一. 创建
- 在npm的官网上注册一个账号,https://www.npmjs.com/
- 在本地通过npm init 初始化一个项目,并建一个index.js 文件,因为index.js为默认进入的文件.
- 在本地将该创建的项目打开,并在index.js编写想要写的文件.
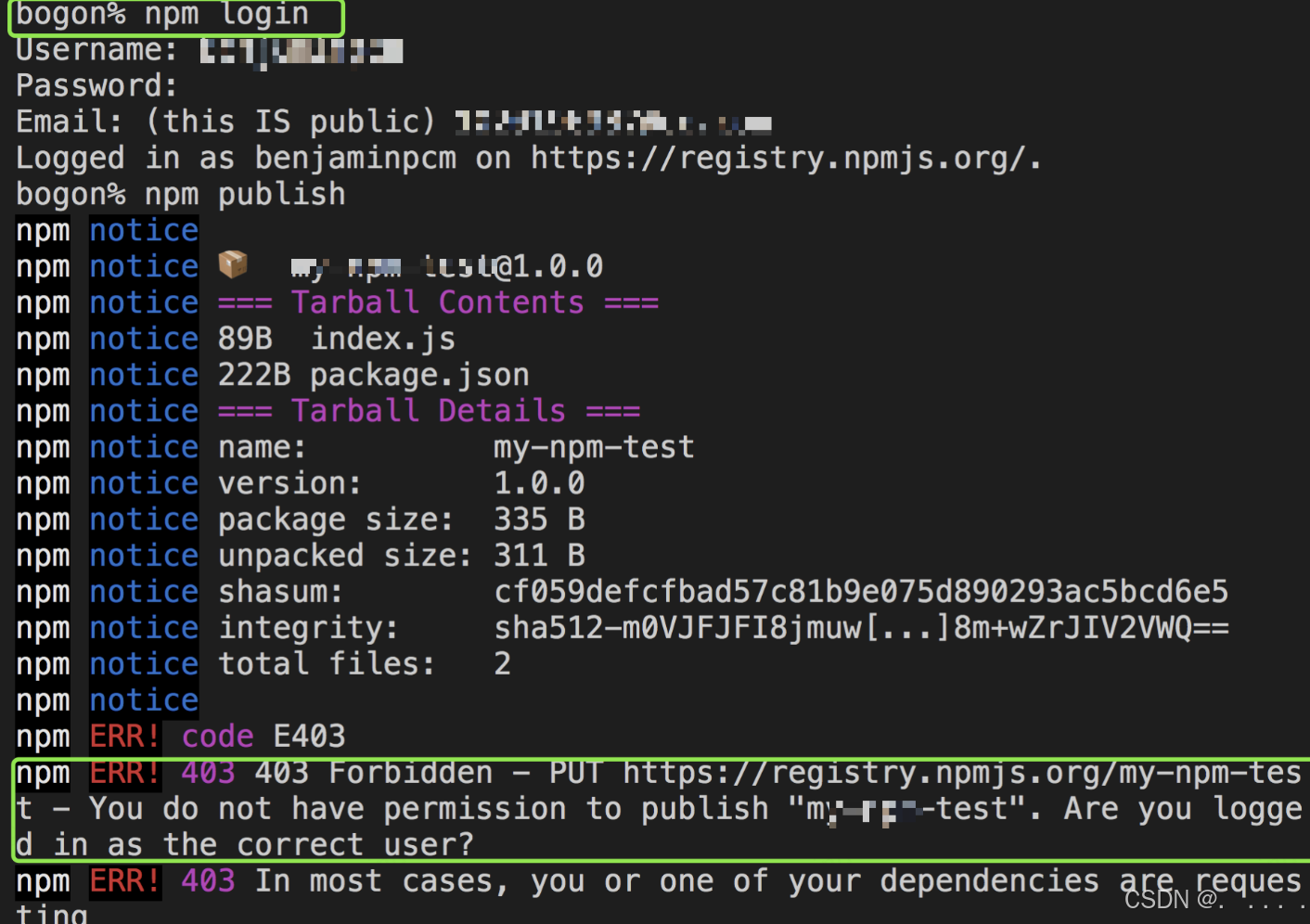
- 接下来通过npm login来登录你之前创建的npm账号,如下:
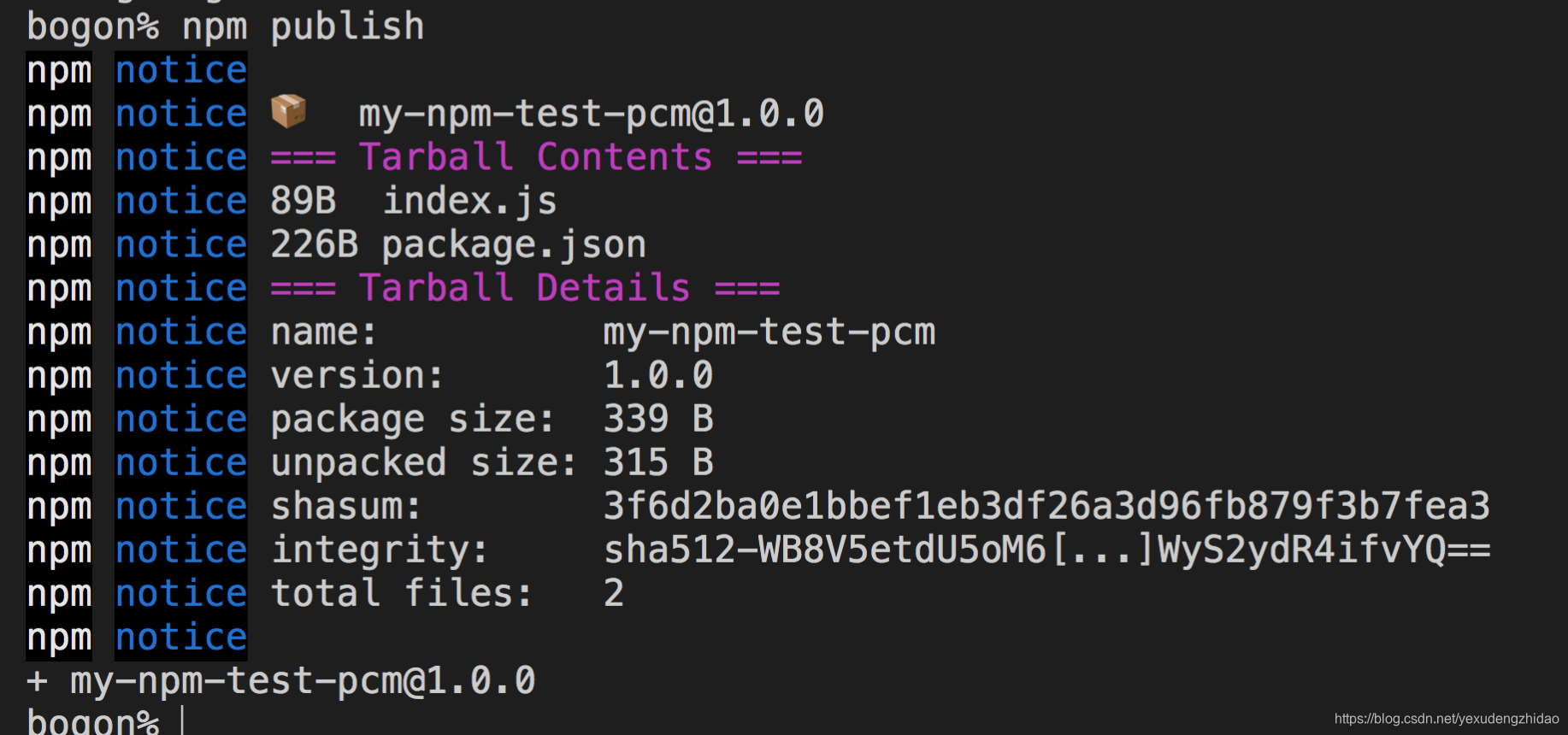
注意:上面这个报错可能并不是由于你的账号写错了,很有可能是你的这个包名和npm仓库里的有重名的造成的,所以我们要修改当前的包名。最终,成功,如下:
二. 使用
npm install 包名
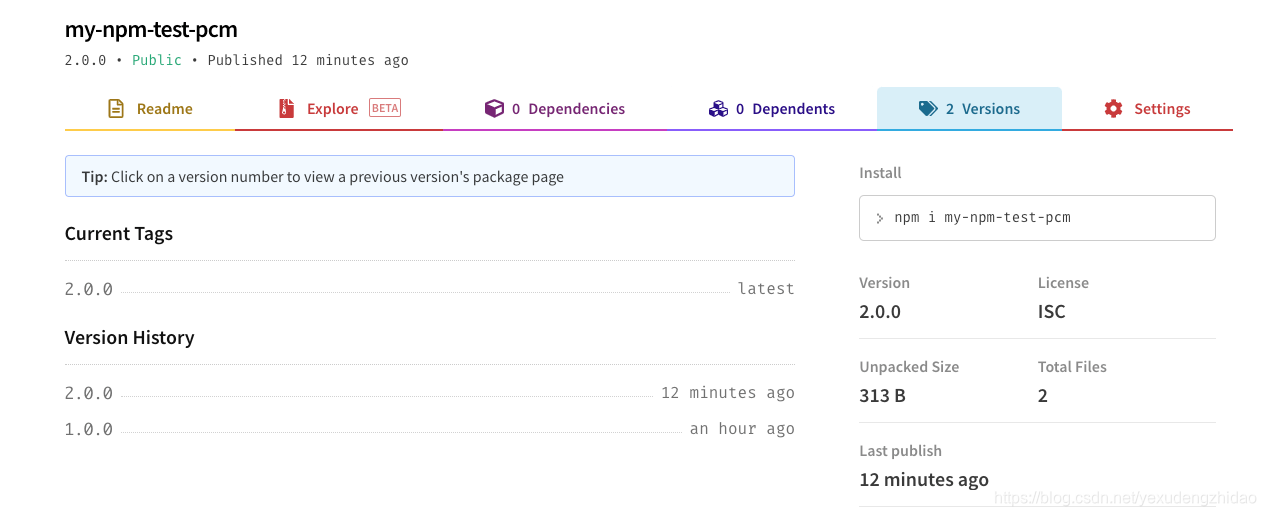
三. 版本更新
- 更改版本号
- 重新发布
四. 删除某个版本
npm unpublish 包名@版本号
五. 发包相关配置
在package.json文件中,有个files字段,可以帮助开发者有选择地将所需文件打包到最终的发布版本中,合理使用可以确保软件包更加精简和可靠。
如果没有指定files字段,NPM会默认包含package.json、README、CHANGES / CHANGELOG、LICENSE / LICENCE、NOTICE以及代码根目录下的index.js文件。