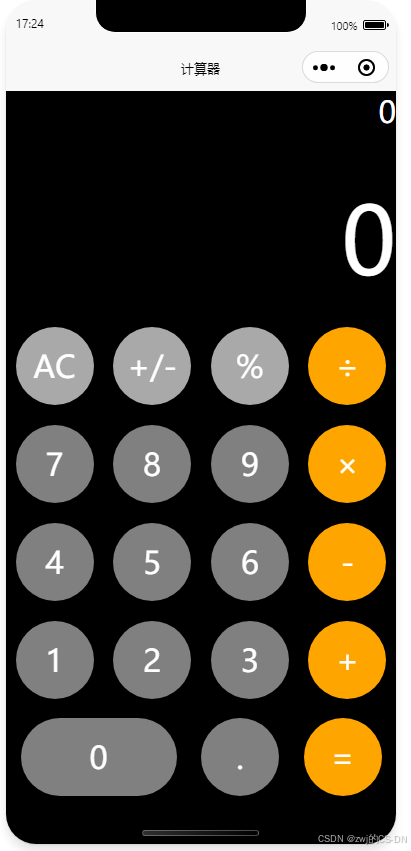
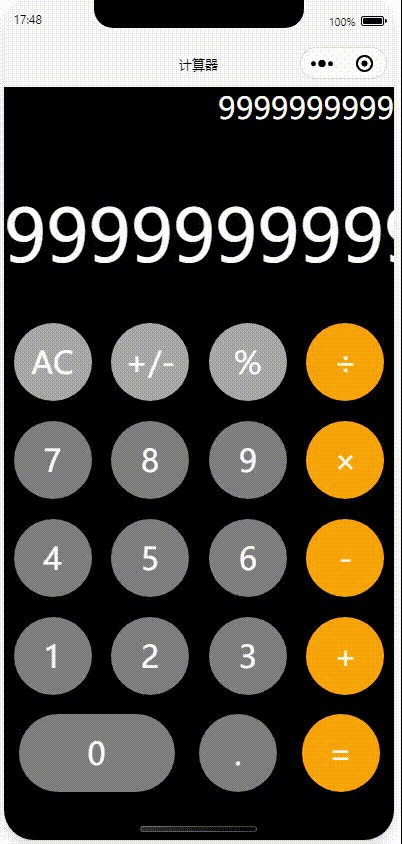
UI仿的iOS手机计算器,基本功能已经实现,如下效果图
具体使用可以参考微信小程序:日常记一记--我的---计算器
第一步:UI界面设计
1,strClass模块是计算过程代码展示
2,result-view模块是结果展示
3,btns-view模块是计算器按钮模块
<view class="content">
<view class="strClass">{{str}}</view>
<view class="result-view">
<input class="result-box" type="text" v-model="number" disabled="true" :style="{fontSize: curFontSize}" />
</view>
<view class="btns-view">
<view v-for="(item,index) in buttons" :key="item.text" :class="[item.flag==false ? item.class:(item.class +' active')]" @click="jsqButton(item)">{{item.text}}</view>
</view>
</view>
4,js赋初始值
export default {
data() {
return {
number: '0', //计算器显示区域值
str:"0",//计算过程初始值
buttons: [{//按键集合
text: 'AC',
type: 'clear',
class: 'ft-color bg-gray ml-zero btn-radius',
params: 'clear',
flag: false,
},
{
text: '+/-',
type: 'operator',
class: 'ft-color bg-gray btn-radius',
params: 'opposite',
flag: false,
},
{
text: '%',
type: 'operator',
class: 'ft-color bg-gray btn-radius',
params: 'percent',
flag: false,
},
{
text: '÷',
type: 'operator',
class: 'bg-orange btn-radius',
params: 'divide',
flag: false,
},
{
text: '7',
type: 'num',
class: 'bg-darkgray ml-zero btn-radius',
params: '7',
flag: false,
},
{
text: '8',
type: 'num',
class: 'bg-darkgray btn-radius',
params: '8',
flag: false,
},
{
text: '9',
type: 'num',
class: 'bg-darkgray btn-radius',
params: '9',
flag: false,
},
{
text: '×',
type: 'operator',
class: 'bg-orange btn-radius',
params: 'multiply',
flag: false,
},
{
text: '4',
type: 'num',
class: 'bg-darkgray ml-zero btn-radius',
params: '4',
flag: false,
},
{
text: '5',
type: 'num',
class: 'bg-darkgray btn-radius',
params: '5',
flag: false,
},
{
text: '6',
type: 'num',
class: 'bg-darkgray btn-radius',
params: '6',
flag: false,
},
{
text: '-',
type: 'operator',
class: 'bg-orange btn-radius',
