准备阶段:初始化项目
- 初始化项目,这里使用的是pnpm,也可以使用yarn或者npm
# npm
npm init -y
# yarn
yarn init -y
# pnpm
pnpm init
- 安装rollup
# npm
npm install rollup -D
# yarn
yarn add rollup -D
# pnpm
pnpm install rollup -D
- 在根目录下新建main.js
import { add } from './src/math.js';
let result = add(1, 2)
console.log(result);
- 新建src/math.js
export function add(a, b) {
return a + b;
}
export function sub(a, b) {
return a - b;
}
- 项目初始化完成,现在项目的结构应该和我这个一样。
1. rollup -h
-
作用
rollup -h查看CLI命令提示,也可以直接省略为rollup。 -
动手试一下
# 方法一
npx rollup
# 方法二
npx rollup -h
# 方法三
npx rollup --help
2. rollup -v
-
作用
查看安装的rollup版本号。
D:\projects\rollup-cli-example>npx rollup -v
rollup v4.32.0
- 动手试一下
npx rollup -v
3. rollup -c
-
作用
手动指定构建时的配置文件
-
rollup -c默认使用
根目录下的rollup.config.js,如果没有该文件(文件名称必须为rollup.config.js),则会报错 -
rollup -c [配置文件名称]使用指定的配置文件,例如
