目录
微信小程序是一种基于微信平台的应用程序,它可以在微信中直接运行,无需下载和安装。以下是微信小程序的一些特点和介绍:
- 快速启动:微信小程序无需下载和安装,用户可以直接在微信中打开使用,无需等待和占用手机存储空间。
- 跨平台:微信小程序可以在 iOS 和 Android 等多个平台上运行,具有较好的跨平台兼容性。
- 体验流畅:微信小程序采用了轻量级的架构和优化方案,能够在微信内部快速加载和运行,提供流畅的用户体验。
- 无缝链接:微信小程序与微信生态系统紧密结合,可以无缝地与其他微信功能和服务进行交互,如支付、分享、地理位置等。
- 开发门槛低:微信小程序使用类似于前端开发的技术栈,如 HTML、CSS、JavaScript,开发者可以快速上手并开发出功能丰富的小程序。
- 全面的开发工具和文档支持:微信提供了丰富的开发工具和文档,包括开发者工具、调试工具、开发文档等,方便开发者进行小程序的开发、测试和发布。
- 强大的生态系统:微信拥有庞大的用户基础和活跃的社交生态系统,可以为小程序提供广泛的用户群体和社交分享的机会。
微信小程序的应用场景
微信小程序广泛应用于各种领域,如电商、社交、教育、旅游、娱乐等,开发者可以通过微信小程序平台开发和发布自己的小程序,并与用户进行交互和商业运营。
今天小编的生活工具类小程序正式上线了,功能还是比较丰富的,可以说是一个生活、工作、娱乐等方面的工具集合,感兴趣的朋友可以支持一下,后面小编会持续更新,提供更多更有用的功能,下面给大家简单介绍一下!
目前支持的功能主要包括一下四个方面的应用:
1、文本处理
文字转图片、翅膀昵称、花样字体、尖叫字、字符表情、520字体、金额转大写
2、图像处理
图像处理就是针对图片进行各种处理比如图片水印、图片压缩、截图、拼接、在线图库等等实用功能。
精选壁纸、九宫格切图、加水印、截图拼接、图片压缩、带壳截图、生成二维码、二维码解码、图像取色、图加马赛克
3、效率计算
身材计算、房贷计算器、工资计算器、血型计算器、亲戚计算器、色盲测试、进制计算器、网络测速、量角器、全屏时钟、计时器、随机数字、计数器
4、娱乐类
短视频去水印、模拟来电、调色板、手机检测、手持弹幕、时光荏苒、微信尺子、常用电话、掷骰子、一生时间、手机清灰、震动手机、指南针、闪光灯、垃圾分类。
5、部分源码介绍
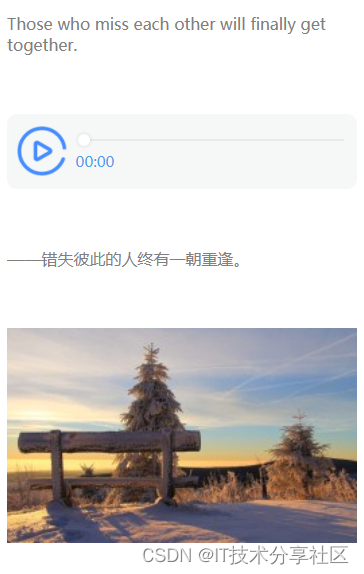
每日英语功能代码
界面效果如下:
oneWord.wxml
<!--公告-->
<view class='notice-wrap' hidden='{{hideNotice}}'>
<view class='tongzhitext'>
<text class="tongzhi-text">{{imgList.data.ymtxt}}</text>
</view>
<view bindtap='switchNotice' class="closeView" style="position: absolute; left: 707rpx; top: 5rpx ">x</view>
</view>
<!--公告-->
<view class="yms" style="height: 100%;color: gray;font-size: 16px;">
<view style="text-align: left;padding-top: 10px;">
<text>{{content}}</text>
</view>
<view>
<myaudio1 address="{{tts}}"></myaudio1>
</view>
<view style="text-align: left;">
<text>——{{note}}</text>
</view>
<view>
<image style="width:700rpx;" mode="widthFix" src="{{picture2}}"></image>
</view>
</view>oneWord.js
Page({
data: {
content: "",
tts: "",
note: "",
dateline: "",
picture2: "",
hideNotice: true,
txt: '1'
},
// 点击关闭公告
switchNotice: function () {
this.setData({
hideNotice: true
})
},
onLoad: function () {
wx.request({
url: getApp().globalData.oneWordurl,
success: (result) => {
this.setData({
content: result.data.content,
note: result.data.note,
tts: result.data.tts,
dateline: result.data.dateline,
picture2: result.data.picture
})
}
});
}
})oneWord.wxss
page {
width: 100%;
height: 100%;
}
/* 公告 */
@keyframes remindMessage {
0% {
-webkit-transform: translateX(100%);
}
100% {
-webkit-transform: translateX(-100%);
}
}
.tongzhitext {
margin-right: 80rpx;
margin-left: 10rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.tongzhi-text {
font-size: 28rpx;
animation: remindMessage 8s linear infinite;
width: 100%;
color: #ff4444;
display: block;
}
.notice-wrap {
background: #f5bdbd;
width: 100%;
height: 60rpx;
line-height: 12.8rpx;
color: #ff4444;
font-size: 28rpx;
}
.closeView {
width: 45rpx;
height: 45rpx;
line-height: 45rpx;
position: absolute;
right: 20rpx;
top: 5rpx;
text-align: center;
font-size: 35rpx;
}
audio {
display: flex;
flex-direction: column;
}
.ym {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: start;
-webkit-justify-content: flex-start;
justify-content: flex-start;
margin-top: 0rem;
background-color: #FFFFFF;
margin-bottom: 20px;
margin-right: 20px;
margin-left: 20px;
border-radius: 00rpx 0rpx 20rpx 20rpx;
}
.yms {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: start;
-webkit-justify-content: flex-start;
justify-content: flex-start;
background-color: #FFFFFF;
margin-bottom: 5px;
margin-right: 10px;
margin-left: 10px;
border-radius: 20rpx 20rpx 0rpx 0rpx;
}打开微信,然后搜一搜,输入【小明工作助手】小程序直接搜索就可以体验