params: 'minus',
flag: false,
},
{
text: '1',
type: 'num',
class: 'bg-darkgray ml-zero btn-radius',
params: '1',
flag: false,
},
{
text: '2',
type: 'num',
class: ' bg-darkgray btn-radius',
params: '2',
flag: false,
},
{
text: '3',
type: 'num',
class: ' bg-darkgray btn-radius',
params: '3',
flag: false,
},
{
text: '+',
type: 'operator',
class: 'bg-orange btn-radius',
params: 'plus',
flag: false,
},
{
text: '0',
type: 'num',
class: 'btn-size2 bg-darkgray ml-zero',
params: '0',
flag: false,
},
{
text: '.',
type: 'string',
class: 'bg-darkgray btn-radius',
params: '.',
flag: false,
},
{
text: '=',
type: 'equal',
class: 'bg-orange btn-radius',
params: 'result',
flag: false,
}
]
}
},
}
}
}5,css
.uni-popup-calculator {
background-color: #333333;
}
.uni-popup-calculator-title {
background-color: #ccc;
font-size: 50rpx;
font-weight: 600;
color: #FFFFFF;
view{
width: 100%;
height: 120rpx;
padding: 24rpx;
box-sizing: border-box;
}
}
.uni-popup-content {
width: 750rpx;
background-color: #FFFFFF;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
.uni-popup-cell {
width: 186rpx;
height: 98rpx;
line-height: 98rpx;
text-align: center;
font-size: 44rpx;
font-weight: 600;
color: #333333;
border-bottom: 1px solid #f5f5f5;
border-left: 1px solid #f5f5f5;
box-sizing: border-box;
}
.uni-popup-cell.cur {
width: 372rpx;
}
.uni-popup-cell.border {
border-left: none;
}
.uni-popup-cell.active {
background-color: #f5f5f5;
}
}
到这里,计算器UI效果图基本就出来了
第二步,添加相应功能
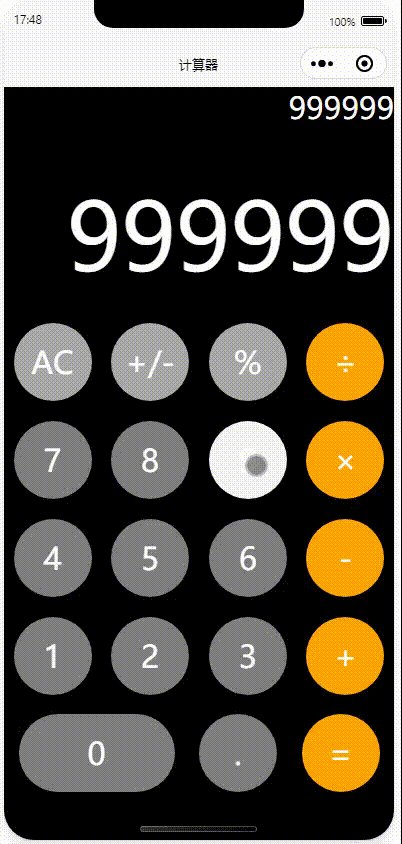
1,字体大小控制
return {
curFontSize:'180rpx',//初始大小
}
2,自动控制大小
watch: {
number(newVal, oldVal) {
newVal += "";
switch (newVal.length) {
case 8:
this.curFontSize = "160rpx";
break;
case 9:
this.curFontSize = "150rpx";
break;
case 10:
this.curFontSize = "140rpx";
break;
case 11:
this.curFontSize = "120rpx";
break;
default:
this.curFontSize = "180rpx";
break;
}
}
