1.上传前提
先到npm中文网 官网 (p2hp.com)官网上面注册一个账号,如果有账号了忽略这步

2.准备封装组件
准备上传组件前有两种方式,可以在当前项目中进行打包上传,需要单独创建一个文件夹来放置封装的组件;还可以创建一个新的项目,然后把自己的组件复制过来,单独配置打包内容,不影响原组件在项目中的使用。(这里建议新创建一个Vue项目)
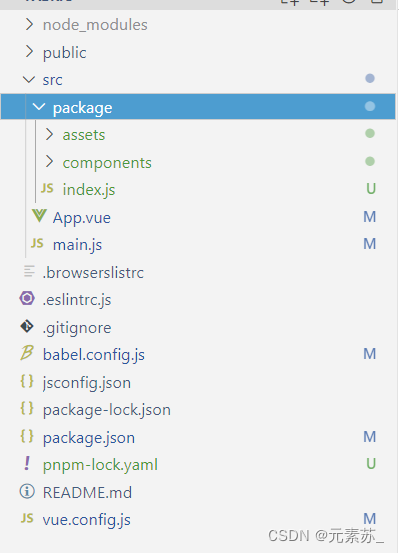
创建好的项目文件(bebel和eslint),将原本src路径下的components和其他无用的删掉,新建一个package文件夹,这是存放组件打包的文件夹,在package文件夹下面创建index.js作为对外导出配置文件。
注意,封装的组件一定要有name属性,而且不要和市面上组件的命名冲突。

上面package文件下的assets是放置静态资源的,components是放打包的组件。
3.配置项目文件
首先将package.json文件进行修改,只有"private": false修改就行,其他修改是为了打包以后的查看,可以根据需要来修改。
"name": "drawing-box", //包名称 "version": "1.0.0", //包版本 "description": "Fabric.js二次封装", //包简短描述 "private": false, //一定设置为false,为true表示拒绝上传到npm包管理平台 "main": "babel.config.js", //文件入口文件 "author": "yuansusu", //作者名 "keywords": [ //包关键字 "Fabricjs", "canvas" ], "license": "ISC"组件的样式在打包后可能会不生效,需要引入包的时候额外引入css样式,对于组件样式比较少的情况,可以直接在vue.config.js中配置js和css不分离打包,将extract设置为false即可。
module.exports = { lintOnSave: false, //样式与js不分开 css: { extract: false } }书写index.js的内容,首先在文件中导入组件,并给组件或Vue添加install方法,这个方法会在组件在外部导入的时候使用Vue.use来触发。
//导入使用的包 import ElementUI from 'element-ui' //导入向外共享的组件或方法 import Drawing from './components/Drawing.vue'; // 1.将多个对象放入数组(多个组件使用数组,然后循环添加方法) // const components = [Drawing] // const install = (Vue) => { // Vue.use(ElementUI); // components.forEach(component => { // Vue.component(component.name, component); // }) // } // 2.给组件定义install方法 // Drawing.install = Vue => { // Vue.use(ElementUI); // Vue.component(Drawing.name, Drawing) // } // 直接导出组件 //export default Drawing //3.定义方法,导出对象 const install = (Vue) => { Vue.use(ElementUI); Vue.component(Drawing.name, Drawing) } //对外导出组件(导出对象形式) export default { install, Drawing }上面有三种导出的方法,前两个分别适用多组件导出和单个组件导出,我这里使用的是单个组件导出的方式。
4.设置打包命令
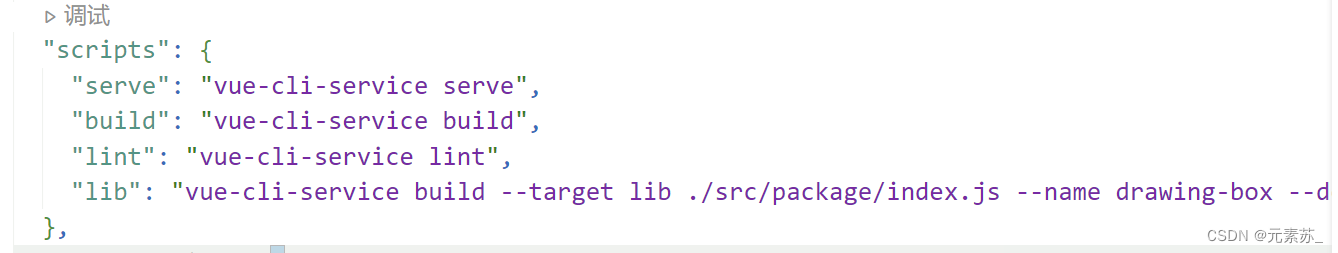
前面的准备好以后,需要在package.json中的script节点下添加一个命令:
"lib": "vue-cli-service build --target lib ./src/package/index.js --name drawing-box --dest drawing-box"
前面的lib可以根据自己喜好进行命名,后面的命令为:
- –target lib 路径 => 指定打包的目录
- –name 名称 => 打包后的文件名字
- –dest 名称 => 打包后的文件夹的名称
执行命令:
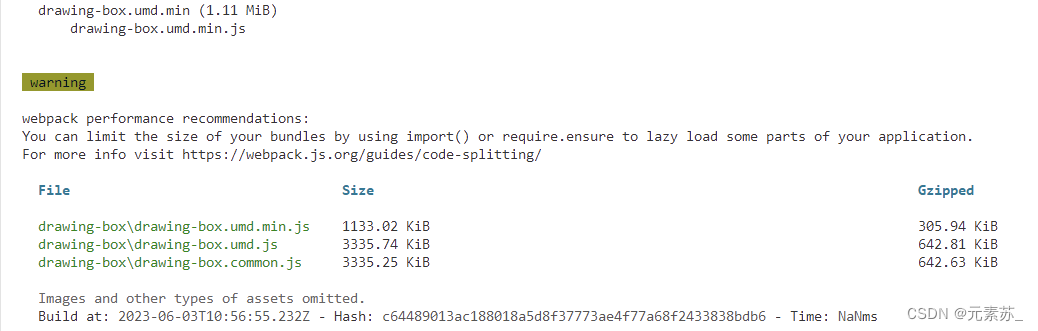
npm run lib打包完成后的信息,并在根路径下生成了一个打包文件

5.初始化上传包信息和README.md文件
首先进入打包的文件路径下,进行npm初始化
cd .\drawing-box\npm init -y
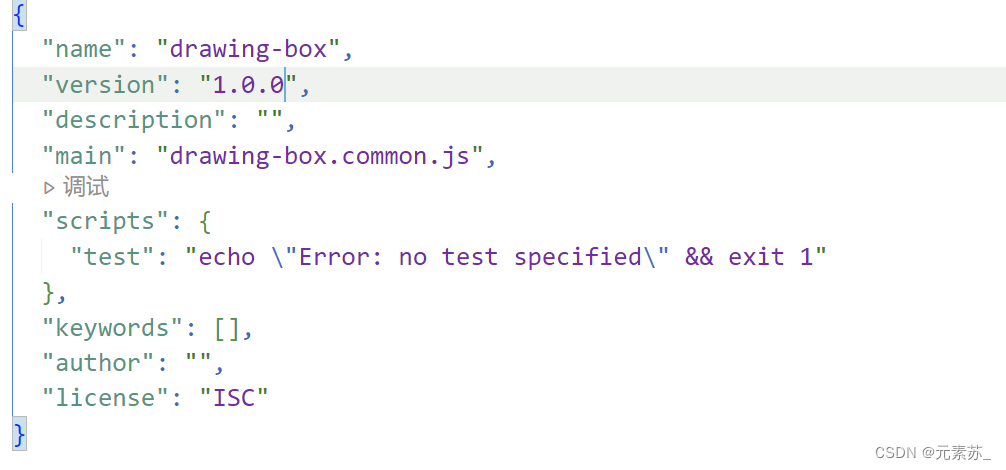
上面生成的package.json文件的内容修改一下,可以参照项目根路径下的package.json的内容填写。注意的是,每次发布包版本的version的值不能相同,并且建议以1.0.0为开始。
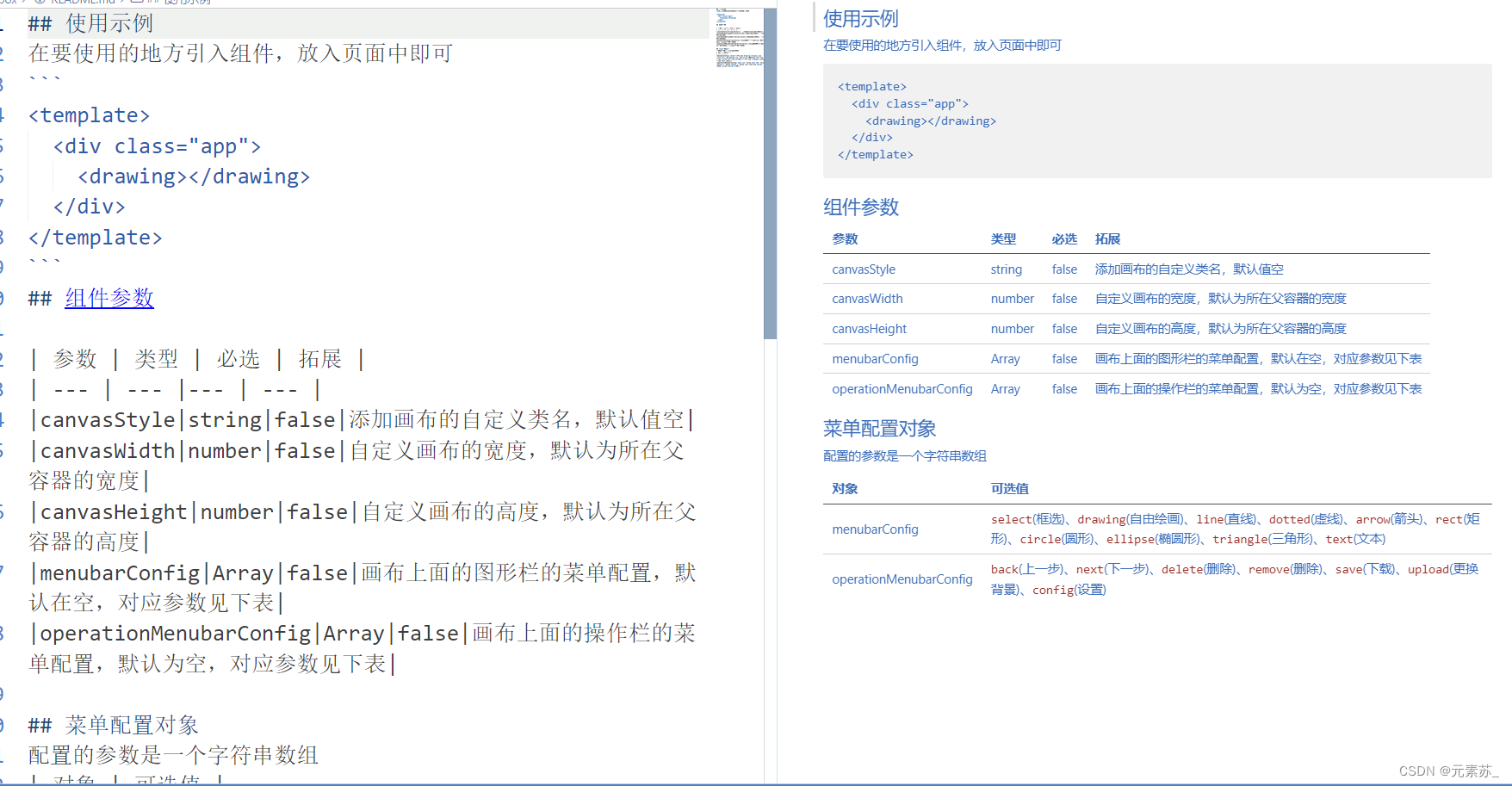
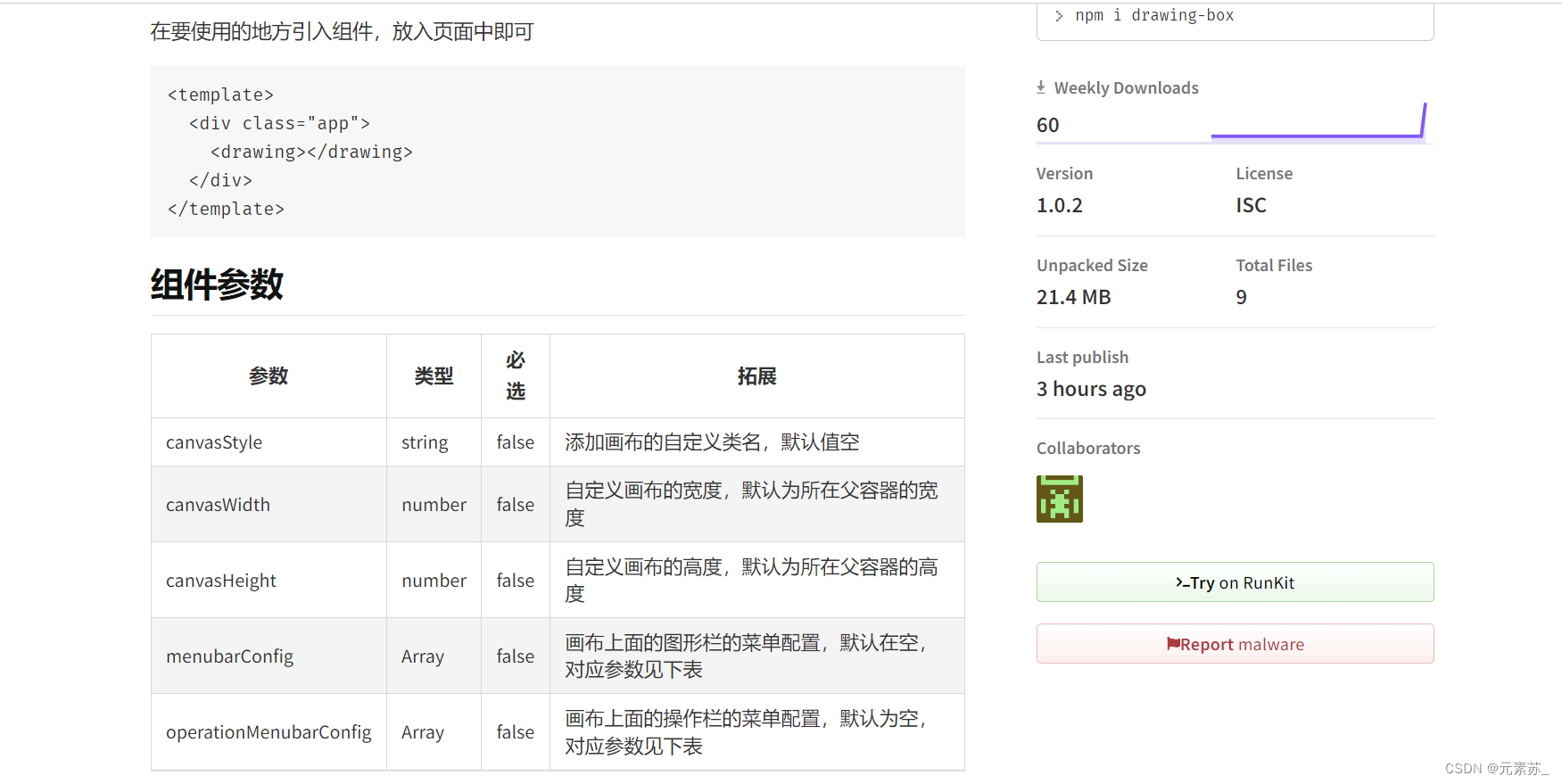
创建一个README.md文件,在上传npm包后,会将里面的内容展示并介绍如何使用npm包。下载VsCode插件Markdown All in One,可以进行实时预览md文档内容,安装后点击右上角打开。