rollup -c rollup.config.dev.js,如果没有该文件,则会报错 -
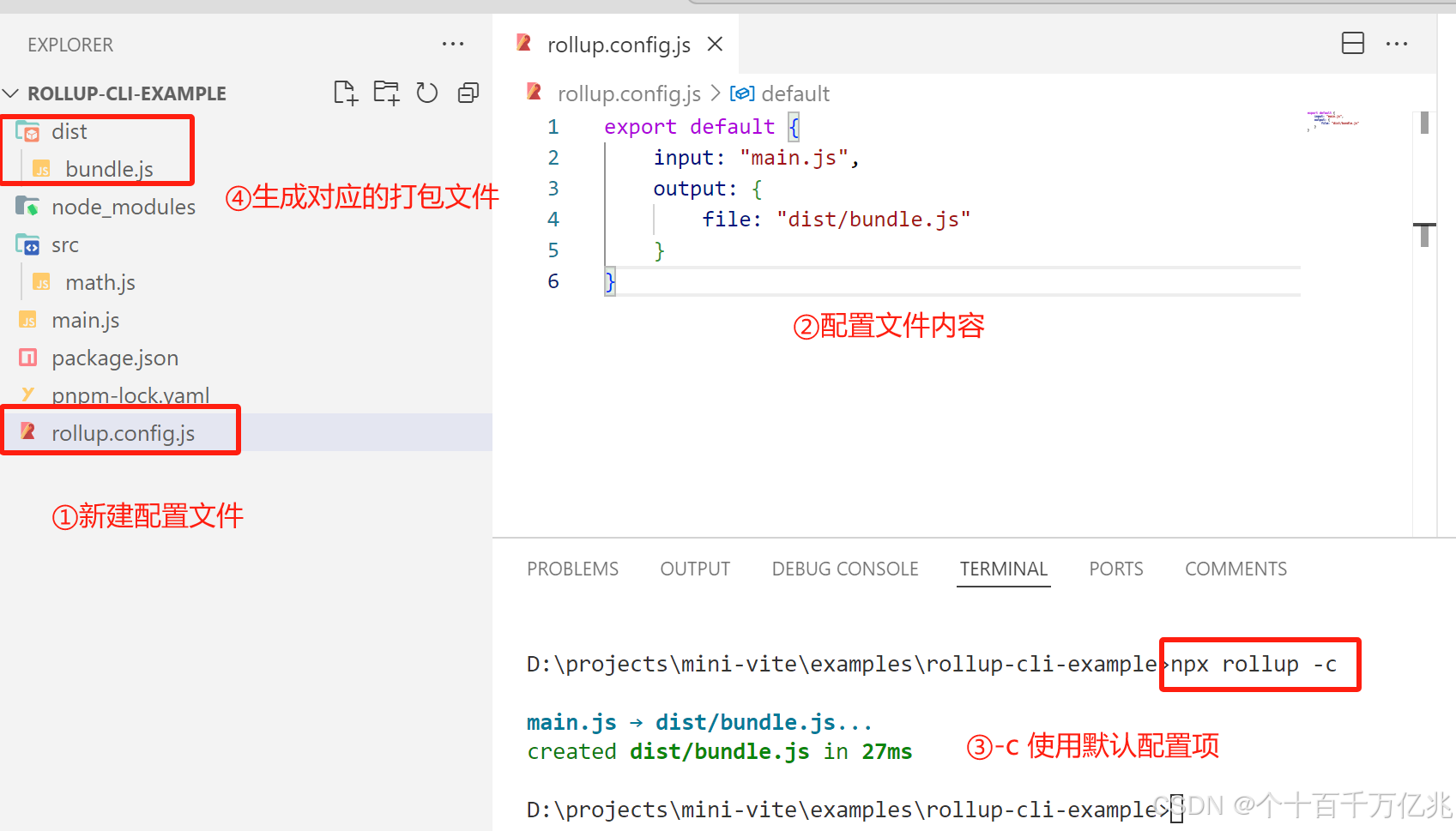
动手试一下
查看dist/bundle.js,可以看到生成的bundle.js文件是main.js和src/math.js合并后的文件,并且生成的代码没有sub()函数,是因为tree shaking过滤掉了
// 1.main.js
import { add } from './src/math.js';
let result = add(1, 2)
console.log(result);
// 2.src/math.js
export function add(a, b) {
return a + b;
}
export function sub(a, b) {
return a - b;
}
// 3. 配置文件 rollup.config.js
export default {
input: "main.js",
output: {
file: "dist/bundle.js"
}
}
# 2. 使用 CLI命令 进行打包
npx rollup -c
4. rollup -i [入口文件]
-
作用
指定构建时的入口文件。
-
动手试一下
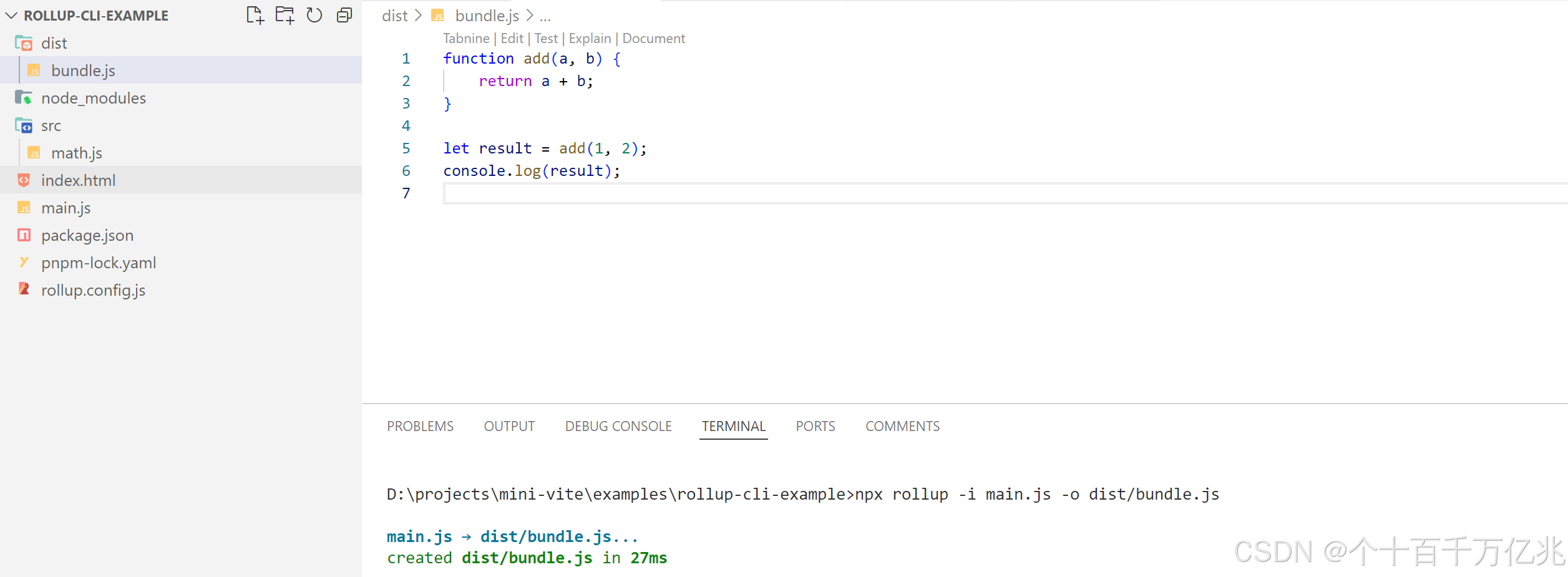
rollup -i main.js指定main.js为构建的入口文件,控制台输出结果为构建后的结果,可以看到,rollup将main.js和src/math.js的内容合并在一起了。注:如果没有 -o 指定输出文件,则构建的结果直接输出在控制台,而不是文件中
D:\projects\mini-vite\examples\rollup-cli-example>npx rollup -i main.js
main.js → stdout...
