1.浮动(float)
网页布局的核心就是用CSS来决定盒子的摆放位置,也就是如何将盒子放在合适的位置。
CSS的定位机制有三种:普通流(标准流),浮动和定位。
普通流(normal flow)
普通流(normal flow),也有人称之为标准流、文档流等。指的就是一个网页内标签正常从上到下,从左到右排列的机制,比如一个块级元素必然独占一行,行级元素必然从左到右顺序排列,并且绝对不会出现例外情况。
浮动(flow)
浮动最早是用来控制图片,以便其实现其他元素(特别是文字)环绕的效果。
但是发展到后来,浮动主要是用来让div实现一行显示。
元素的浮动主要指的是设置了浮动属性的元素会脱离标准流的控制,移动到其父元素中指定位置的过程。
选择器{float:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
示例:
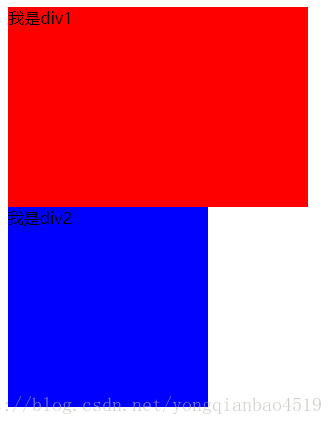
①如果不用float,则两个div会如此排列(标准流的影响):
即块级元素独占一行。
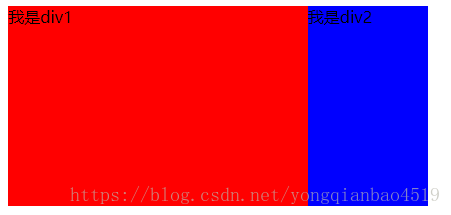
②如果给div1加上float:left的属性,那么就会如此:
即div1靠左浮动,同时也不再占用一行,所以div2也会重新占用第一行,同时浮动的div1也会将行盖住。
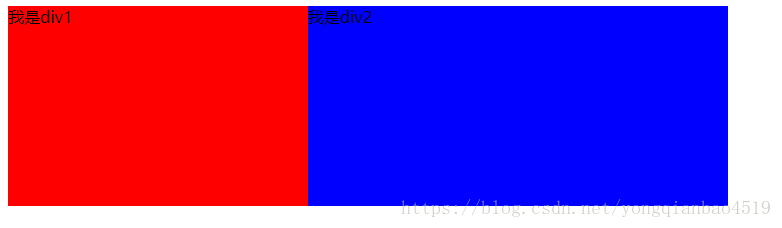
③如果两者都机上float:left的属性,那么就会如此:
两者同时浮动,并且贴在一起。如若是一左一右对齐的话,还可以让两个div跟随着页面的放大缩小变化。
虽然说让块可以同时存在一行可以用display: inline-block将div变为行级块元素实现,但是用该方法实现的div间会有缝隙,并且无法实现两个div一左一右对齐的功能。
浮动详细内幕特性
浮动会脱离标准流(脱标),也就是不会占用位置,但是会影响标准流的位置,且浮动只有左右浮动。
(1)在日常使用中,如果想要浮动不会影响标准流,最好的方法就是用一个父级标准流盒子来将浮动的元素进行限制,使其对标准流的影响减到最小,也就是包含块的概念(包裹)。
代码:
<style>
.father {
height: 300px;
width: 500px;
border: 1px solid pink;
}
.son {
height: 200px;
width: 200px;
background-color: deeppink;
float: left;
}
.son2 {
height: 200px;
width: 200px;
background-color: yellow;
float: left;
}
.another {
height: 100px;
width: 600px;
background-color: red;
}
</style><div class="father">
<div class="son">
</div>
<div class="son2">
</div>
</div>
<div class="another">
