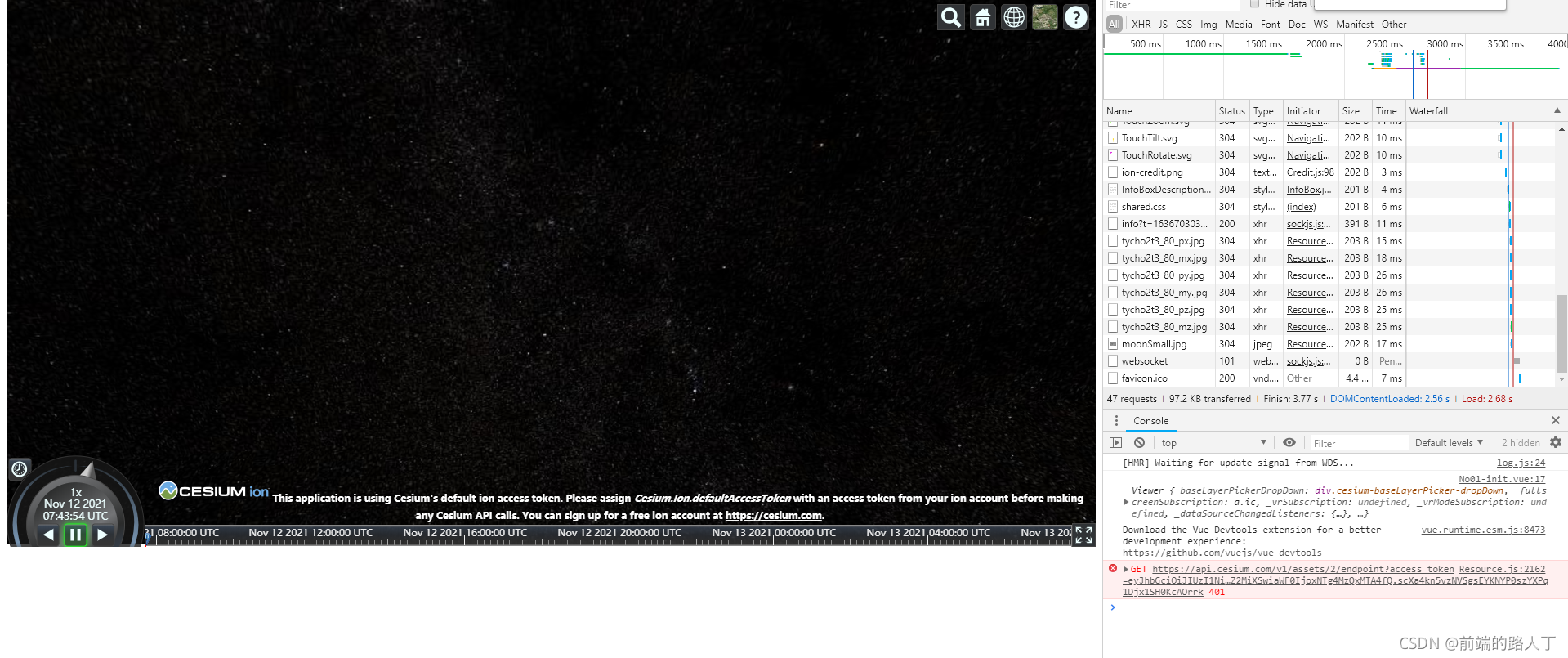
上图:
参考网上很多文档,都是webpack打包之类的,复杂且容易出错,通过vue-cli-plugin-cesium这个插件可以快速帮你创建一个demo示例,然后根据自己的需要创建三维地图
一、vue-cli快速创建一个vue项目框架(必须使用vue-cli3以上版本,要不然不能使用vue-cli-plugin-cesium插件)
1、vue --version 查看版本(我这里是最新版4.5)
2、 若不是vue-cli3版本以上需要安装最新版本 npm install -g @vue/cli3
3、vue create cesium-demo1 (创建一个项目,名称是cesium-demo1)
因为我使用的是vue2 所以一直回车就好
4、安装完成后出现该画面,因为我喜欢在vscode的终端调试,所以我直接关闭不执行
然后找到创建的文件拖进vscode并打开终端输入npm run serve
创建好一个 Vue 项目后就可以按照以下步骤使用该插件了
通过ctrl + c 退出
然后输入 vue add vue-cli-plugin-cesium
完成后下面会让你选择cesium版本,我选择的是1.6版本的
然后一直回车
发现文件多了一个
二、调试
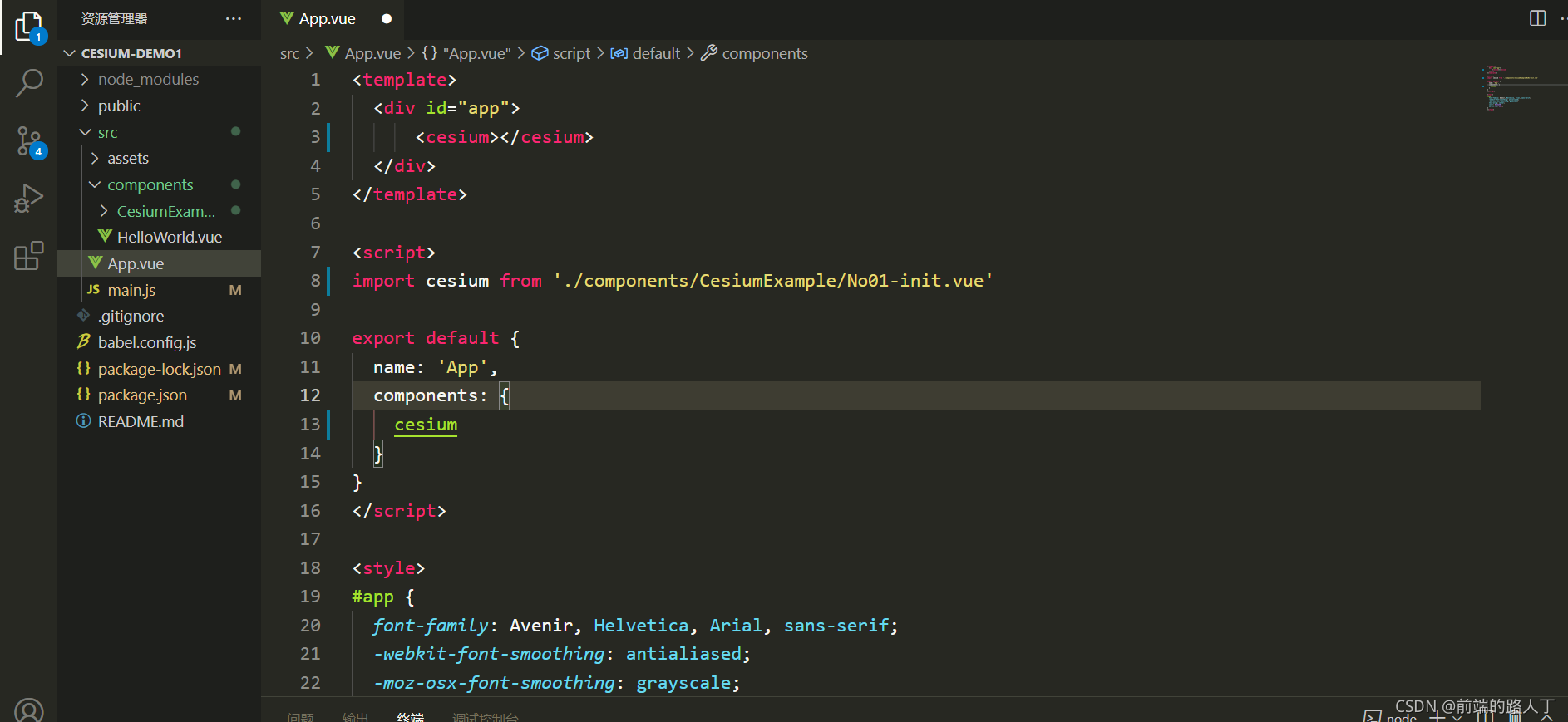
1 、打开app.vue文件,将helloword组件删掉换成生成的组件
2、 npm run serve ,看一下结果
因为我们没设置自己的token,所以地图没出来,我们继续找到这个No01-init.vue,改成如下代码:
mounted() {
// 此处填写你在cesium中注册的token
Cesium.Ion.defaultAccessToken = '你的token'
// this.init()
this.init()
},
methods: {
init() {
const viewer = new Cesium.Viewer('cesiumContainer', {
// 我使用高德影像地形地图
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
}),
baseLayerPicker: false, // 如果设置为false,将不会创建右上角图层按钮。
geocoder: false, // 如果设置为false,将不会创建右上角查询(放大镜)按钮。
navigationHelpButton: false, // 如果设置为false,则不会创建右上角帮助(问号)按钮。
homeButton: false, // 如果设置为false,将不会创建右上角主页(房子)按钮。
sceneModePicker: false, // 如果设置为false,将不会创建右上角投影方式控件(显示二三维切换按钮)。
animation: false, // 如果设置为false,将不会创建左下角动画小部件。
timeline: false, // 如果设置为false,则不会创建正下方时间轴小部件。
fullscreenButton: false, // 如果设置为false,将不会创建右下角全屏按钮。
scene3DOnly: true, // 为 true 时,每个几何实例将仅以3D渲染以节省GPU内存。
shouldAnimate: false, // 默认true ,否则为 false 。此选项优先于设置 Viewer#clockViewModel 。
// ps. Viewer#clockViewModel 是用于控制当前时间的时钟视图模型。我们这里用不到时钟,就把shouldAnimate设为false
infoBox: false, // 是否显示点击要素之后显示的信息
sceneMode: 3, // 初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
requestRenderMode: false, // 启用请求渲染模式,不需要渲染,节约资源吧
fullscreenElement: document.body // 全屏时渲染的HTML元素 暂时没发现用处,虽然我关闭了全屏按钮,但是键盘按F11 浏览器也还是会进入全屏
// terrainProvider: new Cesium.CesiumTerrainProvider({
// url: 'http://172.16.70.233:8080/terrain'
// })
})
// 再加上高德影像注记地图
viewer.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: 'http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8'
})
)
// 设置初始位置 Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result)
