#vue3-cli4.5项目技巧1 router-link导航鼠标切换样式 vue3中.router-link-exact-active失效 vue3exact-active-classs失效
vue2用法
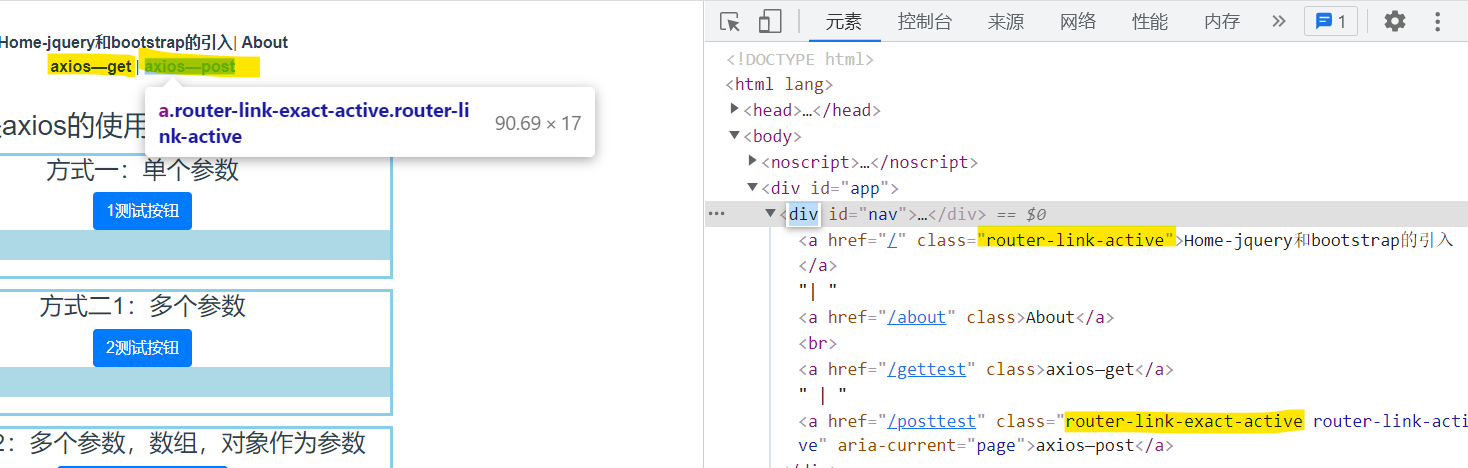
我们可以打开链接的样式看一下:
可以看到router-link实际上就是a标签,在style里面给a标签添加普通样式就可以了。
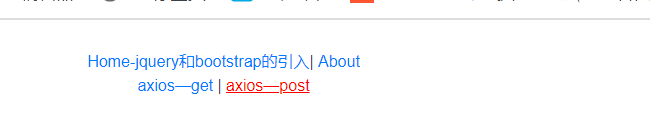
如果我想鼠标点击标签有一个选中状态:
可以观察:router-link有两个class样式,router-link-active, 和router-link-exact-active.
所以,我们可以给router-link加样式:
给router-link加样式 第一种方式
这个类选择器相当于伪类选择器:active,点击变样式。
<style lang="less">
// 给router-link加样式
.router-link-exact-active{
color:red;
}
</style>
给router-link加样式 第二种方式
<router-link exact-active-class="on">样式</router-link>
<style scoped>
.on{
color:orangered;
text-decoration: none;
}
</style>
在vue3中使用失效
vue3中按上述做,router-link并不能变样式,并且还是官方的绿色样式,显然在vue3中这个属性已经不适用了。
因为在vue2中 router-link-active 本就不是精确匹配,只要路由路径包含router-link组件的to属性值,就可以在链接激活时设置CSS类名,而vue3不是这样,router4已经改变。
vue3的router-link样式方法
共有三步:按照我的代码标注走。
<template>
<div>
<!-- 1.router-link里面一定要写成 文字和router-link隔着一个标签 -->
<router-link to="/" exact><span>首页</span></router-link>
<router-link to="/goodscate"><span>分类</span></router-link>
<router-link to="/mycart"><span>购物车</span></router-link>
<router-link to="/userhome" ><span>我的</span></router-link>
</div>
</template>
<script>
export default {
name: 'footer1',
data() {
return {
}
},
}
</script>
<style scoped>
/* 3.router-link内部样式是由这个指定的active决定的 */
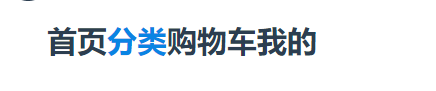
/* 它下面的span标签是给文字换鼠标点击样式颜色的 */
.active span{
color: #0984e3;
}
</style>
找到项目的router/index.js
const router = createRouter({
// 2. 满足vue3的router-link样式的第二步,active为class名
linkActiveClass: 'active',
history: createWebHistory(process.env.BASE_URL),
routes
})
效果: