1.OrbitControls控制器
1)参考文章
three.js中OrbitControls.js的属性与方法
2)代码
//添加轨道控制器
map3d.controls = new THREE.OrbitControls(map3d.camera, map3d.renderer.domElement);
map3d.controls.target = new THREE.Vector3(541276.16500, 4423171.623500, 0);//控制焦点
// 使动画循环使用时阻尼或自转 意思是否有惯性
map3d.controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
map3d.controls.dampingFactor = 0.5;
//是否可以缩放
map3d.controls.enableZoom = true;
//是否自动旋转
map3d.controls.autoRotate = false;
//设置相机距离原点的最近距离
map3d.controls.minDistance = 1;
//设置相机距离原点的最远距离
map3d.controls.maxDistance = opts_.furthest;
//是否开启右键拖拽
map3d.controls.enablePan = true;
clock = new THREE.Clock();//用于更新轨道控制器
//渲染函数
map3d.rander = function() {
//更新控制器
if(map3d.controls){
elta = clock.getDelta();//获取时间差
map3d.controls.update(elta);//更新时间
}
map3d.renderer.render(map3d.scene, map3d.camera);
requestAnimationFrame(map3d.rander);
}
map3d.rander();
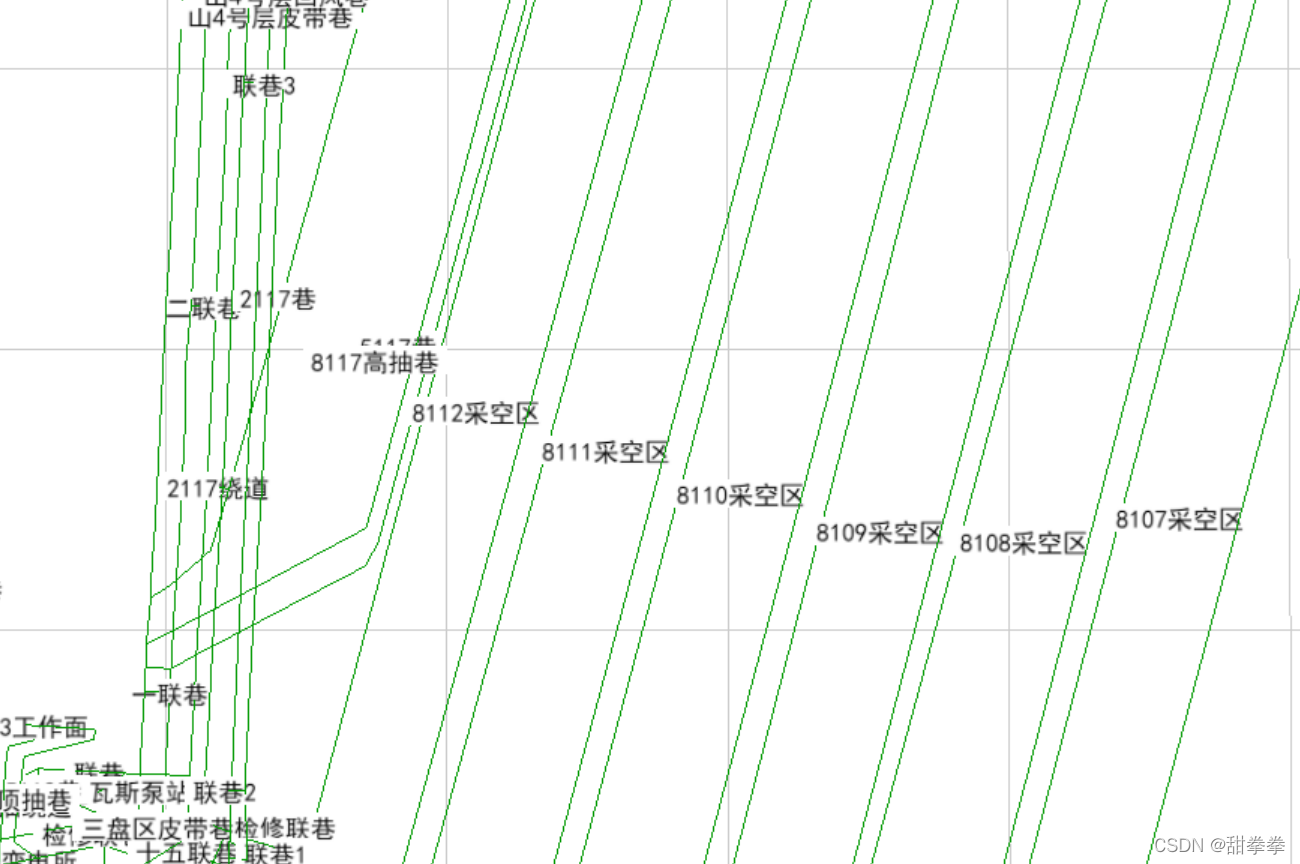
2.文字标注
1)参考文章
2)代码
效果:文字都是平行的, 不是沿线的