背景
allWebDesktop控件是一款方便用户在线打开各类文档的OA办公控件。它设计比较轻巧,充分利用计算机程序资源打开文档,并将程序窗口嵌入到allWebDesktop控件区域内,从而实现浏览器内打开各类文档效果。
allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它不仅可以实现ActiveX控件在现代浏览器上使用,而且集成也非常方便。
alWebPlugin中间件核心优势
1、自创定位算法,实现插件与页面布局无缝衔接,极致用户体验。
2、自创插件接口调用方法,保持原汁原味的接口调用及事件响应方式,轻松实现OA系统升级改造。
3、支持同一页面或不同页面同时加载多个插件,适应各种复杂应用场景。
4、自主创新、安全可控,不受浏览器插件技术限制,支持更多浏览器(谷歌、火狐、Edge、360浏览器等)。
5、创新沙箱机制,隔离插件与浏览器运行环境,增强插件与浏览器稳定性和安全性。
6、攻克诸多技术难点,实现插件不修改、不注册也能使用,极大的降低插件开发量和维护量。
准备工作
1、下载allWebPlugin中间件产品,具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
如下图所示,下载allWebPlugin_x86_v2.0.0.24_alpha_20241028.zip安装包。

运行效果
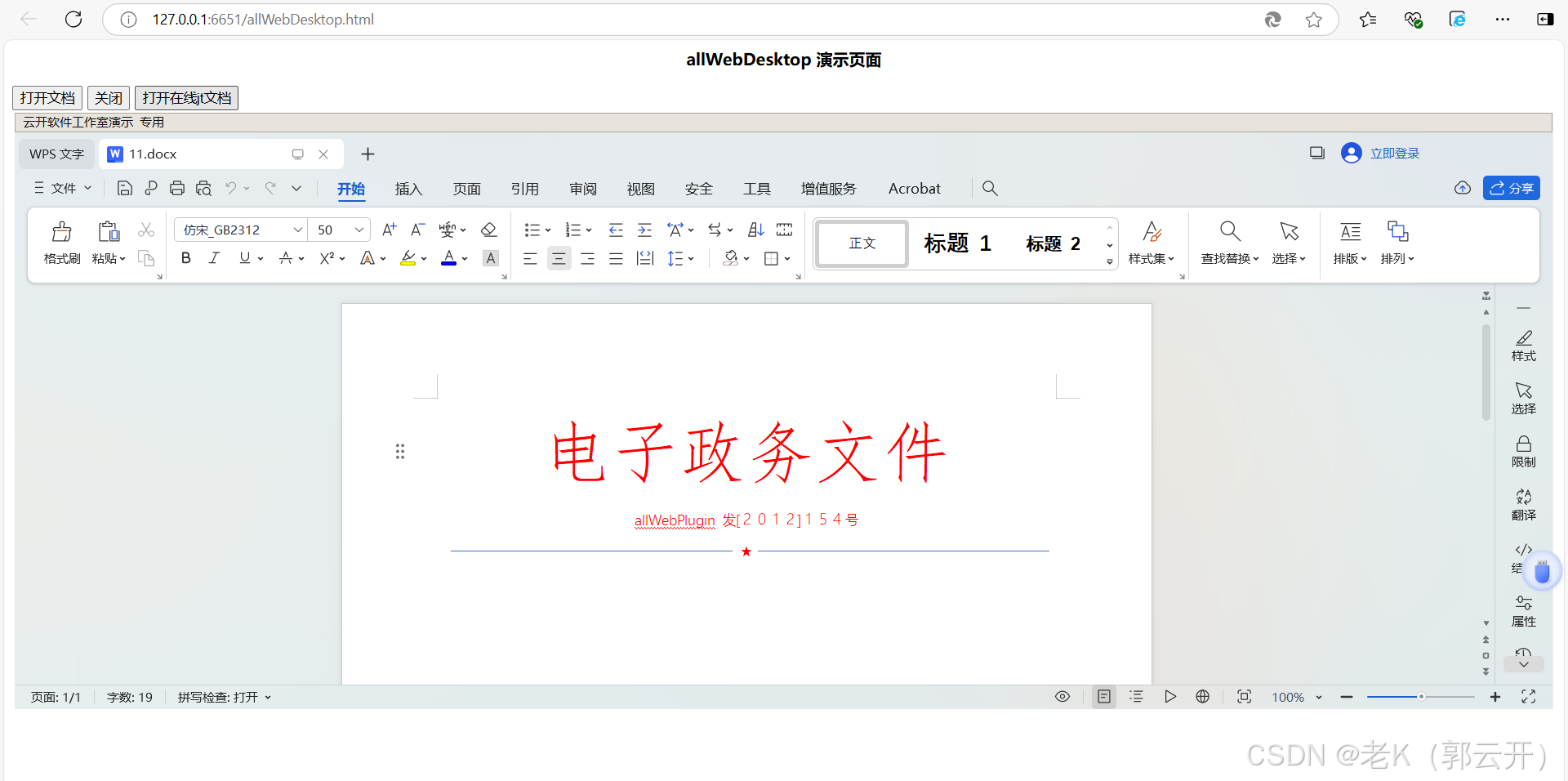
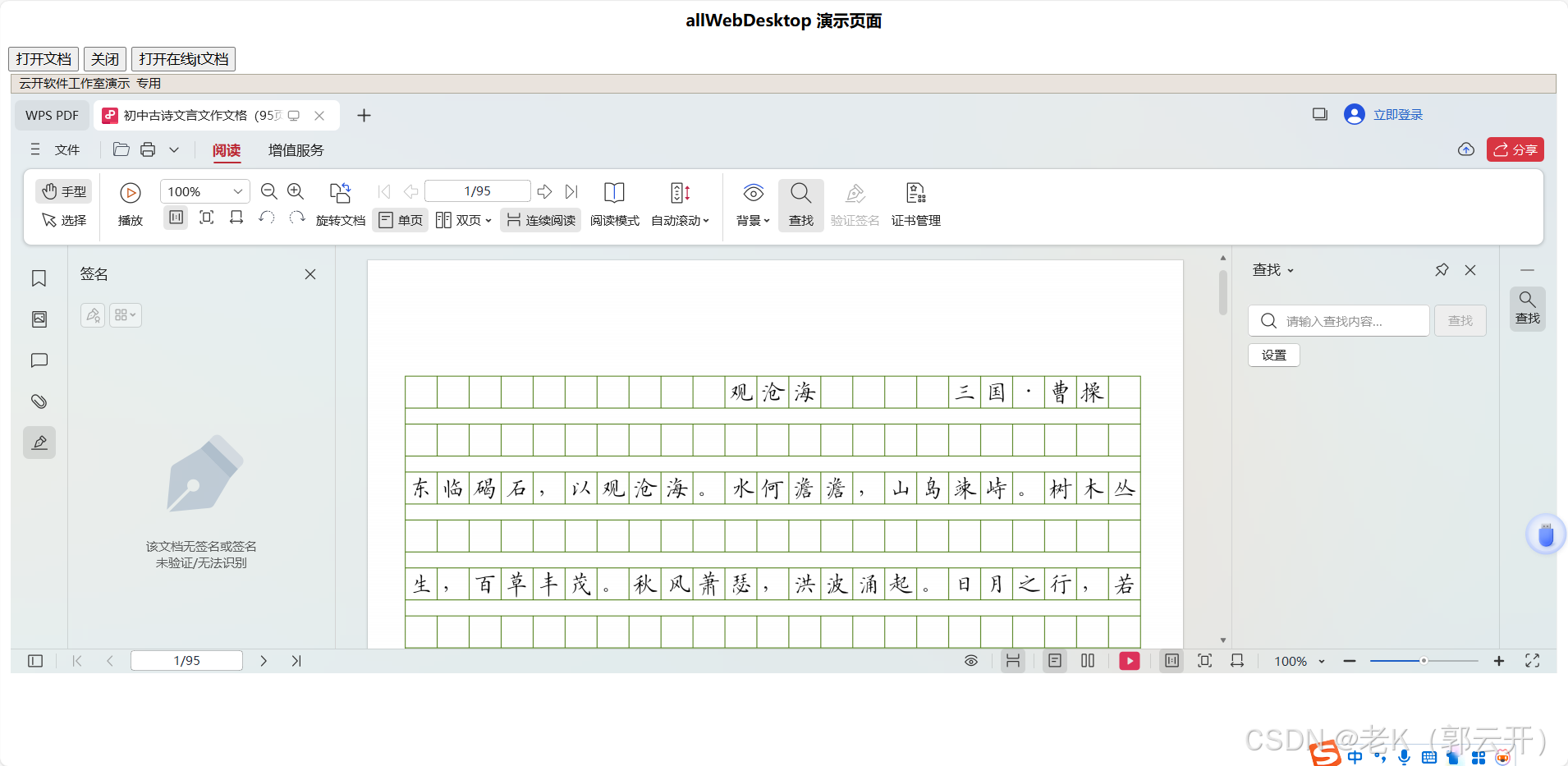
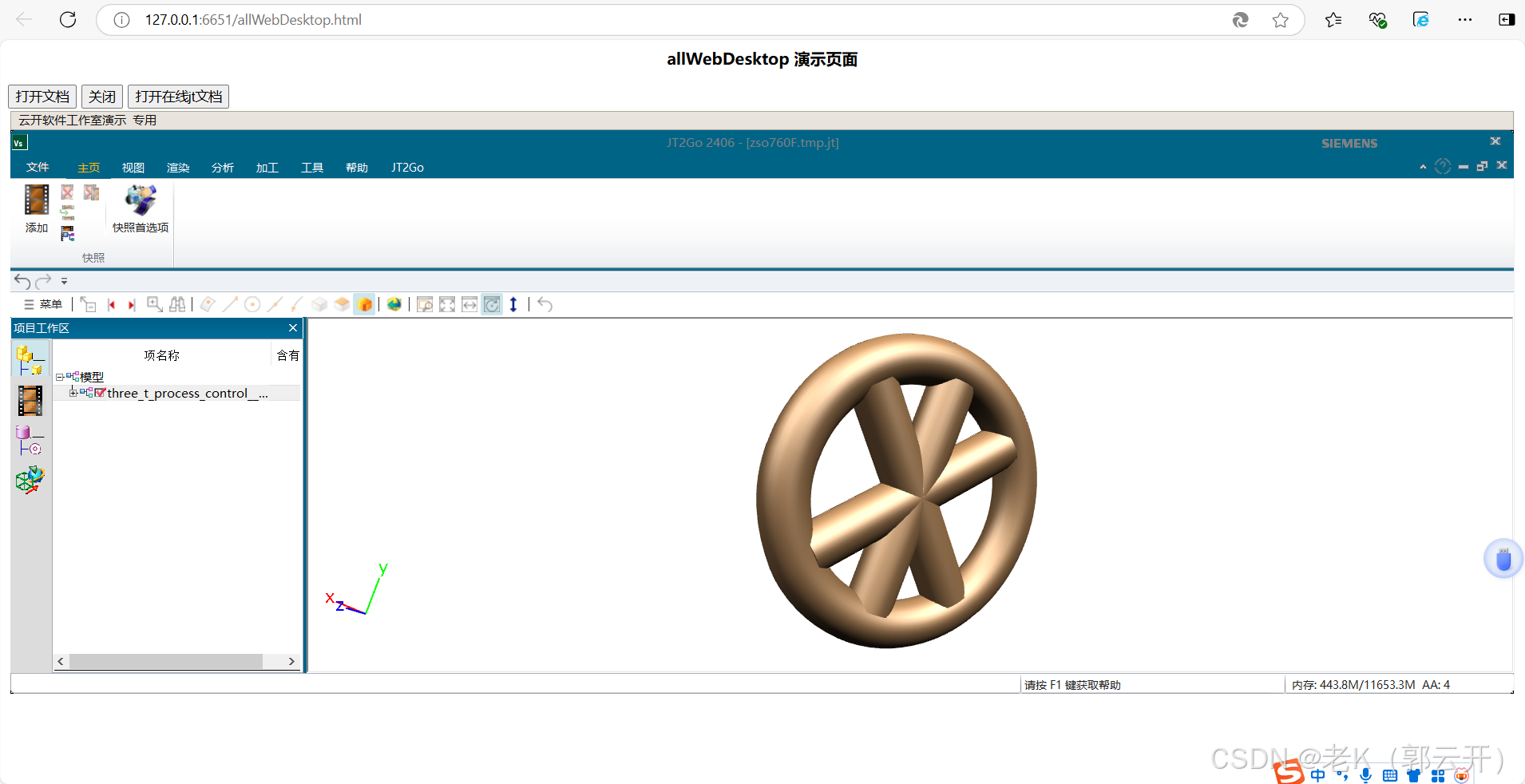
运行效果如下图所示:



集成代码
allWebPlugin中间件集成步骤
第一步:导入js相关文件
导入jquery.min.js,allWebPlugin.Common.js,allWebPlugin.UI.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.js"></script> 第二步:替换<object>页面元素代码
将网页中<object>元素替换成<canvas>元素。如下图所示:
<td align="left">
<!--object id="HWPenSign"
name="HWPenSign"
classid="clsid:E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3"
width="600"
height="300">
</object-->
<canvas id="pluginUI" width="600" height="300">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</td>第三步:拷贝控件创建方法
拷贝控件创建方法CreateContainer及CreatePlugin,将其放到网页onload事件里面,方便页面加载时,创建控件对象。其中createProxyPlugin方法创建控件对象,需要传入控件的classid或者ProgID。
var allWebDesktop;