function add(a, b) {
return a + b;
}
let result = add(1, 2);
console.log(result);
5. rollup -f [cjs|esm|umd|…]
-
作用
格式化输出构建的文件内容。
-
动手试一下
rollup -i main.js -f umd # 输出格式为umd
rollup -i main.js -f esm # 输出格式为esm
rollup -i main.js -f cjs # 输出格式为commonjs
6. rollup -o [输出文件]
-
作用
指定输出文件。
-
动手试一下
rollup -i main.js -o dist/bundle.js # 入口文件:main.js 输出文件 dist/bundle.js
7. rollup -d [输出目录]
-
作用
指定输出文件的路径,输出文件默认为入口文件名。
-
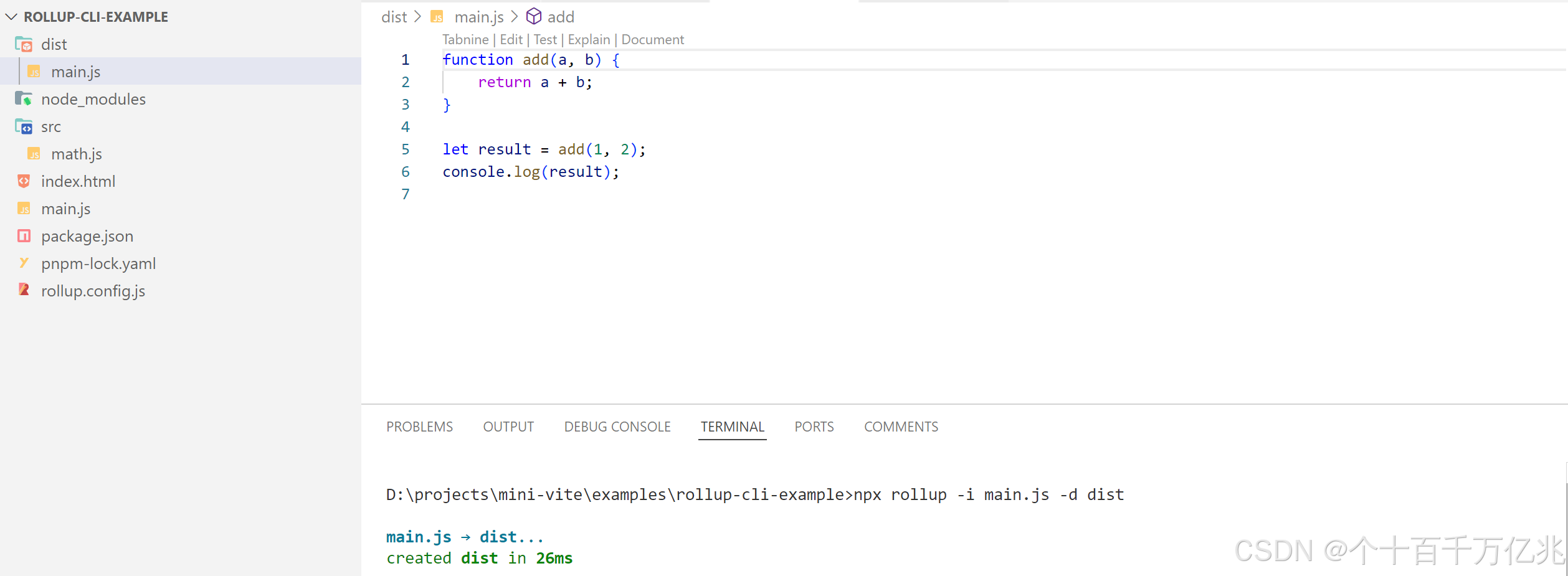
动手试一下
