对于很多刚接触到vue的同学来说 肯定会有当时跟我一样的疑问 vue2和vue3的区别在什么地方 vue3相较于vue2新增了什么功能
那这里就说一下我自己的一些理解 希望对各位学习vue有更好的帮助
目录
1.选项式API和组合式API
vue2使用的是选项式API
vue3使用的是组合式API
那么什么是选项式API和组合式API呢
选项式API是在Vue2中用于组织组件的一种方式。他将不同的组件按照特定的选项进行了划分。
组合式 API 最基本的优势是它使我们能够通过组合函数来实现更加简洁高效的逻辑复用。
2.指令与插槽
在vue2中使用slot可以直接使用,而vue3中必须使用v-slot的形式
v-for与v-if在vue2中优先级高的是v-for指令,但是不建议一起使用
vue3中v-for与v-if,v-for只会把v-if当成一个判断的指令,并不会互相冲突
vue3中移除keyCode作为v-on的修饰符
vue3中移除过滤器filte
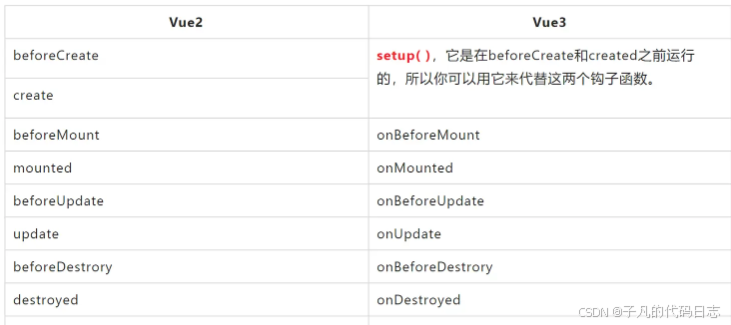
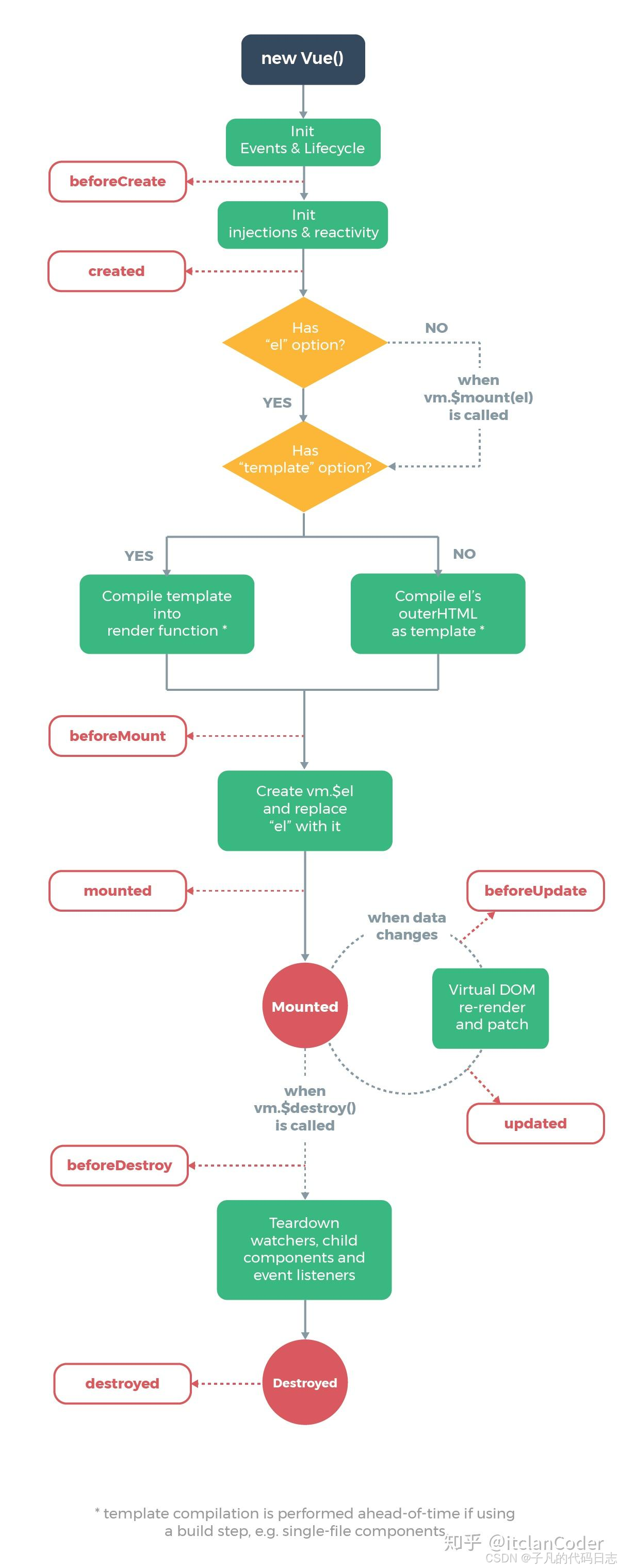
3.声明周期
vue2中我们是通过new Vue(),在执行beforeCreate与created接着问你有没有

vue3中是先准备好再执行

区别