前言:
- 这里有一个小问题,node_cache和node_global应该是下划线的
过程
-
http://nodejs.cn/download/ https://nodejs.org/en/download/ -
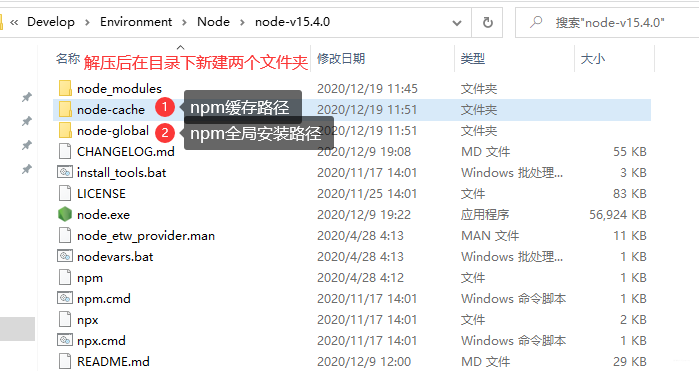
将下载的文件解压后新建两个文件夹
这里有个一般用下划线我打错了node_cache:npm缓存路径 node_global:npm全局安装路径 -
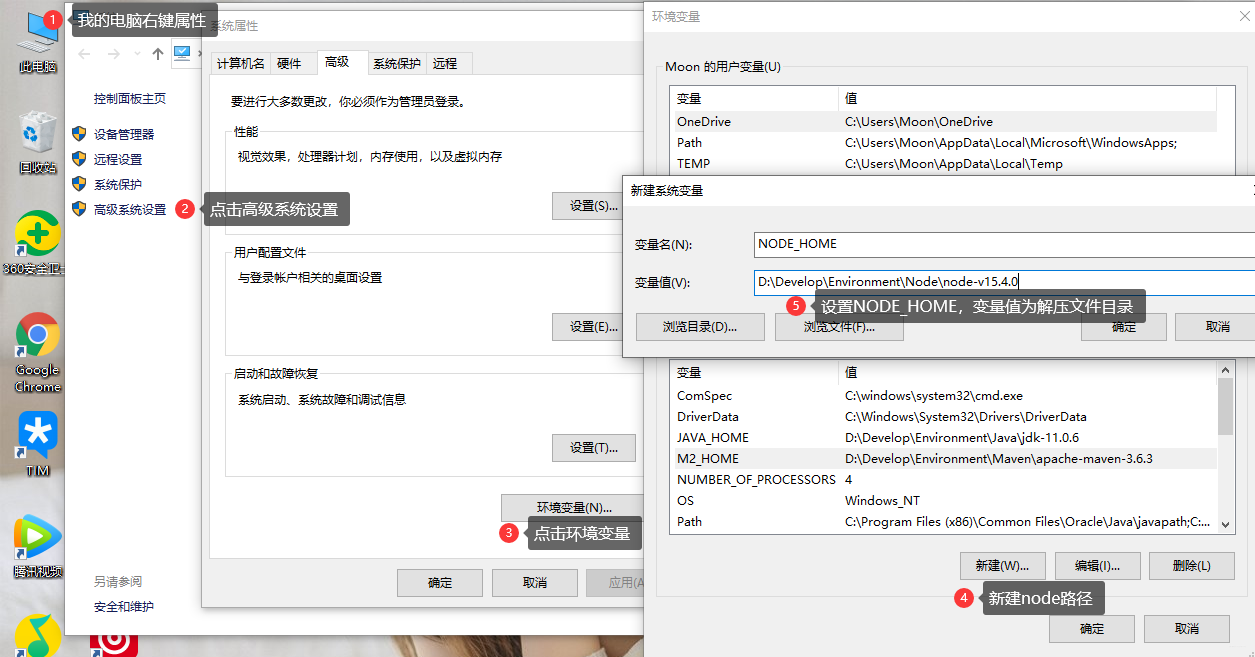
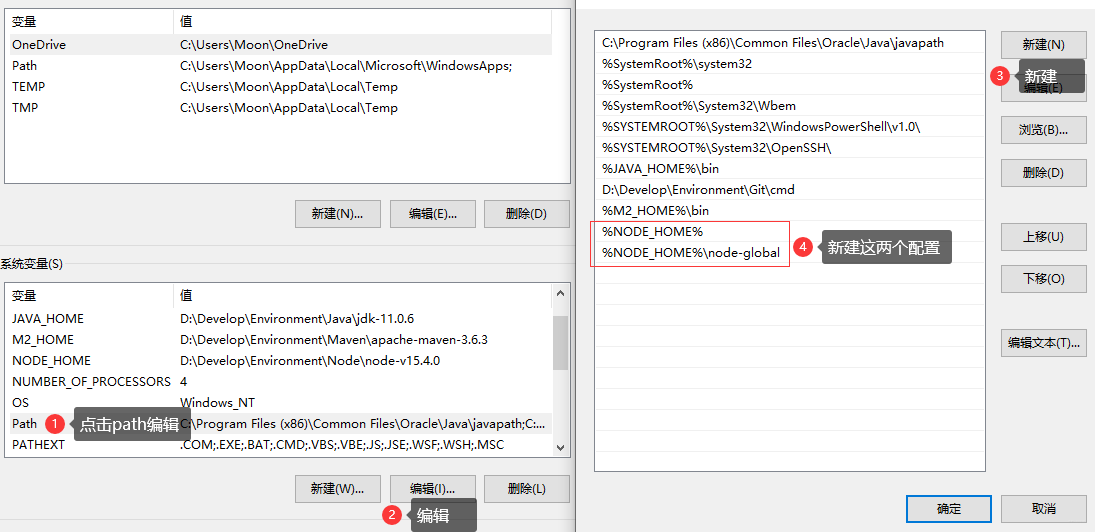
配置环境变量
%NODE_HOME% %NODE_HOME%\node-global 或者直接编辑Path,我的安装路径是D:\Develop\Environment\Node\node-v15.4.0故: D:\Develop\Environment\Node\node-v15.4.0 D:\Develop\Environment\Node\node-v15.4.0\node-global -
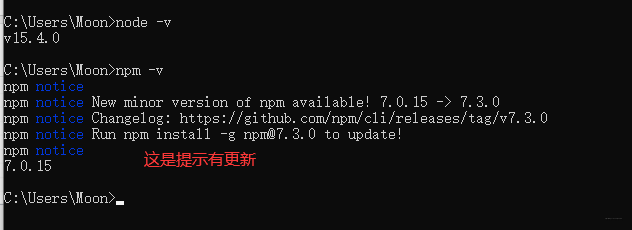
打开CMD验证环境变量是否配置好
提示有更新,可不用管C:\Users\Moon>node -v v15.4.0 C:\Users\Moon>npm -v npm notice npm notice New minor version of npm available! 7.0.15 -> 7.3.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v7.3.0 npm notice Run npm install -g [email protected] to update! npm notice 7.0.15 C:\Users\Moon> -