const boundingSphere = new Cesium.BoundingSphere(
Cesium.Cartesian3.fromDegrees(120.55538, 31.87532, 100),
15000
)
// 定位到初始位置
viewer.camera.flyToBoundingSphere(boundingSphere, {
// 定位到初始位置的过渡时间,设置成0,就没有过渡,类似一个过场的动画时长
duration: 0
})
},
initMap() {
var mymap = L.map('mapid').setView([51.505, -0.09], 13)
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token={accessToken}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 18,
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
accessToken: 'your.mapbox.access.token'
}).addTo(mymap)
}
}
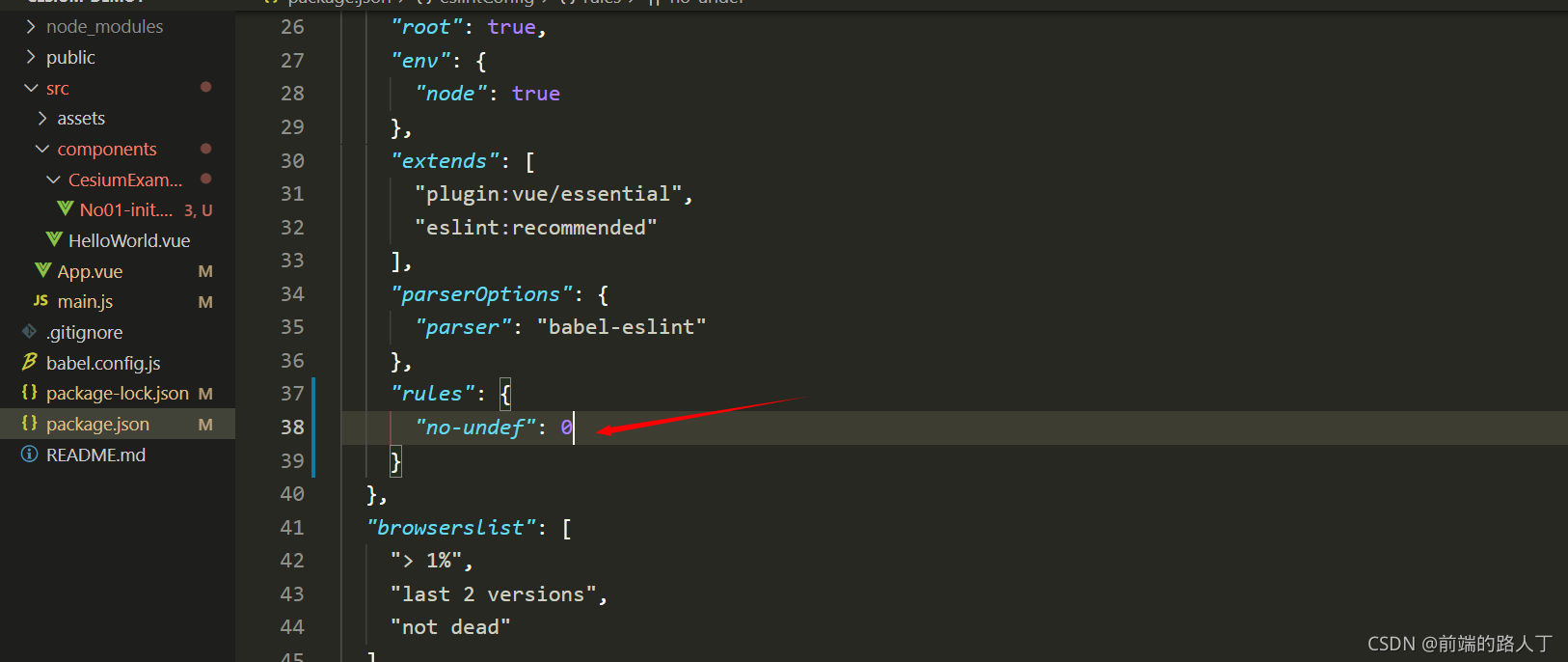
注意这里Ceisum发红是因为插件内部使用了 Webpack 的内置模块 ProvidePlugin 来做到使用 Cesium 对象时将不再需要 import 或 require 引入,而一般我们在使用 VueCLI 创建项目时会默认带上 Eslint,Eslint 语法检验会认为 Cesium 是一个未声明的变量,于是抛出了错误
package.json 中配置 Eslint 规则允许 no-undef ,如下所示,在 package.json 中 eslintConfig 字段下的 rules 配置 "no-undef": 0 ,在不关掉 Eslint 的情况下单独配置允许未声明的变量
{
"dependencies": {},
"devDependencies": {},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"no-undef": 0
}
}
}
3、保存后回头发现不报红了,点开页面看下结果
token获取:
官方网站组车账号生成token
cesium官方:https://cesium.com/