接上篇
是这个系列最后一篇,主要涉及一些综合问题,以及一些不好分类的前端问题
综合实战应用
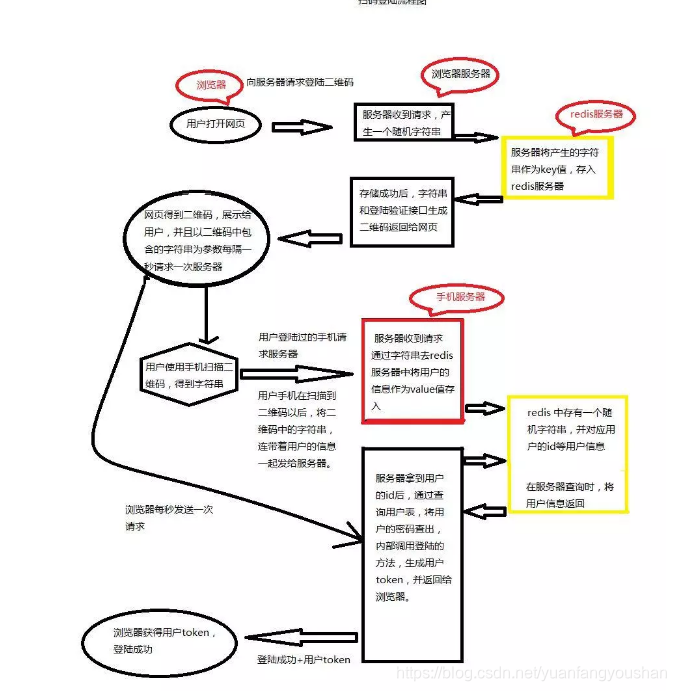
1. 手机扫码登录pc端的某应用是怎么实现的?(字节跳动)
2. 图片懒加载是如何实现的?(字节跳动)
我们可以即将图片的所有src均指向一个小图片或者设为空 真正的src放在data-src中,然后监听滚动事件,用户浏览到该图片时 将src真实值从data-src中拷贝到src中去,这是简单的懒加载,然后如果想拉高一点好感度,可以提到节流(用户还可能频繁执行滚动操作 我们可以加上一个节流函数进行控制,允许用户在n秒内触发一次懒加载)
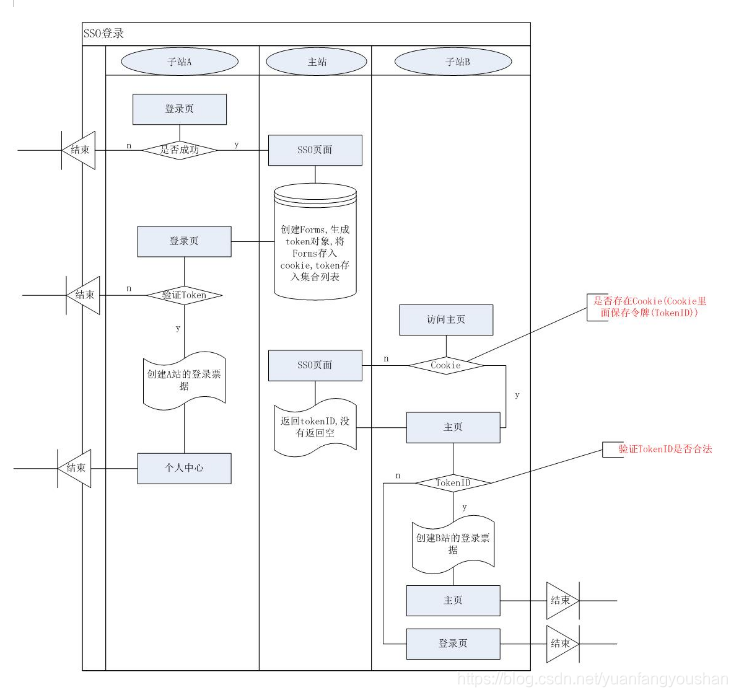
3. SSO单点登录下的跨域问题怎样处理的?(滴滴)
单点登录( Single Sign On ,简称 SSO),是目前比较流行的企业业务整合的解决方案之一,用于多个应用系统间,用户只需要登录一次就可以访问所有相互信任的应用系统。
在这里我将引入第三者,s.sss.com这个站点,就是某个浏览器同时打开了这3个站点,我们访问A站点,先判断自身是否登录,如果session为空,就重定向到S站点,判断S站点上面是否有cookie,如果S站点上面也没有cookie,则由S站点重定向到A站点的登录页.
这样我们就实现了第一步,S站做的的就是隐藏在幕后,子站先判断自己是否存在session,如果不存在,就重定向到主站S上面去验证.
第二步,验证登录信息合法性.这里我引入token(令牌),网上有很多资料,描述token的传递,工作方式是这样,A登录成功,保存自身的session,重定向到S,S在自己站点保存一个session跟cookie,session保存token对象{tokenID,userName,startTime,endTime},cookie保存tokenID,tokenID是一个Guid,把token对象缓存在集合里面,另起一个线程,根据endTime(过期时间)来定期清理集合列表,重定向到A的时候再将tokenID传递过去,拿到tokenID后,进入验证环节,S站有提供一个接口,根据tokenID获取token对象,如果获取到对象,且没有失效,则tokenID合法,跳入index页面.情况2,A登录,直接打开B,这时候B自身没有session,会主动请求主站,主站会返回cookieID(S站存在客户端的cookie),这个时候再走验证环节,如果通过,则B根据token对象创建自身的session,再跳入index.
