一、首先需要知道:
小程序的page中的.wxml中有一个默认的最外层布局“page”(在wxml中并未显示出来),默认的width和height是适应内容大小的。可以在.wxss中设置样式:(下面样式:适应页面的宽度和高度)
page{
height: 100%;
width: 100%;
}二、当你设置了父布局的宽高之后,再设置内容控件的大小和位置才会生效。
.wxml文件代码如下:
<view class="window_view">
<scroll-view class="scroll-view_H" scroll-x="true">
<view id="local" class="scroll-view-item_H local">
<view class='box'>
<image src='../../img/location_bar.png'></image>
<text>定位</text>
</view>
</view>
<view id="img" class="scroll-view-item_H img">
<view class='box'>
<image src='../../img/img_bar.png'></image>
<text>照片</text>
</view>
</view>
<view id="audio" class="scroll-view-item_H audio">
<view class='box'>
<image src='../../img/audio_bar.png'></image>
<text>语音</text>
</view>
</view>
<view id="qrcode" class="scroll-view-item_H qrcode">
<view class='box'>
<image src='../../img/qrcode_bar.png'></image>
<text>二维码</text>
</view>
</view>
<view id="txt" class="scroll-view-item_H txt">
<view class='box'>
<image src='../../img/txt_bar.png'></image>
<text>文本</text>
</view>
</view>
<view id="video" class="scroll-view-item_H video">
<view class='box'>
<image src='../../img/video_bar.png'></image>
<text>小视频</text>
</view>
</view>
</scroll-view>
</view>.wxss文件内容如下:
/* pages/components/components.wxss */
page{//跟布局
height: 100%;
width: 100%;
}
.window_view {//第一层view
width: 100%;
height: 100%;
display: flex;
flex-direction: row;//显示为一行 column显示为多行
align-items: flex-end;//列表项置于view的底部 align-items:是view中的控件显示在view的左边/右边/中间
}
.scroll-view_H {//第二层的scroll-view 滑动模块
width: 100%;
height: 200rpx;
white-space: nowrap;
}
.scroll-view-item_H {
width: 150rpx;
height: 200rpx;
display: inline-flex;
margin-left: 5rpx;
white-space: nowrap;
}
.box {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;//显示为多行
justify-content: center;
}
image {
margin-right: auto;
margin-left: auto;
width: 100rpx;
height: 100rpx;
}
text {
margin-right: auto;
margin-left: auto;
margin-top: 5rpx;
font: 20;
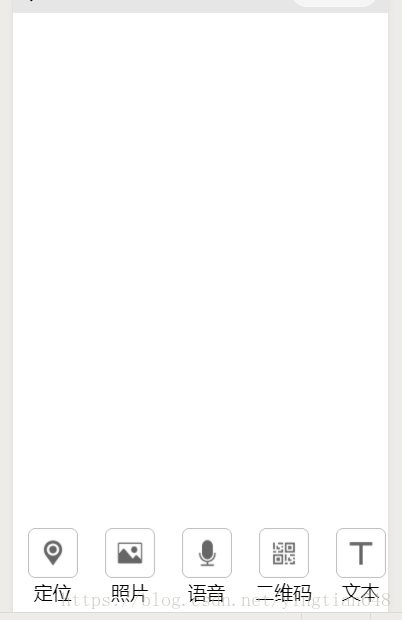
}预览结果: