需求
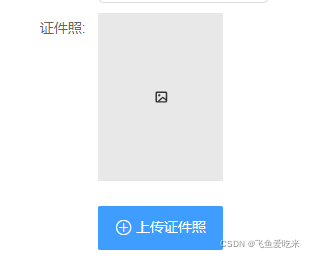
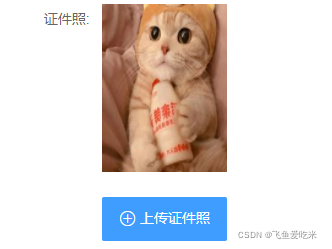
描述一下:点击上传证件照,选取需要的图片文件,然后图片在证件照栏展示
分析
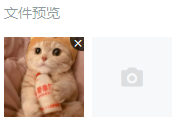
看着挺简单的,用的是vant,里面有个文件上传的组件Uploader,它里面的文件预览模式是这样的
啊这。。。
指定不行,还好它还有自定义上传样式的,像这样
问题又来了:选取文件后没反应了!!!
其实也不是,没有反应就是没有对文件数据进行处理展示。
看一下Uploader的API:
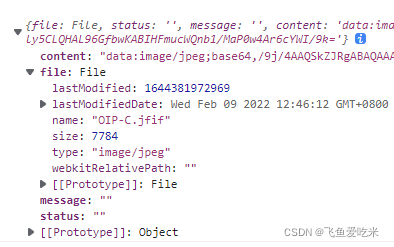
参数file可以获取到一个文件对象
可以拿到文件名、文件类型、还有图片的base64格式的图片数据,那么我们只需要定义一个字段来接受这个图片数据,并绑定给展示证件照的图片框上就能实现图片回显了!
使用
结构部分
<van-field name="photo" label="证件照" colon class="tx">
<template #input>
<van-image :src="staffPhoto ?staffPhoto : require('@/assets/icon/tx.png')" />
</template>
</van-field>
<van-uploader :before-read="beforeRead" :after-read="afterRead">
<van-button icon="add-o">上传证件照</van-button>
</van-uploader>
方法部分
const afterRead = (file) => {
state.staffPhoto = file.content;
};
Uploader里面呢还有一个API:before-read
我们一般在这个里面对图片的格式进行控制
举个栗子:
// 返回布尔值
const beforeRead = (file) => {
if (file.type !== "image/jpeg") {
Toast("请上传 jpg 格式图片");
return false;
}
return true;
};
当然,我们也可以对图片的大小进行控制
自带的事件oversize
const onOversize = () => {
Toast("文件大小不能超过 500kb");
};
结构部分就是:
<van-uploader multiple :max-size="onOverSize" />
基本使用Uploader用到的功能就这些了,如果有其他的需求可以访问文档:
Uploader的基本使用