每次使用 VScode 打开总是上次的文件,可以简单设置即可,记录一下。
VScode
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构、调试等功能。VSCode还支持扩展,用户可以通过安装扩展来增加新的语言支持、主题、调试工具等。
以下是VSCode的一些主要特点:
- 跨平台:VSCode可以在Windows、macOS和Linux上运行。
- 轻量级:尽管功能强大,但VSCode的启动和运行速度都很快。
- 强大的编辑功能:包括多光标编辑、代码片段、代码折叠等。
- 智能感知:提供代码补全、参数信息、快速修复代码等智能提示。
- 调试功能:内置调试工具,支持多种语言和运行环境。
- 版本控制集成:集成Git,方便进行版本控制操作。
- 扩展市场:拥有丰富的扩展库,用户可以根据需要安装扩展来增强VSCode的功能。
- 自定义和主题:用户可以自定义快捷键、菜单、工具栏等,还可以选择不同的主题和图标包来个性化编辑器。
VScode常用插件
以下是一些VSCode常用的插件推荐:
-
Chinese (Simplified) (简体中文):适用于VS Code的中文(简体)语言包,适合中文用户使用。
-
Auto Rename Tag:同步修改HTML/XML标签,提高前端开发效率。
-
open in browser:提供右键菜单选项,一键在浏览器打开HTML文件。
-
Prettier - Code formatter:流行的前端代码格式化工具,支持多种编程语言。
-
Live Server:自动重新加载网页的VSCode扩展,无需手动刷新页面。
-
Path Intellisense:自动完成文件路径,提高编码效率。
-
Image preview:图片预览插件,方便查看项目中的图片文件。
-
Code Spell Checker:代码拼写检查,提高代码质量。
-
Better Comments:改进注释的插件,帮助编写更清晰、更易读的注释。
-
Live Sass Compiler:实时Sass编译插件,自动将Sass文件编译为CSS。
-
VS Code Icons:提供更丰富的文件和文件夹图标,改善资源管理器的视觉体验。
-
Material Icon Theme:现代风格的图标主题,提供多种图标样式。
-
Peacock:根据文件类型、文件夹或工作区等条件对编辑器选项卡进行颜色编码。
-
ESLint:静态代码分析工具,用于查找和修复JavaScript代码中的潜在问题。
-
Code Runner:在VSCode内直接运行多种语言的代码片段。
-
CSS Peek:快速跳转到相关的CSS规则,方便HTML和CSS的协同开发。
-
Vetur:专门为Vue.js开发者设计的插件,提供完整的Vue.js支持。
-
Vue 3 Snippets:针对Vue 3的代码片段插件,包含大量Vue 3特定的代码模板。
-
One Dark Pro:深色主题,提供舒适且高效的编码体验。
-
GitLens:强大的Git集成工具,扩展VSCode的Git功能。
解决 VScode 每次打开都是上次打开的文件问题
-
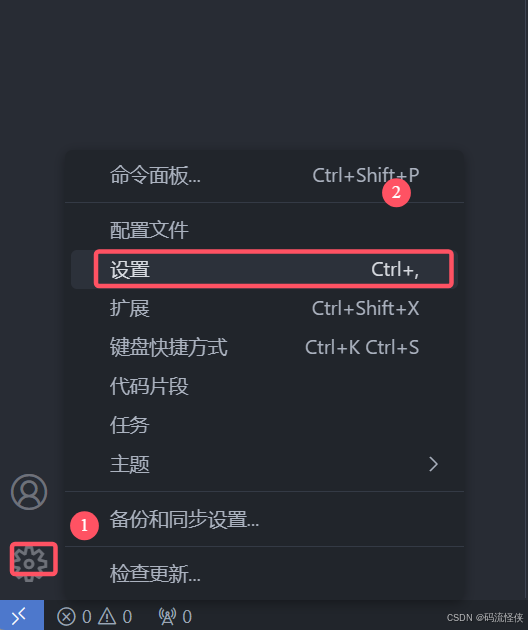
打开vscode设置(也可以用快捷键:Ctrl + Shift + p)
-
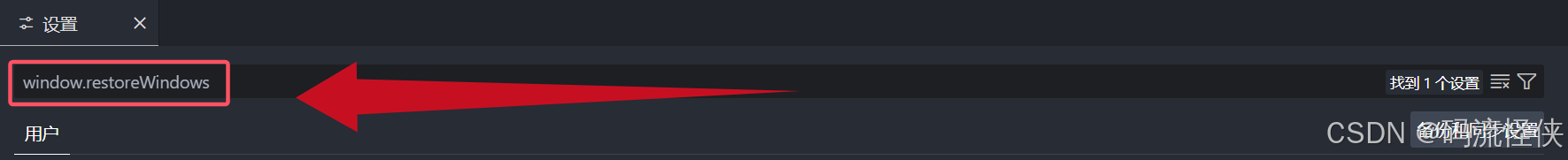
在弹出的界面搜:
window.restoreWindows
-
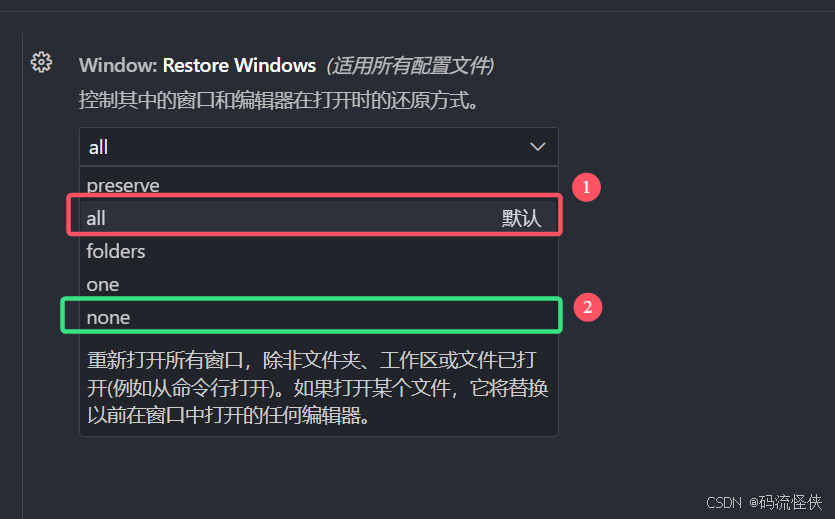
将弹出窗口下拉选项从
all设置为none
-
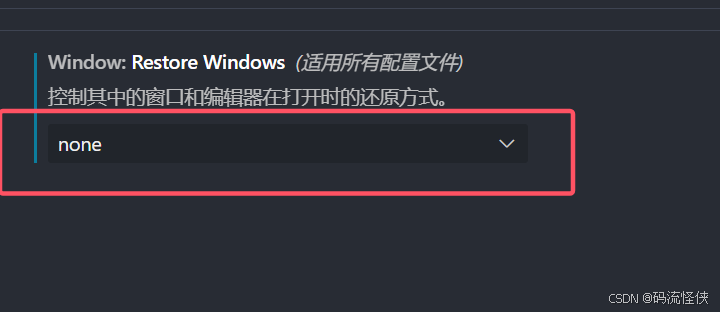
设置成
none,
-
再次打卡VScode时即为全新的界面。