</div>示例:
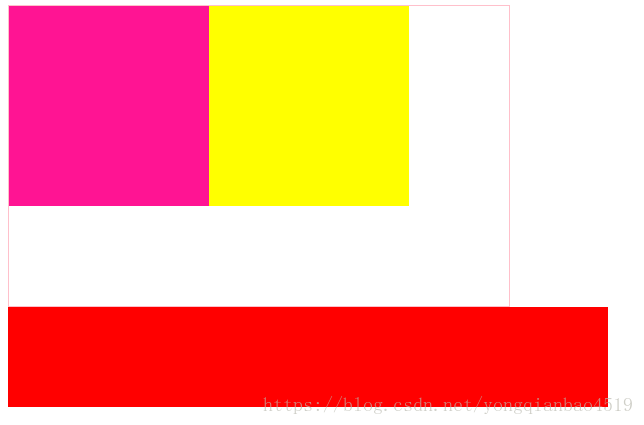
①没有父级元素:
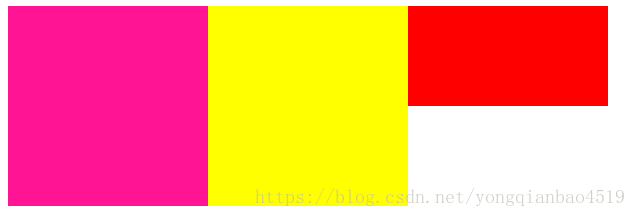
②有父级元素:
父级元素可以将其他不并排的div元素推挤开来,使得页面最大程度地遵循标准流。
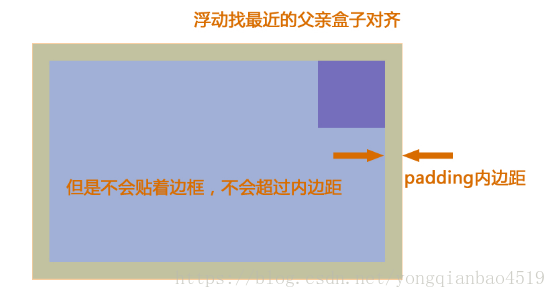
(2)浮动的元素总是找离他最近的父级元素对齐,但是不会超过内边距的距离。
(3)一个父盒子里的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动,这样才能一行对齐显示。比如,三个子盒子只有一个浮动的话,那么另外两个子盒子就是被这唯一一个浮动的子盒子所覆盖,从而无法实现一行对齐显示的效果。
(4)元素添加浮动后,元素会具有行内块元素的效果。元素的大小完全取决于定义的大小或者默认的内容多少。浮动也会根据元素书写的位置来显示相应的浮动。
示例:
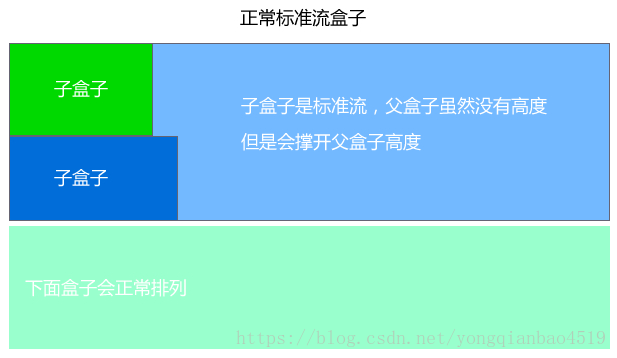
①仅设置height和background-color,显示如下:
②加入float:left,显示如下:
原先具有独占一行属性的块级元素在加入float被转换为了行级元素,丧失了独占一行的属性,并且其大小在未设置的情况下是跟着块内元素放大缩小的。
③如果是行级元素(不可设置宽高),在加入float后,显示如下:
也就是说在float下,行级元素也变为了行级块元素,变得可以控制宽高了。
2.版心和布局流程
在网页中,为了使内容渐变易读,需要对内容进行排版,,而版心(可视区)指的是网页中主题内容所在的区域,一般在浏览器窗口水平居中显示,常见的宽度值为960px,980px,1000px,1200px等。
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,如下:
(1)确定页面的版心(可视区)。
(2)分析页面中的行模块,以及每个行模块中的列模块。
(3)制作HTML结构。
(4)CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS的布局来控制网页的各个模块。
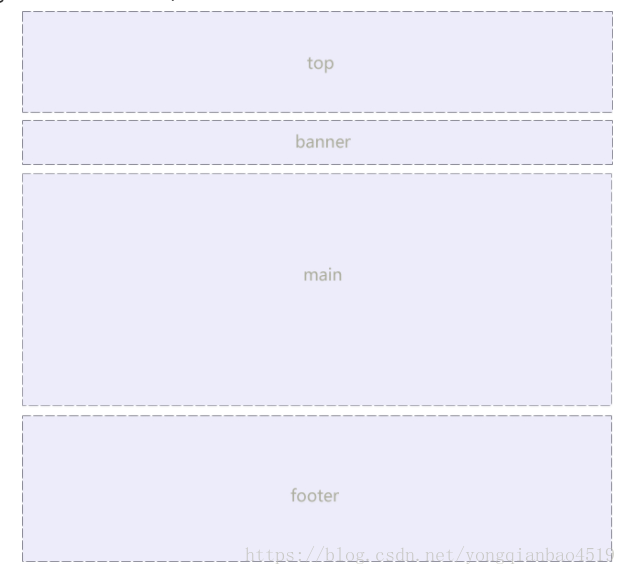
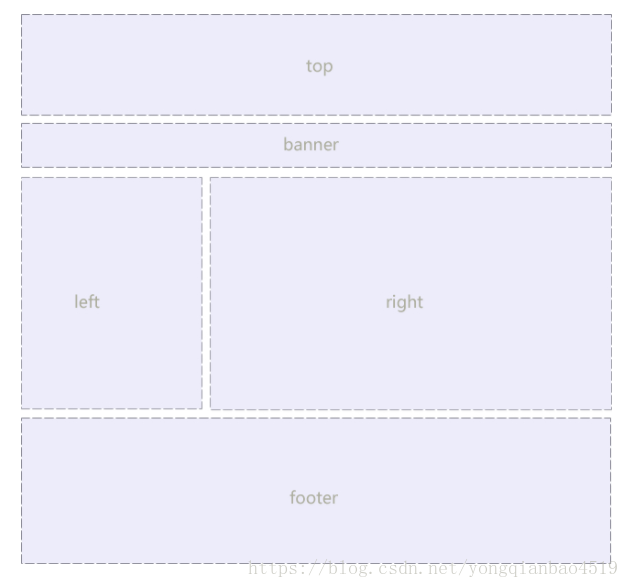
一列固定宽度且居中
这是最为普通,最为常用的结构。
代码如下:
<style>
.top,
.banner,
.main,
.footer {
width: 900px;
background-color: #eeeeee;
border: 1px dashed #cccccc;
}
.top {
height: 80px;
margin: 5px auto;
}
.banner {
height: 120px;
margin: 0 auto;
}
.main {
height: 500px;
margin: 5px auto;
}
.footer {
height: 100px;
margin: 5px auto 0;
}
</style><div class="top">我是top</div>
<div class="banner">我是banner</div>
<div class="main">我是main</div>
<div class="footer">我是footer</div>两列左窄右宽型
比如小米:小米官网
代码如下:
<style>
.top {
width: 900px;
height: 80px;
background-color: pink;
border: 1px dashed deeppink;
margin: 5px auto;
}
.banner {
width: 900px;
height: 60px;
background-color: skyblue;
border: 1px dashed blue;
margin: 0 auto 5px;
}
.main {
width: 900px;
height: 500px;
background-color: lightcoral;
border: 1px dashed red;
margin: 0 auto 5px;
}
.footer {
width: 900px;
height: 100px;
background-color: lightgreen;
border: 1px dashed green;
margin: 0 auto 5px;
}
.left {
/*高度是无法继承的,所以要自己设置高度要和父盒子统一*/
width: 290px;
height: 500px;
background-color: lightgray;
float: left;
}
.right {
/*高度是无法继承的,所以要自己设置高度要和父盒子统一*/
width: 600px;
height: 500px;
background-color: lightyellow;
float: right;
}
</style><div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
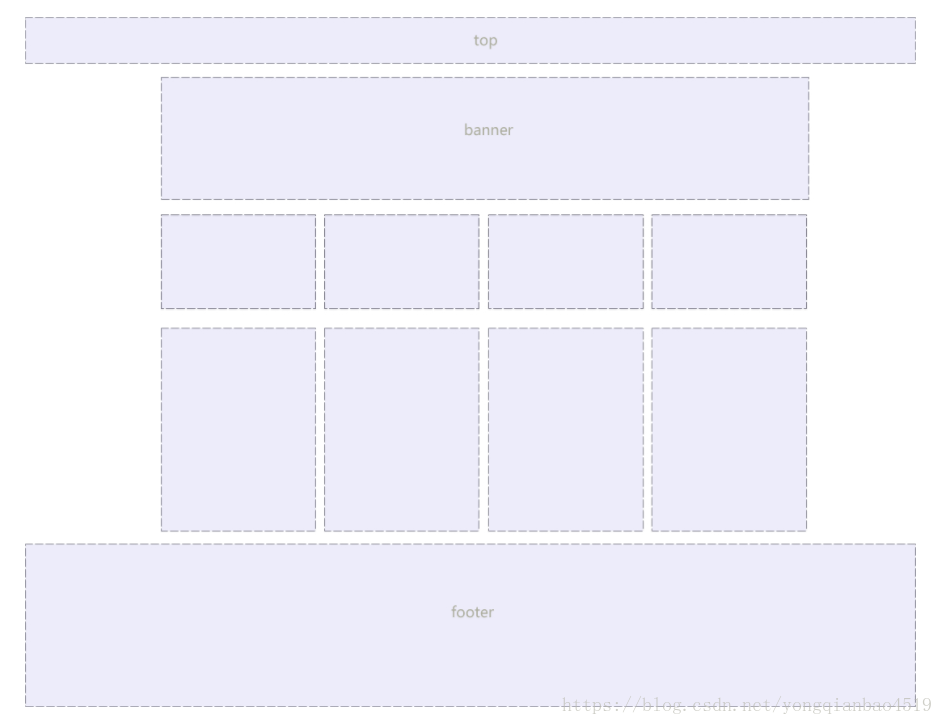
<div class="footer">footer</div>通栏平均分布型
比如锤子官网:锤子官网
代码如下:
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: pink;
border: 1px dashed deeppink;
margin: 5px;
}
.top-inner {
width: 900px;
height: 80px;
margin: 0 auto;
}
.banner {
width: 900px;
height: 100px;
background-color: skyblue;
border: 1px dashed blue;
margin: 0 auto 5px;
}
.banner li {
list-style: none;
/*去除ul的小圆点*/
height: 100px;
/*去除掉盒子间隔距离后均分的盒子大小就是217.5px*/
width: 217.5px;
float: left;
/*给所有的盒子右边都添加10px的距离*/
margin-right: 10px;
}
.one {
background-color: red;
}
.two {
background-color: green;
}
.three {
background-color: blue;
}
/*此处选择器如此设置是由于优先级问题,必须如此设置优先级才高于.banner li,才能够实现*/
.banner .four {
/*float:right,可以避免出现格子右侧与版心边缘不对应的情况*/
float: right;
margin-right: 0;
background-color: black;
}
.main {
width: 900px;
height: 500px;
background-color: lightcoral;
border: 1px dashed red;
margin: 0 auto 5px;
}
.footer {
width: 900px;
height: 100px;
background-color: lightgreen;
border: 1px dashed green;
margin: 0 auto 5px;
}
.left {
/*高度是无法继承的,所以要自己设置高度要和父盒子统一*/
width: 290px;
height: 500px;
background-color: lightgray;
float: left;
}
.right {
/*高度是无法继承的,所以要自己设置高度要和父盒子统一*/
width: 600px;
height: 500px;
background-color: lightyellow;
float: right;
}
</style><div class="top">
<!--top中再套一层是为了实现一排横穿页面,但文字及内容都保持在版心位置的效果-->
<div class="top-inner">
123
</div>
</div>
<div class="banner">
<ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
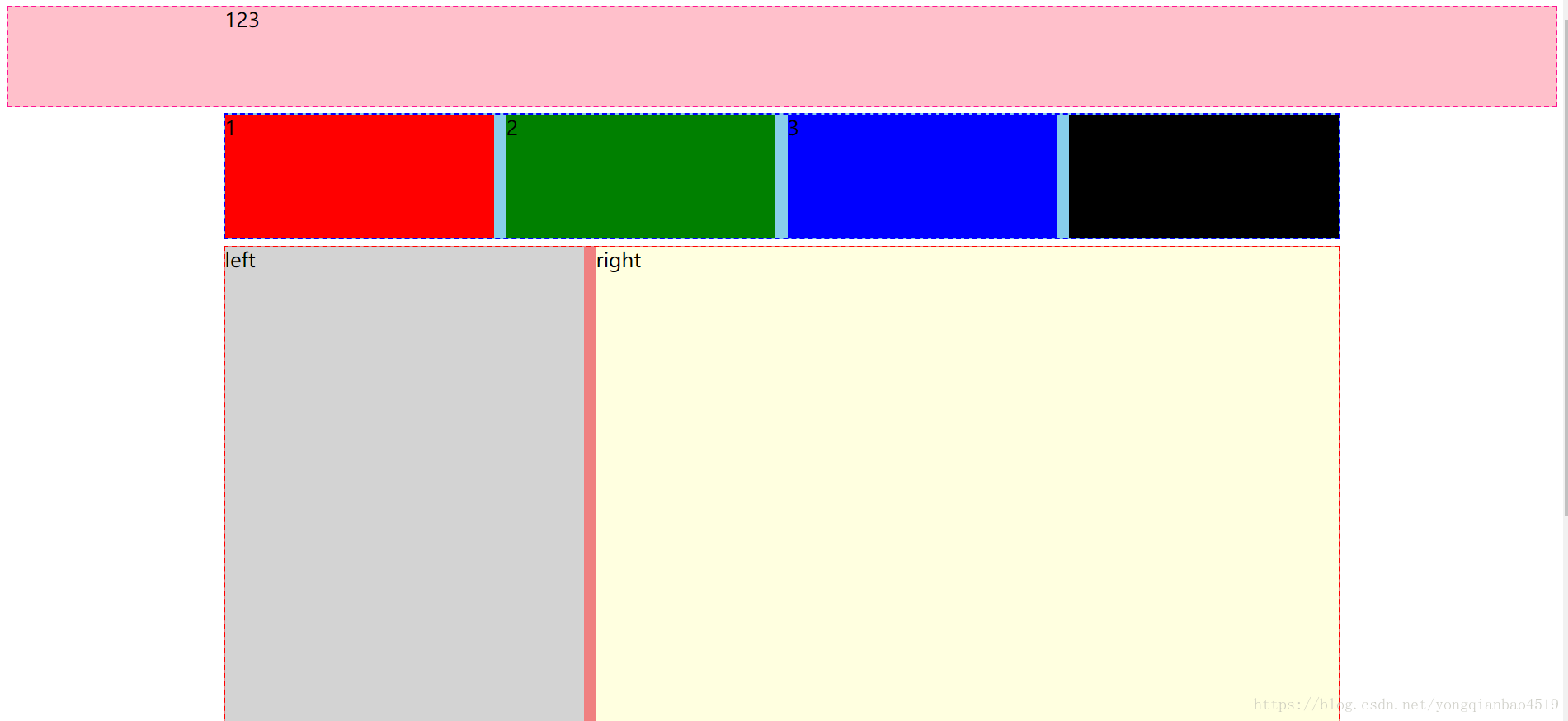
<div class="footer">footer</div>效果如下:
3.清除浮动
浮动本身是用来做一些文字混排效果的,但是被拿来做布局用,则会有很多问题出现。
之前说过为了使得浮动不影响标准流的位置,所以在浮动的元素之外要再加一个标准流的父盒子来将浮动元素包住,但是由于浮动元素不再占用元文档流的位置,所以会对后面的排版造成影响,为了清除这些影响,就需要在该元素中清除浮动。
准确的说,不是清除浮动,而是清除浮动产生的影响。
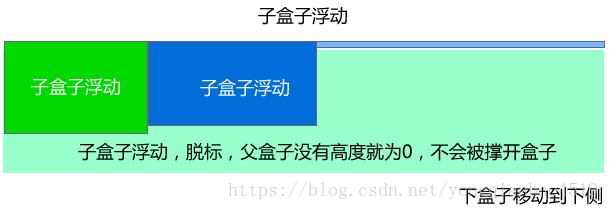
(1)清除浮动本质
清除浮动主要是为了解决父级元素(父盒子)因为子级浮动而引起的内部高度为0的问题。
虽然在之前的设计中,我们只要将父盒子的高度设定好,就可以避免上述情况的发生,但是有些网页的情况是不允许你设置父盒子的高度的,也就是说,父盒子的高度是随机变化,不能确定的,比如:新浪新闻。这种新闻页面的正文部分就是并不能确定高度的,每一条新闻的内容长度都不一样,这时候就需要清除浮动了。
(2)清除浮动的方法
①额外标签法
其基本语法格式如下:
选择器{clear:属性值;} clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
日常使用的both,基本非常少使用到left和right。
示例:
<style>
.clear {
clear:both;
}
.father {
/*父盒子只设置边框和宽,而不设置高*/
width: 500px;
border: 1px solid blue;
}
.big {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.small {
width: 200px;
height: 100px;
background-color: purple;
float: left;
}
.other {
width: 100px;
height: 200px;
background-color: deeppink;
}
</style><div class="father">
<div class="big"></div>
<div class="small"></div>
<!--添加clear:both来清除浮动-->
<!--注意clear加在已经添加了float的子元素之后,切记!-->
<div class="clear"></div>
</div>
<div class="other"></div>需要注意的是,clear这个div加在添加float的子元素之后。
这个方法通俗易懂,但是随着浮动的子元素越多,也就需要添加越多的额外标签,这就会导致结构化较差,所以比较少用。
②父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解)
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
日常用overflow:hidden即可。
示例:
<style>
.father {
/*父盒子只设置边框和宽,而不设置高*/
width: 500px;
border: 1px solid blue;
overflow: hidden;
}
.big {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.small {
width: 200px;
height: 100px;
background-color: purple;
float: left;
}
.other {
width: 100px;
height: 200px;
background-color: deeppink;
}
</style><div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="other"></div>③使用after伪元素清除浮动
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */示例:
<style>
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/*这个方法只有IE7以下的浏览器才可以识别*/
/* ‘*’可加可不加,如若加了,IE以外的浏览器会自动跳过扫描。*/
.clearfix {
*zoom: 1;
}
.father {
/*父盒子只设置边框和宽,而不设置高*/
width: 500px;
border: 1px solid blue;
}
.big {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.small {
width: 200px;
height: 100px;
background-color: purple;
float: left;
}
.other {
width: 100px;
height: 200px;
background-color: deeppink;
}
</style><!--注意clearfix是加在父级元素的class中的 切记!-->
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="other"></div>切记clearfix是添加在父级元素中的。
④使用before和after双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}示例:
<style>
.clearfix:before, .clearfix:after {
content: '';
display: table;
}
/*这个方法只有IE7以下的浏览器才可以识别*/
/* ‘*’可加可不加,如若加了,IE以外的浏览器会自动跳过扫描。*/
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.father {
/*父盒子只设置边框和宽,而不设置高*/
width: 500px;
border: 1px solid blue;
}
.big {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.small {
width: 200px;
height: 100px;
background-color: purple;
float: left;
}
.other {
width: 100px;
height: 200px;
background-color: deeppink;
}
</style><!--注意clearfix是加在父级元素的class中的 切记!-->
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="other"></div>