var hostCnt = null;
function init(){
CreateContainer();
}
function CreateContainer(){
var canvas = document.getElementById('pluginUI');
var license = "1q1Sc/tJ1FY2I0gjyovEBlL5O+XF5WrNG0Aq8HHaqVcms51Cl0VS4bYdxltvoHzOdQDEmT8XQhfQhaGxcNiqLQ7oiY85BP8ZsOWCPD3ZYQ5mr14faRu6F8yxXVpgkOeRRlN4clA0lwQi3c0+X/Tvd7BRJKX9uDxkShM9orLUJA119NS++hnfEOcexzvMhL2FWjkNGa2ufV2WjC1M8hbdQSr7uy8b2H7Fiz/HMiWYEFmAnrjDytIx4njwJtO7GYCBKYIE1VGI7iWq9iz4XCIKk1sp1hje01FJCtYPj51+uHfLuWWKatvlFHzSb2IMOSpzAAAA8AEAAQMCTeMq4Dd1nDTk0VXbvFd/Yei0Ojtv60nU4n3yDQuFlxUPwKCQDmQifomaE8DZQR8bEhucH7wk2cabDLm4KCi+wUGvsoKR5r83cLSNLWtaRVtbPoWwMgpFnTmlMtnXrRvPjLx+l/UWPbMMuu9ObsWUU7kdG2mEJRyAFHvRqI+G5Zz8oSets7FNwxdwS2trEiCV4qsAkci3oWhu0ddb02uHzEyOg6sjqKLd9XfKYp4NGdWraSFUYhBsiU7LajQNwmlAeEXWnuNnT5XzoP4icvfojjZZjzw6Ar40ldB7kd9gLDsryZWfwDFsObrXeb9VRVHi8yJ9E17zXMLtpTjtBiIzsQABAYICCgGCMOohm/ugukXrQrv9ulJbVqBTGph9ScEeDPMd5ll5a+dDkRDGlb74ZElzA2gcCi9Xn+FtdXTegKWXRUH5ea5xKhN/6eZgBGL4isdUwaclkKUdq1k60BDQgbvrIx2aRt+io7NnbVJortQQpPWpy/jzQV/aFu+PB/PWwdt/wBHfqgXQw7a1R99EaK6VLtrP7PUURODEIRGk+lP+rFD08z6O/wIXk722B87lfRh+gBoRvhRchXcvlvhqBC3OM7XEBbDLgcvHQvYzm67qxcWvSNJnub+9YxB/7eYR3sE8iJ+h9sfkNE7BYeQ0HwyQpIfCp+3s7nWn8nHBOtbx2Vf5sFBaxHYAAAEOAAAAAUFXUEY=";
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.0.20";
hostCnt = new PluginHostCnt();
if(hostCnt.IsInstall() == false){
//未安装,需要手动安装
if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){
window.open(installPackageUrl, '_blank');
}
}else{
//已安装,检测是否需要版本更新
if(hostCnt.IsNewVersion(installPackageVersion) == false)
{
if(hostCnt.createContainer(canvas,"PluginContainer",license,false,true) == true)
{
//hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件
CreatePlugin();
}
}else{
//需要升级
alert("检测到升级包,立即升级。");
hostCnt.UpdateVersion(installPackageUrl).then(function(data){
if(data.code == 0)
{ //检测是否安装成功
var checkInstall = setInterval(function(){
if(hostCnt.GetVersion() == installPackageVersion){
window.location.reload();
clearTimeout(checkInstall);
}
}, 1000);
}
else{
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
}
}).catch(function(strErr){
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
});
}
}
}
function CreatePlugin(){
if(hostCnt == null)
return;
allWebDesktop = hostCnt.createProxyPlugin("{c8a21e7f-d127-445d-af66-cfd3c8d1b765}");
}第四步:插件接口调用
调用插件对象接口,注意:调用插件读属性与传统调用存在差异,需要在属性后面加上“()”方可获取属性值(仅适合createProxyPlugin方法创建的插件对象)。如下图所示:
function openFile(){
var pluginUtilityObj = hostCnt.getPluginUtility();
pluginUtilityObj.GetLocalOpenDialog("docx文件(*.docx;*.doc);;excel文件(*.xls;*.xlsx);;所有文件(*.*)").then(function(varFile){
console.log(varFile);
if(varFile != "")
allWebDesktop.Open(varFile,"");//插件Open方法
});
}
function Close(){
allWebDesktop.Close(0);//插件Open方法
}完整代码如下:
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<TITLE>对象 allWebDesktop 的 ATL 测试页</TITLE>
</HEAD>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.js"></script>
<script language="javascript" type="text/javascript">
var allWebDesktop;
var hostCnt = null;
function init(){
CreateContainer();
}
function CreateContainer(){
var canvas = document.getElementById('pluginUI');
var license = "1q1Sc/tJ1FY2I0gjyovEBlL5O+XF5WrNG0Aq8HHaqVcms51Cl0VS4bYdxltvoHzOdQDEmT8XQhfQhaGxcNiqLQ7oiY85BP8ZsOWCPD3ZYQ5mr14faRu6F8yxXVpgkOeRRlN4clA0lwQi3c0+X/Tvd7BRJKX9uDxkShM9orLUJA119NS++hnfEOcexzvMhL2FWjkNGa2ufV2WjC1M8hbdQSr7uy8b2H7Fiz/HMiWYEFmAnrjDytIx4njwJtO7GYCBKYIE1VGI7iWq9iz4XCIKk1sp1hje01FJCtYPj51+uHfLuWWKatvlFHzSb2IMOSpzAAAA8AEAAQMCTeMq4Dd1nDTk0VXbvFd/Yei0Ojtv60nU4n3yDQuFlxUPwKCQDmQifomaE8DZQR8bEhucH7wk2cabDLm4KCi+wUGvsoKR5r83cLSNLWtaRVtbPoWwMgpFnTmlMtnXrRvPjLx+l/UWPbMMuu9ObsWUU7kdG2mEJRyAFHvRqI+G5Zz8oSets7FNwxdwS2trEiCV4qsAkci3oWhu0ddb02uHzEyOg6sjqKLd9XfKYp4NGdWraSFUYhBsiU7LajQNwmlAeEXWnuNnT5XzoP4icvfojjZZjzw6Ar40ldB7kd9gLDsryZWfwDFsObrXeb9VRVHi8yJ9E17zXMLtpTjtBiIzsQABAYICCgGCMOohm/ugukXrQrv9ulJbVqBTGph9ScEeDPMd5ll5a+dDkRDGlb74ZElzA2gcCi9Xn+FtdXTegKWXRUH5ea5xKhN/6eZgBGL4isdUwaclkKUdq1k60BDQgbvrIx2aRt+io7NnbVJortQQpPWpy/jzQV/aFu+PB/PWwdt/wBHfqgXQw7a1R99EaK6VLtrP7PUURODEIRGk+lP+rFD08z6O/wIXk722B87lfRh+gBoRvhRchXcvlvhqBC3OM7XEBbDLgcvHQvYzm67qxcWvSNJnub+9YxB/7eYR3sE8iJ+h9sfkNE7BYeQ0HwyQpIfCp+3s7nWn8nHBOtbx2Vf5sFBaxHYAAAEOAAAAAUFXUEY=";
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.0.20";
