一、盒模型
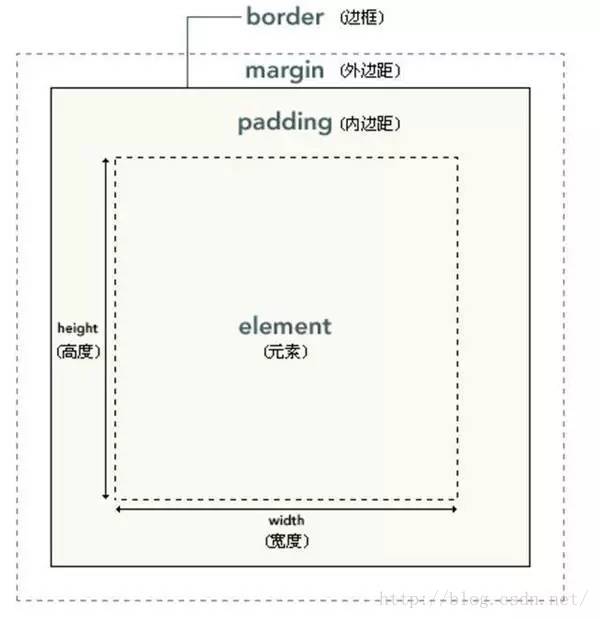
我们在上篇文章<HTML5前端开发之基础篇>中已经对HTML有了基础的了解,都说‘盒模型’非常神奇,但是很多朋友始终不能掌握其原理。此事无碍,且看此图。
我们把这个盒子,类比成我们中秋节的时候包装月饼的月饼盒子。
其中两个月饼盒子之间的距离就是咱们要介绍的-->margin(外边距).
而咱们每个月饼都要有最外层的包装盒,
这个包装盒的厚度,就是咱们的--> border(边框).
那咱们的月饼不可能都是直接挨在一起的,对吧,
那每个月饼之间的间距,咱们就叫做--> padding(内边距).
那咱们介绍了月饼盒,咱们的月饼总应该有吧。
对的,咱们月饼的宽度就是 --> width.
高度就是 --> height.
而咱们的月饼就叫做 --> element(元素).
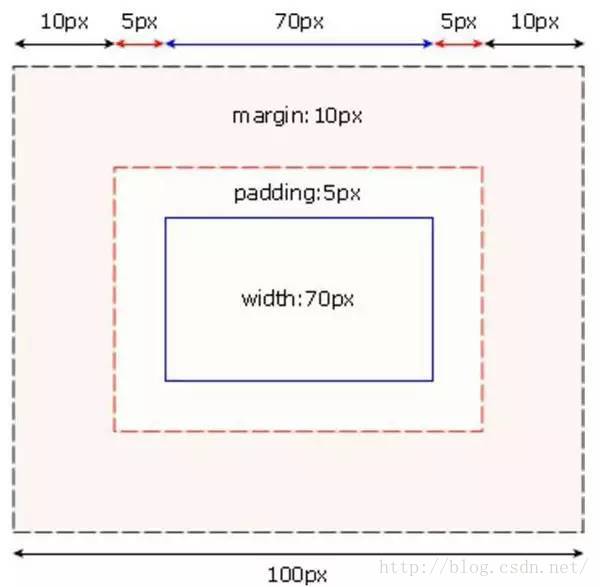
“那我们的盒模型的距离又该怎么去计算呢?”看下图
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素。
二、div标签
上篇文章中我们学习了 HTML 的入门基础,接下来我们该来一起学学最常用的标签 div了。
什么是div呢?说白了,div 是一个块级元素,在实际HTML文档应用中一个块通常是以<div>开头,以</div>结束,<div>的出现也意味着它的内容自动地开始一个新行。此外,还可以对 <div> 元素应用 class 或 id 属性。可以对同一个 <div>元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
三、块元素(block)
块元素基本特征
块元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
块元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
块元素可以设置margin和padding属性。
块元素支持所有的 CSS 样式
块元素基本可以划分以下几类:
div
无意义,主要是配合界面布局(双标签)
p
语义:段落(双标签)
h1~h6
定义一级标题至六级标题
注意
h1 权重非常高,一般一个页面只有一个H1
h2 权重非常高,一般一个页面不要超过10个,大型网站除外
h3 随便用
都是双标签
但是需要注意一点,假如使用 p 标签的时候,里面嵌套了 div 标签,这样会导致 p 标签里面的样式被分割掉,这点需要注意。
除此之外,块元素还包括有序列表 ol,无序列表 ul ,以及列表dl,dt,dd。


注:所有的标签全部有特定的样式,我们可以通过 CSS 去清掉所有的样式,建立属于自己的 reset.css 文件。
/*margin的样式初始化*/body,h1,h2,h3,h4,h5,h6,p,ol,ul { margin:0;