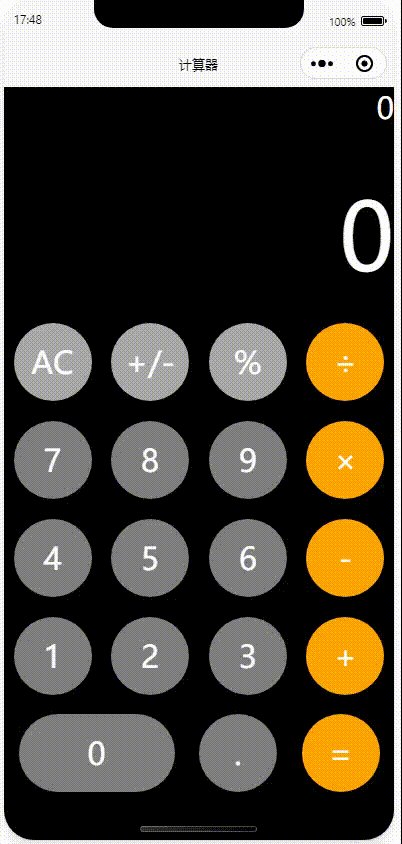
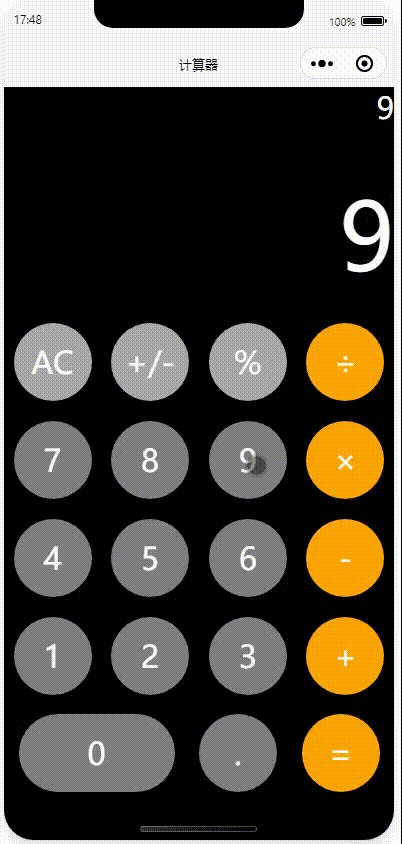
},效果如下
3,定义赋值
return {
numberOne: '', //变量一
numberTwo: '', //变量二
symbol: '', //运算符
complete: false, //判断是否完成一次计算
moreAdd:false,//判断是否连续计算
current: -1,
number:'0',
str:'',
symbol:'',
curFontSize:'180rpx',
}4,计算加减乘除等方法
//计算器方法:
jsqButton(item) {
let that = this;
//按键点击效果
item.flag = true;
setTimeout(() => {
item.flag = false;
}, 200);
//判断输入的第一位是否是小数点
switch (item.type) {
case 'string':
//小数点
if (that.complete) {
that.number = '0';
that.complete = false;
}
if (that.symbol) {
if ((that.number).indexOf('.') == -1) {
that.numberTwo = that.numberTwo + '.';
that.number = that.numberTwo;
}
} else {
if ((that.number).indexOf('.') == -1) {
that.number = that.number + '.';
}
}
break;
case 'num':
//数字
if (that.complete) {
that.number = '0';
that.complete = false;
}
if (that.symbol) {
that.numberTwo += item.params;
that.number = that.numberTwo;
} else {
if (that.number == '0') {
that.number = item.params;
} else {
that.number += item.params;
}
}
break;
case 'operator':
if(that.moreAdd){
that.jsqResult();
}else{
that.moreAdd=true;
}
//运算符
that.symbol = item.text;
// 改变正负
// 负负得正
if (item.params == "opposite") {
that.number = -that.number;
break;
}
if (item.text != '%') {
that.numberOne = that.number;
that.numberTwo = '';
} else {
that.number = parseFloat(that.number) / 100;
}
break;
case 'equal': //等号
that.jsqResult();
that.moreAdd=false;
break;
case 'clear': //清除符
that.clear();
break;
}
if(!this.numberOne && !this.complete){
this.str = this.number
}else if(!this.complete){
this.str = this.numberOne + this.symbol + this.numberTwo
}
},
/*** 计算结果* */
jsqResult(){
let that = this;
if (that.symbol == '-') {
that.number = that.subtraction(that.numberOne, that.numberTwo);
} else if (that.symbol == '+') {
that.number = that.addition(that.numberOne, that.numberTwo);
