加载时恢复之前的设置。
5.4 响应式设计
确保应用在不同设备上都能良好显示,包括桌面、平板和手机。
6. 示例代码扩展
6.1 添加模块编辑功能
在 ShopDecorator.vue 中添加模块编辑功能:
html
<template>
<div class="shop-decorator">
<div class="module-library">
<h3>Module Library</h3>
<draggable
:list="availableModules"
group="modules"
item-key="id"
class="module-list"
>
<template #item="{ element }">
<div class="module-item" :style="element.style">
{{ element.name }}
</div>
</template>
</draggable>
</div>
<div class="workspace">
<h3>Workspace</h3>
<draggable
:list="selectedModules"
group="modules"
item-key="id"
@end="onDragEnd"
class="workspace-grid"
>
<template #item="{ element }">
<div class="workspace-module" :style="element.style">
<textarea v-model="element.content" placeholder="Edit content..."></textarea>
<button @click="removeModule(element)">Remove</button>
</div>
</template>
</draggable>
</div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
import draggable from 'vuedraggable';
export default {
name: 'ShopDecorator',
components: {
draggable,
},
setup() {
const availableModules = ref([
{ id: 1, name: 'Product Carousel', style: { backgroundColor: '#f0f8ff' }, content: '' },
{ id: 2, name: 'Category List', style: { backgroundColor: '#fffaf0' }, content: '' },
{ id: 3, name: 'Promotion Banner', style: { backgroundColor: '#fafad2' }, content: '' },
{ id: 4, name: 'Latest Products', style: { backgroundColor: '#e6e6fa' }, content: '' },
]);
const selectedModules = ref([]);
const removeModule = (module) => {
selectedModules.value = selectedModules.value.filter(mod => mod.id !== module.id);
};
const onDragEnd = () => {
console.log('Drag ended');
};
return {
availableModules,
selectedModules,
removeModule,
onDragEnd,
};
},
};
</script>
<style scoped>
.shop-decorator {
display: flex;
height: 100vh;
}
.module-library {
width: 25%;
padding: 20px;
border-right: 1px solid #ccc;
}
.workspace {
width: 75%;
padding: 20px;
}
.module-list, .workspace-grid {
list-style-type: none;
padding: 0;
margin: 0;
}
.module-item, .workspace-module {
background-color: #f9f9f9;
border: 1px solid #ddd;
padding: 10px;
margin-bottom: 10px;
cursor: move;
display: flex;
justify-content: space-between;
align-items: center;
}
.workspace-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.workspace-module textarea {
width: calc(100% - 60px);
height: 50px;
border: 1px solid #ddd;
padding: 5px;
resize: vertical;
}
.workspace-module button {
background-color: red;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
</style>
6.2 添加模块样式自定义
允许用户自定义模块的样式:
html
<template>
<div class="shop-decorator">
<div class="module-library">
<h3>Module Library</h3>
<draggable
:list="availableModules"
group="modules"
item-key="id"
class="module-list"
>
<template #item="{ element }">
<div class="module-item" :style="element.style">
{{ element.name }}
</div>
</template>
</draggable>
</div>
<div class="workspace">
<h3>Workspace</h3>
<draggable
:list="selectedModules"
group="modules"
item-key="id"
@end="onDragEnd"
class="workspace-grid"
>
<template #item="{ element }">
<div class="workspace-module" :style="element.style">