hostCnt = new PluginHostCnt();
if(hostCnt.IsInstall() == false){
//未安装,需要手动安装
if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){
window.open(installPackageUrl, '_blank');
}
}else{
//已安装,检测是否需要版本更新
if(hostCnt.IsNewVersion(installPackageVersion) == false)
{
if(hostCnt.createContainer(canvas,"PluginContainer",license,false,true) == true)
{
//hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件
CreatePlugin();
}
}else{
//需要升级
alert("检测到升级包,立即升级。");
hostCnt.UpdateVersion(installPackageUrl).then(function(data){
if(data.code == 0)
{ //检测是否安装成功
var checkInstall = setInterval(function(){
if(hostCnt.GetVersion() == installPackageVersion){
window.location.reload();
clearTimeout(checkInstall);
}
}, 1000);
}
else{
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
}
}).catch(function(strErr){
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
});
}
}
}
function CreatePlugin(){
if(hostCnt == null)
return;
allWebDesktop = hostCnt.createProxyPlugin("{c8a21e7f-d127-445d-af66-cfd3c8d1b765}");
}
function openFile(){
var pluginUtilityObj = hostCnt.getPluginUtility();
pluginUtilityObj.GetLocalOpenDialog("docx文件(*.docx;*.doc);;excel文件(*.xls;*.xlsx);;所有文件(*.*)").then(function(varFile){
console.log(varFile);
if(varFile != "")
allWebDesktop.Open(varFile,"");
});
}
function Close(){
allWebDesktop.Close(0);
}
function openWebFile()
{
if(allWebDesktop){