6.发布包
终于到了发布包的时候了,首先要确保自己的npm地址源是npm官方,
npm config get registry显示https://registry.npmjs.org/就可以进行登录,如果不是则切换npm地址
npm config set registry https://registry.npmjs.org/登录npm账号
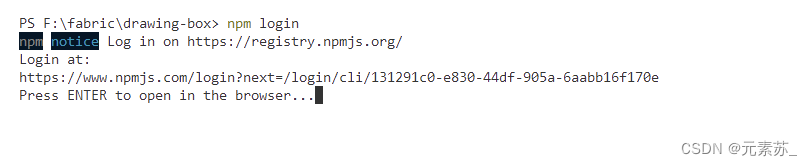
npm login

等待一会,出现username:,输入自己的账号,密码,然后新的设备登录会有一个邮箱验证码,输入邮箱验证码即可。
注意,发布的包名称必须时npm库中没有的,不知道有没有可以去npm官网上查看,没有话就可以进行发布了,注意要在打包的路径下发布包。
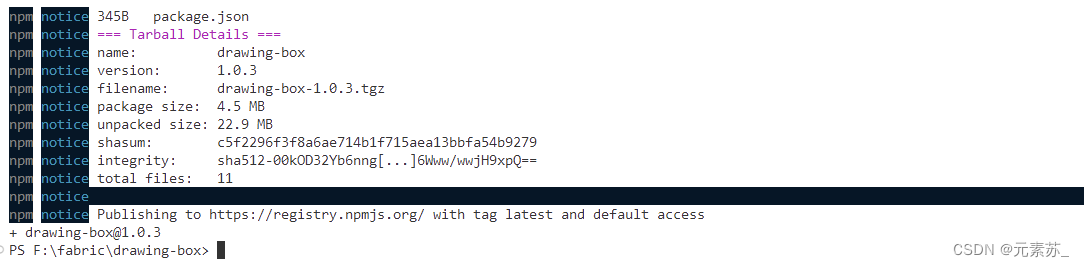
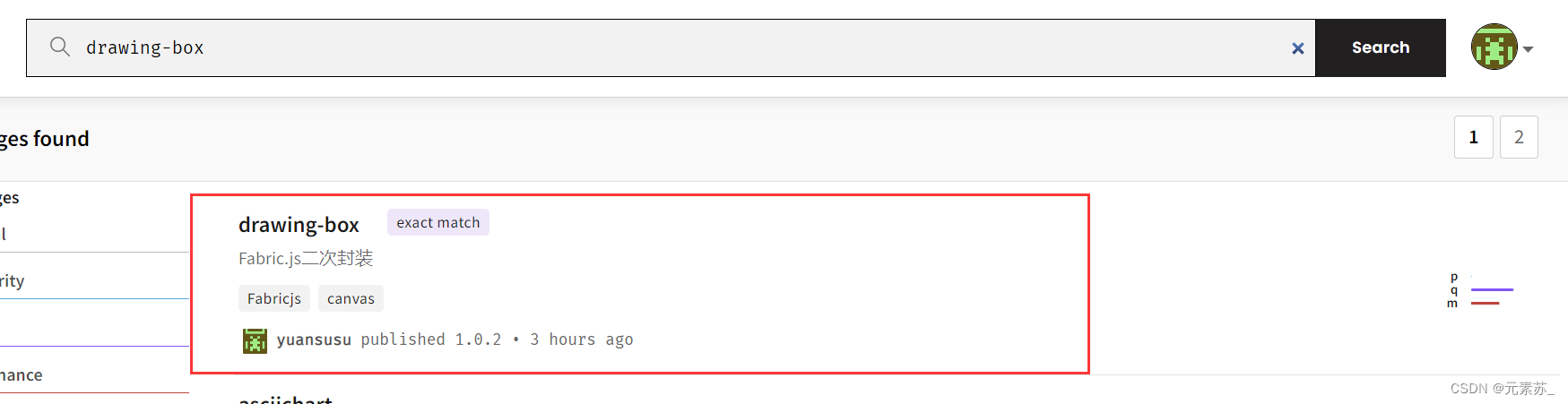
发布包,当发布成功后,会显示当前上传的包名称@版本信息,可以去npm官网搜索自己发布的包
npm publish
进入npm查找刚刚发布的包,一般会有邮箱提示。


结语
大家对Canvas感兴趣可以下载包看看,这是一个绘画板组件,目前功能比较少,后续会不断完善,如果上面步骤有什么问题可以在评论留言。