rollup -i main.js -d dist # 入口文件:main.js 输出目录 dist
8. rollup -e [外部依赖]
-
作用
./src/math.js被当作外部依赖,打包bundle.js时,math.js的内容不会打包进bundle.js,而是保留import。 -
适用场景
适用于引入一个第三方的库,且该库通过cdn的方式引入(在浏览器中),而不直接打入项目中,例如lodash。
-
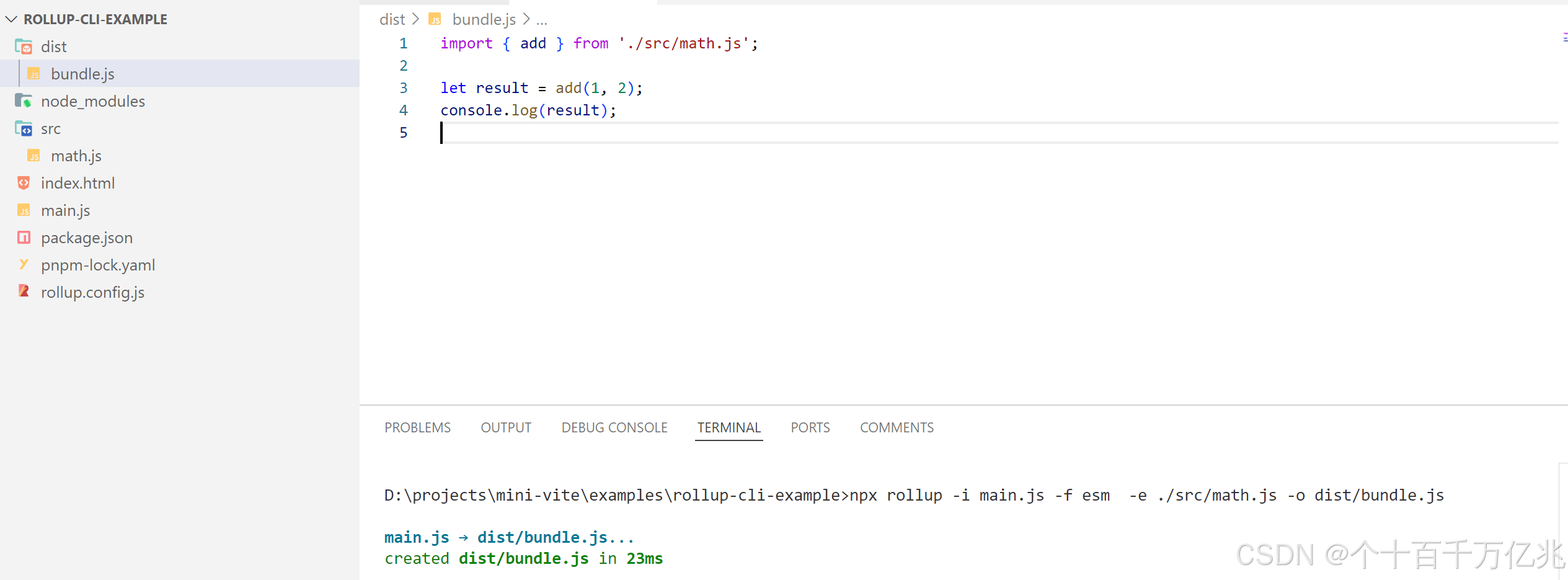
动手试一下
可以看到,和上面不同的时,add函数并没有打包进bundle.js文件,而是被当作外部依赖,保留了引入的操作。
npx rollup -i main.js -f esm -e ./src/math.js -o dist/bundle.js
9. rollup -m [inline]
- 作用
--sourcemap 是 Rollup CLI 中的一个选项,用于生成源映射文件。源映射文件(.map 文件)可以帮助开发人员在调试过程中查看原始源代码,而不是编译后的代码。
