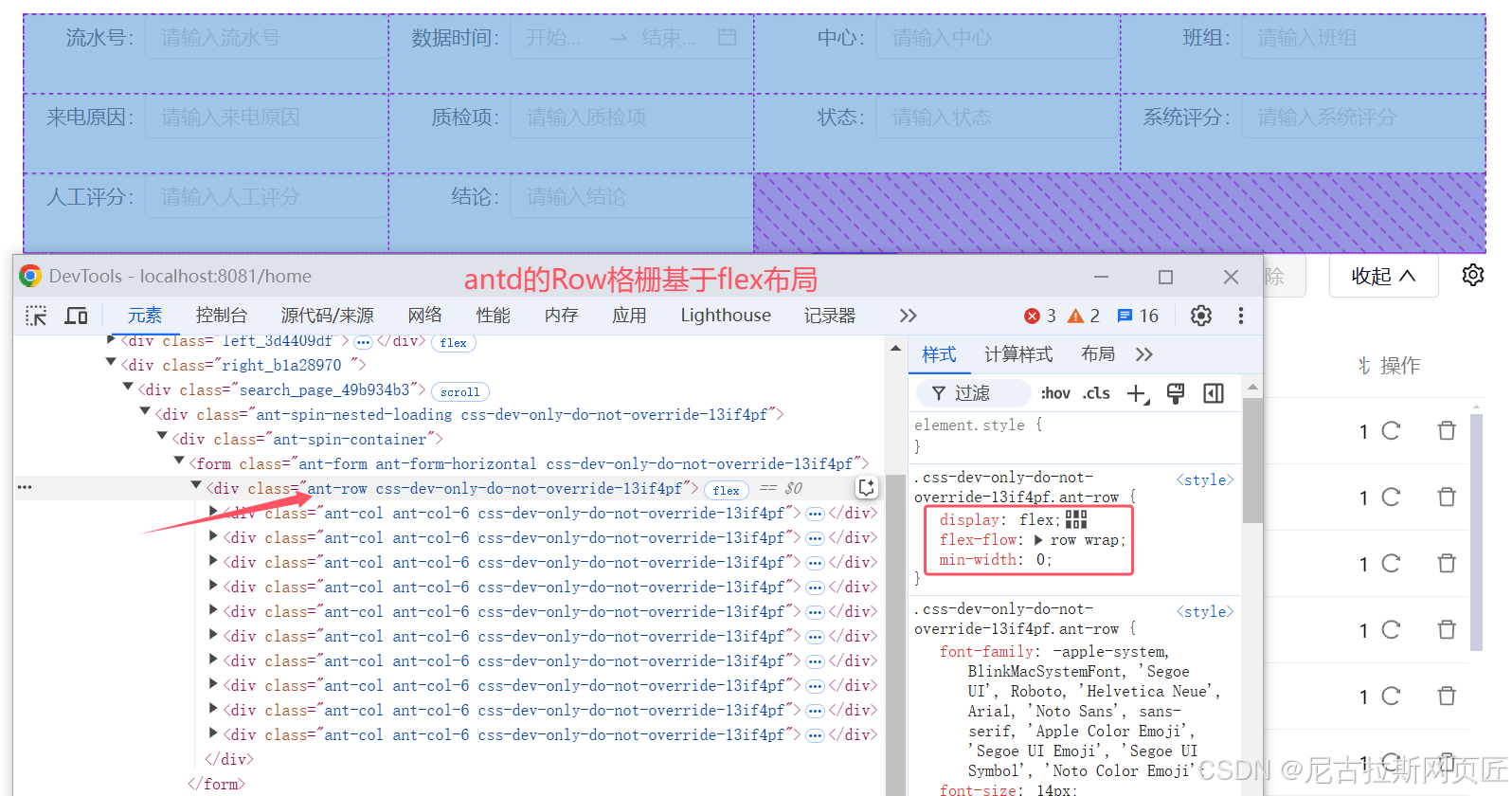
页面展示
元素结构

代码
const handleFormItem = (item, index) => {
if (item.type === 'date') {
return (
<RangePicker
format="YYYY-MM-DD HH:mm:ss"
style={{ width: '100%' }}
showTime={{
hideDisabledOptions: true,
defaultValue: [dayjs('00:00:00', 'HH:mm:ss'), dayjs('23:59:59', 'HH:mm:ss')],
}}
maxDate={dayjs()}
/>
);
} else if (item.type === 'range') {
return <TimePicker.RangePicker placeholder={['请选择时间', '请选择时间']} />;
} else if (item.type === 'int') {
return (
<InputNumber
style={{ width: '100%' }}
min={0}
max={99999}
placeholder={`请输入${item.name}`}
onPressEnter={() => {
searchByFilter(true);
}}
/>
);
} else {
return (
<Input
placeholder={`请输入${item.name}`}
allowClear
/>
);
}
};
<Form form={form} labelCol={{ span: 8 }}>
<Row> //antd的Row格栅基于flex布局
{curtShowColumnList.map((item, index) => (
<Col span={6} key={item.code}>
<Form.Item name={item.code} label={item.name}>
{handleFormItem(item, index)}
</Form.Item>
</Col>
))}
</Row>
</Form>