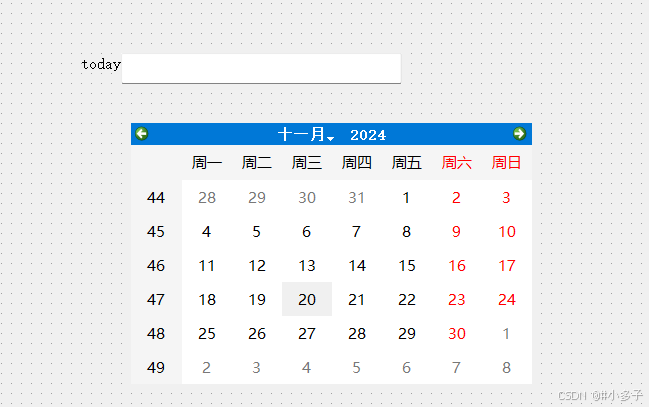
1.QcalendarWidget
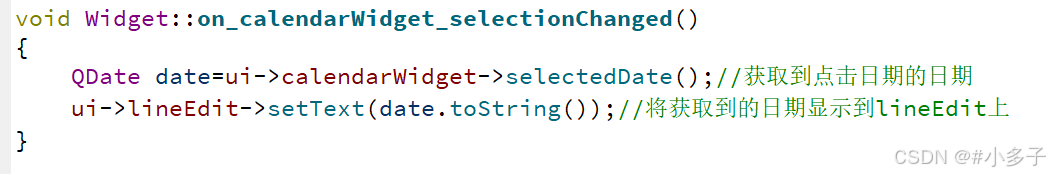
获取点击的时间,显示在lineedit上
2.QLineEdit
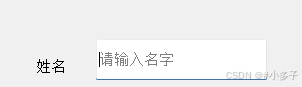
1.QLineEdit设置内部提示
ui->name->setPlaceholderText("请输入名字");//设置内部提示
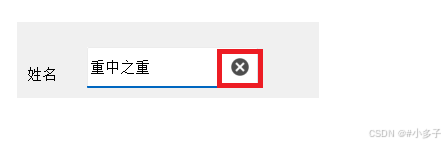
2.设置快捷删除
ui->name->setClearButtonEnabled(true);//设置一键清除
3.设置回显效果-密码(隐藏)
ui->passward->setEchoMode(QLineEdit::Password);
4.设置输入格式
ui->phone->setInputMask("000-0000-0000");
0用要输入的数字代替
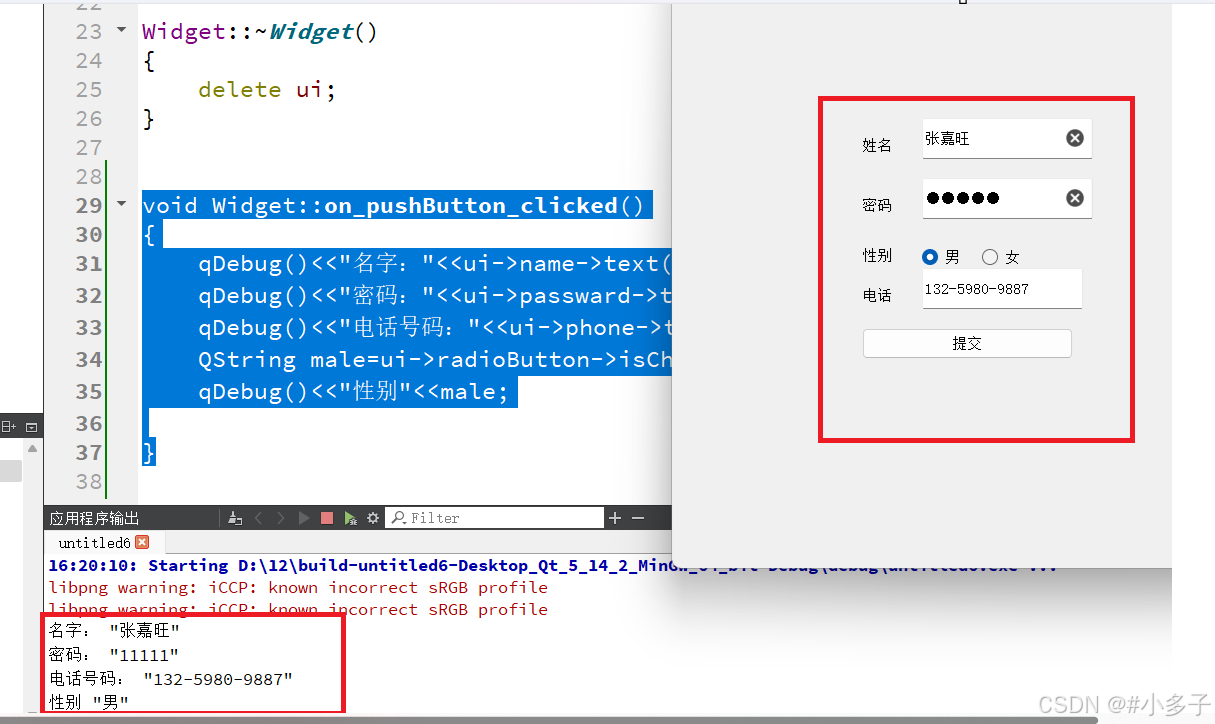
通过提交按键将输入内容打印出来
void Widget::on_pushButton_clicked()
{
qDebug()<<"名字:"<<ui->name->text();
qDebug()<<"密码:"<<ui->passward->text();
qDebug()<<"电话号码:"<<ui->phone->text();
QString male=ui->radioButton->isChecked()?"男":"女";
qDebug()<<"性别"<<male;
}
5.判断两次密码是否一致
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setPlaceholderText("请输入密码");//内部提示
ui->lineEdit->setEchoMode(QLineEdit::Password);//输入的隐藏起来
ui->lineEdit_2->setPlaceholderText("请再次输入密码");
ui->lineEdit_2->setEchoMode(QLineEdit::Password);//输入的隐藏起来
}
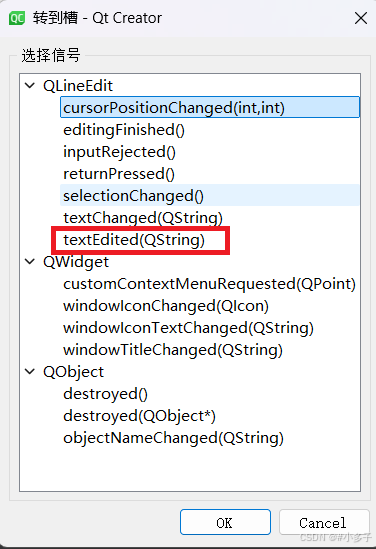
将两个Lineedit转到槽的方式选择
判断两个密码是否一致:
void Widget::on_lineEdit_textEdited(const QString &arg1)
{ (void)arg1;
QString s1=ui->lineEdit->text();//获得第一次输入密码的字符串
QString s2=ui->lineEdit_2->text();//获得第二次输入密码的字符串
if(s1.isEmpty()&&s2.isEmpty())//如果两次都是空的话
{
ui->label->setText("密码为空");//label上显示密码为空
}
else if(s1!=s2)
{
ui->label->setText("密码不一致");//两次密码不一致
}
else
{ui->label->setText("密码一致");}//两次密码一致
}
同理另一个lineedit也需要转到槽,也是相同的代码
效果演示:
验证密码是否一致