当你构建项目并开启了 --sourcemap 选项,Rollup 会生成一个 .map 文件,这个文件包含了源代码和编译后的代码之间的映射关系。这样,即使你在浏览器中调试的是压缩或转换后的代码,开发者工具仍然能够显示原始的源代码,这样调试起来更容易。
- 动手试一下
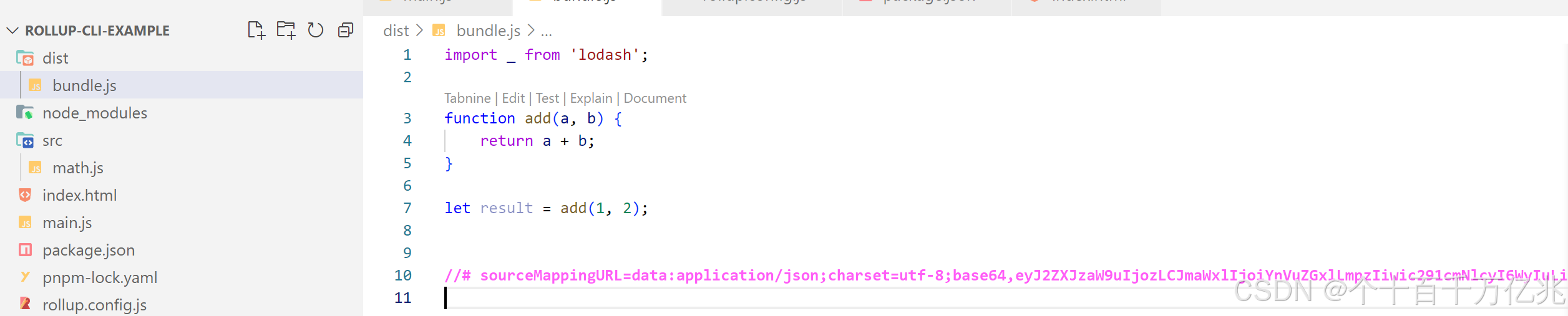
# 用法一
rollup -m
rollup --sourcemap # 生成独立的 .map 文件,方便调试压缩/转译后的代码。
# 用法二 inline
rollup -m inline
rollup --sourcemap inline # 将 Source Map 内联到输出文件中,适合小型项目。
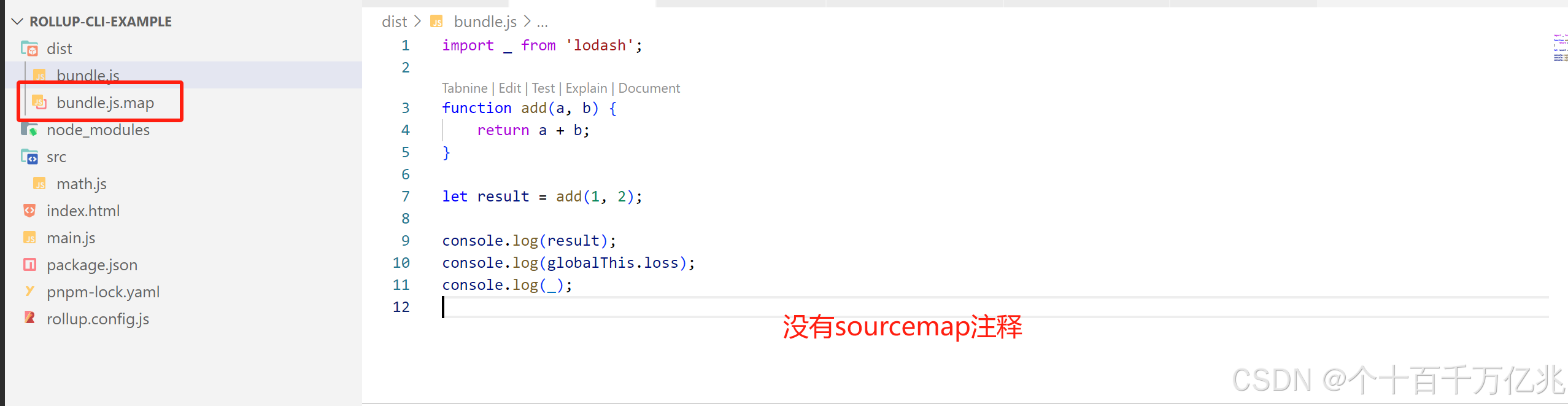
# 用法三 hidden
rollup -m hidden
rollup --sourcemap hidden # 生成 .map 文件但不添加引用注释,适合生产环境。
-