<textarea v-model="element.content" placeholder="Edit content..."></textarea>
<input type="color" v-model="element.style.backgroundColor" />
<button @click="removeModule(element)">Remove</button>
</div>
</template>
</draggable>
</div>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
import draggable from 'vuedraggable';
export default {
name: 'ShopDecorator',
components: {
draggable,
},
setup() {
const availableModules = ref([
{ id: 1, name: 'Product Carousel', style: { backgroundColor: '#f0f8ff' }, content: '' },
{ id: 2, name: 'Category List', style: { backgroundColor: '#fffaf0' }, content: '' },
{ id: 3, name: 'Promotion Banner', style: { backgroundColor: '#fafad2' }, content: '' },
{ id: 4, name: 'Latest Products', style: { backgroundColor: '#e6e6fa' }, content: '' },
]);
const selectedModules = ref([]);
const removeModule = (module) => {
selectedModules.value = selectedModules.value.filter(mod => mod.id !== module.id);
};
const onDragEnd = () => {
console.log('Drag ended');
};
return {
availableModules,
selectedModules,
removeModule,
onDragEnd,
};
},
};
</script>
<style scoped>
.shop-decorator {
display: flex;
height: 100vh;
}
.module-library {
width: 25%;
padding: 20px;
border-right: 1px solid #ccc;
}
.workspace {
width: 75%;
padding: 20px;
}
.module-list, .workspace-grid {
list-style-type: none;
padding: 0;
margin: 0;
}
.module-item, .workspace-module {
background-color: #f9f9f9;
border: 1px solid #ddd;
padding: 10px;
margin-bottom: 10px;
cursor: move;
display: flex;
justify-content: space-between;
align-items: center;
}
.workspace-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.workspace-module textarea {
width: calc(100% - 100px);
height: 50px;
border: 1px solid #ddd;
padding: 5px;
resize: vertical;
}
.workspace-module input[type="color"] {
width: 40px;
height: 40px;
padding: 0;
margin-left: 10px;
}
.workspace-module button {
background-color: red;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
</style>
7. 前端总结
通过以上步骤,我们成功创建了一个基本的淘宝店铺装饰应用,用户可以通过拖放来添加和调整店铺页面上的模块,并且可以编辑模块的内容和样式。你可以根据实际需求进一步扩展和完善这个应用,例如添加更多的模块类型、实现数据持久化等功能。
二、后端实现
为了实现一个能够快速响应的淘宝店铺装饰应用后端,我们需要考虑多个方面,包括架构设计、性能优化、数据管理等。以下是一个详细的步骤指南,帮助你构建一个高效的 Java 后端服务。
1. 技术选型
选择合适的技术栈对于提高系统的性能和可维护性至关重要。以下是一些推荐的技术:
- 框架: Spring Boot
- 数据库: MySQL 或 PostgreSQL
- 缓存: Redis
- 消息队列: RabbitMQ 或 Kafka(如果需要异步处理)
- 负载均衡: Nginx
- 容器化: Docker
- 部署: Kubernetes
2. 架构设计
2.1 微服务架构
将应用分解为多个微服务,每个微服务负责特定的功能。例如:
- User Service: 用户管理
- Shop Service: 店铺管理
- Module Service: 模块管理
- Config Service: 配置管理
- Gateway Service: API Gateway
2.2 API Gateway
使用 Spring Cloud Gateway 或 Netflix Zuul 作为 API Gateway,负责路由请求到相应的微服务,并提供统一的身份验证和日志记录。
2.3 数据库设计
设计合理的数据库模式,确保查询高效。可以使用关系型数据库(如 MySQL)或 NoSQL 数据库(如 MongoDB),具体取决于需求。
2.4 缓存机制
使用 Redis 进行缓存,减少对数据库的直接访问,提高响应速度。
2.5 异步处理
使用消息队列(如 RabbitMQ 或 Kafka)进行异步处理,提高系统的吞吐量和响应速度。
3. 实施步骤
3.1 创建 Spring Boot 项目
使用 Spring Initializr 创建一个新的 Spring Boot 项目。
bash
https://start.spring.io/选择以下依赖:
- Spring Web
- Spring Data JPA
- MySQL Driver
- Lombok
- Spring Security (如果需要身份验证)
3.2 配置数据库连接
在 application.properties 中配置数据库连接:
spring.datasource.url=jdbc:mysql://localhost:3306/shop_decorator?useSSL=false&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=password
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
3.3 创建实体类
创建实体类来表示数据库中的表。例如,创建 Module 实体类:
java
package com.taobaoshopdecorator.model;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
@Data
public class Module {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;
private String content;
private String style;
}
3.4 创建 Repository
创建 Repository 接口来操作数据库。例如,创建 ModuleRepository:
java
package com.taobaoshopdecorator.repository;
import com.taobaoshopdecorator.model.Module;
import org.springframework.data.jpa.repository.JpaRepository;
public interface ModuleRepository extends JpaRepository<Module, Long> {
}
3.5 创建 Service 层
创建 Service 层来处理业务逻辑。例如,创建 ModuleService:
java
package com.taobaoshopdecorator.service;
import com.taobaoshopdecorator.model.Module;
import com.taobaoshopdecorator.repository.ModuleRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Optional;
@Service
public class ModuleService {
@Autowired
private ModuleRepository moduleRepository;
public List<Module> getAllModules() {
return moduleRepository.findAll();
}
public Optional<Module> getModuleById(Long id) {
return moduleRepository.findById(id);
}
public Module saveModule(Module module) {
return moduleRepository.save(module);
}
public void deleteModule(Long id) {
moduleRepository.deleteById(id);
}
}
3.6 创建 Controller 层
创建 Controller 层来处理 HTTP 请求。例如,创建 ModuleController:
java
package com.taobaoshopdecorator.controller;
import com.taobaoshopdecorator.model.Module;
import com.taobaoshopdecorator.service.ModuleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/api/modules")
public class ModuleController {
@Autowired
private ModuleService moduleService;
@GetMapping
public List<Module> getAllModules() {
return moduleService.getAllModules();
}
@GetMapping("/{id}")
public ResponseEntity<Module> getModuleById(@PathVariable Long id) {
return moduleService.getModuleById(id)
.map(ResponseEntity::ok)
.orElse(ResponseEntity.notFound().build());
}
@PostMapping
public Module createModule(@RequestBody Module module) {
return moduleService.saveModule(module);
}
@PutMapping("/{id}")
public ResponseEntity<Module> updateModule(@PathVariable Long id, @RequestBody Module moduleDetails) {
return moduleService.getModuleById(id)
.map(module -> {
module.setName(moduleDetails.getName());
module.setContent(moduleDetails.getContent());
module.setStyle(moduleDetails.getStyle());
return ResponseEntity.ok(moduleService.saveModule(module));
})
.orElse(ResponseEntity.notFound().build());
}
@DeleteMapping("/{id}")
public ResponseEntity<Void> deleteModule(@PathVariable Long id) {
if (moduleService.getModuleById(id).isPresent()) {
moduleService.deleteModule(id);
return ResponseEntity.noContent().build();
} else {
return ResponseEntity.notFound().build();
}
}
}
3.7 配置 Redis 缓存
在 pom.xml 中添加 Redis 依赖:
xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
在 application.properties 中配置 Redis 连接:
spring.redis.host=localhost
spring.redis.port=6379
创建缓存配置类:
java
package com.taobaoshopdecorator.config;