var pluginUtilityObj = hostCnt.getPluginUtility();
var httpclientObj = hostCnt.getHttpClient();
httpclientObj.Clear();
if (httpclientObj.Open(0, "https://local.zsignyun.com:6652/doc/test.jt", false)) {
httpclientObj.Send().then(function(data){
if (httpclientObj.GetStatus() == 200) {
var varTempPath = pluginUtilityObj.GetTempPath();
var varFile = pluginUtilityObj.GetTempFileName(varTempPath,"zso") + ".jt";
httpclientObj.ResponseSaveToFile(varFile);
allWebDesktop.Open(varFile,"");
}
else{
var httpStatus = httpclientObj.GetStatus();
if(httpclientObj.GetStatus() == 0)
{
alert("LoadFile test.jt Error:" + httpclientObj.GetErrorText());
}else{
alert("LoadFile test.jt Status:" + httpStatus + ",请确保安装目录下web\doc目录存在test.jt");
}
}
httpclientObj.Close();
});
}
}
}
</script>
<BODY onload="init()">
<p align="center"><b><span class="style1">allWebDesktop 演示页面</span><br class="style1" /></p>
<button onclick="openFile()">打开文档</button>
<button onclick="Close()">关闭</button>
<button onclick="openWebFile()">打开在线jt文档</button>
<!--OBJECT ID="allWebDesktop" CLASSID="CLSID:c8a21e7f-d127-445d-af66-cfd3c8d1b765" width="800px" height="600px"></OBJECT-->
<table style="width:100%;height:80%" border="0" align="center">
<tr style="width:100%;height:80%">
<td style="width:100%;height:80%">
<canvas id="pluginUI" style="width:100%;height:100%">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</td>
</tr>
</table>
</BODY>
</HTML>