为什么使用
--sourcemap:- 调试方便:如果没有源映射,压缩后的代码难以理解和调试。开启源映射后,浏览器的开发者工具可以展示原始代码和调试信息。
- 错误追踪:通过源映射,可以准确地定位到源代码中的错误行,避免混淆和丢失调试信息。
-
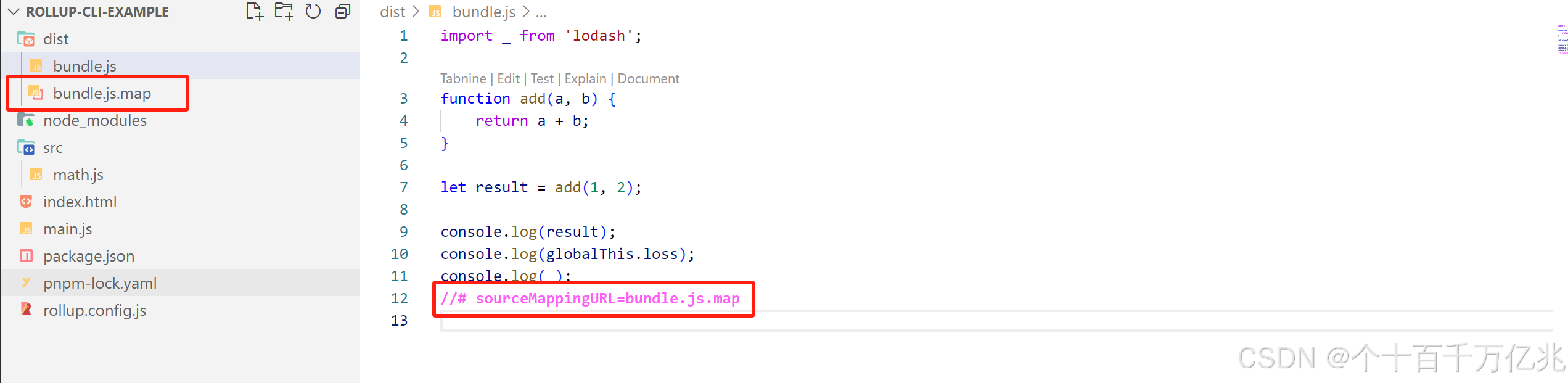
生成的文件:
-
如果启用了
--sourcemap,Rollup 会生成一个.map文件,通常是与输出的.js文件同名,只是扩展名是.js.map。 -
例如,如果输出文件是
dist/bundle.js,源映射文件将是dist/bundle.js.map。
-
10. rollup -w
- 作用
通过watch的方式构建项目,当入口文件发生变化时,会自动重新构建。在开发library的时候,这个选项比较有用。
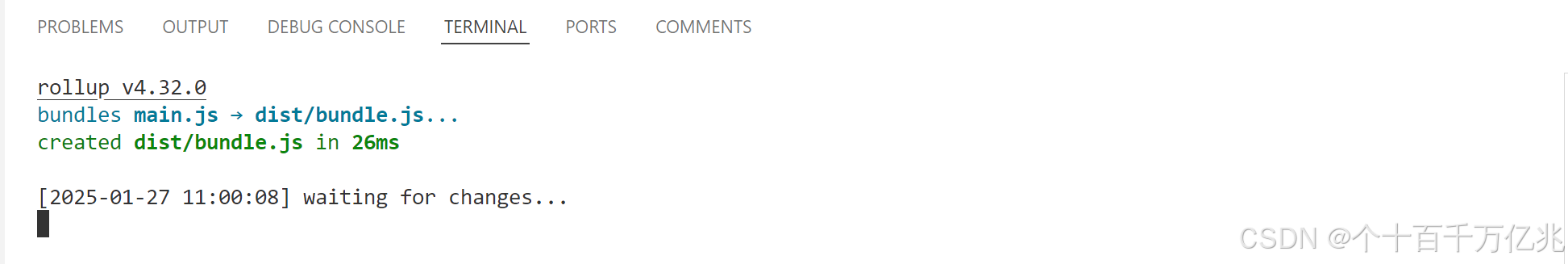
- 试一下
npx rollup -i main.js -o dist/bundle.js -f esm -w