import org.springframework.cache.annotation.EnableCaching;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.redis.connection.RedisConnectionFactory;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.data.redis.serializer.GenericToStringSerializer;
import org.springframework.data.redis.serializer.StringRedisSerializer;
@Configuration
@EnableCaching
public class CacheConfig {
@Bean
public RedisTemplate<String, Object> redisTemplate(RedisConnectionFactory connectionFactory) {
RedisTemplate<String, Object> template = new RedisTemplate<>();
template.setConnectionFactory(connectionFactory);
template.setKeySerializer(new StringRedisSerializer());
template.setValueSerializer(new GenericToStringSerializer<>(Object.class));
return template;
}
}
修改 ModuleService 以支持缓存:
java
package com.taobaoshopdecorator.service;
import com.taobaoshopdecorator.model.Module;
import com.taobaoshopdecorator.repository.ModuleRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.cache.annotation.CacheEvict;
import org.springframework.cache.annotation.Cacheable;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Optional;
@Service
public class ModuleService {
@Autowired
private ModuleRepository moduleRepository;
@Cacheable("modules")
public List<Module> getAllModules() {
return moduleRepository.findAll();
}
@Cacheable(value = "modules", key = "#id")
public Optional<Module> getModuleById(Long id) {
return moduleRepository.findById(id);
}
@CacheEvict(value = "modules", allEntries = true)
public Module saveModule(Module module) {
return moduleRepository.save(module);
}
@CacheEvict(value = "modules", allEntries = true)
public void deleteModule(Long id) {
moduleRepository.deleteById(id);
}
}
3.8 使用 Swagger 文档
添加 Swagger 依赖以生成 API 文档:
在 pom.xml 中添加 Swagger 依赖:
xml
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
创建 Swagger 配置类:
java
package com.taobaoshopdecorator.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.basePackage("com.taobaoshopdecorator.controller"))
.paths(PathSelectors.any())
.build();
}
}
3.9 容器化和部署
创建 Dockerfile 来容器化应用:
# Use an official OpenJDK runtime as a parent image
FROM openjdk:17-jdk-slim
# Set the working directory in the container
WORKDIR /app
# Copy the current directory contents into the container at /app
COPY target/taobao-shop-decorator.jar /app/taobao-shop-decorator.jar
# Make port 8080 available to the world outside this container
EXPOSE 8080
# Run the application
CMD ["java", "-jar", "taobao-shop-decorator.jar"]
构建 Docker 镜像:
bash
mvn clean package
docker build -t taobao-shop-decorator .运行 Docker 容器:
bash
docker run -d -p 8080:8080 --name taobao-shop-decorator-container taobao-shop-decorator4. 性能优化
4.1 数据库索引
确保数据库表上有适当的索引,以加速查询。
4.2 分页查询
对于大量数据的查询,使用分页查询来减少每次查询的数据量。
4.3 响应式编程
使用 Spring WebFlux 进行响应式编程,提高非阻塞 I/O 的性能。
4.4 日志监控
使用 ELK Stack (Elasticsearch, Logstash, Kibana) 或 Prometheus + Grafana 进行日志收集和监控。
5. 测试
编写单元测试和集成测试来确保代码质量和稳定性。
5.1 单元测试
使用 JUnit 和 Mockito 进行单元测试。
5.2 集成测试
使用 Spring Boot Test 进行集成测试。
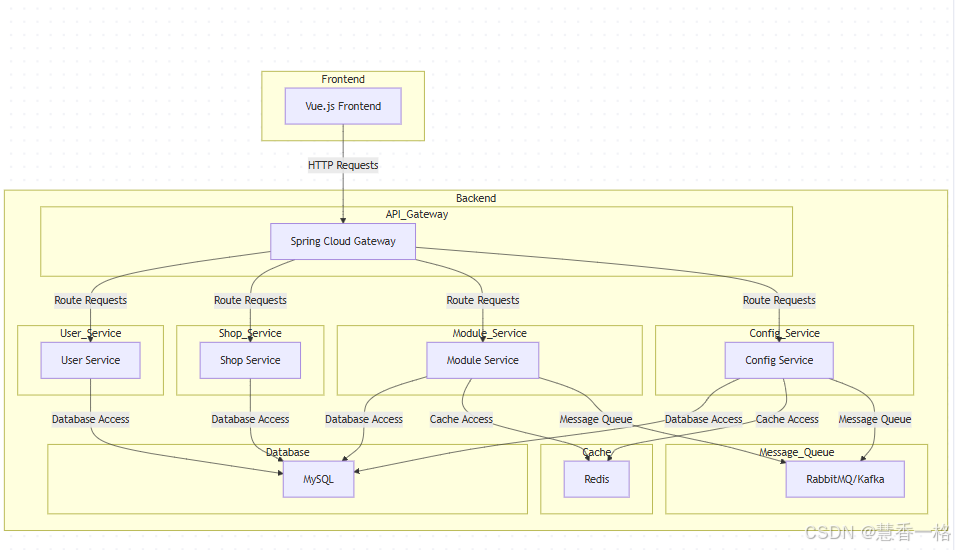
6. 总结
通过以上步骤,我们成功搭建了一个基本的淘宝店铺装饰应用后端,具备高效的数据管理和快速响应能力。以下是整个架构的概览图:
这个架构展示了各个组件之间的关系和交互。你可以根据实际需求进一步扩展和完善这个架构。