统计vue项目的总代码量(行数)
统计项目内src文件夹下的html、css、js、vue等文件的总代码量(使用到其他文件类型,在命令后增加对应文件类型)
1、操作步骤
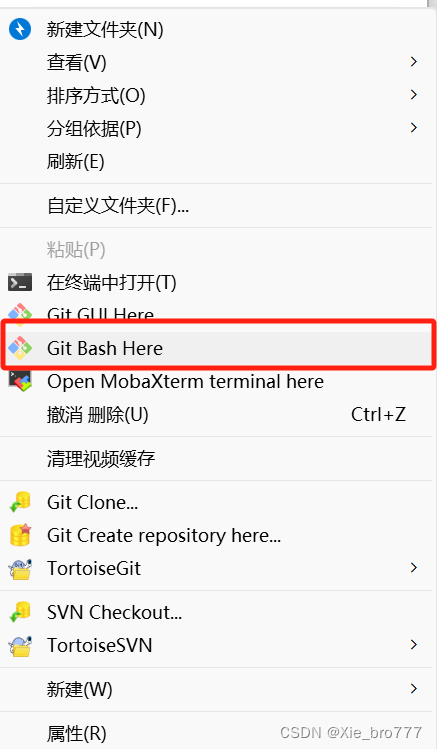
1)进入需要统计代码量的项目文件夹下,点击鼠标右键
2)选择Git Bash Here(不要使用cmd(命令提示符/终端),cmd中不能识别xargs、wc、-l等命令)

3)切换至vue项目的目录下,然后输入如下命令:
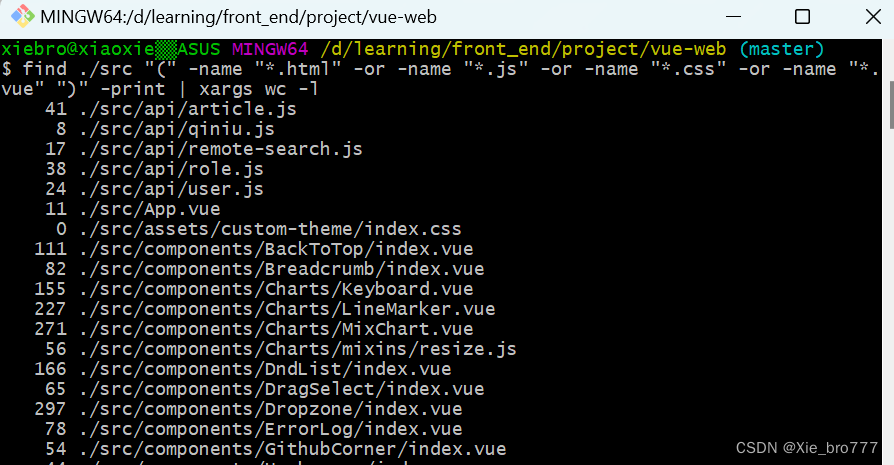
find ./src "(" -name "*.html" -or -name "*.js" -or -name "*.css" -or -name "*.vue" ")" -print | xargs wc -l
2、执行命令
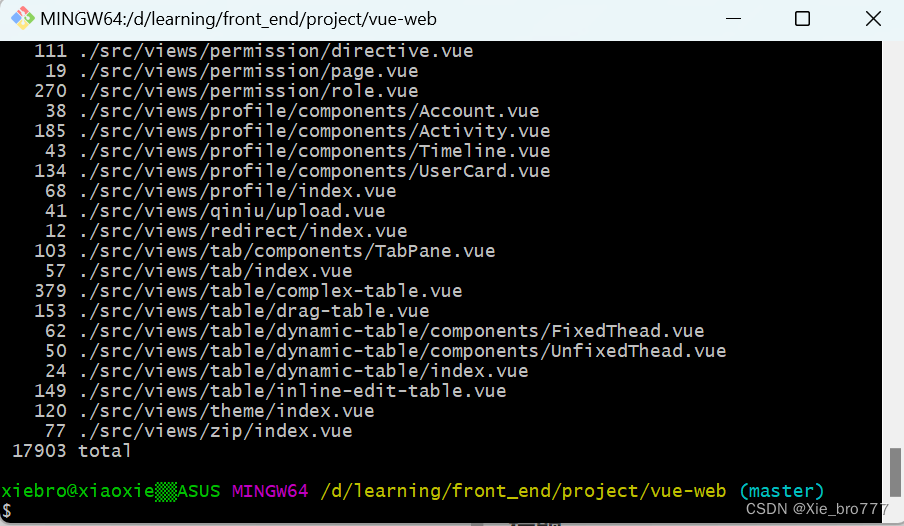
3、执行结果
4、命令解析
| 命令 | 描述 |
|---|---|
| find | 设置了find命令的搜索路径:将find的顶层目录设置为当前目录,即从当前目录开始搜索。 |
| -name “*.html” | -name使得find根据指定的名称寻找文件。"*.html"即匹配所有后缀名为html的文件。 |
| -or | find命令的一个操作符,“或”。 |
| 将寻找到的文件的名称打印出来 | |
| | | 管道,大体作用就是把前面命令的输出,作为后面命令的输入。 |
| xargs | 将管道的标准输入转换为下个命令的参数。由于wc命令是对文件的信息进行统计,需要文件名作为参数,因此需要将find命令找到的文件名,使用xargs作为参数传递给wc命令。 |
| wc | 统计文件的行数、字节数等信息。 |
| -l | 只显示行数。在同时对多个文件的行数进行统计时,会计算出它们的和。 |