} else if (that.symbol == '×') {
that.number = that.multiplication(that.numberOne, that.numberTwo);
} else if (that.symbol == '÷') {
that.number = that.division(that.numberOne, that.numberTwo);
} else if (that.symbol == '%') {
that.number = parseFloat(that.number) / 1;
}
this.str = this.numberOne + this.symbol + this.numberTwo + '='
that.complete = true;
that.numberOne = '';
that.numberTwo = '';
that.symbol = '';
},
/*** 清除* */
clear() {
let that = this;
that.number = '0';
that.str = '0';
that.numberOne = '';
that.numberTwo = '';
that.symbol = '';
that.compile = false;
},
division(arg1, arg2) {
var t1 = 0,
t2 = 0,
r1, r2;
try {
t1 = arg1.toString().split(".")[1].length
} catch (e) {}
try {
t2 = arg2.toString().split(".")[1].length
} catch (e) {}
Math.r1 = Number(arg1.toString().replace(".", ""))
Math.r2 = Number(arg2.toString().replace(".",""))
return (Math.r1 / Math.r2) * Math.pow(10, t2 - t1);
},
/*** 乘法* */
multiplication(arg1, arg2) {
var m = 0,
s1 = arg1.toString(),
s2 = arg2.toString();
try {
m += s1.split(".")[1].length
} catch (e) {}
try {
m += s2.split(".")[1].length
} catch (e) {}
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
},
/*** 加法* */
addition(arg1, arg2) {
var r1, r2, m;
try {
r1 = arg1.toString().split(".")[1].length;
} catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
} catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2));
return (arg1 * m + arg2 * m) / m;
},
/*** 减法* */
subtraction(arg1, arg2) {
var r1, r2, m, n;
try {
r1 = arg1.toString().split(".")[1].length;
} catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
} catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1,
r2
)); //last modify by deeka//动态控制精度长度
n = (r1 >= r2) ? r1 : r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
},
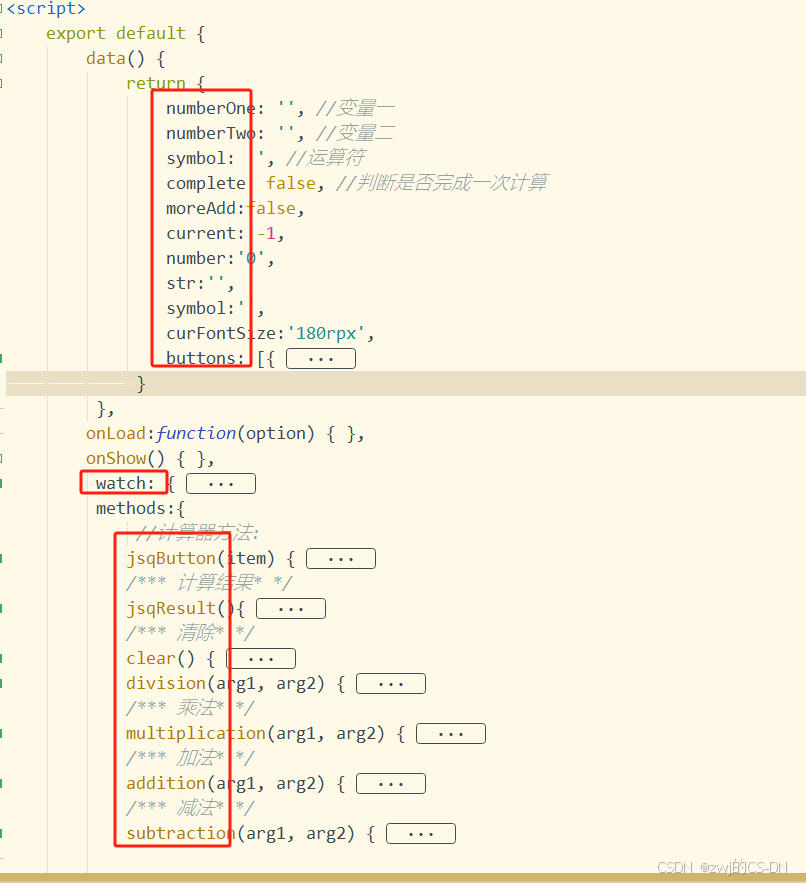
最终所有代码截图


至此所有功能已经书写完毕,加减乘除,清除,正负,百分比,点击按钮背景改变如下图。