前言:在前端开发中导出 Excel 可以需要服务端配合,也可以直接拿着数据直接通过 js-export-excel导出 Exce 表格,所以样式和很多东西不能定义,但确确实实那个将数据导出并下载在本地。
一、导入依赖 js-export-excel
npm:npm install js-export-excel
yarn: yarn add js-export-excel
二、封装成工具使用
在utils中,完成你的工具封装,我这里的封装简单的对传入的数据和列表头进行了数据筛选,大家可以看情况自行设置条件。dayjs可以直接去掉,我这边是导入传入名称外加当前时间而已。文件类型 .ts,
完整代码:
/**
* @param data 数据源
* @param colums 对应数据字段名
* @param titleData Excel对应表头字段
* @param name 导出表名
*/
import dayjs from 'dayjs';
import ExportJsonExcel from 'js-export-excel'
export const exportExcel: any = (data: any, colums: any, titleData: any, name: any) => {
// 数据重构方法
const newa = (value: any) => {
for (let i in value) {
// 数据为空则修改为 '--'
if (!value?.[i]) {
value[i] = '--'
}
// 筛选并格式化时间数据
else if( String(value?.[i])?.includes('+08:00')) {
value[i] = new Date(value[i]).toLocaleString()
}
}
return value
}
// 获取最新数据
let newdata: any = []
data?.forEach((item: any) => {
//调用数据重构方法,将空值或者时间数据格式化
newdata?.push(newa(item))
})
// 排除 操作和物料图片
const TitleData=titleData?.filter((item: any)=>item!=='操作'&&item!=='物料图片')
// 去掉空值
const newCloums=colums?.filter((item:any)=>item)
let option:any ={};
option.fileName=name+dayjs().format('YYYY-MM-DD HH-mm-ss');
option.datas=[
{
sheetData:newdata||[],
sheetName:name,
sheetFilter:newCloums,
sheetHeader:TitleData,
columnWidths:[10,10,10,10,10,10,10,10,10,10,10,10,10,]
}
]
var toExcel= new ExportJsonExcel(option);
toExcel.saveExcel();
return {
exportExcel
}
}页面使用方法:
导入工具:
import {exportExcel } from "@/utils/export_excel" 使用自己的真实路径。
定义方法调用:
// 导出excel文件 这个我页面中点击事件调用的方法
function excelfile() {
const colum: any = []
const titleData: any = []
// 我这里是循环出的自己数组
colums.forEach((item) => {
colum.push(item?.prop)
titleData.push(item?.label)
})
//newData格式如下 真实数据 newData=[{name:'人间月',sex:'不明',age:'18'}]
//colum格式如下 对应数据中的字段 colum=['name','sex','age']
//titleData格式如下 列表头名 titleData=['姓名','性别','年龄']
exportExcel(newData, colum, titleData, '日志管理列表')
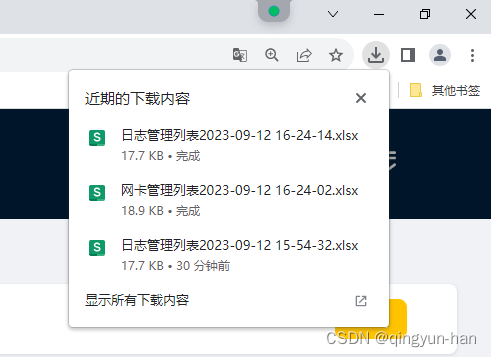
}下载效果:
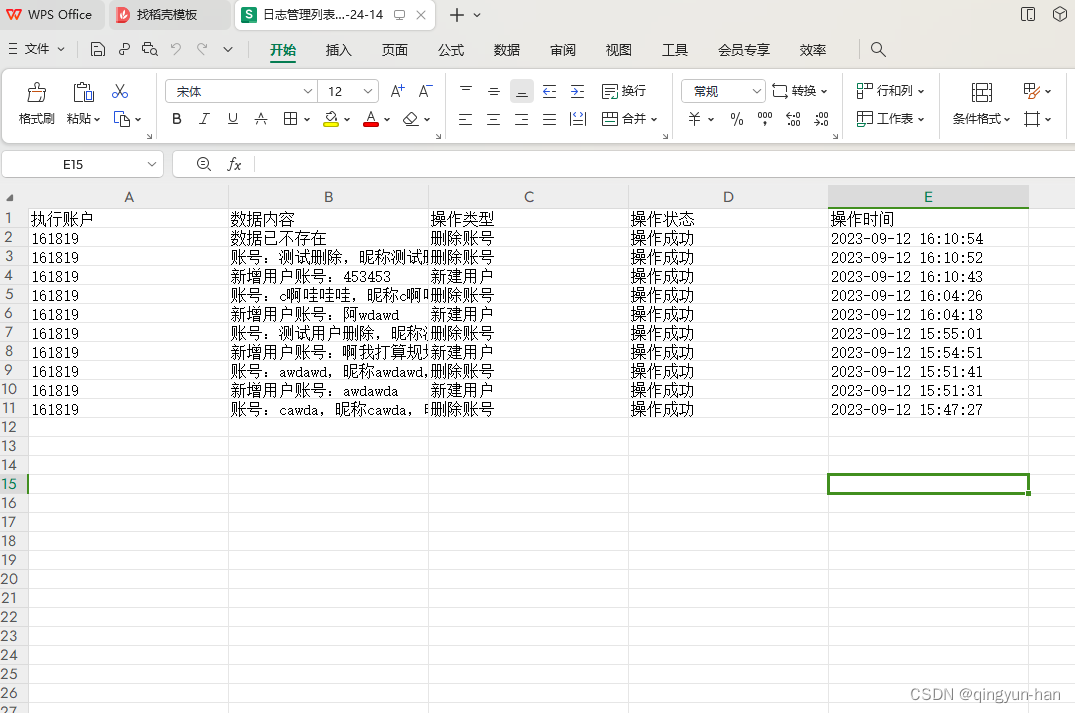
列表打开格式:
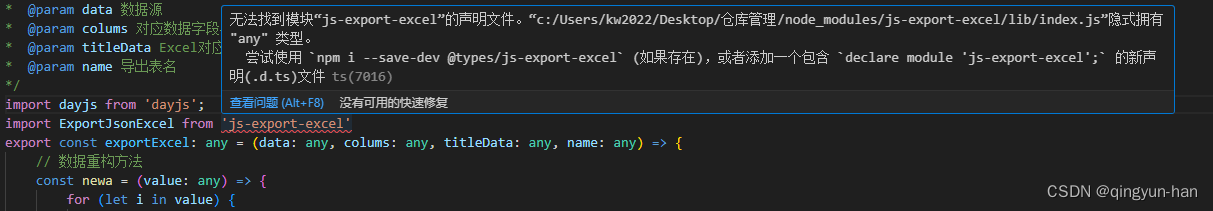
问题报错:如果遇见以下问题,无法找到模板
请在你的src 文件下创建一个 Excel.d.ts 文件 。文件内容就一句话:
declare module 'js-export-excel'