4. 如何用面向对象的思想描述一部电梯?(滴滴)
5. 逐个变亮的字体:(字节跳动)
点击这里了解
6. 前端性能优化(cvte)
这个其实方案还是比较多的,可以从DOM层面,CSS样式层面和JS逻辑层面分别入手,大概给出以下几种:
(1) 减少DOM的访问次数,可以将DOM缓存到变量中;
(2) 减少重绘和回流,任何会导致重绘和回流的操作都应减少执行,可将多次操作合并为一次;
(3) 尽量采用事件委托的方式进行事件绑定,避免大量绑定导致内存占用过多;
(4) css层级尽量扁平化,避免过多的层级嵌套,尽量使用特定的选择器来区分;
(5) 动画尽量使用CSS3动画属性来实现,开启GPU硬件加速;
(6) 图片在加载前提前指定宽高或者脱离文档流,可避免加载后的重新计算导致的页面回流;
(7) css文件在标签中引入,js文件在标签中引入,优化关键渲染路径;
(8) 加速或者减少HTTP请求(合并文件图片),使用CDN加载静态资源,合理使用浏览器强缓存和协商缓存,合理设置HTTP缓存(例如很少变化的图片通过header的Expires设置一个很长的过期头, 变化不频繁而又可能会变的资源可以使用 Last-Modifed来做请求验证。尽可能的让资源能够在缓存中待得更久
(9) 压缩混淆代码,删除无用代码,代码拆分来减少文件体积;
(10) 小图片使用精灵图,图片选择合适的质量、尺寸和格式,避免流
6. 设计模式了解哪些(cvte)
- 工厂模式
function createPerson(name,age,job){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.job = job;
obj.speak = function(){
console.log(this.name);
};
return obj
}
var person1 = createPerson('yushishi',18,'student')
// 解决了创建多个对象的问题,但是没有结解决对象识别的问题(怎样知道一个对象的类型)
- 构造函数模式
// 没有显示的创建对象,没有返回语句,直接将属性赋给this对象,将Person的实例对象标识为一种特定的类型
// 缺点:每个方法在每个实例上面都需要重新定义一遍,
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.speak = function(){
console.log(this.name);
};
}
var person2 = new Person('yushishi',18,'student')
- 原型模式
// 注意:省略了为构造函数传递初始化参数,结果所有实例享有相同的属性(对于函数实用,但是对于那些基本属性也说的过去,但是对于引用类型的数据就麻烦了)
// 基本属性我们可以在实例当中添加一个同名属性,这样可以隐藏原型当中的对应的属性,但是引用类型的属性却会导致所有实例共享
function Person(){
}
Person.prototype.name = 'panrui';
Person.prototype.age = 23;
Person.prototype.job = '前端工程师';
Person.prototype.speak = function(){
console.log(this.name)
}
var person3 = new Person()
- 组合使用构造函数与原型模式
// 构造函数用于定义实例属性,原型上面定义共享的属性和方法
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype.speak = function(){
console.log(this.name)
}
var person4 = new Person()
- 动态原型模式
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
if(typeof this.speak != "function"){
Person.speak = function(){
console.log(this.name);
};
}
}
等等…
7. 面向对象主要思想(cvte)
抽象、继承、多态
8. 了解TS吗?
- 有清晰的函数参数和接口属性,便于修改
- 会有静态检查
- 会生成API文档
- 配和编译器,提示充分
- 社区活跃
9. 模块化
AMD 依赖必须提前声明好
CMD 支持动态引入依赖文件
CommonJS 是node的模块引入法,
Module ES6 引入的模块化,支持import 来引入另一个 js
CommonJS模块引用后是一个值的拷贝,而ESModule引用后是一个值的动态映射,并且这个映射是只读的。
-
CommonJS 模块输出的是值的拷贝,一旦输出之后,无论模块内部怎么变化,都无法影响之前的引用。
-
ESModule 是引擎会在遇到import后生成一个引用链接,在脚本真正执行时才会根据这个引用链接去模块里面取值,模块内部的原始值变了import加载的模块也会变。
CommonJS运行时加载,ESModule编译阶段引用。 -
CommonJS在引入时是加载整个模块,生成一个对象,然后再从这个生成的对象上读取方法和属性。
-
ESModule 不是对象,而是通过export暴露出要输出的代码块,在import时使用静态命令的方法引用指定的输出代码块,并在import语句处执行这个要输出的代码,而不是直接加载整个模块
面经系列:
2020前端一些大厂面经系列———HTML,CSS,算法
2020前端一些大厂面经系列———JS
2020前端一些大厂面经系列———ES6
2020前端一些大厂面经系列———网络(上)
2020前端一些大厂面经系列———网络(下)
2020前端一些大厂面经系列———vue,node
2020前端一些大厂面经系列———综合实战篇