配置npm全局路径和缓存路径
npm config set cache "D:\Develop\Environment\Node\node-v15.4.0\node-cache" npm config set prefix "D:\Develop\Environment\Node\node-v15.4.0\node-global" -
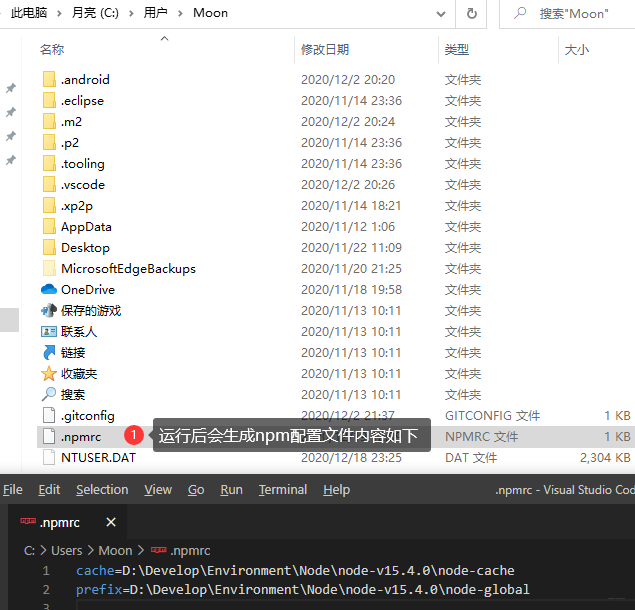
运行后会在用户目录下生成.npmrc文件
-
设置淘宝镜像,安装cnpm
设置淘宝镜像:npm config set registry http://registry.npm.taobao.org/ 安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org 设置回官方镜像:npm config set registry https://registry.npmjs.org/ 查看镜像设置:npm get registry
补充
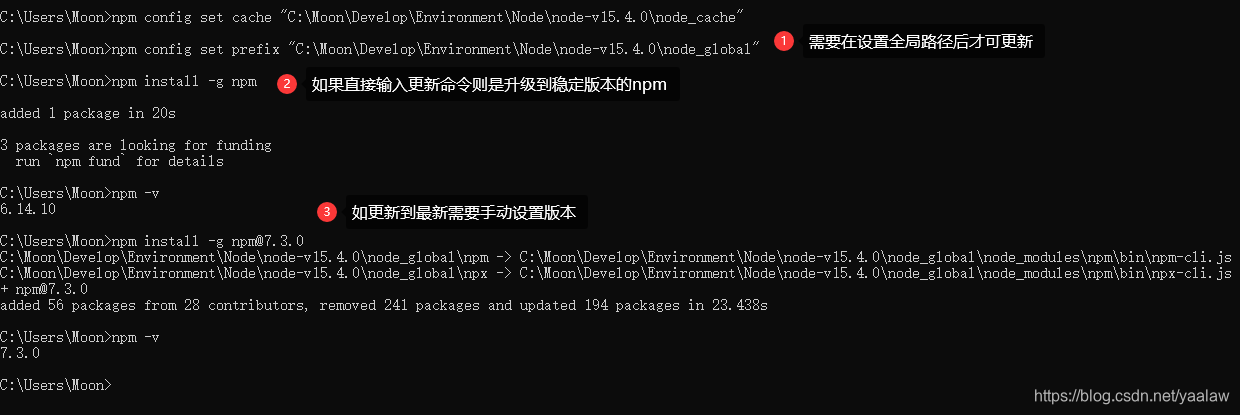
- 升级npm版本
- 其他常用指令
cnpm install -g @vue/cli (安装vue3) cnpm uninstall vue-cli -g (3.0以下版本卸载) cnpm uninstall -g @vue/cli (3.0以上版本卸载) npm uninstall cnpm -g (cnpm卸载)