}/*padding的样式初始化*/ol,ul { padding:0;
}/*列表点点的样式初始化*/ul,ol { list-style: none;
}四、内联元素(inline)
内联元素基本特征
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行
内容撑开宽度
inline元素设置width,height属性无效。
inline元素不支持上下的margin和padding,只支持左右的margin和padding
代码换行被解析
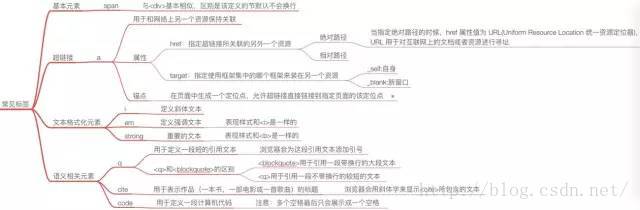
内联元素中,有一个我们最常见的标签,那就是超链接 a 标签。它能从一个页面中跳转到另外一个界面,同时也可以在同一个页面之中设置空间‘锚点’,实现特定位置的跳转
注意:a 标签中一定不能嵌套 a 标签
a标签的锚点设置方法:
可以通过设置 href = “# + 锚点名称” 的方式进行跳转,注意,一定要加 #
例如:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body>
<span id=“top”></span>
<p>asdnajsd</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href=“#top”>回到顶部</a></body></html>标签的初始化
下划线的样式初始化/*下划线的样式初始化*/a { text-decoration: none;
}/*字体样式初始化*/em { font-style:normal;
}五、内联块元素
内联块元素基本特性
1.支持所有css的样式
2.除块属性的标签以外,同属性以及行属性标签排在一排
3.代码换行被解析
内联块元素同时具有了块元素可以设置宽度和高度的特点,同时又可以像内联元素一样,可以和其他行属性标签处于同一行。
虽然内联块元素能同时拥有块元素和内联元素的特性,但很多时候,在页面中还是要使用不同标签对应的特性。其次就是,内联块也并不是完美无缺的。因为设置内联块的时候,它的换行会被解析。
如下文所示:
从下图可以看见,img 的边上,并没有 margin,但是实际展示的时候,会存在一条白的间隙。

而当我们把两个 img 标签连在一起写的时候,就正常了,如第一个 img 和第二个 img。
具体解决方法会在下一篇文章中介绍
图片标签的初始化
img { border:none;
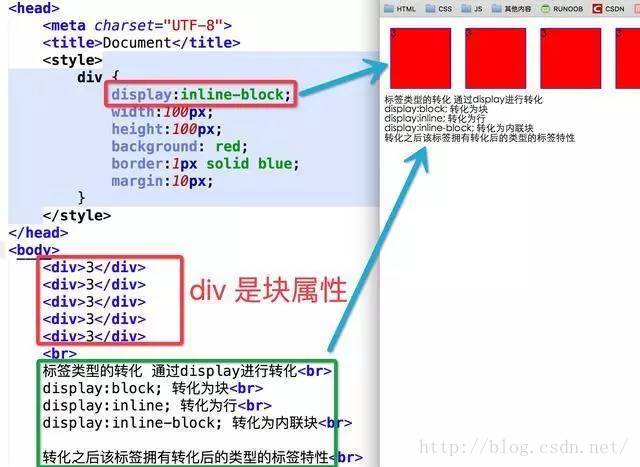
}当然,你在网页中看到块元素,不一定就是块元素,他有可能已经是一个内联块元素了。
display 可以对它原本的特性进行一个修改,可以让原本是块属性的元素变成行属性元素,同时内联属性也同样可以转化为块属性。